cesium加载WFS服务(GeoServer发布)
需求:
为了便于前端渲染数据,自定义图层渲染。
思路:
获取地图服务中的要素进行渲染。
工具:
GeoServer2.6.4,cesium,
思路有了就开始找资料写代码,cesium有接口可以加载WMS服务,但是加载的WMS服务获取到的是切片,不可能将获取到的要素进行渲染。于是想通过WFS服务来渲染数据,但是cesium没有提供可用的接口,通过google,找到了一个比较靠谱的思路:geoserver的地图服务支持很多格式,其中就可以显示GeoJson数据,然后通过AJAX获取geoserver服务中的GeoJson数据,在通过cesium的GeoJsonDataSource进行数据的加载,然后渲染就好说了。
这里假设geoserver的WFS服务已经发布好了。
1、获取服务地址
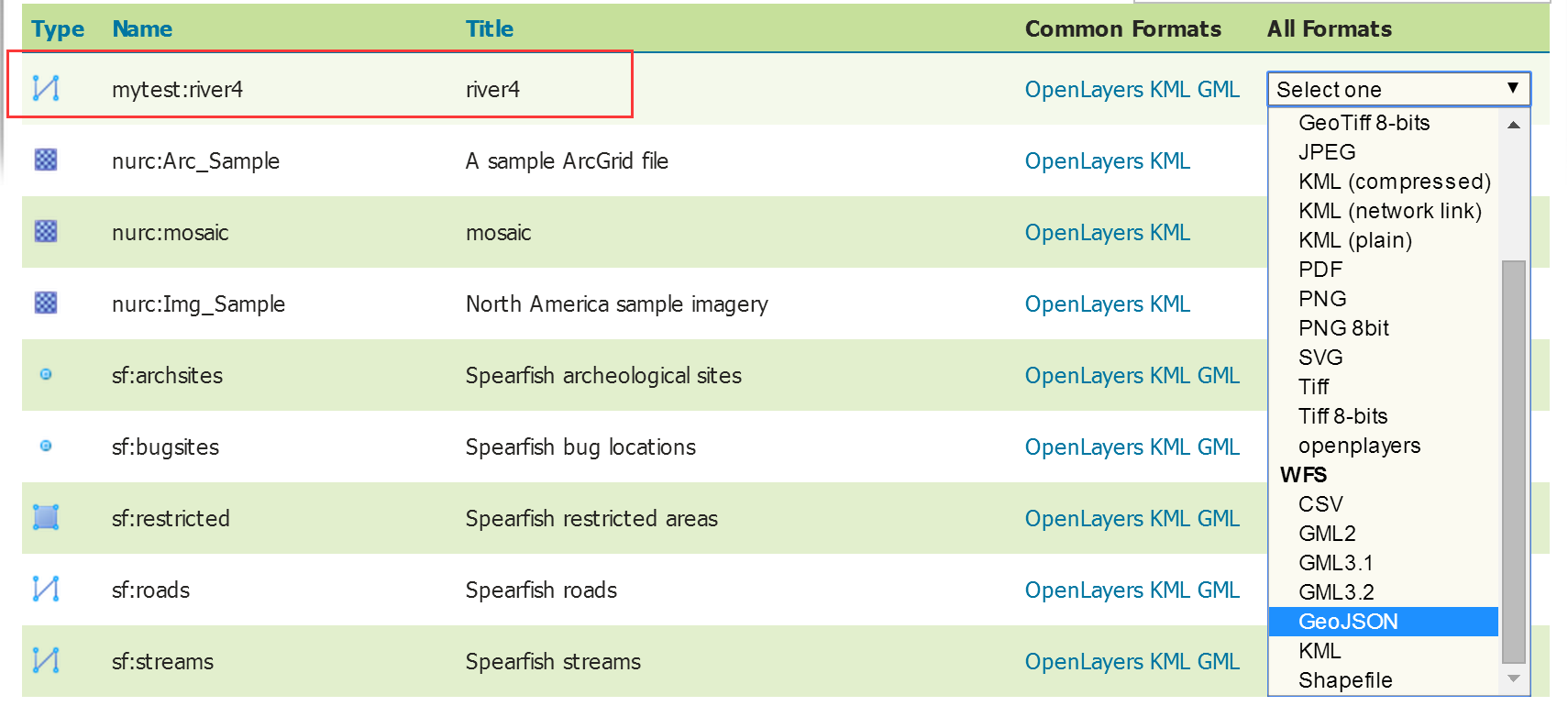
在GeoServer的LayerPreview图层列表中的目标图层后面,再select
on中选择GeoJson,如下图所示。

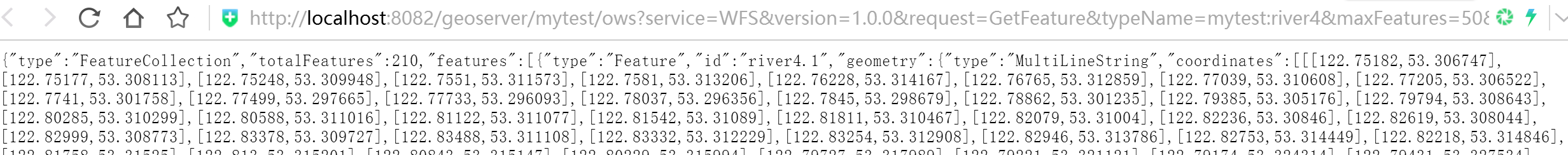
这个时候页面中会以GeoJson格式显示该图层的数据,然后地址栏中的链接就是我们需要的地址,如下图所示。

2、实用AJAX获取GeoJson数据
var viewer =
newCesium.Viewer(‘cesiumContainer’);
$.ajax({
url:”http://localhost:8082/geoserver/mytest/ows?service=WFS&request=GetFeature&typeName=mytest:river4&outputFormat=application/json”,
cache:
false,
async:
true,
success:
function(data) {
var datasource=Cesium.GeoJsonDataSource.load(data);
viewer.dataSources.add(datasource);
},
error:
function(data) {
console.log(“error”);
}
});
这样数据就被加载到cesium中了,然后使用 dataSource.entities.values,就可以对图层进行渲染了,代码如下:
var
entities = dataSource.entities.values;for
(var i = 0; i < entities.length;
i++) {
var
entity = entities[i];
var
polylineVolume = {
positions:entity.polyline._positions,
shape:computeCircle(50.0),
material:Cesium.Color.RED
}
entity.polylineVolume=polylineVolume;
entity.polyline=null;
}
PS:这里还要解决跨域问题,否则ajax获取不到GeoJson数据,解决方法:http://pan.baidu.com/s/1cpGg1o
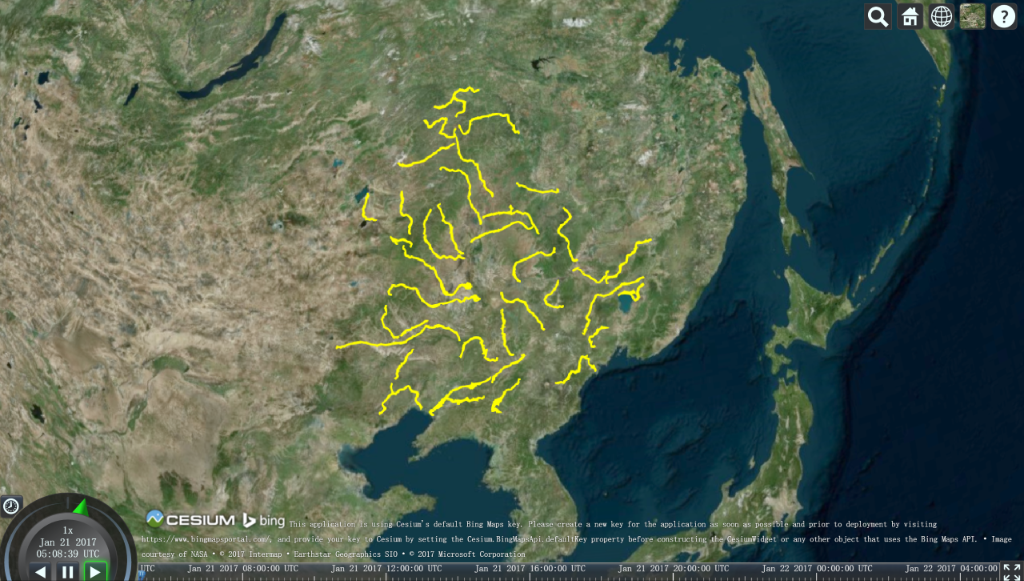
效果图:

转载自:https://blog.csdn.net/zcc0618/article/details/72721298



