openlayers通过geoserver中WFS删除要素
目录
一、引言
前两篇文章介绍了以openlayers为工具通过WFS添加和修改要素,最后我们将介绍如何删除一个要素,修改的话比较简单,主要是id对应就可以。
二、WFS要素删除实现
本代码在使用interaction中的select操作,在“select”之后获取到feature,进行删除。
select.on('select', function (evt) {
var feature = evt.selected[0];
//feature.set('id_',feature.attr.id);
var format = new ol.format.WFS();
var xml = format.writeTransaction(null, null, [feature], {
featureNS: 'http://geoserver.org/nyc',
featurePrefix: "xcy",//工作空间名称
featureType: "polygon"//图层名称
});
var serializer = new XMLSerializer();
var featString = serializer.serializeToString(xml);
$.ajax({
url: "http://localhost:8080/geoserver/xcy/wfs",
type: "POST",
data: featString,
contentType: 'text/xml',
success: function (req) {
console.log(req);
//window.location.reload();
}
});
});本例子中需要注意的地方,在上面代码确实没啥需要注意的,直接使用select就能获取到feature,向transaction中一放就行了,注意的点应该在另外的地方:这些选中的feature是如何加载上去的。
当你使用下面加载矢量数据作为数据源可以放心使用上面的代码
var polygonVectorSource = new ol.source.Vector({
format: new ol.format.GeoJSON(),
url: function(extent) {
return gisip+gisport+'geoserver/xcy/wfs?service=WFS&version=1.0.0&request=GetFeature&typeName='+polygonTypename+'&outputFormat=application%2Fjson';
},
strategy: ol.loadingstrategy.bbox
});如果你没有使用封装的方法,是通过获取到geojson自己创建feature添加到source中,就需要注意了
$.ajax({
type: "GET",
url: gisip+gisport+'geoserver/xcy/wfs?service=WFS&request=GetFeature&typeName='+polygonTypename+'&outputFormat=application%2Fjson',
dataType:'json',
success: function(data){
var features=data.features;
for(var i=0;i<features.length;i++)
{
var feature=features[i];
var ft=new ol.Feature({
geometry:new ol.geom.MultiPolygon(feature.geometry.coordinates),
//attr:feature
});
ft.setId(feature.id);
ft.attr=feature;
var geometry=ft.getGeometry();
polygonVectorSource.addFeature(ft);
}
}
});这里必须使用ft.setId(),给feature设置id,不然你在删除的时候id为空,删除不了。
三、WFS要素删除原理
1、请求xml
<?xml version="1.0" encoding="utf-8"?>
<Transaction xmlns="http://www.opengis.net/wfs" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" service="WFS" version="1.1.0" xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.1.0/wfs.xsd">
<Delete xmlns:xcy="http://geoserver.org/nyc" typeName="xcy:polygon">
<Filter xmlns="http://www.opengis.net/ogc">
<FeatureId fid="polygon.571"/>
</Filter>
</Delete>
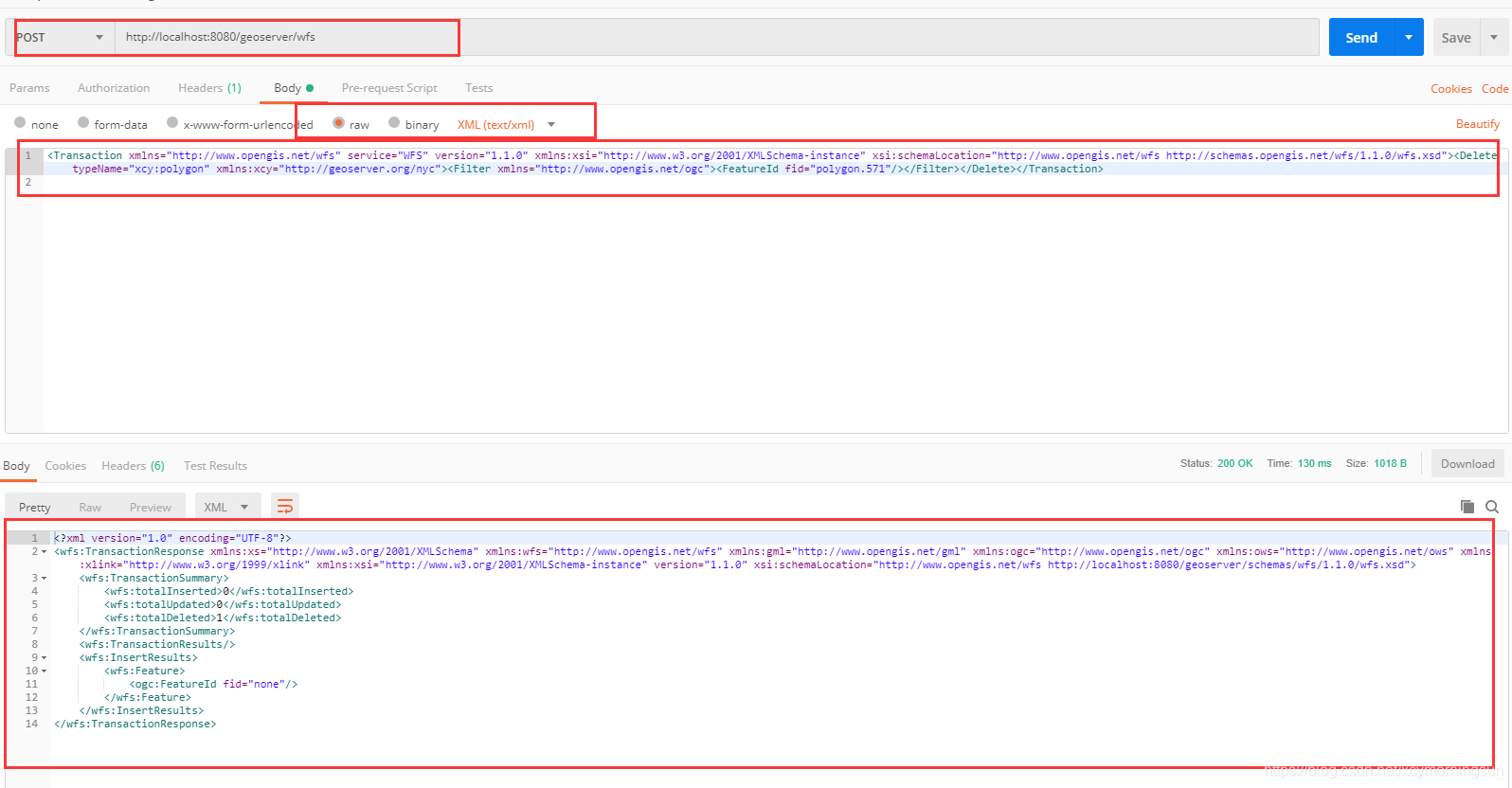
</Transaction>2、postman使用

3、要素删除
4、返回xml
<?xml version="1.0" encoding="UTF-8"?>
<wfs:TransactionResponse xmlns:xs="http://www.w3.org/2001/XMLSchema" xmlns:wfs="http://www.opengis.net/wfs" xmlns:gml="http://www.opengis.net/gml" xmlns:ogc="http://www.opengis.net/ogc" xmlns:ows="http://www.opengis.net/ows" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" version="1.1.0" xsi:schemaLocation="http://www.opengis.net/wfs http://localhost:8080/geoserver/schemas/wfs/1.1.0/wfs.xsd">
<wfs:TransactionSummary>
<wfs:totalInserted>0</wfs:totalInserted>
<wfs:totalUpdated>0</wfs:totalUpdated>
<wfs:totalDeleted>1</wfs:totalDeleted>
</wfs:TransactionSummary>
<wfs:TransactionResults/>
<wfs:InsertResults>
<wfs:Feature>
<ogc:FeatureId fid="none"/>
</wfs:Feature>
</wfs:InsertResults>
</wfs:TransactionResponse>四、openlayers中feature的坐标信息获取
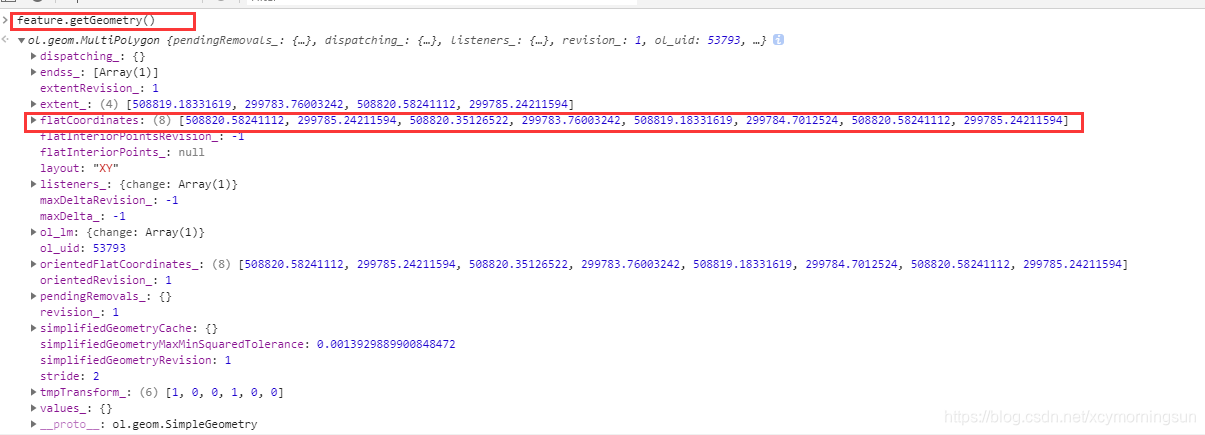
获取到feature对象的geometry对象

坐标信息都在flatcoordinate中,我们自然想从其中获取,直接使用js基础知识.出来,不过获取到的multipolygon竟然是一个数组,what?不过人明明写着呢是flatcoordinate,就是这样的

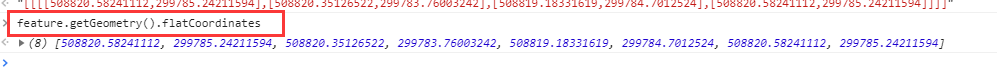
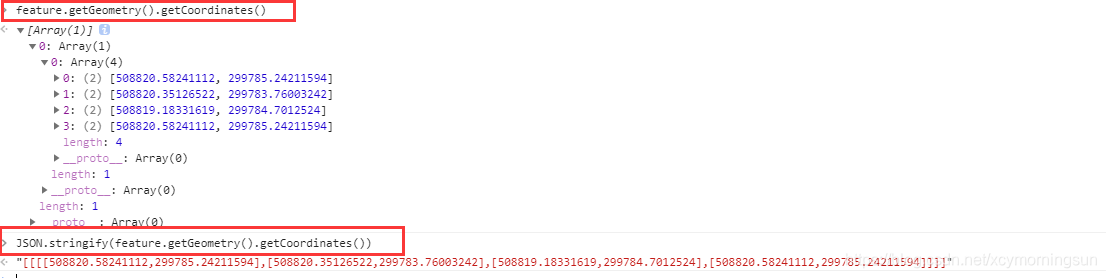
要获取到比较规范的要使用下面的,这样使用起来比较方便

五、总结
- WFS要素删除实现;
- WFS要素删除原理;
- feature对象坐标信息获取;
转载自:https://blog.csdn.net/xcymorningsun/article/details/84661041