GeoServer使用CSS定义地图样式-插件安装
目录
Geoserver 插件都随主程序版本在更新,所以下载插件要选对应版本!
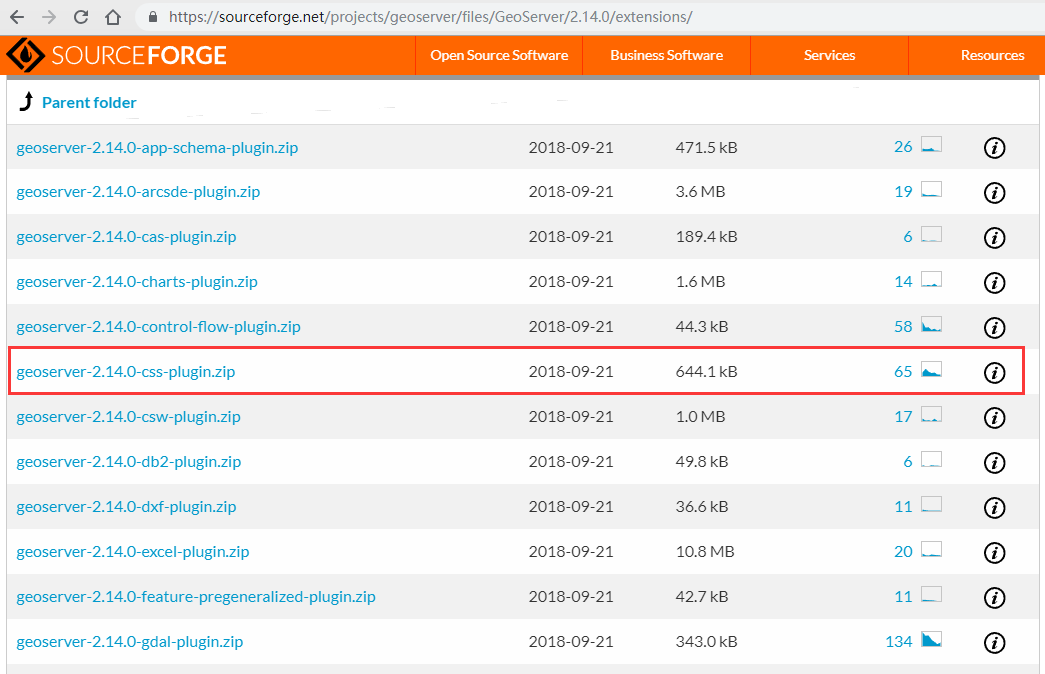
下载插件

下载插件
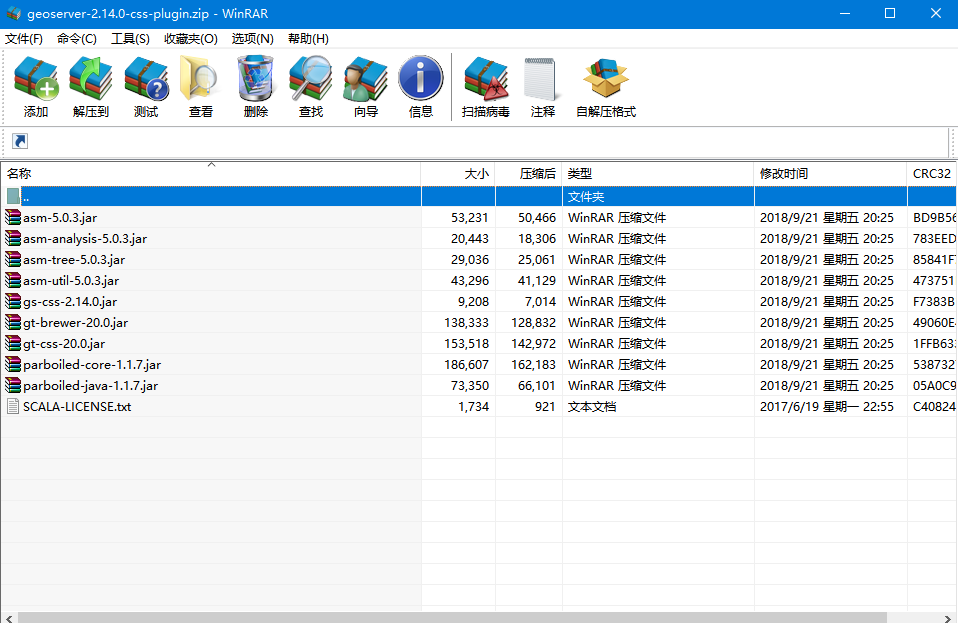
查看插件内容

插件内容
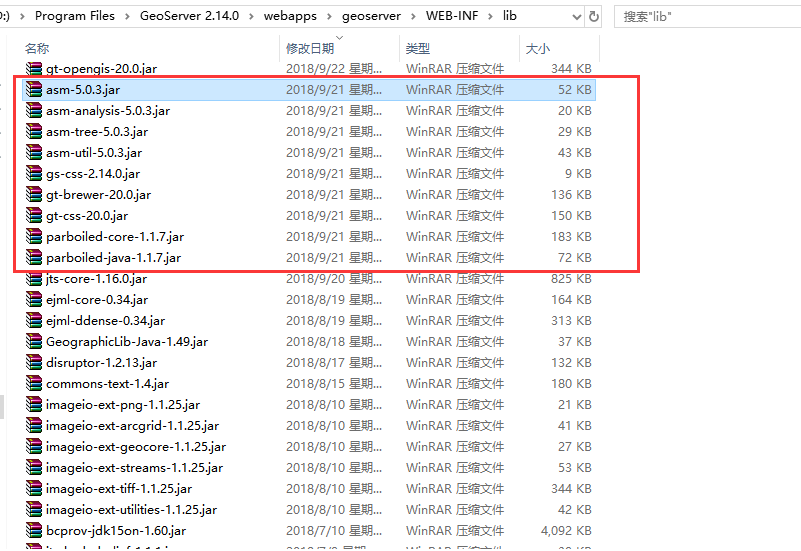
拷贝插件到指定位置,重启geoserver

安装插件
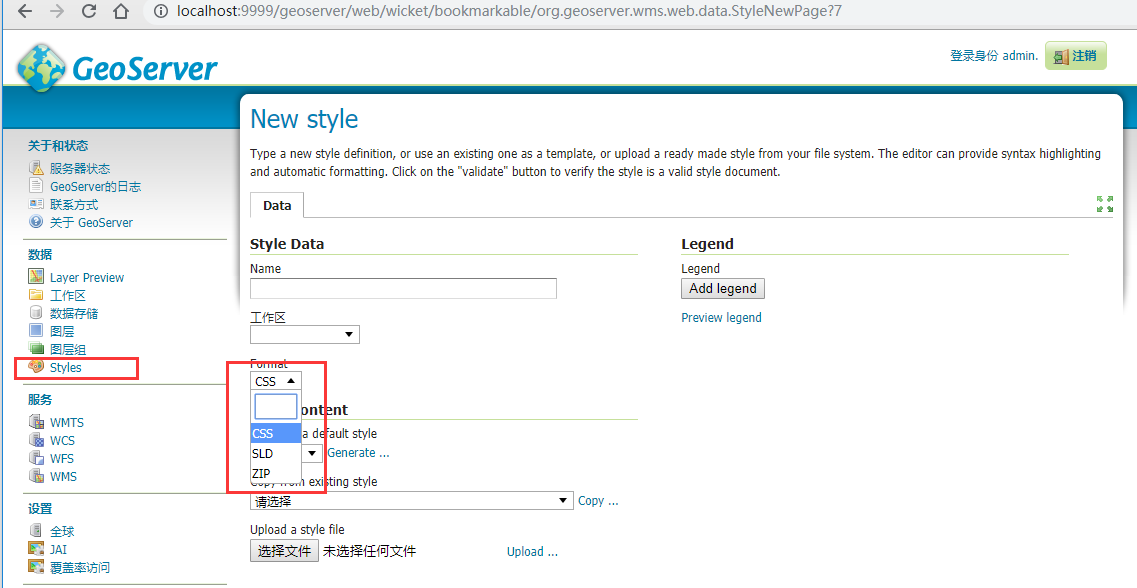
使用插件新建样式

新建CSS Style
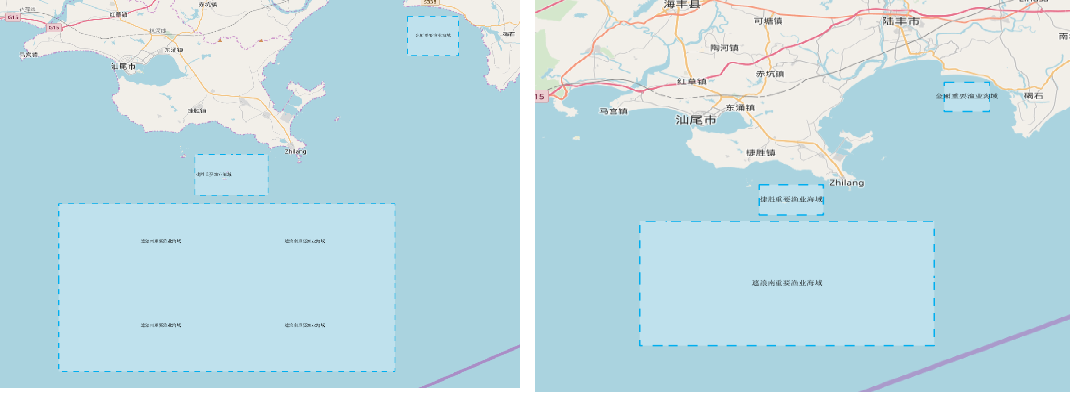
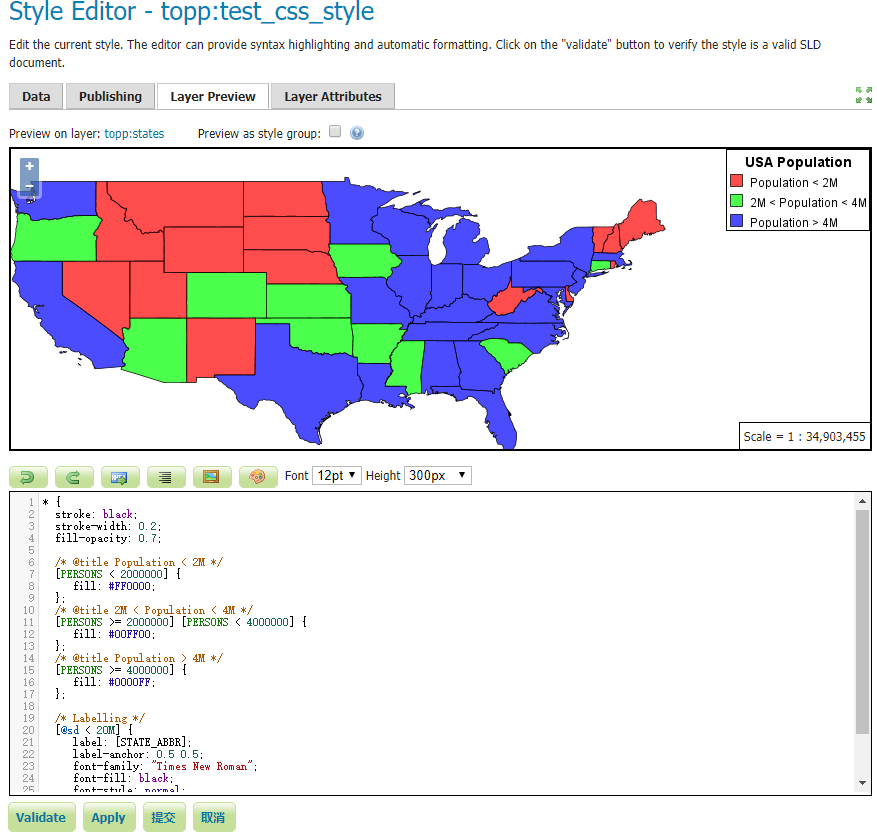
CSS Style效果预览

预览效果
Demo代码
* {
stroke: black;
stroke-width: 0.2;
fill-opacity: 0.7;
/* @title Population < 2M */
[PERSONS < 2000000] {
fill: #4DFF4D;
};
/* @title 2M < Population < 4M */
[PERSONS >= 2000000] [PERSONS < 4000000] {
fill: #FF4D4D;
};
/* @title Population > 4M */
[PERSONS >= 4000000] {
fill: #4D4DFF;
};
/* Labelling */
[@sd < 20M] {
label: [STATE_ABBR];
label-anchor: 0.5 0.5;
font-family: "Times New Roman";
font-fill: black;
font-style: normal;
font-size: 14;
}
}
转载自:https://blog.csdn.net/weixin_34018202/article/details/87218460