nginx 联合tomcat实现动静分离
目录
前言
Nginx动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用Nginx处理静态页面,Tomcat、Resin出来动态页面。
动静分离从目前实现角度来讲大致分为两种:
一种是纯粹的把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;这种的实现方案比较简单,缺点就是需要额外的配置若干台服务器。
另外一种方法就是动态跟静态文件混合在一起发布,通过nginx代码来分开。这样也是本次课程要讲解的,具体怎么来实现呢,下面会介绍到,通过location指定不同的后缀名实现不同的请求转发。
通过expires参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。具体Expires定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。expires的设定时间需要我们根据自身的业务情况来具体设定。
此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用Expires来缓存),假如我们设置为3d,表示在这3天之内访问这个URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码304,如果有修改,则直接从服务器重新下载,返回状态码200。
正文
本文默认是在配置好tomcat 和 nginx 的基础之上的,具体配置方法参照其他博文。
1.配置好 nginx.conf文件
在http模块模块中加入如下代码
upstream mylocal{
server 106.12.129.252:8080;
}mylocal为反向代理群的名字,一个local下面可以有很多的server
106.12.129.252:8080,为我自己的服务器的地址,8080位我设定的tomcat的监听端口
在server模块模块中加入如下代码
server代码中的其他代码我们不列出,下面是为了实现动静分离而添加的新代码。
location /
{
proxy_next_upstream http_502 http_504 error timeout invalid_header;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://mylocal;
}
#动态部分,以php或者jsp结尾的
location ~ .*\.(php|jsp|cgi|shtml)?$
{
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://mylocal;#跳转到我们设置的反向代理部分,tomcat部分
}
#静态资源部分
location ~ .*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$
{
#静态资源存放目录,设定缓存时间为3天
root /usr/share/nginx/html/;
expires 30d;
}
配置静态资源
我们在/usr/share/nginx/html/下添加静态文件,如下:

重启nginx服务器
nginx -s reload #reload方式是平滑的启动nginx在浏览器输入域名验证

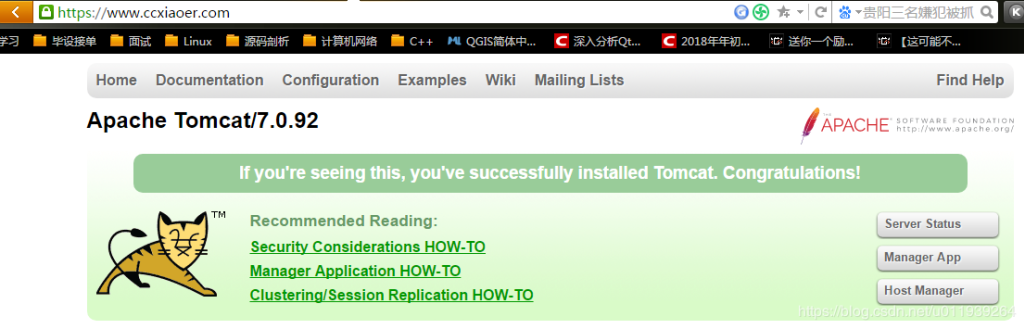
此域名是我们106.12.129.252对应的域名,可知,已经成功的被反向代理到了tomcat的8080端口,实现了访问动态资源跳转到动态页面。
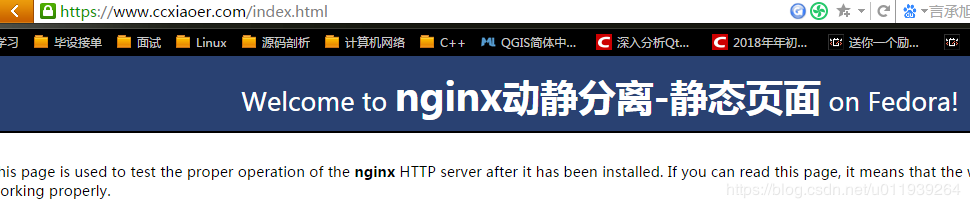
在浏览器中访问静态资源,如下,我们访问 index.html文件,出现如下界面

表明已经成功实现访问静态资源跳转到静态资源页。