GP服务的发布与使用
目录
一、引言
GP服务是为了弥补arcgis api的不足,提供用户自定义接口,有点类似SOE的开发,但是对编程能力要求不是很高,只需要在arcmap中创建模型发布就可以实现。
GP服务主要分为两种:一、返回矢量数据;二、返回栅格数据。
二、GP服务发布
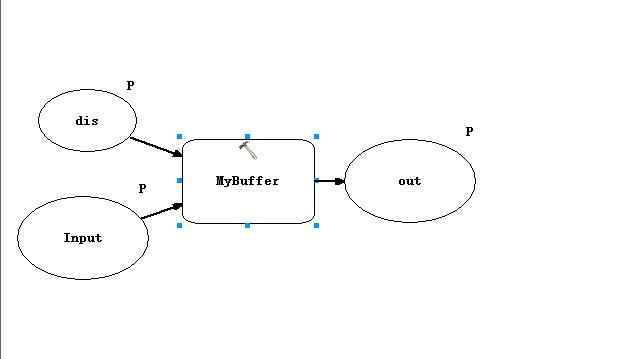
1、模型创建
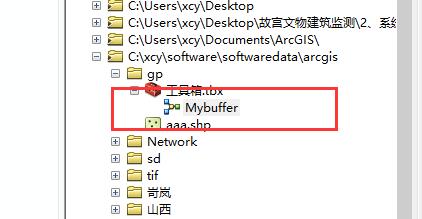
- 在arcmap目录中添加工具箱创建模型

- 将模型改为下面的英文,建议参数都用英文

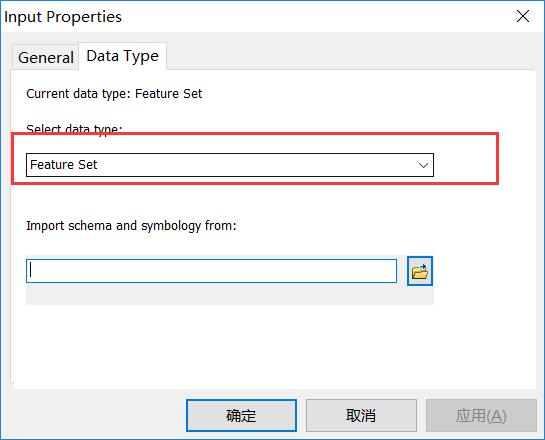
- 将input参数(点图层)参数数据类型改为featureset

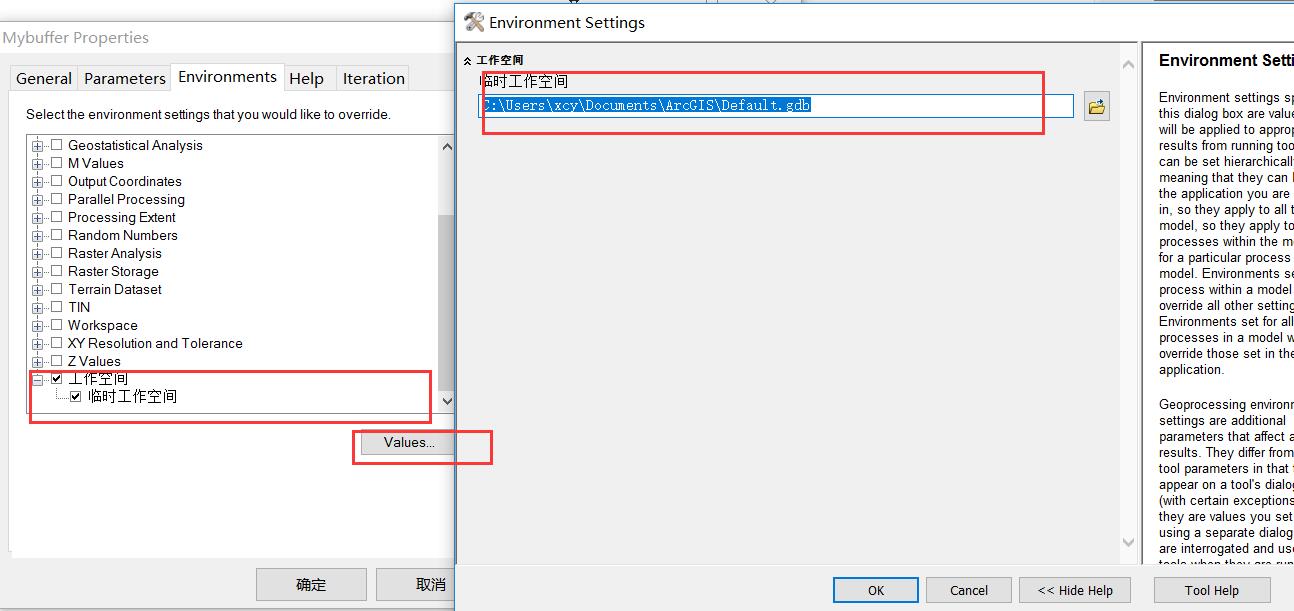
- 在空白处右击,设置工作空间

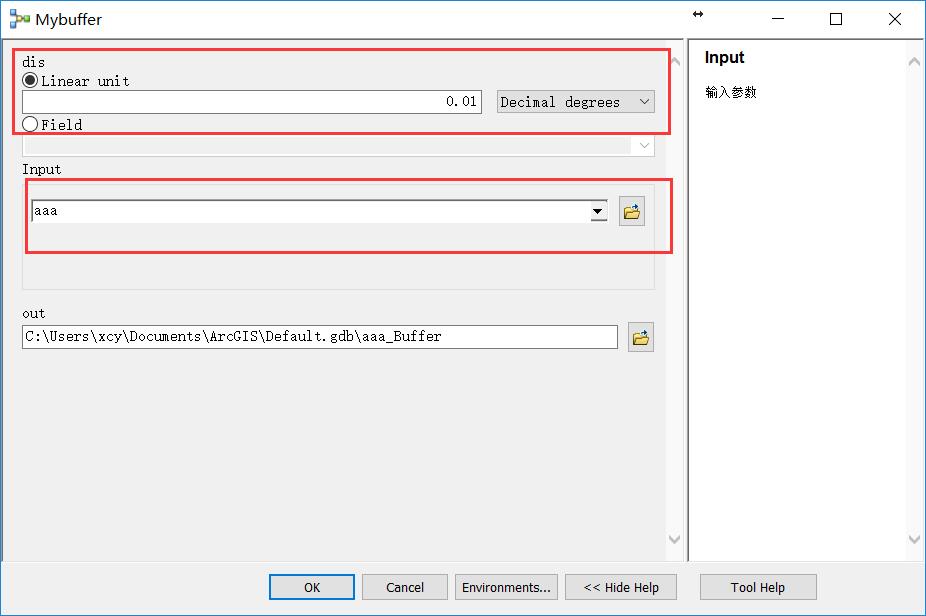
- 运行模型,输入要求的参数

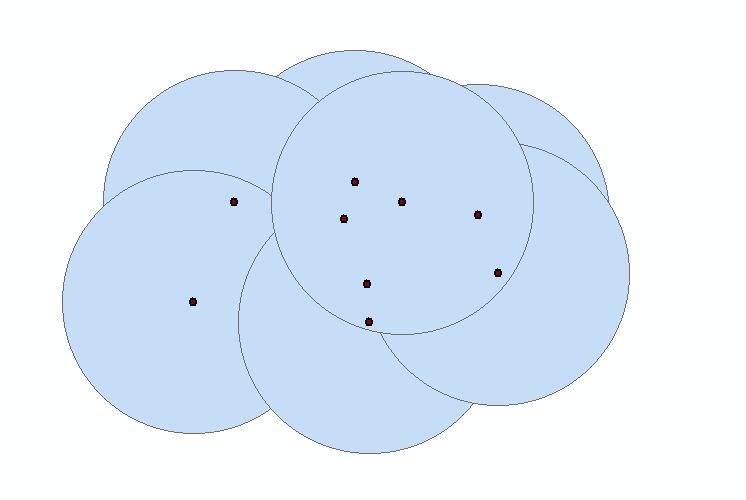
- 得到结果

2、服务发布
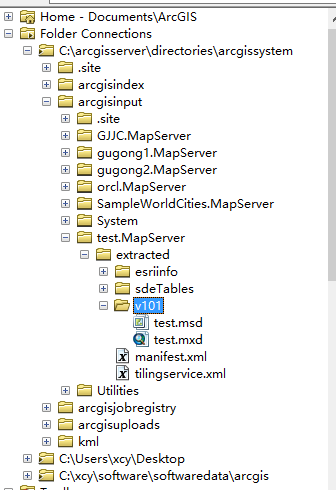
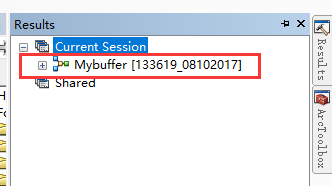
- 在arcmap的treeview中找到

- 右击,选择share as——geoprogressing service
- 下面步骤跟普通的地图服务发布差不多,直接掠过
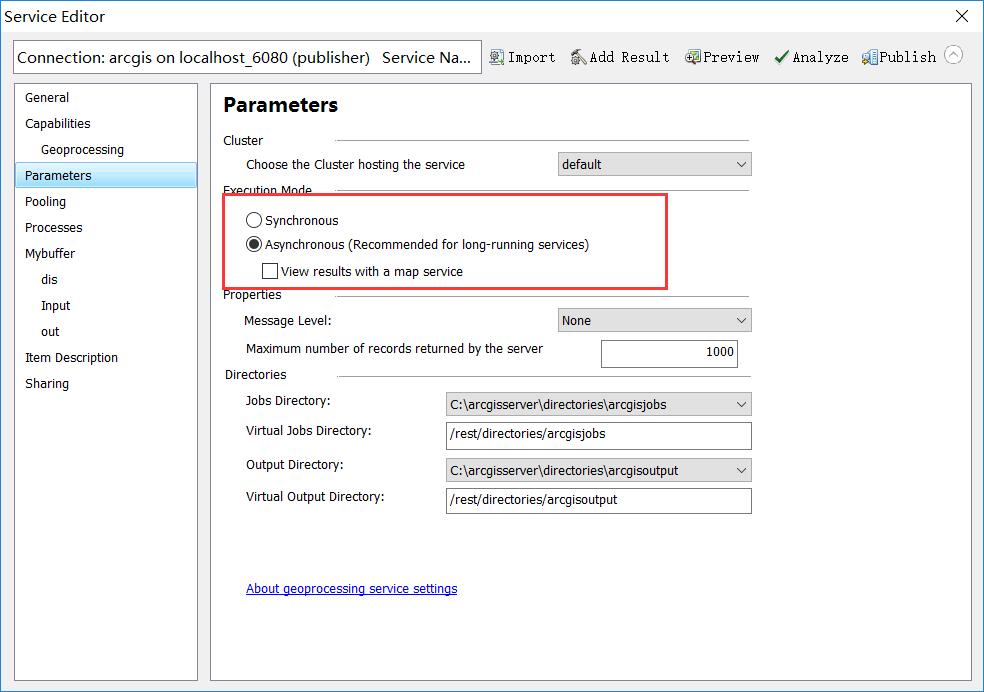
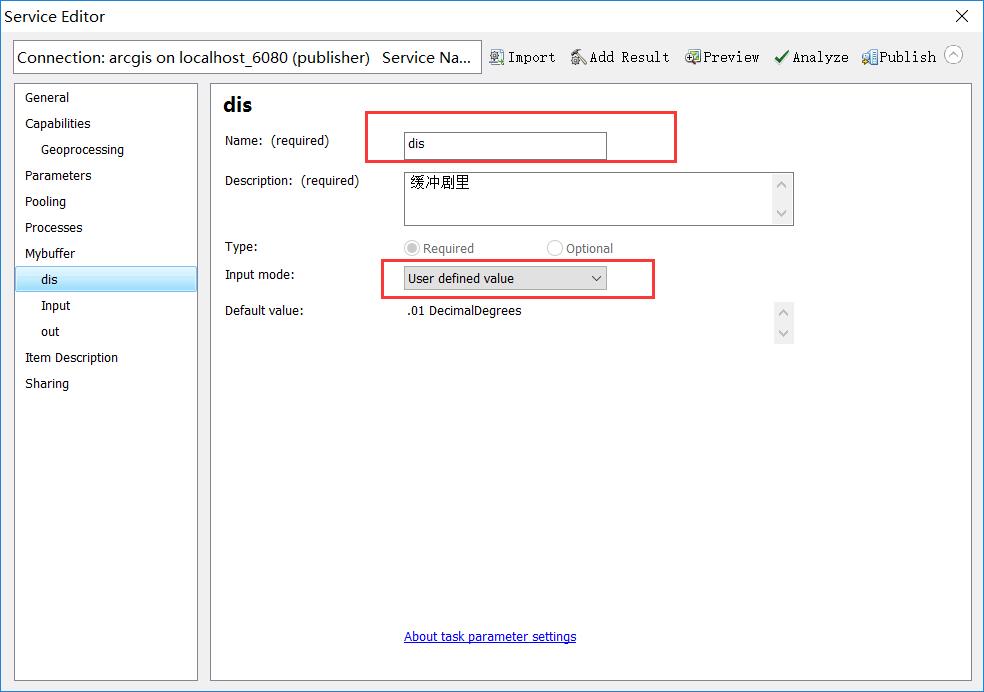
- 最后发布参数设置
这个参数是设置gp处理同步异步的设置,要注意,因为后面js调用会有不同

上面的是参数名,下面的意思是用户自己输入

- 发布GP服务查看

三、GP服务在arcgsi js中的使用
1、同步服务
- 代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>GP</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" />
<script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js"></script>
<style type="text/css">
.MapClass{
width:100%;
height:600px;
border:1px solid #000;
}
</style>
<script type="text/javascript" charset="utf-8">
require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/dom",
"esri/tasks/Geoprocessor",
"esri/tasks/FeatureSet",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/toolbars/draw",
"esri/symbols/SimpleFillSymbol",
"dojo/on","esri/graphic",
"esri/tasks/LinearUnit",
"dojo/domReady!"],
function (Map,
ArcGISDynamicMapServiceLayer,
dom,
Geoprocessor,
FeatureSet,
SimpleMarkerSymbol,
SimpleLineSymbol,
Draw,
SimpleFillSymbol,on,Graphic,LinearUnit) {
var MyMap = new Map("MyMapDiv");
var layer = new ArcGISDynamicMapServiceLayer
("http://localhost:6080/arcgis/rest/services/mynerwork/MapServer");
MyMap.addLayer(layer);
//定义点几何对象
var pointSet = new FeatureSet();
var psymbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CROSS, 12,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new dojo.Color([255, 0, 0]), 2),
new dojo.Color([0, 255, 0, 0.25]));
on(dom.byId("Btn"),"click",function(e){
//定义绘图对象
var toolBar= new Draw(MyMap, { showTooltips: true });
//激活绘图对象
toolBar.activate(Draw.POINT);
on(toolBar, "draw-complete", function(result){
//获得绘图结束的点对象
var geometry = result.geometry;
//根据点对象生成相应的图形
var graphic = new Graphic(geometry,psymbol);
//将点对象存储在点几何中
pointSet.features.push(graphic);
//将图形存放在地图中,然后得以显示
MyMap.graphics.add(graphic);
});
});
on(dom.byId("buffer"),"click",function(e){
//定义GP服务对象
var gp = new Geoprocessor("http://localhost:6080/arcgis/rest/services/gp/buffer1/GPServer/Mybuffer");
//构建GP服务参数
var gpParams={};
//添加fields字段,为了和后台服务字段匹配
pointSet.fields=[];
//GP服务的Input参数
gpParams.Input=pointSet;
//GP服务的dis参数
var dis=new LinearUnit({
"distance": 1,
"units": "esriDecimalDegrees"
});
gpParams.dis=dis;
//执行GP服务
gp.execute(gpParams, showResult);
});
function showResult(results, messages)
{
var features = results[0].value.features;
for (var i = 0; i < features.length; i++) {
var graphic = features[i];
//定义线符号
var lineSymbol=new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([255, 0, 0]), 1);
//定义面符号
var PolygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol, new dojo.Color([255, 255, 0, 0.25]));
//设置面符号
graphic.setSymbol(PolygonSymbol);
MyMap.graphics.add(graphic);
}
}
});
</script>
</head>
<body>
<div id="MyMapDiv" class="MapClass"></div>
<input id="Btn" type="button" value="画点" />
<input id="buffer" type="button" value="缓冲区分析" />
</body>
</html>
- 效果图

2、异步服务
上面的是同步操作,gp服务调用的是execute函数,异步的时候调用的是submit函数,同时需要getresult进行获取矢量或者栅格数据,需要特别注意==
代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>GP</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" />
<script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js"></script>
<style type="text/css">
.MapClass{
width:100%;
height:600px;
border:1px solid #000;
}
</style>
<script type="text/javascript" charset="utf-8">
require(["esri/map",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/dom",
"esri/tasks/Geoprocessor",
"esri/tasks/FeatureSet",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/toolbars/draw",
"esri/symbols/SimpleFillSymbol",
"dojo/on","esri/graphic",
"esri/tasks/LinearUnit",
"dojo/domReady!"],
function (Map,
ArcGISDynamicMapServiceLayer,
dom,
Geoprocessor,
FeatureSet,
SimpleMarkerSymbol,
SimpleLineSymbol,
Draw,
SimpleFillSymbol,on,Graphic,LinearUnit) {
var MyMap = new Map("MyMapDiv");
var layer = new ArcGISDynamicMapServiceLayer
("http://localhost:6080/arcgis/rest/services/mynerwork/MapServer");
var gp = new Geoprocessor("http://localhost:6080/arcgis/rest/services/gp/buffer2/GPServer/Mybuffer");
MyMap.addLayer(layer);
//定义点几何对象
var pointSet = new FeatureSet();
var psymbol = new SimpleMarkerSymbol(SimpleMarkerSymbol.STYLE_CROSS, 12,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID,
new dojo.Color([255, 0, 0]), 2),
new dojo.Color([0, 255, 0, 0.25]));
on(dom.byId("Btn"),"click",function(e){
//定义绘图对象
var toolBar= new Draw(MyMap, { showTooltips: true });
//激活绘图对象
toolBar.activate(Draw.POINT);
on(toolBar, "draw-complete", function(result){
//获得绘图结束的点对象
var geometry = result.geometry;
//根据点对象生成相应的图形
var graphic = new Graphic(geometry,psymbol);
//将点对象存储在点几何中
pointSet.features.push(graphic);
//将图形存放在地图中,然后得以显示
MyMap.graphics.add(graphic);
});
});
on(dom.byId("buffer"),"click",function(e){
//定义GP服务对象
//构建GP服务参数
var gpParams={};
//添加fields字段,为了和后台服务字段匹配
pointSet.fields=[];
//GP服务的Input参数
gpParams.Input=pointSet;
//GP服务的dis参数
var dis=new LinearUnit({
"distance": 1,
"units": "esriDecimalDegrees"
});
gpParams.dis=dis;
//执行GP服务
gp.submitJob(gpParams, jobResult);
});
function jobResult(result) {
var jobId = result.jobId;
var status = result.jobStatus;
if(status === esri.tasks.JobInfo.STATUS_SUCCEEDED) {
//成功之后,将其中的结果取出来,当然这也是参数名字。
//在模型中,想要取出中间结果,需要设置为模型参数
gp.getResultData(jobId, "out", showResult);
}
}
function showResult(results, messages)
{
var features = results.value.features;
var ff=results.results;
for (var i = 0; i < features.length; i++) {
var graphic = features[i];
//定义线符号
var lineSymbol=new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([255, 0, 0]), 1);
//定义面符号
var PolygonSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID, lineSymbol, new dojo.Color([255, 255, 0, 0.25]));
//设置面符号
graphic.setSymbol(PolygonSymbol);
MyMap.graphics.add(graphic);
}
}
});
</script>
</head>
<body>
<div id="MyMapDiv" class="MapClass"></div>
<input id="Btn" type="button" value="画点" />
<input id="buffer" type="button" value="缓冲区分析" />
</body>
</html>
四、总结
- GP服务介绍
- GP服务发布
- GP同步服务与异步服务在js中的使用
转载自:https://blog.csdn.net/xcymorningsun/article/details/77047233