openlayers加载geoserver发布的WMS与WFS
目录
一、引言
使用openlayer中内置的一些类拓展已经能很好的加载arcgis的图层,比较简单;既然开源就要加载符合开源标准的数据,那必须是要能够加载wms与wfs,但是公共的服务不容易控制,就使用geoserver发布了,发布过程比较简单,请问度娘,这里不多介绍==。openlayers加载geoserver发布的WMS与WFS
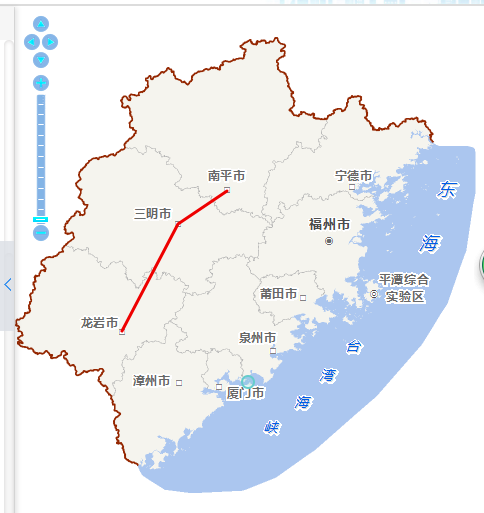
二、geoserver中WMS加载
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/echarts.min.js"></script>
<script src="js/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="js/ol.css">
<script src="js/ol-debug.js"></script>
</head>
<body>
<div id="map" style="width: 100%"></div>
<script>
var format = 'image/png';
//view
var view=new ol.View({
// 设置成都为地图中心
center: ol.proj.transform([110,39],"EPSG:4326","EPSG:3857"),
zoom: 4
});
//var osm=new ol.layer.Tile({source: new ol.source.OSM()});
var wms = new ol.layer.Image({
source: new ol.source.ImageWMS({
ratio: 1,
url: 'http://localhost:8080/geoserver/xcy/wms',
params: {'FORMAT': format,
'VERSION': '1.1.1',
"STYLES": '',
"LAYERS": 'xcy:bound',
"exceptions": 'application/vnd.ogc.se_inimage',
}
})
});
var tiledwms = new ol.layer.Tile({
//visible: false,
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/xcy/wms',
params: {'FORMAT': format,
'VERSION': '1.1.1',
tiled: true,
"STYLES": '',
"LAYERS": 'xcy:bound'
//"exceptions": 'application/vnd.ogc.se_inimage',
//tilesOrigin: 8176078.237520734 + "," + 704818.0275364731
}
})
});
// map
var map = new ol.Map({
layers: [
getTdtLayer("vec_w"),
getTdtLayer("cva_w"),
tiledwms
],
view:view,
target: 'map'
});
function getTdtLayer(lyr) {
var urls=[];
for(var i=0;i<8;i++)
{
urls.push( "http://t"+i+".tianditu.com/DataServer?T=" + lyr + "&X={x}&Y={y}&L={z}")
}
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
urls:urls
})
});
return layer;
}
</script>
</body>
</html>注意这里的wms加载有两种方式,一种是image,另一种是tile,默认的是使用tile,image没有加载。

两者的区别是tile加载是以切片金字塔的形式加载的,image是每次移动view请求一张图片显示在当前视图。不过两者暂时都没涉及到切片缓存,切片缓存要在geoserver中设置,以后再细讲。
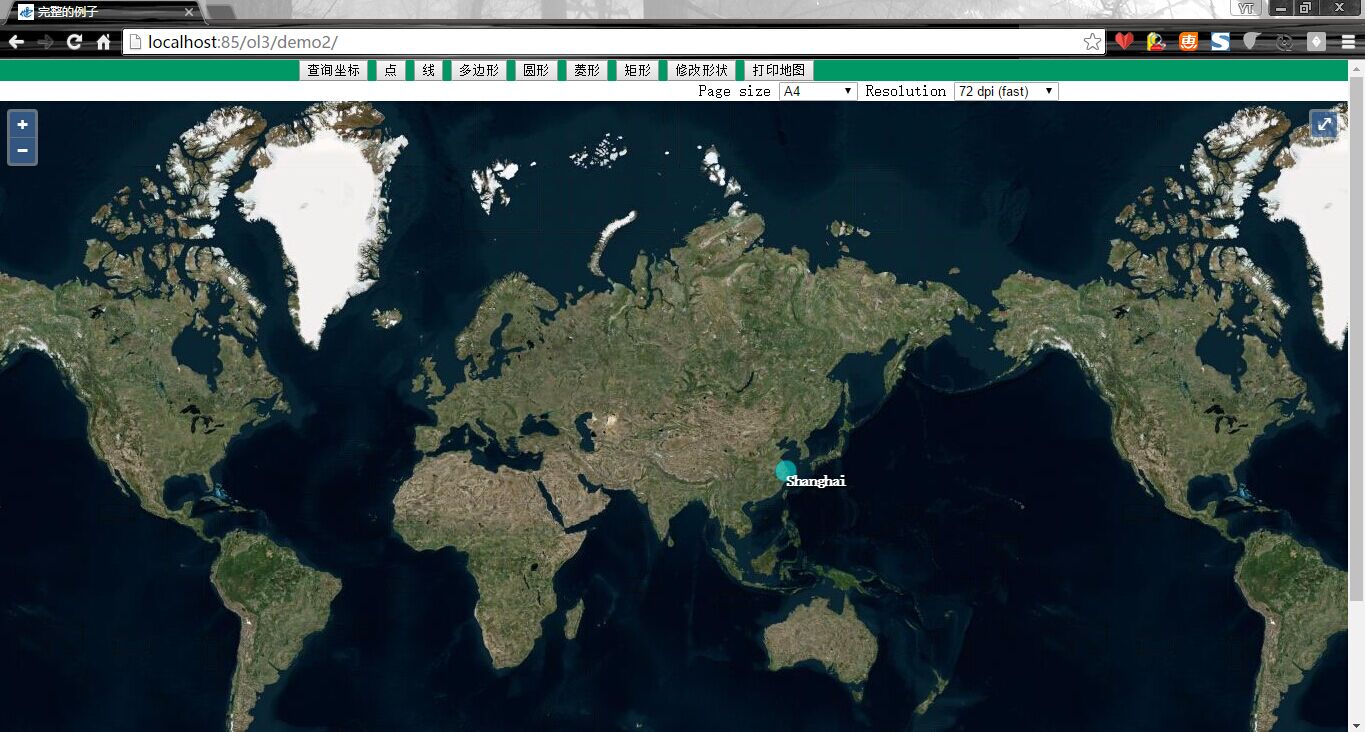
三、geoserver中WFS加载
var pointTypename="xcy:point";
var pointVectorSource = new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: function(extent) {
//return 'http://localhost:8080/geoserver/wfs?service=WFS&version=1.1.0&request=GetFeature&typename=xcy:point&outputFormat=application/json&srsname=EPSG:3857&bbox=' + extent.join(',') + ',EPSG:3857';
//return 'http://localhost:8080/geoserver/xcy/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=xcy:point&maxFeatures=50&outputFormat=application%2Fjson';
return 'http://localhost:8080/geoserver/xcy/wfs?service=WFS&version=1.0.0&request=GetFeature&typeName='+pointTypename+'&outputFormat=application%2Fjson';
},
strategy: ol.loadingstrategy.bbox
});
var pointVectorLayer = new ol.layer.Vector({
source: pointVectorSource,
style: new ol.style.Style({
image:new ol.style.Circle({
radius: 5,
fill: new ol.style.Fill({
color: "#389BCD",
opacity: 0.5
})
})
})
});这个是wfs的加载方式,wms加载的是图片放到tile图层,因为wfs加载的是矢量数据,所以要放到vector图层里面。
还有一种加载geojson的方式ajax
$.ajax({
type: "GET",
//url: "http://localhost:8080/geoserver/xcy/wfs?service=WFS&request=GetFeature&version=1.1.0&typename=xcy:polygon&outputFormat=json&CQL_FILTER=EntityHand='7E25'",
//属性查询
//url: "http://localhost:8080/geoserver/xcy/wfs?service=WFS&request=GetFeature&version=1.1.0&typename=xcy:polygon&outputFormat=json&PROPERTYNAME=Layer&FEATUREID=polygon.2",
//空间查询
url: "json/a.geojson" ,
dataType:'json',
success: function(data){
var vectorSource = new ol.source.Vector({
url:"json/a.geojson",
format:new ol.format.GeoJSON()
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource,
style: styleFunction
});
map.addLayer(vectorLayer);
}
});
/* var vectorSource = new ol.source.Vector({
features: (new ol.format.GeoJSON()).readFeatures(geojsonObject)
});*/
这里已经将vector点图层创建好,可以直接使用将它加载到map中就可以使用,不过要注意的是vector图层有样式设置。
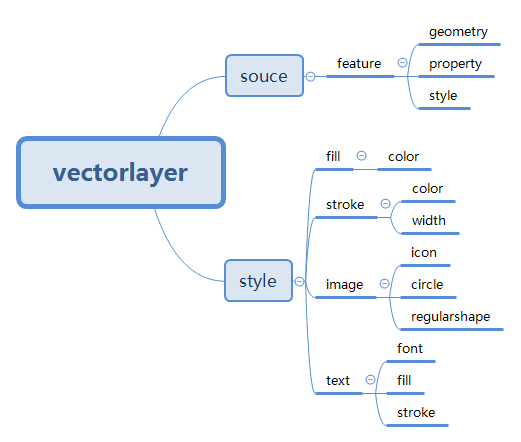
下面是矢量图层的基本框架:

其中矢量点图层可以style有image,矢量线图层有stroke,矢量面图层有stroke和image,text都可以存在;
四、总结
- openlayer加载WMS;
- openlayer加载WFS;
转载自:https://blog.csdn.net/xcymorningsun/article/details/82383321