GIS地图开发之地图交互操作(增加、删除要素)与要素信息显示
原创性声明:
请尊重本人劳动成果,转载时但请务必标明出处!!本人保留追究法律责任的权利。谢谢合作!
GIS地图开发之地图交互操作,实现在地图上增加、删除要素,同时显示在点击某要素时显示该要素的相关信息。整体开发环境是:JDK7+tomcat7.0+geoserver2.3.3+MySQL5.5.32,使用的语言有html、javascript、jsp、java。
直接贴出地图页面代码,使用时请将所有localhost替换为服务器ip地址:
-
<?xml version=“1.0” encoding=“UTF-8”?> -
<html lang=‘zh-cn’ xmlns=“http://www.w3.org/1999/xhtml”> -
<head> -
<meta charset=‘utf-8’ /> -
<title>ECSMAP管理平台</title> -
<!– Import OL CSS, auto import does not work with our minified OL.js build –> -
<link rel=“stylesheet” type=“text/css” href=“http://localhost:8080/geoserver/openlayers/theme/default/style.css” /> -
<!– Basic CSS definitions –> -
<style type=“text/css”> -
/* Toolbar styles */ -
#toolbar { -
position: absolute; -
top: 5px; -
left: 45px; -
padding-bottom: 0.5em; -
background-color: #EEF1F8; -
display: none; -
z-index: 3000; -
} -
-
#toolbar ul { -
list-style: none; -
padding: 0; -
margin: 0; -
} -
-
#toolbar ul li { -
float: left; -
padding-right: 1em; -
padding-bottom: 0.5em; -
} -
-
#toolbar ul li a { -
font-weight: bold; -
font-size: smaller; -
vertical-align: middle; -
color: black; -
text-decoration: none; -
} -
-
#toolbar ul li a:hover { -
text-decoration: underline; -
} -
-
#toolbar ul li * { -
vertical-align: middle; -
} -
-
/* The map and the location bar */ -
#map { -
clear: both; -
position: relative; -
width: 1000px; -
height: 600px; -
border: 1px solid black; -
} -
-
#operator { -
position: absolute; -
top: 5px; -
left: 45px; -
z-index: 2000; -
} -
-
#popDivInsert,#popDivDelete { -
position: absolute; -
visibility: hidden; -
overflow: hidden; -
border: 2px solid #AEBBCA; -
background-color: #EEF1F8; -
/**cursor: move;*/ -
padding: 1px; -
z-index: 3000; -
} -
-
#popTitle { -
background: #9DACBF; -
height: 20px; -
line-height: 20px; -
padding: 1px; -
} -
-
#popTitle .title_right a { -
color: #000; -
text-decoration: none; -
} -
-
#popTitle .title_right a:hover { -
text-decoration: underline; -
color: #FF0000; -
} -
-
#popForm { -
padding: 2px; -
padding-left: 15px; -
} -
-
#nodelist { -
position: absolute; -
bottom: 0px; -
left: 35px; -
z-index: 3000; -
} -
-
#wrapper { -
position: absolute; -
bottom: 0px; -
left: 35px; -
width: 400px; -
z-index: 3000; -
} -
-
#scale { -
float: left; -
left: 20px; -
bottom: 0px; -
width: 140px; -
} -
-
#location { -
float: left; -
bottom: 0px; -
width: 160px; -
} -
-
#options { -
position: absolute; -
left: 13px; -
top: 7px; -
z-index: 3000; -
} -
-
.title_left { -
font-weight: bold; -
padding-left: 5px; -
float: left; -
} -
-
.title_right { -
float: right; -
} -
-
/* Styles used by the default GetFeatureInfo output, added to make IE happy */ -
table.featureInfo,table.featureInfo td,table.featureInfo th { -
border: 1px solid #ddd; -
border-collapse: collapse; -
margin: 0; -
padding: 0; -
font-size: 90%; -
padding: .2em .1em; -
} -
-
table.featureInfo th { -
padding: .2em .2em; -
font-weight: bold; -
background: #eee; -
} -
-
table.featureInfo td { -
background: #fff; -
} -
-
table.featureInfo tr.odd td { -
background: #eee; -
} -
-
table.featureInfo caption { -
text-align: left; -
font-size: 100%; -
font-weight: bold; -
padding: .2em .2em; -
} -
</style> -
<!– Import OpenLayers, reduced, wms read only version –> -
<script src=“http://localhost:8080/geoserver/openlayers/OpenLayers.js” type=“text/javascript”> -
</script> -
<script defer=“defer” type=“text/javascript”> -
var map; -
var untiled; -
var tiled; -
var pureCoverage = false; -
// pink tile avoidance -
OpenLayers.IMAGE_RELOAD_ATTEMPTS = 5; -
// make OL compute scale according to WMS spec -
OpenLayers.DOTS_PER_INCH = 25.4 / 0.28; -
-
function init() { -
// if this is just a coverage or a group of them, disable a few items, -
// and default to jpeg format -
format = ‘image/png’; -
if (pureCoverage) { -
document.getElementById(‘filterType’).disabled = true; -
document.getElementById(‘filter’).disabled = true; -
document.getElementById(‘antialiasSelector’).disabled = true; -
document.getElementById(‘updateFilterButton’).disabled = true; -
document.getElementById(‘resetFilterButton’).disabled = true; -
document.getElementById(‘jpeg’).selected = true; -
format = “image/jpeg”; -
} -
-
var bounds = new OpenLayers.Bounds(121.120606, 28.169589, 121.871688,28.525587); -
var options = { -
controls : [], -
maxExtent : bounds, -
maxResolution : 0.0078125, -
projection : “EPSG:4326”, -
units : ‘degrees’ -
}; -
map = new OpenLayers.Map(‘map’, options); -
-
// setup tiled layer -
tiled = new OpenLayers.Layer.WMS(“Geoserver layers – Tiled”, -
“http://localhost:8080/geoserver/WenLing/wms”, { -
LAYERS : ‘WLgroup’, -
STYLES : ”, -
format : format, -
tiled : true, -
tilesOrigin : map.maxExtent.left + ‘,’+ map.maxExtent.bottom -
}, { -
buffer : 0, -
displayOutsideMaxExtent : true, -
isBaseLayer : true, -
yx : { -
‘EPSG:4326’ : true -
} -
}); -
-
// setup single tiled layer -
untiled = new OpenLayers.Layer.WMS(“Geoserver layers – Untiled”, -
“http://localhost:8080/geoserver/WenLing/wms”, { -
LAYERS : ‘WLgroup’, -
STYLES : ”, -
format : format -
}, { -
singleTile : true, -
ratio : 1, -
isBaseLayer : true, -
yx : { -
‘EPSG:4326’ : true -
} -
}); -
-
map.addLayers([ untiled, tiled ]); -
-
// build up all controls -
map.addControl(new OpenLayers.Control.PanZoomBar({ -
position : new OpenLayers.Pixel(2, 15) -
})); -
map.addControl(new OpenLayers.Control.Navigation()); -
map.addControl(new OpenLayers.Control.Scale($(‘scale’))); -
map.addControl(new OpenLayers.Control.MousePosition({ -
element : $(‘location’) -
})); -
map.zoomToExtent(bounds); -
-
// wire up the option button -
var options = document.getElementById(“options”); -
options.onclick = toggleControlPanel; -
-
// support GetFeatureInfo -
map.events.register(‘click’,map,function(e) { -
document.getElementById(‘nodelist’).innerHTML = “Loading… please wait…”; -
var params = { -
REQUEST : “GetFeatureInfo”, -
EXCEPTIONS : “application/vnd.ogc.se_xml”, -
BBOX : map.getExtent().toBBOX(), -
SERVICE : “WMS”, -
INFO_FORMAT : ‘text/html’, -
QUERY_LAYERS : map.layers[0].params.LAYERS, -
FEATURE_COUNT : 50, -
Layers : ‘WLgroup’, -
WIDTH : map.size.w, -
HEIGHT : map.size.h, -
format : format, -
styles : map.layers[0].params.STYLES, -
srs : map.layers[0].params.SRS -
}; -
-
// handle the wms 1.3 vs wms 1.1 madness -
if (map.layers[0].params.VERSION == “1.3.0”) { -
params.version = “1.3.0”; -
params.j = parseInt(e.xy.x); -
params.i = parseInt(e.xy.y); -
} else { -
params.version = “1.1.1”; -
params.x = parseInt(e.xy.x); -
params.y = parseInt(e.xy.y); -
} -
-
// merge filters -
if (map.layers[0].params.CQL_FILTER != null) { -
params.cql_filter = map.layers[0].params.CQL_FILTER; -
} -
if (map.layers[0].params.FILTER != null) { -
params.filter = map.layers[0].params.FILTER; -
} -
if (map.layers[0].params.FEATUREID) { -
params.featureid = map.layers[0].params.FEATUREID; -
} -
//发现问题:如果将下面的localhost换为服务器ip的话,客户端浏览器能够获得地图上要素的信息,但在服务器端浏览器上 -
//获取不到地图要素信息 -
OpenLayers.loadURL(“http://localhost:8080/geoserver/WenLing/wms”,params, this, setHTML, setHTML); -
OpenLayers.Event.stop(e); -
}); -
} -
-
// sets the HTML provided into the nodelist element -
function setHTML(response) { -
document.getElementById(‘nodelist’).innerHTML = response.responseText; -
}; -
-
// shows/hide the control panel -
function toggleControlPanel(event) { -
var toolbar = document.getElementById(“toolbar”); -
if (toolbar.style.display == “none”) { -
toolbar.style.display = “block”; -
} else { -
toolbar.style.display = “none”; -
} -
event.stopPropagation(); -
map.updateSize() -
} -
-
// Tiling mode, can be ’tiled’ or ‘untiled’ -
function setTileMode(tilingMode) { -
if (tilingMode == ’tiled’) { -
untiled.setVisibility(false); -
tiled.setVisibility(true); -
map.setBaseLayer(tiled); -
} else { -
untiled.setVisibility(true); -
tiled.setVisibility(false); -
map.setBaseLayer(untiled); -
} -
} -
-
// Transition effect, can be null or ‘resize’ -
function setTransitionMode(transitionEffect) { -
if (transitionEffect === ‘resize’) { -
tiled.transitionEffect = transitionEffect; -
untiled.transitionEffect = transitionEffect; -
} else { -
tiled.transitionEffect = null; -
untiled.transitionEffect = null; -
} -
} -
-
// changes the current tile format -
function setImageFormat(mime) { -
// we may be switching format on setup -
if (tiled == null) -
return; -
-
tiled.mergeNewParams({ -
format : mime -
}); -
untiled.mergeNewParams({ -
format : mime -
}); -
} -
-
// sets the chosen style -
function setStyle(style) { -
// we may be switching style on setup -
if (tiled == null) -
return; -
-
tiled.mergeNewParams({ -
styles : style -
}); -
untiled.mergeNewParams({ -
styles : style -
}); -
} -
-
// sets the chosen WMS version -
function setWMSVersion(wmsVersion) { -
// we may be switching style on setup -
if (wmsVersion == null) -
return; -
-
if (wmsVersion == “1.3.0”) { -
origin = map.maxExtent.bottom + ‘,’ + map.maxExtent.left; -
} else { -
origin = map.maxExtent.left + ‘,’ + map.maxExtent.bottom; -
} -
-
tiled.mergeNewParams({ -
version : wmsVersion, -
tilesOrigin : origin -
}); -
untiled.mergeNewParams({ -
version : wmsVersion -
}); -
} -
-
function setAntialiasMode(mode) { -
tiled.mergeNewParams({ -
format_options : ‘antialias:’ + mode -
}); -
untiled.mergeNewParams({ -
format_options : ‘antialias:’ + mode -
}); -
} -
-
function setPalette(mode) { -
if (mode == ”) { -
tiled.mergeNewParams({ -
palette : null -
}); -
untiled.mergeNewParams({ -
palette : null -
}); -
} else { -
tiled.mergeNewParams({ -
palette : mode -
}); -
untiled.mergeNewParams({ -
palette : mode -
}); -
} -
} -
-
function setWidth(size) { -
var mapDiv = document.getElementById(‘map’); -
var wrapper = document.getElementById(‘wrapper’); -
-
if (size == “auto”) { -
// reset back to the default value -
mapDiv.style.width = null; -
wrapper.style.width = null; -
} else { -
mapDiv.style.width = size + “px”; -
wrapper.style.width = size + “px”; -
} -
// notify OL that we changed the size of the map div -
map.updateSize(); -
} -
-
function setHeight(size) { -
var mapDiv = document.getElementById(‘map’); -
if (size == “auto”) { -
// reset back to the default value -
mapDiv.style.height = null; -
} else { -
mapDiv.style.height = size + “px”; -
} -
// notify OL that we changed the size of the map div -
map.updateSize(); -
} -
-
function updateFilter() { -
if (pureCoverage) -
return; -
var filterType = document.getElementById(‘filterType’).value; -
var filter = document.getElementById(‘filter’).value; -
// by default, reset all filters -
var filterParams = { -
filter : null, -
cql_filter : null, -
featureId : null -
}; -
if (OpenLayers.String.trim(filter) != “”) { -
if (filterType == “cql”) -
filterParams[“cql_filter”] = filter; -
if (filterType == “ogc”) -
filterParams[“filter”] = filter; -
if (filterType == “fid”) -
filterParams[“featureId”] = filter; -
} -
// merge the new filter definitions -
mergeNewParams(filterParams); -
} -
-
function resetFilter() { -
if (pureCoverage) -
return; -
document.getElementById(‘filter’).value = “”; -
updateFilter(); -
} -
-
function mergeNewParams(params) { -
tiled.mergeNewParams(params); -
untiled.mergeNewParams(params); -
} -
-
function showPopup(type) {//弹出层 -
//var objDiv = null;//objDiv是目标div -
if (type == ‘insert’) { -
objDiv = document.getElementById(“popDivInsert”); -
} else if (type = ‘delete’) { -
objDiv = document.getElementById(“popDivDelete”); -
} -
objDiv.style.top = “5px”;//设置弹出层距离上边界的距离 -
objDiv.style.left = “45px”;//设置弹出层距离左边界的距离 -
objDiv.style.width = “300px”;//设置弹出层的宽度 -
objDiv.style.height = “220px”;//设置弹出层的高度 -
//objDiv.style.display = “block”; -
objDiv.style.visibility = “visible”; -
} -
function hidePopup(type) {//关闭层 -
if (type == ‘insert’) { -
objDiv = document.getElementById(“popDivInsert”); -
} else if (type = ‘delete’) { -
objDiv = document.getElementById(“popDivDelete”); -
} -
objDiv.style.visibility = “hidden”; -
} -
</script> -
</head> -
<body onload=“init()”> -
<h1>ECSMAP管理平台</h1> -
<div id=“map”> -
<div id=“toolbar” style=“display: none;”> -
<ul> -
<li><a>WMS version:</a> <select id=“wmsVersionSelector” -
onchange=“setWMSVersion(value)”> -
<option value=“1.1.1”>1.1.1</option> -
<option value=“1.3.0”>1.3.0</option> -
</select></li> -
<li><a>Tiling:</a> <select id=“tilingModeSelector” -
onchange=“setTileMode(value)”> -
<option value=“untiled”>Single tile</option> -
<option value=“tiled”>Tiled</option> -
</select></li> -
<li><a>Transition effect:</a> -
<select id=“transitionEffectSelector” onchange=“setTransitionMode(value)”> -
<option value=“”>None</option> -
<option value=“resize”>Resize</option> -
</select></li> -
<li><a>Antialias:</a> <select id=“antialiasSelector” -
onchange=“setAntialiasMode(value)”> -
<option value=“full”>Full</option> -
<option value=“text”>Text only</option> -
<option value=“none”>Disabled</option> -
</select></li> -
<li><a>Format:</a> <select id=“imageFormatSelector” -
onchange=“setImageFormat(value)”> -
<option value=“image/png”>PNG 24bit</option> -
<option value=“image/png8”>PNG 8bit</option> -
<option value=“image/gif”>GIF</option> -
<option id=“jpeg” value=“image/jpeg”>JPEG</option> -
</select></li> -
<li><a>Styles:</a> <select id=“imageFormatSelector” -
onchange=“setStyle(value)”> -
<option value=“”>Default</option> -
</select></li> -
<li><a>Width/Height:</a> <select id=“widthSelector” -
onchange=“setWidth(value)”> -
<option value=“auto”>Auto</option> -
<option value=“600”>600</option> -
<option value=“750”>750</option> -
<option value=“950”>950</option> -
<option value=“1000”>1000</option> -
<option value=“1200”>1200</option> -
<option value=“1400”>1400</option> -
<option value=“1600”>1600</option> -
<option value=“1900”>1900</option> -
</select> <select id=“heigthSelector” onchange=“setHeight(value)”> -
<option value=“auto”>Auto</option> -
<option value=“300”>300</option> -
<option value=“400”>400</option> -
<option value=“500”>500</option> -
<option value=“600”>600</option> -
<option value=“700”>700</option> -
<option value=“800”>800</option> -
<option value=“900”>900</option> -
<option value=“1000”>1000</option> -
</select></li> -
<li><a>Filter:</a> <select id=“filterType”> -
<option value=“cql”>CQL</option> -
<option value=“ogc”>OGC</option> -
<option value=“fid”>FeatureID</option> -
</select> <input type=“text” size=“80” id=“filter” /> -
<img id=“updateFilterButton” src=“http://localhost:8080/geoserver/openlayers/img/east-mini.png” onClick=“updateFilter()” title=“Apply filter” /> -
<img id=“resetFilterButton” src=“http://localhost:8080/geoserver/openlayers/img/cancel.png” onClick=“resetFilter()” title=“Reset filter” /> -
</li> -
</ul> -
</div> -
<!– id=”toolbar” –> -
<img id=“options” title=“Toggle options toolbar” src=“http://localhost:8080/geoserver/options.png” /> -
<div id=“operator”> -
<!–按钮所在div–> -
<input name=“” type=“button” onclick=“location.href = ‘query_point.jsp'” value=“查询所有点” /> -
<input name=“” type=“button” onclick=“showPopup(‘insert’)” value=“添加点” /> -
<input name=“” type=“button” onclick=“showPopup(‘delete’)” value=“删除点” /> -
</div> -
<div id=“popDivInsert”> -
<!–添加point的层–> -
<div id=“popTitle”> -
<!– 标题div –> -
<span class=“title_left”>添加点操作</span> <span class=“title_right”> -
<a href=“” onclick=“hidePopup(‘insert’)”>关闭</a> -
</span> -
</div> -
<div id=“popForm”> -
<!– 表单div –> -
<form action=“insert_point.jsp” method=“post”> -
<p> -
ID :<input type=“text” name=“id” value=“0” /> </br> -
名 称 :<input type=“text” name=“name” value=“aaa” /> </br> -
电压等级 :<input type=“text” name=“voltage_level” value=“110kv” /> </br> -
经 度 :<input type=“text” name=“lon” value=“121.” /> </br> -
纬 度 :<input type=“text” name=“lat” value=“28.” /> </br> -
</p> -
<input type=“submit” value=“提交” /> -
<input type=“reset” value=“重置” /> -
<input type=“reset” value=“取消” onclick=“hidePopup(‘insert’)” /> -
</form> -
</div> -
</div> -
<div id=“popDivDelete”><!–删除point的层–> -
<div id=“popTitle”><!– 标题div –> -
<span class=“title_left”>删除点操作</span> -
<span class=“title_right”><a href=“” onclick=“hidePopup(‘delete’);”>关闭</a> </span> -
</div> -
<div id=“popForm”><!– 表单div –> -
<form action=“delete_point.jsp” method=“post”> -
<p> -
ID :<input type=“text” name=“id” value=“” /> </br> 名称 :<input -
type=“text” name=“name” value=“” /> </br> 经度 :<input type=“text” -
name=“lon” value=“” /> </br> 纬度 :<input type=“text” name=“lat” -
value=“” /></br> -
</p> -
<input type=“submit” value=“提交” /> -
<input type=“reset” value=“重置” /> -
<input type=“reset” value=“取消” onclick=“hidePopup(‘delete’)” /> -
</form> -
</div> -
</div> -
<div id=“wrapper”> -
<div id=“scale”></div> -
<div id=“location”>location</div> -
</div> -
<!– id=”wrapper” –> -
<div id=“nodelist”> -
<p>Click on the map to get feature info</p> -
</div> -
</div><!– id=”map” –> -
</body> -
</html>
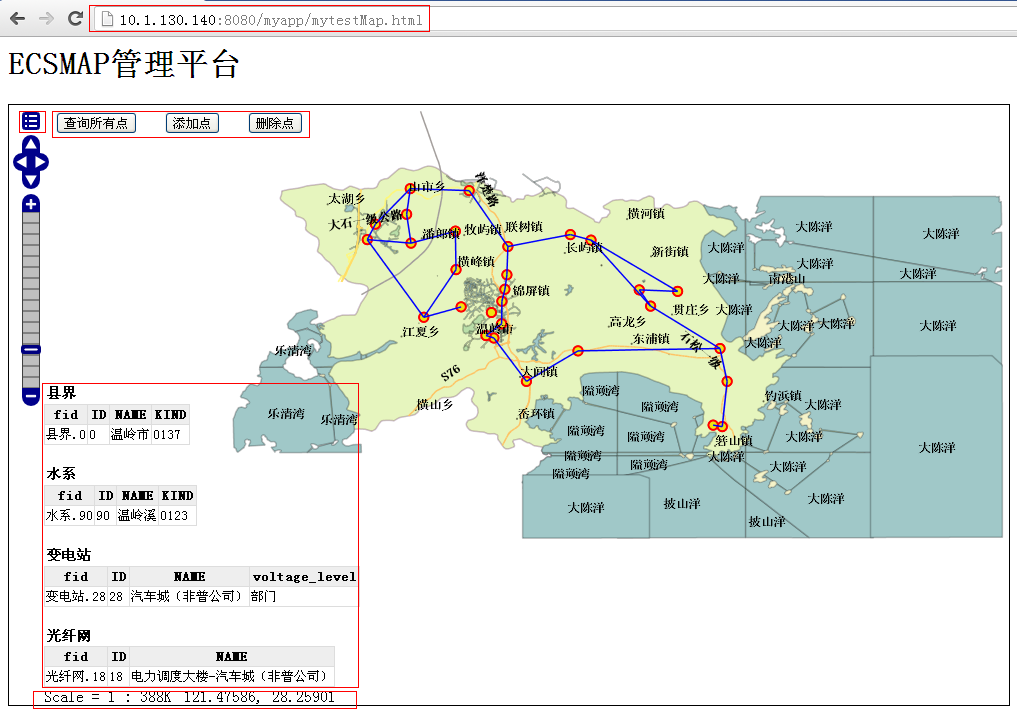
在局域网内的及其访问地图的效果如下图:


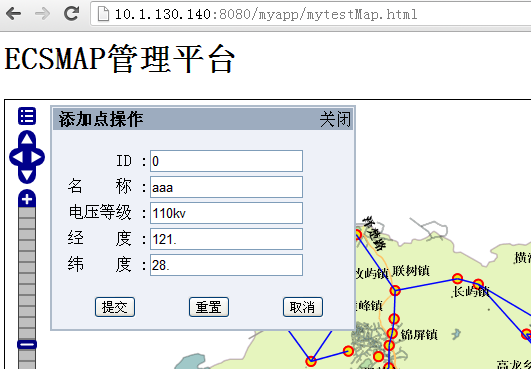
下图是点击“添加点”按钮后的效果:

至于query_point.jsp、insert_point.jsp、delete_point.jsp页面的代码,请参见我的前几篇博文。
欢迎给予指导和提出建议。谢谢!
转载自:https://blog.csdn.net/pi9nc/article/details/9883597



