openlayers之overlay强大功能
目录
一、引言
overlay是覆盖物的意思,主要是放置一些和地图位置相关的元素,如:infowindow、点标记、图片等,而这些覆盖物都是和html中的element等价的,通过overlay的属性element和html元素绑定同时设定坐标参数——达到将html元素放到地图上的位置,在平移缩放的时候html元素也会随着地图的移动而移动。openlayers之overlay。
在arcgis中也有这方面的功能(infowindow),但是很不方便,都要自己去在地图平移缩放事件中自己去写infowindow的位置移动,而openlayer超级方便。
二、overlay使用

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="js/ol.css">
<script src="js/ol-debug.js"></script>
<link rel="stylesheet" href="css/xcy.css">
</head>
<body>
<div id="map" style="width: 100%">
<div id="popup" class="ol-popup">
<a href="#" id="popup-closer" class="ol-popup-closer"></a>
<div id="popup-title" class="popup-title"></div>
<div id="popup-content" class="popup-content"></div>
</div>
</div>
<script>
var format = 'image/png';
//view
var view=new ol.View({
// 设置成都为地图中心
center: ol.proj.transform([110,39],"EPSG:4326","EPSG:3857"),
zoom: 4
});
////vector
var vectorSource = new ol.source.Vector({
features:[]
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource,
style: styleFunction
});
function styleFunction(feature) {
return new ol.style.Style({
image: new ol.style.Circle({
radius: 5,
fill: new ol.style.Fill({
color: "red",
opacity: 0.5
})
})
});
}
// map
var map = new ol.Map({
layers: [
getTdtLayer("vec_w"),
getTdtLayer("cva_w")
],
view:view,
target: 'map'
});
map.addLayer(vectorLayer);
////overlay
var container = $("#popup");
var content = $("#popup-content");
var title =$("#popup-title");
var closer =$("#popup-closer");
closer.on("click",function () {
container.hide();
closer.blur();
return false;
});
var overlay = new ol.Overlay({
element: container[0],
autoPan:true,
autoPanMargin:100,
positioning:'center-right'
});
map.addOverlay(overlay);
map.on('click', function(evt) {
var coordinate = evt.coordinate;
var hdms = ol.coordinate.toStringHDMS(ol.proj.transform(coordinate, 'EPSG:3857', 'EPSG:4326'));
var info='<p>You clicked here:</p><code>' + hdms + '</code>';
showinfo(coordinate,info);
//
var feature=new ol.Feature({
geometry:new ol.geom.Point(coordinate)
});
vectorSource.clear();
vectorSource.addFeature(feature)
});
function showinfo(coordinate,info) {
content.html(info) ;
container.show();
title.html("提示信息");
title.show();
overlay.setPosition(coordinate);
}
function getTdtLayer(lyr) {
var urls=[];
for(var i=0;i<8;i++)
{
urls.push( "http://t"+i+".tianditu.com/DataServer?T=" + lyr + "&X={x}&Y={y}&L={z}")
}
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
urls:urls
})
});
return layer;
}
</script>
</body>
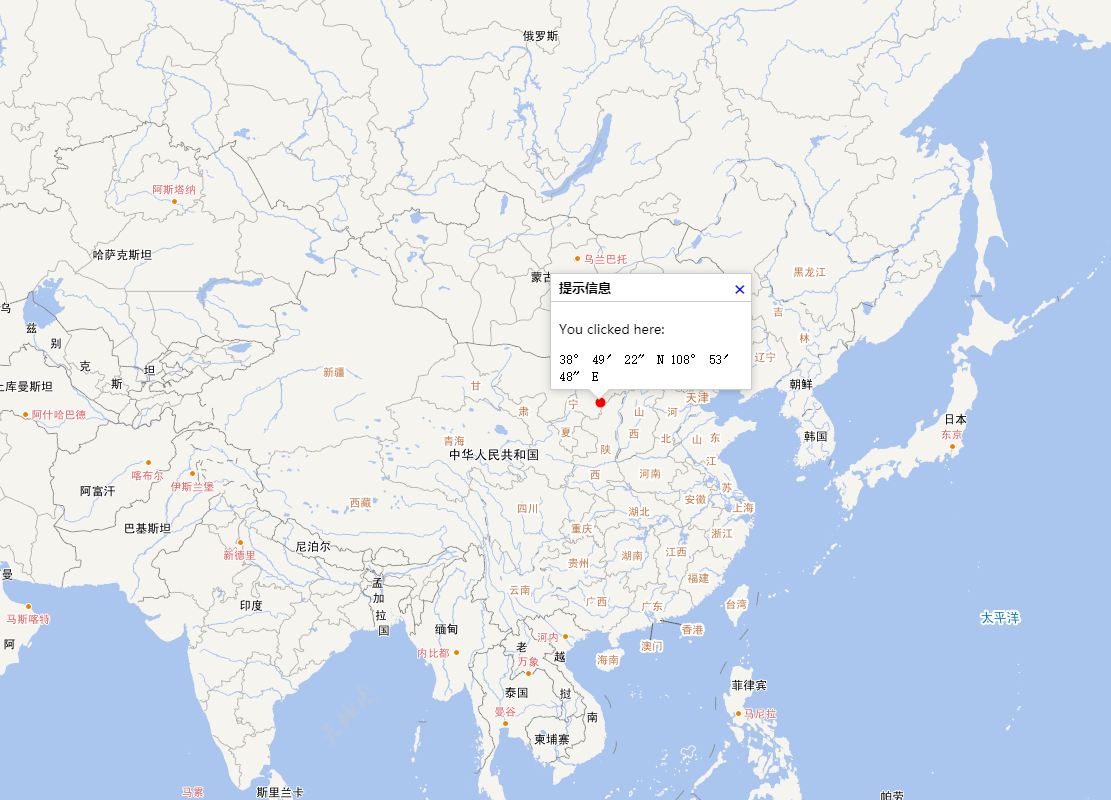
</html>效果图:

三、总结
- 没啥总结的,就是单纯的overlay==
转载自:https://blog.csdn.net/xcymorningsun/article/details/82455359


