openlayers加载ArGIS和geoserver在线离线切片
目录
一、引言
开始开源gis的不归路,第一课便是加载底图,底图目前主流的都是wmts,以后会研究一下wms,本文介绍了普通网络在线切片(如谷歌百度高德等)、Arcgis在线切片与离线切片、openlayer在线与离线切片。通过这三类主流的方式基本可以满足基本需求,如果遇到比较困难的可以直接研究下openlayer的切片加载原理,直接自己手动修改,你想怎么加载就怎么加载==。OpenGIS之openlayers加载ArGIS和geoserver在线离线切片
二、网络在线切片地图(以谷歌为例)
网络在线切片比较简单了,直接知道他的地图url与参数对应关系就比较好操作了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="lib/v4.6.4-dist/ol.css">
<script src="lib/v4.6.4-dist/ol-debug.js"></script>
<script src="lib/jquery-3.1.0.min.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
var layer = new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://ditu.google.cn/maps/vt?pb=!1m5!1m4!1i{z}!2i{x}!3i{y}!4i256!2m3!1e4!2st!3i388!2m3!1e0!2sr!3i388084516!3m12!2szh-CN!3sCN!5e18!12m4!1e68!2m2!1sset!2sTerrain!12m3!1e37!2m1!1ssmartmaps!4e0'
})
});
var map = new ol.Map({
target: 'map',
layers: [
layer
],
view: new ol.View({
center: ol.proj.fromLonLat([106, 38]),
zoom: 5
})
});
$("#map").click(function (e) {
// alert('X ; '+ e.clientX + 'Y: '+e.clientY);
var t = map.getEventCoordinate(e);
alert(t);
})
</script>
</body>
</html>三、Arcgis切片
Arcgis切片分为两类,一类是通过arcgisserver发布rest服务,可以使紧凑型可以使离散性的;另一类是离线地图切片,就是一张张图片,等价为arcgis发布的离散性服务中的图片。为什么分为这两种呢?因为你买了arcgis server服务可以随意用了,如果你没有买arcgis server,那么你可以用盗版arcgis server的切图,然后直接把图片放到web服务器上就行了,如果切片你也懒得用arcgis server切,你可以直接到网上(俗称地图下载器)下载arcgis标准的切片就行了。
1、Arcgis在线切片服务
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="lib/v4.6.4-dist/ol.css">
<script src="lib/v4.6.4-dist/ol-debug.js"></script>
<script src="lib/jquery-3.1.0.min.js"></script>
</head>
<body>
</head>
<body>
<div id="map">
<script type="text/javascript">
window.onload = function () {
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.TileArcGISRest({
url: ' http://localhost:6080/arcgis/rest/services/gggg/ggdl/MapServer'
})
})
],
view: new ol.View({
center: [503409, 305653],
zoom: 14,
projection: 'EPSG:3857'
})
});
};
$("#map").click(function (e) {
//alert('X ; '+ e.clientX + 'Y: '+e.clientY);
var t = map.getEventCoordinate(e);
alert(t);
/* var t = ol.proj.transform(map.getEventCoordinate(e), 'EPSG:3857', 'EPSG:4326');
alert(t);*/
})
</script>
</body>
</body>
</html>2、Arcgis标准的离线切片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="lib/v4.6.4-dist/ol.css">
<script src="lib/v4.6.4-dist/ol-debug.js"></script>
<script src="lib/jquery-3.1.0.min.js"></script>
</head>
<body>
<div id="map" style="height: 100%;width: 98%"></div>
<script type="text/javascript">
// 设置地图中心,此处进行坐标转换, 把EPSG:4326(经纬度坐标),转换为EPSG:3857(WGS84网络墨卡托(辅助球))坐标,因为ol默认使用的是EPSG:3857坐标
//[106.677, 36.7388]是下载地图的中心经纬度
//var centerPos = ol.proj.transform([106.677, 36.7388], 'EPSG:4326', 'EPSG:3857');
//var centerPos = ol.proj.transform([106.677, 36.7388], 'EPSG:4326', 'EPSG:3857');
//创建地图
var map = new ol.Map({
view: new ol.View({
center: [12956574, 4853421],//地图中心位置
//center:[503409, 305653],
zoom: 15//地图初始层级
}),
//添加地图图层
//这里注销在下面添加新的离线地图图层
/*layers: [
new ol.layer.Tile({
source:new ol.source.OSM()
})
],*/
//将地图添加到的map容器中
target: 'map'
});
//给8位字符串文件名补0
function zeroFill(num, len, radix) {
var str = num.toString(radix || 10);
while (str.length < len) {
str = "0" + str;
}
return str;
}
// ol.source.XYZ添加瓦片地图的层
var tileLayer = new ol.layer.Tile({
source: new ol.source.XYZ({
tileUrlFunction: function (coordinate) {
//alert(coordinate[0] + " X= " + coordinate[1] + " Y= " + coordinate[2]);
var x = 'C' + zeroFill(coordinate[1], 8, 16);
var y = 'R' + zeroFill(-coordinate[2] - 1, 8, 16);
var z = 'L' + zeroFill(coordinate[0], 2, 10);
//return '_alllayers/' + z + '/' + y + '/' + x + '.png';//这里可以修改地图路径
return 'taile/_alllayers/' + z + '/' + y + '/' + x + '.png';//这里可以修改地图路径
},
projection: 'EPSG:3857'
})
});
map.addLayer(tileLayer);//添加到map里面
/* map.addControl(new ol.control.ScaleLine());
$("#map").click(function (e) {
//alert('X ; '+ e.clientX + 'Y: '+e.clientY);
var t = map.getEventCoordinate(e);
alert(t);
})*/
</script>
</body>
</html>暂时arcgis离线加载必须按照google切片要求切固定层级上述代码才能使用,自己随便定义的比例尺或分辨率还要调代码。
四、geoserver切片
目前只做了geoserver栅格切片在线的加载,参考下了,离线的过几天再做下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="lib/jquery-3.1.0.min.js"></script>
<link rel="stylesheet" href="lib/v4.6.4-dist/ol.css">
<script src="lib/v4.6.4-dist/ol-debug.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<script>
var projection = ol.proj.get('EPSG:3857');
var projectionExtent = projection.getExtent();
var mapExtent = [492996, 294667,514044, 316533];
var matrixIds = new Array(7);
for (var z = 0; z < 20; ++z) {
matrixIds[z] = "xcy:" + z;
}
resolutions = [
156543.03390625,78271.516953125, 39135.7584765625,19567.87923828125,
9783.939619140625, 4891.9698095703125, 2445.9849047851562,1222.9924523925781,
611.4962261962891,305.74811309814453,152.87405654907226,76.43702827453613,
38.218514137268066,19.109257068634033,9.554628534317017,4.777314267158508,
2.388657133579254,1.194328566789627,0.5971642833948135,0.2985821416974068
];
bouldersLayerWMTS = new ol.layer.Tile({
source: new ol.source.WMTS({
url: 'http://localhost:8080/geoserver/gwc/service/wmts',
layer: 'xcy:GGBWY2',
matrixSet: 'xcy',
format: 'image/png',
projection: projection,
tileGrid: new ol.tilegrid.WMTS({
origin: ol.extent.getTopLeft(projectionExtent),
resolutions: resolutions,
matrixIds: matrixIds
})
})
});
var map = new ol.Map({
layers: [bouldersLayerWMTS],
target: 'map',
view: new ol.View({
extent: mapExtent,
projection: projection,
center: [503406, 305529],
zoom: 15
})
});
</script>
</body>
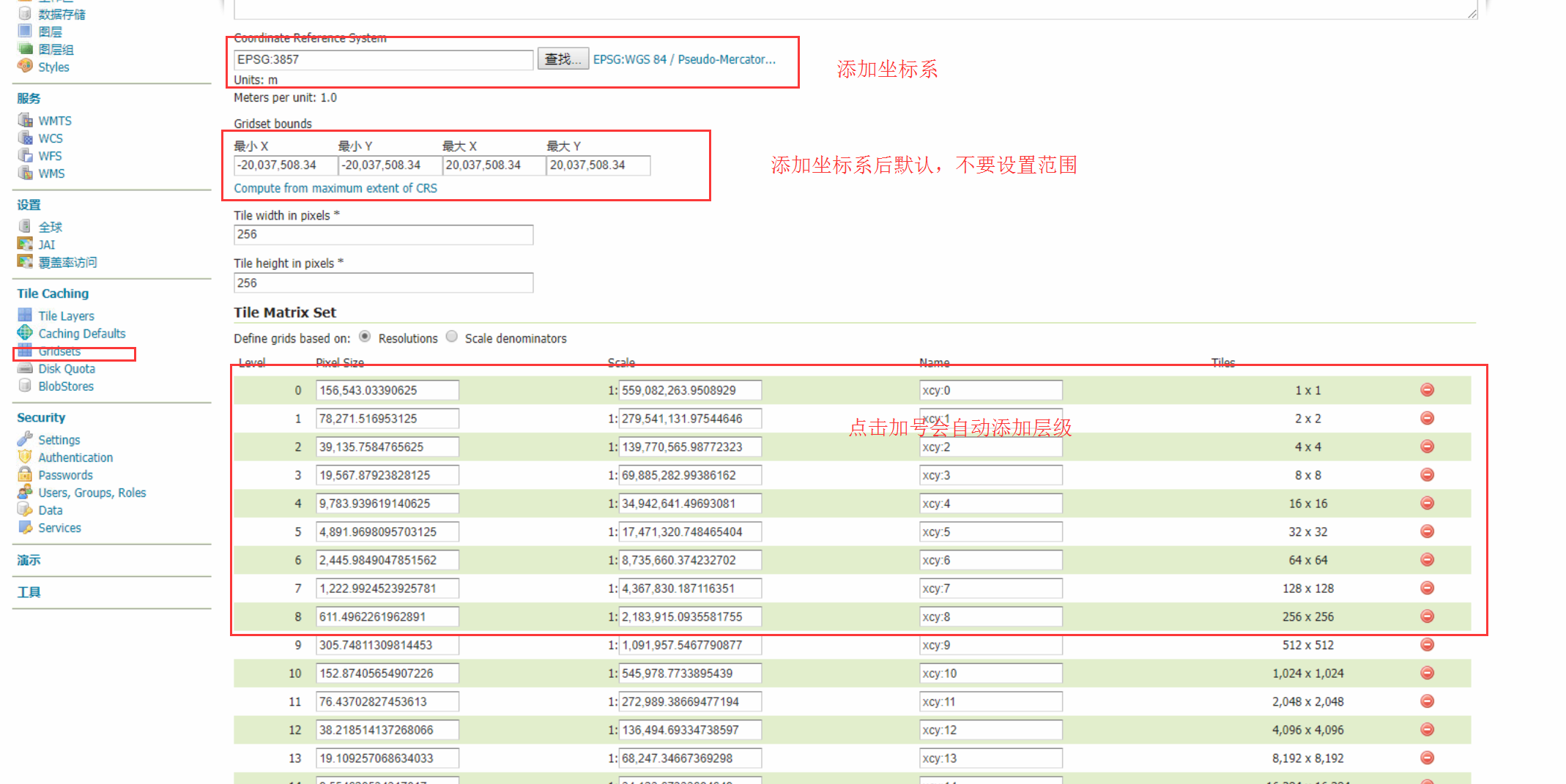
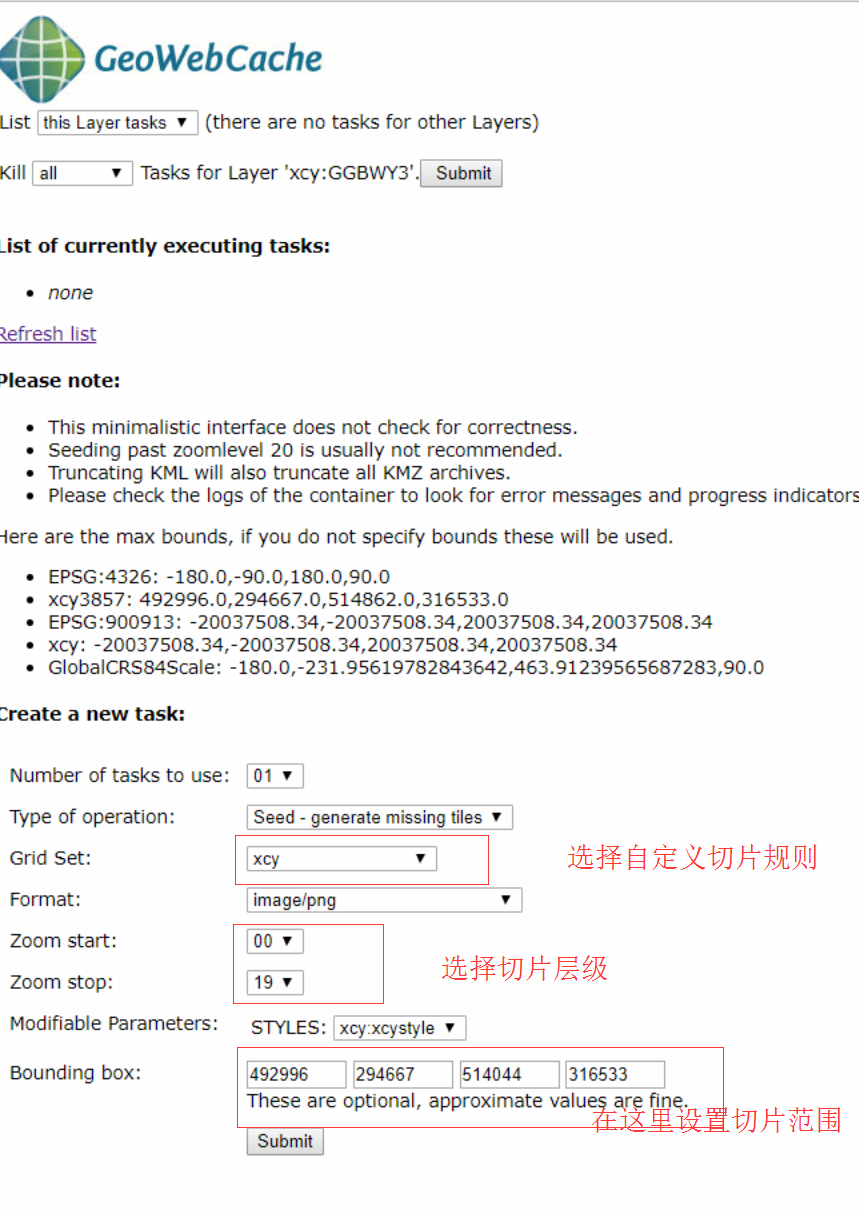
</html>这里geoserver切片不是随便切就能加载的,必须自定义切片方案:设定坐标系,并且添加切片层级,这里一定别设定范围。

最后在用geoserver切图的时候再设定切图范围,这样切出来的图片才能正常显示。

=====================================================================================
补充:geoserver wms调用,wms与wmts区别是wms每次请求返回一张图片,改图片是根据视图范围后台实时生成的。
<!DOCTYPE html>
<html>
<head>
<title>wfs demo</title>
<link rel="stylesheet" href="ol/ol.css">
<script src="ol/ol-debug.js"></script>
</head>
<body>
<div id="map" style="width:100%;height:100%;"></div>
<script>
var layers = [
new ol.layer.Tile({
source: new ol.source.TileWMS({
url: 'http://localhost:8080/geoserver/xcy/wms',
params: {
'LAYERS': 'xcy:gglayer',
'TILED': true
}
})
})
];
var map=new ol.Map({
layers: layers,
target:'map',
view: new ol.View({
projection: 'EPSG:3857',
center:[503408,305632],
zoom: 16
}),
controls: ol.control.defaults({
attributionOptions: {
collapsible: false
}
})
});
</script>
</body>
</html>上面创建的tilewms最终从浏览器中可以查看加载的也是一张张切片,为什么呢,不过你放心他确实是wms,只不过是调用的实时渲染的切片,如果你想像咱们平时理解的wms每次得到一张大图,可以使用imagewms创建,如下:
var wms = new ol.layer.Image({
source: new ol.source.ImageWMS({
ratio: 1,
url: 'http://localhost:8080/geoserver/xcy/wms',
params: {'FORMAT': format,
'VERSION': '1.1.1',
"STYLES": '',
"LAYERS": 'xcy:bound',
"exceptions": 'application/vnd.ogc.se_inimage',
}
})
});总结一小下wms调用
(1)切片方式(TileWMS):动态地图在GIS Server生成后,以切片的方式返回到前端,优点是将地图切分,每个切片的数据量很小,便于数据的传输,适用于网络状况不佳的环境;缺点是在地图切片的过程中,可能会造成我遇到的 标注多次出现的问题。
(2)图像方式(ImageWMS):地图生成后,直接以一个整体返回到前端显示,优点是不会出现标注重复出现的问题,确定是对网络状况不佳的环境,可能出现请求失败的问题。
五、总结
- 网络在线地图切片加载;
- Arcgis服务切片加载与arcgis标准离线切片加载;
- geoserver的wmts服务加载;
- geoserver的wms服务加载;
转载自:https://blog.csdn.net/xcymorningsun/article/details/79647302



