openlayers中interaction的select draw modify
目录
一、引言
gis中最基础的就是空间查询,鼠标点击事件获取要素,同时我们经常要对要素进行添加与修改。这些在之前的webgis开发中都要自己去实现,现在openlayer中已经用很多类封装实现了这些功能,如select draw modify,方便了我们快速开发关注业务方面的开发。
二、interaction中select选取feature
这个主要是用在鼠标点击地图获取矢量图层的feature,之前我们可能会用gisserver、geotool库、后台数据库sql空间查询,现在我们可以直接在前台进行查询,而且select返回一个回调函数直接获取feature,连获取函数代码都不用写了==
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="js/ol.css">
<script src="js/ol-debug.js"></script>
</head>
<body>
<div id="map" style="width: 100%"></div>
<script>
var format = 'image/png';
//view
var view=new ol.View({
// 设置成都为地图中心
center: ol.proj.transform([110,39],"EPSG:4326","EPSG:3857"),
zoom: 4
});
var vectorSource = new ol.source.Vector({
url:"json/a.geojson",
format:new ol.format.GeoJSON()
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource,
style: styleFunction
});
function styleFunction(feature,isSelect) {
var _name="",
_color="rgba(255, 255, 255, 0.8)";
if(isSelect==true)
{
_name=feature.get("NAME");
_color= "rgba(255, 0, 0, 0.8)";
}
_name=map.getView().getZoom()>4?_name:"";
return new ol.style.Style({
fill: new ol.style.Fill({ //矢量图层填充颜色,以及透明度
color:_color
}),
stroke: new ol.style.Stroke({ //边界样式
color: '#319FD3',
width: 1
}),
text: new ol.style.Text({ //文本样式
text:_name,
font: '12px Calibri,sans-serif',
fill: new ol.style.Fill({
color: '#000'
}),
stroke: new ol.style.Stroke({
color: 'red',
width: 3
}),
//textAlign:"left",
offsetX:"0"
})
});
}
//select
var select=new ol.interaction.Select({
//condition: ol.events.condition.pointerMove,
layers:[vectorLayer],
multi:true,
style:function (feature) {
return styleFunction(feature,true);
}
});
select.on("select",function (e) {
var features=e.selected;
var feature=features[0];
var geometry=feature.getGeometry();
var attribute= feature.getProperties();
var temp=attribute["NAME"];
temp=attribute.NAME;
var coordinates=geometry.getCoordinates();
var polygons=geometry.getPolygons();
var polygon=geometry.getPolygon(0);
alert(feature.get("NAME"));
});
// map
var map = new ol.Map({
layers: [
getTdtLayer("vec_w"),
getTdtLayer("cva_w")
],
view:view,
target: 'map'
});
map.addLayer(vectorLayer);
map.addInteraction(select);
function getTdtLayer(lyr) {
var urls=[];
for(var i=0;i<8;i++)
{
urls.push( "http://t"+i+".tianditu.com/DataServer?T=" + lyr + "&X={x}&Y={y}&L={z}")
}
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
urls:urls
})
});
return layer;
}
</script>
</body>
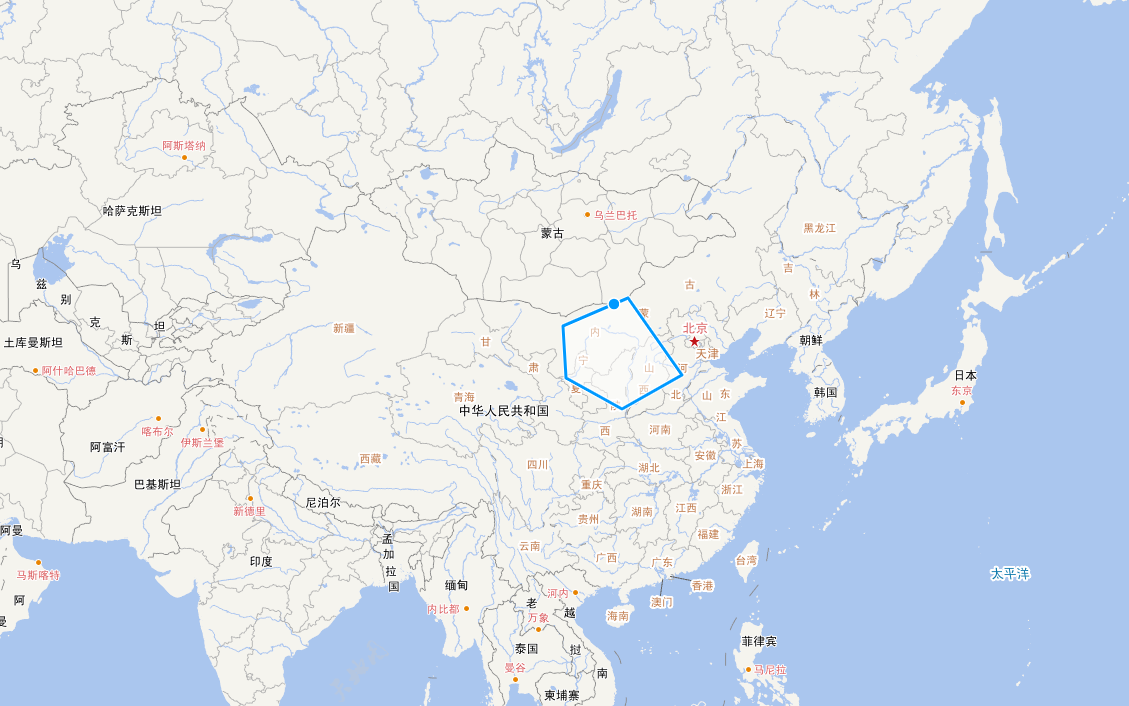
</html>效果图如下:

此地图用的是geojson,下载地址为https://download.csdn.net/download/xcymorningsun/10648718
三、interaction中draw与modify修改feature
draw用来画要素,可以选点线面;使用select将要素选区中以后,然后使用modify修改要素,这个openlayer做得十分友好,使用也十分方便。
上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="js/ol.css">
<script src="js/ol-debug.js"></script>
</head>
<body>
<div id="map" style="width: 100%"></div>
<script>
var format = 'image/png';
//view
var view=new ol.View({
// 设置成都为地图中心
center: ol.proj.transform([110,39],"EPSG:4326","EPSG:3857"),
zoom: 4
});
////vector
var vectorSource = new ol.source.Vector({
features:[]
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource,
style: styleFunction
});
function styleFunction(feature) {
var _name=feature.get("NAME");
_name=map.getView().getZoom()>4?_name:"";
return new ol.style.Style({
fill: new ol.style.Fill({ //矢量图层填充颜色,以及透明度
color:"red"
}),
stroke: new ol.style.Stroke({ //边界样式
color: '#319FD3',
width: 1
})
});
}
// map
var map = new ol.Map({
layers: [
getTdtLayer("vec_w"),
getTdtLayer("cva_w")
],
view:view,
target: 'map'
});
map.addLayer(vectorLayer);
////select
var select=new ol.interaction.Select();
map.addInteraction(select);
////draw
var draw = new ol.interaction.Draw({
source: vectorSource,
stopClick:true,
freehand:false,
type: "Polygon"
});
map.addInteraction(draw);
draw.setActive(true);
draw.on("drawend",function (e) {
draw.setActive(false);
var feature=e.feature;
var wktformat= new ol.format.WKT();
alert(wktformat.writeGeometry(feature.getGeometry()));
});
////modify
var modify = new ol.interaction.Modify({
features: select.getFeatures()
});
map.addInteraction(modify);
modify.on("modifyend",function (e) {
var features=e.features.array_;
var wktformat= new ol.format.WKT();
alert(wktformat.writeGeometry(features[0].getGeometry()));
});
function getTdtLayer(lyr) {
var urls=[];
for(var i=0;i<8;i++)
{
urls.push( "http://t"+i+".tianditu.com/DataServer?T=" + lyr + "&X={x}&Y={y}&L={z}")
}
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
urls:urls
})
});
return layer;
}
</script>
</body>
</html>效果图:

四、总结
- select用于鼠标点击选取要素;
- draw、select、modify用于添加修改要素;
转载自:https://blog.csdn.net/xcymorningsun/article/details/82453944