Bootstrap Table使用整理(一)
一、Bootstrap Table相关整理
基于 Bootstrap 的 jQuery 表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤(扩展)等等的功能。
1.官网地址:
http://bootstrap-table.wenzhixin.net.cn/zh-cn/ Git源代码地址:https://github.com/wenzhixin/bootstrap-table
基础简介:
http://bootstrap-table.wenzhixin.net.cn/zh-cn/getting-started/
使用示例:
http://bootstrap-table.wenzhixin.net.cn/zh-cn/examples/
API文档:
http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
Bootstrap Table的有点使用简单,美观整洁,支持CardView等特点
二、简单使用实例
基础引用
<link href="~/lib/bootstrap-table/dist/bootstrap-table.css" rel="stylesheet" />
<script src="~/lib/bootstrap-table/dist/bootstrap-table.js"></script>
<script src="~/lib/bootstrap-table/src/locale/bootstrap-table-zh-CN.js"></script>
1.data-toggle=”table” 无需JavaScript启用bootstrap table
<p>通过Data属性的方式,无需编写JavaScript启用bootstrap table, 设置 data-toggle="table" 即可</p>
<div class="alert alert-danger">
<p>1.这种方式不太常用,因为分页不方便</p>
</div>
<table data-toggle="table">
<thead>
<tr>
<th>Item ID</th>
<th>Item Name</th>
<th>Item Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Item 1</td>
<td>$1</td>
</tr>
<tr>
<td>2</td>
<td>Item 2</td>
<td>$2</td>
</tr>
</tbody>
</table>
2.使用data-url指定远程数据,特别说明,在使用远程数据的时候,在ajax请求期间,表格内容显示加载中…,
<p>可以通过设置远程url 如:data-url="data1.json" ,自动加载远程数据</p>
<div class="alert alert-danger">
<p>1.这种方式对于分页不太方便</p>
<p>2.BootstrapTable 对于字段中为空,自动替换成'-'</p>
</div>
<table data-toggle="table" data-url="@Url.Action("GetStudent","DataOne")">
<thead>
<tr>
<th data-field="sno">编号</th>
<th data-field="sname">姓名</th>
<th data-field="ssex">性别</th>
<th data-field="sbirthday">生日</th>
<th data-field="class">课程编号</th>
</tr>
</thead>
</table>


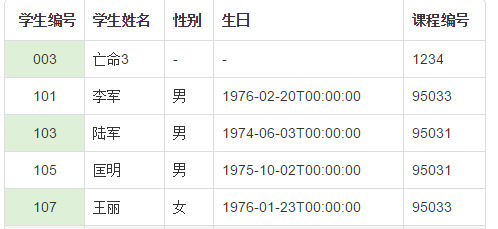
3.data-classes 属性指定表格的样式,
特别说明:表头和属性的指定方式有两种,一种DOM中定义,一种在Js的参数中定义
<table id="table1"
data-classes="table table-hover table-condensed"></table>//data-classes 可以设置样式
/*
* table-condensed 设置内容框浓缩
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});table-condensed 表格紧凑样式显示如下:

更多:
bootstrap-table教程目录
转载自:https://blog.csdn.net/u011127019/article/details/72930427