Openlayers 2.X加载天地图
概述:
在前面的章节,讲到了Arcgis for js加载天地图,在本节讲述如何在Openlayers 2.X的版本中加载天地图,并添加自己的wms服务。
效果:

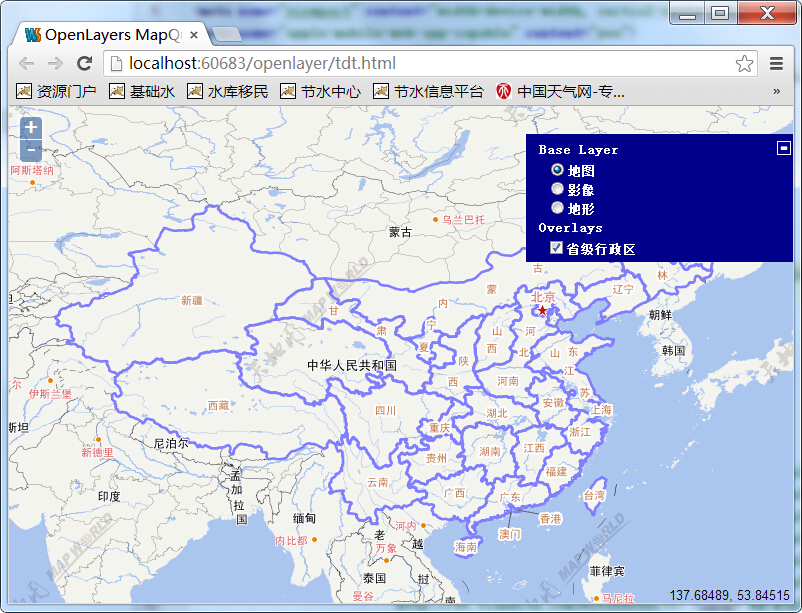
地图

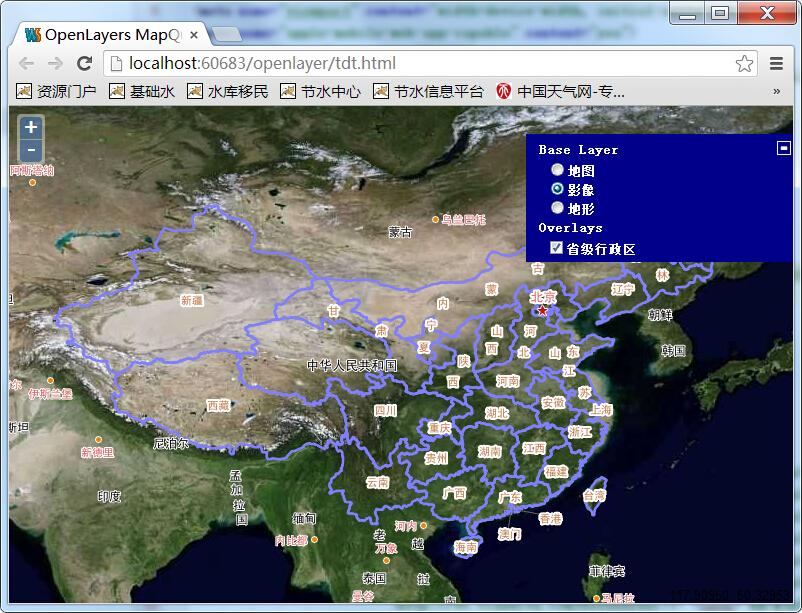
影像

地形

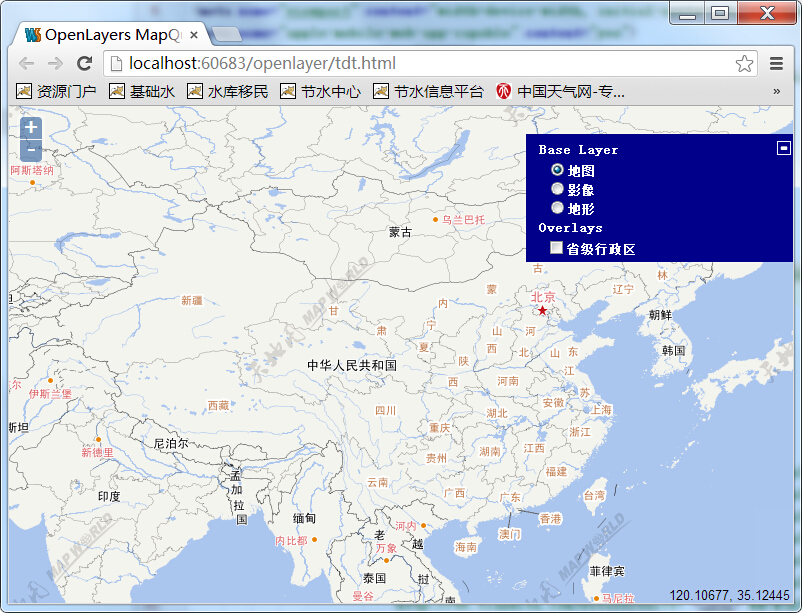
去掉本地wms
实现:
1、天地图服务
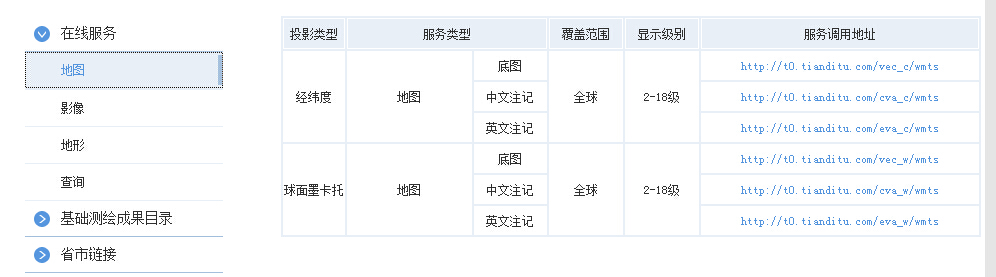
在天地图的官方网站上,我们可以看到如下所示的:

页面上列出了我们可调用的图的url,网站地址为:http://www.tianditu.com/guide/index.html。
2、加载天地图
在openlayers中加载天地图可用OpenLayers.Layer.XYZ来实现,在此,我将之封装成了两个函数,getBaseLayer和getAnnoLayer,分别实现基础底图和标注图层,代码如下:
function getBaseLayer(layername, layer){
return new OpenLayers.Layer.XYZ(
layername,
[
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}"
],
{
isBaseLayer: true,
displayInLayerSwitcher:true
}
);
};
function getAnnoLayer(layername, layer, visiable){
return new OpenLayers.Layer.XYZ(
layername,
[
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}"
],
{
isBaseLayer: false,
visibility:visiable,
displayInLayerSwitcher:false
}
);
};调用方式为:
var baseLayers = ["vec_c","img_c","ter_c"];
var vecLayer = getBaseLayer("地图",baseLayers[0]);
var imgLayer = getBaseLayer("影像",baseLayers[1]);
var terLayer = getBaseLayer("地形",baseLayers[2]);
var vecAnno = getAnnoLayer("地图标注", "cva_c", true);完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<title>OpenLayers MapQuest Demo</title>
<link rel="stylesheet" type="text/css" href="http://200.200.200.222/OpenLayers-2.12/theme/default/style.css"/>
<style type="text/css">
html, body, #map{
padding:0;
margin:0;
height:100%;
width:100%;
}
</style>
<script type="text/javascript" src="http://200.200.200.222/OpenLayers-2.12/OpenLayers.js"></script>
<script type="text/javascript">
var map;
function init(){
function getBaseLayer(layername, layer){
return new OpenLayers.Layer.XYZ(
layername,
[
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}"
],
{
isBaseLayer: true,
displayInLayerSwitcher:true
}
);
};
function getAnnoLayer(layername, layer, visiable){
return new OpenLayers.Layer.XYZ(
layername,
[
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}",
"http://t0.tianditu.com/DataServer?T="+layer+"&X=${x}&Y=${y}&L=${z}"
],
{
isBaseLayer: false,
visibility:visiable,
displayInLayerSwitcher:false
}
);
};
var baseLayers = ["vec_c","img_c","ter_c"];
var vecLayer = getBaseLayer("地图",baseLayers[0]);
var imgLayer = getBaseLayer("影像",baseLayers[1]);
var terLayer = getBaseLayer("地形",baseLayers[2]);
var vecAnno = getAnnoLayer("地图标注", "cva_c", true);
map = new OpenLayers.Map({
div: "map",
projection: "EPSG:4326",
layers: [vecLayer,imgLayer,terLayer],
numZoomLevels:20,
center: [103.847, 36.0473],
zoom: 4
});
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
var wms = new OpenLayers.Layer.WMS(
"省级行政区",
"http://200.200.200.220:8080/geoserver/wms",
{
LAYERS: "pro",
transparent:true
},
{
singleTile: false,
ratio: 1,
isBaseLayer: false,
visibility:true,
yx : {'EPSG:4326' : true}
}
);
map.addLayer(wms);
map.addLayers([vecAnno]);
}
</script>
</head>
<body onload="init()">
<div id="map"></div>
</body>
转载自:https://blog.csdn.net/GISShiXiSheng/article/details/44621923


