GEOServer-OpenLayer-矢量切片2:矢量切片展示
目录
0 前言
上一篇博客中整理了如何利用Geoserver发布矢量切片服务,同时,也介绍了如何也在Geoserver中对矢量切片进行简单的浏览。此篇博客,则主要介绍如何利用OpenLayer进行GeoJson矢量切片的定制化展示
1 准备工作
- WEB IDE:HBuilder ,由于此次不实现后台交互,因此采用Hbuilder作为前端代码开发集成环境
- 类库支持:
- OpenLayer 3.20.1 用于地图服务的可视化展示
- ProJ4 用于支持更多的坐标系统
- Geoserver 服务器中已经发布的矢量切片地图服务
- 图层名:VTPK:Line_VTpk
- 地图坐标系:EPSG:4326
- 切片方案:EPSG:4326
- 支持切片格式:GEOJSON
特别说明:由于HBuilder在运行HTML时,会自动将其放置于内置的服务器中,为了防止在开发过程中的跨域问题,本文在开发时,将HTML服务器改为了Geoserver所在Tomcat,并按照“如何利用HBuilder快速设置外部web服务器来测试移动web”一文中的修改方法,对HBuilder相关参数进行了修改。
2 HTML页面编写
本例中HTML文件主要提供了以名为Map的DIV标签,用于存放地图控件。同时实现相关JS、css文件的引用。对于OpenLayer地图控件的初始化过程,主要放在了LoadMapDemo.js 文件中定义init()方法实现,并在<body>标签的onLoad方法中进行调用。实现源代码如下所示
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<meta http-equiv=X-UA-Compatible content="IE=edge,chrome=1">
<meta content=always name=referrer>
<title>OpenLayers 3 地图 GEOJson</title>
<link href="css/ol.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/Libs/ol.js" ></script>
<script type="text/javascript" src="js/LoadMapGeojson.js" ></script>
</head>
<body onload="LoadLine_VTpk()">
<div id="map"> </div>
<div id="info"></div>
</body>
</html>3 地图控件JS代码实现
该JS代码主要模仿Geoserver服务器中地图预览的代码实现,写法上和“矢量切片”博文中的写法略有不同,但经过测试,在当前运行环境中可以正确执行。源代码如下所示
function LoadLine_VTpk()
{
//格网方案(方案名称,层次名称以及层次分辨率)
var gridsetName = 'EPSG:4326';
var gridNames = ['EPSG:4326:0', 'EPSG:4326:1', 'EPSG:4326:2', 'EPSG:4326:3', 'EPSG:4326:4', 'EPSG:4326:5', 'EPSG:4326:6', 'EPSG:4326:7', 'EPSG:4326:8', 'EPSG:4326:9', 'EPSG:4326:10', 'EPSG:4326:11', 'EPSG:4326:12', 'EPSG:4326:13', 'EPSG:4326:14', 'EPSG:4326:15', 'EPSG:4326:16', 'EPSG:4326:17', 'EPSG:4326:18', 'EPSG:4326:19', 'EPSG:4326:20', 'EPSG:4326:21'];
var resolutions = [0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 6.866455078125E-4, 3.4332275390625E-4, 1.71661376953125E-4, 8.58306884765625E-5, 4.291534423828125E-5, 2.1457672119140625E-5, 1.0728836059570312E-5, 5.364418029785156E-6, 2.682209014892578E-6, 1.341104507446289E-6, 6.705522537231445E-7, 3.3527612686157227E-7];
//基础请求Url
var baseUrl = '../geoserver/gwc/service/wmts';
var style = '';
//切片参数(切片格式,图层名)
var format = 'application/json;type=geojson';
var layerName = 'VTPK:Line_VTpk';
var projection = new ol.proj.Projection({code: 'EPSG:4326',units: 'degrees',axisOrientation: 'neu'});
//固定参数,为了满足WMS请求格式
params =
{
'REQUEST': 'GetTile',
'SERVICE': 'WMTS',
'VERSION': '1.0.0',
'LAYER': layerName,
'STYLE': style,
'TILEMATRIX': gridsetName + ':{z}',
'TILEMATRIXSET': gridsetName,
'FORMAT': format,
'TILECOL': '{x}',
'TILEROW': '{y}'
};
//构建地图资源对象
function constructSource()
{
var url = baseUrl + '?'
for(var param in params)
{
url = url + param + '=' + params[param] + '&';
}
url = url.slice(0, -1);
//需要指定URL,格网准则,切片格式以及地图投影
var source = new ol.source.VectorTile
({
url: url,
format: new ol.format.GeoJSON({}),
projection: projection,
tileGrid: new ol.tilegrid.WMTS({tileSize: [256, 256],origin: [-180.0, 90.0],resolutions: resolutions,matrixIds: gridNames}),
wrapX: true
});
return source;
}
//构建矢量切片图层
var layer = new ol.layer.VectorTile({source: constructSource()});
//构建控制器
var view = new ol.View({center: [0, 0], zoom: 9,projection: projection, extent: [-180.0, -90.0, 180.0, 90.0]});
//构建地图对象
var map = new ol.Map
({
controls: ol.control.defaults({attribution: false}).extend([new ol.control.MousePosition()]),
layers: [layer],
target: 'map',
view: view
});
//地图适屏操作
map.getView().fit([113.27197888884864, 21.914746549198444, 114.64968681122437, 23.29483393258001], map.getSize());
}4 关于JS代码的理解
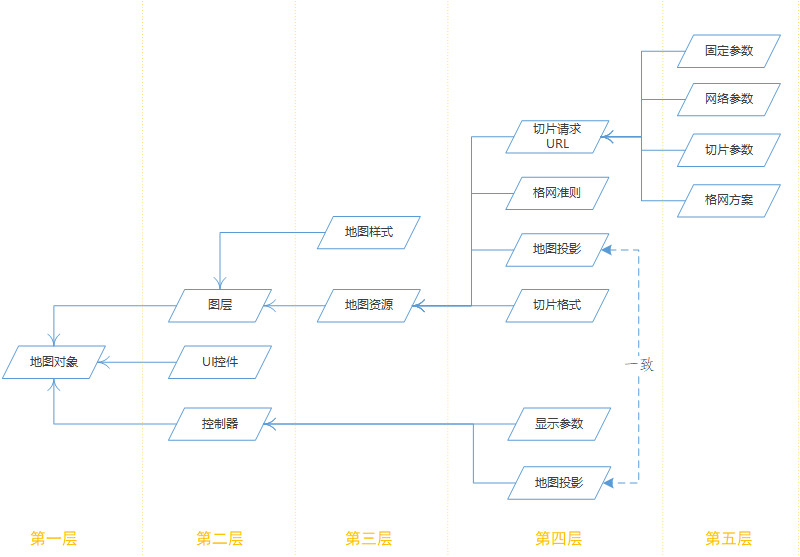
本文在JS代码编写过程中,为了方便理解,依据个人能力水平对代码功能进行一定程度的分层,其分层模型如下图所示。特别说明,该层次模型不是OpenLayer官方认证的模型,仅为了加深个人理解。

4.1 请求URL
- 固定参数:网络请求URL中和主机地址、图层属性、坐标系统、切片类型等信息无关的参数
- 网络参数:网络请求中和主机地址和请求类型的参数
- 切片参数:标识切片数据图层、切片类型的参数。对于矢量切片,Geoserver支持pbf,topojson,geojson三个类型,具体的format参数取值如表1所示。
- 格网方案:即金字塔构建方案的名称,对于请求URL而言只需要提供格网方案名称,但该格网方案必须在Geoserver中存在且与地图服务采用的方案一致。实际图层的格网方案,可以在Geoserver-TileCache的图层列表中查看。而对于自定义的格网方案可参考“xxxxx”一文进行设置。
4.2 格网方案
即格网金字塔层数、每层分辨率规则的集合文档,可以理解成ArcGIS中的切片准则。包括格网方案名称,分层名称,分层分辨率或者分层比例尺三个必要参数。另外,格网方法必须依托于某一个特定的坐标系统才能实现。在OneLayer前端展示构建Source时,必须提供格网方案的分层名称和分层分辨率,注意,geoServer默认提供了4个格网方案,如果要自定义切片方案,可参考“”实现。
4.3 地图投影
即地图服务发布时采用的坐标系统。Geoserver中包含绝大部分常用的坐标系统,而OneLayer则只默认支持WGS4和xxxx两个坐标系统,如果过要显示其他坐标系统的数据,则应该使用proj4.js定义新的坐标系统。具体实现可参考“矢量切片(Vector tile)番外一:Proj4js”。
4.4 切片格式
即调用的矢量切片的返回返回格式,现阶段GeoServer支持GEOJson、pbf、topoJson三种类型,OpenLayer都提供显示支持。使用时应注意,URL中切片格式为HTML请求字符串,而构建Source时,则需要构建JavaScript对象,其对应关系如表1所示。只有在发布地图服务时勾选了指定切片格式选项,在调用时才能申请访问指定类型的切片。
|
切片格式 |
JS对象类型 |
URL字符串 |
|
GeoJson |
ol.format.GeoJSON({}) |
application/json;type=geojson |
|
pbf |
ol.format.MVT({}) |
application/x-protobuf;type=mapbox-vector |
|
topoJson |
ol.format.TopoJSON({}) |
application/json;type=topojson |
4.5 显示参数
即地图控制中,地图中心点、缩放比例等信息的参数。
4.6 地图资源
即对地图服务的进行JavaScript对象封装,类似于Adapter模式中的适配器对象。
4.7 控制器
即对地图所有操作的统一访问对象,OneLayer采用了类似MVC的架构,因此所有地图的操作不是直接操作Map对象,而是操作地图控制。
总体说来,利用OneLayer进行地图展示必须要创建Map对象,而Map对象又必须包含Layer,UIControls,View三个组件,因此LoadLine_VTpk()方法的主要功能,就是将地图服务个各种参数合理的组装成这三个组件。特别说明,本文在实践测试过程中仅实现了GEOJSON格式的矢量切片数据加载,对于pbf格式的矢量切片,总是会返回null数据,其原因暂不明确。
总结
本文针对Geoserver服务器和OpenLayer组件,介绍了GeoJson格式的矢量切片。由于个人知识、精力限制,难免有纰漏之处,还望大家斧正。再次感谢http://www.cnblogs.com/escage/p/6387529.html
博文的作者,在该项技术上的前期总结和整理。大家也可以移步到此博客,进一步补充学习。
转载自:https://blog.csdn.net/cyoubo/article/details/78019783