30 个最好的数据可视化工具推荐
如今,同质化的应用越来越多,应用开发者也开始在用户体验上下功夫,比如数据可视化,将一大堆密密麻麻的数字转成图表形式,可以更直观地向用户展示数据之间的联系和变化情况,减少用户的阅读和思考时间,以便很好地做出决策。
目前互联网中有很多数据可视化工具,本文选取了最好的30个工具,希望能够对你有所帮助。
1. iCharts
iCharts是一个在线的数据可视化工具,被广泛应用于商业、经济、体育等领域的报告中。iCharts免费版本提供了一些基本的交互式图表样式,如果更使用高级的样式,则需要购买高级版本。

2. Fusion Charts Suit XT
Fusion Charts Suit XT是一个专业的JavaScript图表库,可以用来创建90多种类型的图表,包括2D和3D版本的图表。

3. Modest Maps
这是一个小型的、免费、用于创建交互式地图的库。

4. Pizza Pie Charts
这是一个基于Adobe Snap SVG框架的响应式的饼图,主要使用HTML和CSS来生成图表,但你也可以使用JavaScript对象。

5. Raw
Raw是一个开源的数据可视化工具,基于流行的D3.js,支持多种图表类型。

6. Leaflet
Leaflet是一个开源的JavaScript库,用于创建对移动设备友好的交互式地图。

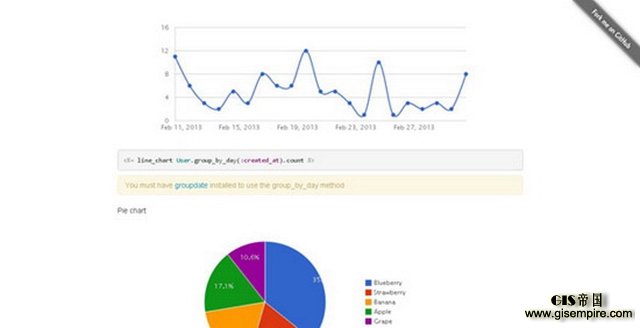
7. Chartkick
Chartkick是一个Ruby gem,可非常方便、快速地创建漂亮的图标。Chartkick还有一个JavaScript API,不依赖于Ruby。

8. Ember Charts
这是一个基于Ember.js和d3.js框架的图表库,包括时间序列、条形图、饼图、线型图、散点图等多种类型,且易于扩展和修改。

9. Springy
Springy是一个使用JavaScirpt实现的有向图布局算法,使用了真实世界中的一些物理原理,你可以随意拖动图表中的元素。

10. Bonsai
Bonsai是一个开源的JavaScript库,用于创建图形和动画,并配备了一个直观,功能丰富的API。

11. Google Charts

12. jsDraw2DX

13. Cube

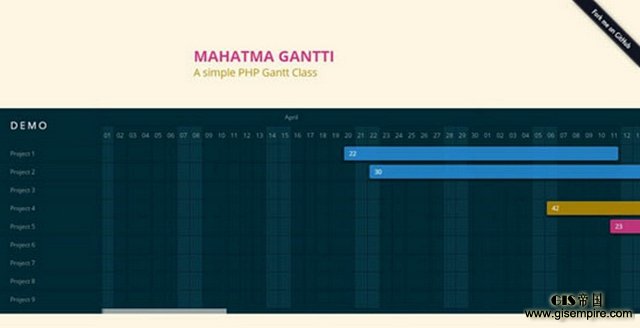
14. Gantti

15. Smoothie Charts

16. Envision.js

17. BirdEye

18. Arbor.js

19. Gephi

20. HighChartjs

21. Javascript InfoVIS Tool

22. Axiis

23. Protvis

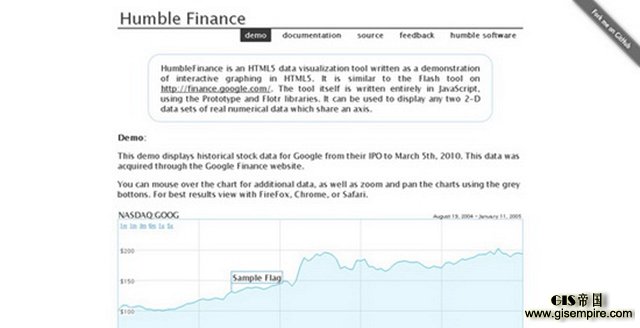
24. HumbleFinance

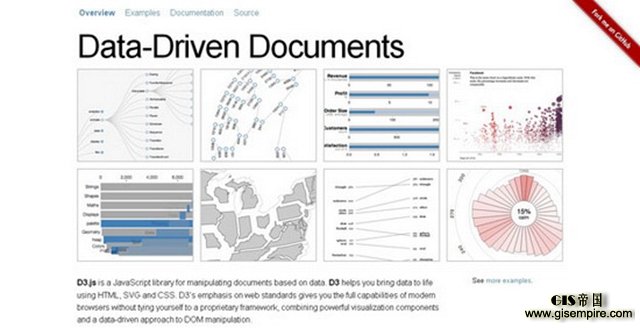
25. D3.js

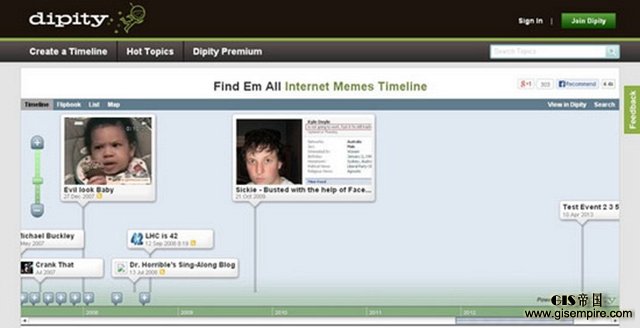
26. Dipity

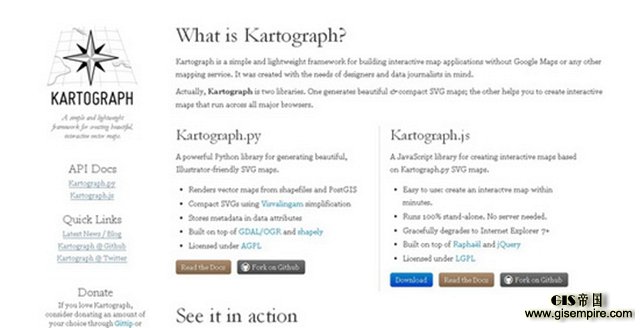
27. Kartograph

28. Timeflow

29. Paper.js

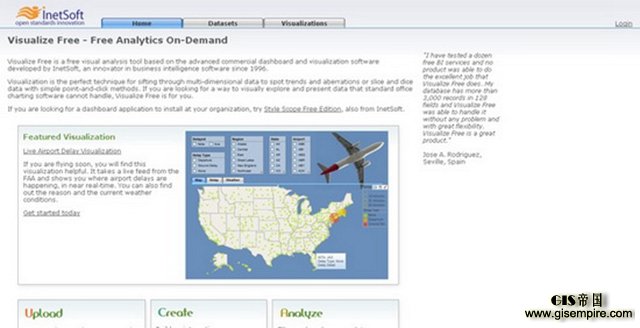
30. Visulize Free

资源来自网络,如有侵权请联系我删除。


