openlayer3加载WFS存在跨域问题,需要用jsonp解决,而jsonp需要用script加载,但加载有误,如图所示,读取cite:bou2_4p图层的GeoJSON
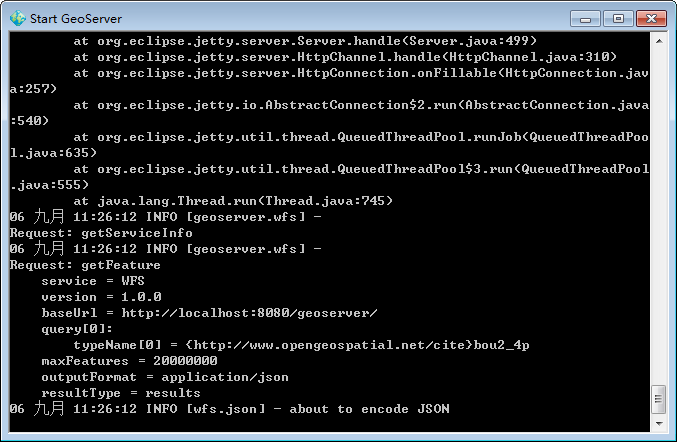
载入地址是这样的http://localhost:8080/geoserver/cite/ows?service=WFS&version=1.0.0&request=GetFeature&typeName=cite:bou2_4p&maxFeatures=20000000&outputFormat=application%2Fjson
(与WMS不同,真正的发布地址并不是这个)
在geoserver中看到,它输出的格式是json,但如果在js中调用会存在跨域的问题产生
调用代码
在代码中,我将输出格式改变为javascript来解决jsonp
-
-
var wfsParams = {
-
service : ‘WFS’,
-
version : ‘1.0.0’,
-
request : ‘GetFeature’,
-
typeName : ‘cite:bou2_4p’,
-
outputFormat : ‘text/javascript’,
-
format_options : ‘callback:loadFeatures’
-
};
-
-
var vectorSource = new ol.source.Vector({
-
format: new ol.format.GeoJSON(),
-
loader: function(extent, resolution, projection) {
-
var url = ‘http://localhost:8080/geoserver/wfs’;
-
$.ajax({
-
url: url,
-
data : $.param(wfsParams),
-
type : ‘GET’,
-
dataType: ‘jsonp’,
-
jsonpCallback:‘loadFeatures’
-
-
});
-
},
-
strategy: ol.loadingstrategy.tile(new ol.tilegrid.createXYZ({
-
maxZoom: 25
-
})),
-
projection: ‘EPSG:4326’
-
});
-
-
window.loadFeatures = function(response) {
-
vectorSource.addFeatures((new ol.format.GeoJSON()).readFeatures(response));
-
-
};
-
var vectorLayer = new ol.layer.Vector({
-
source: vectorSource
-
});
-
map.addLayer(vectorLayer);
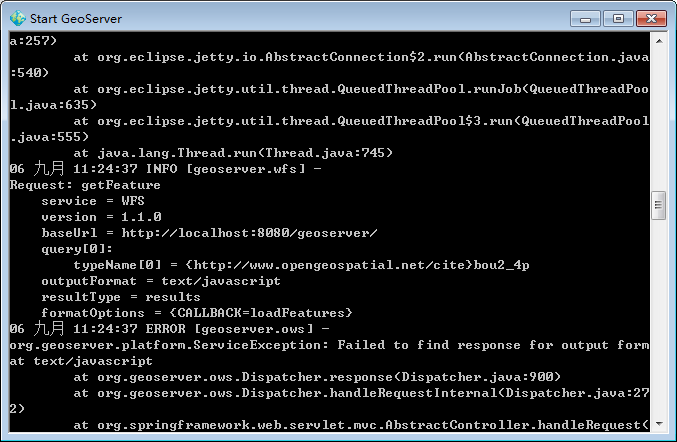
但出现了如图所示的问题,查看开发工具发现json数据没有套上回调名。
问题的解决
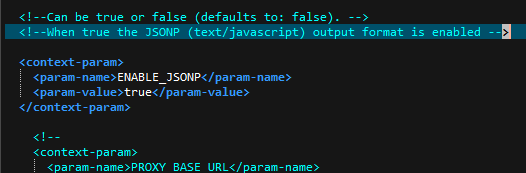
问题应该是在geoserver中产生的,后来在geoserver的web.xml中发现,jsonp的注释没有被注销,导致无法输出jsonp
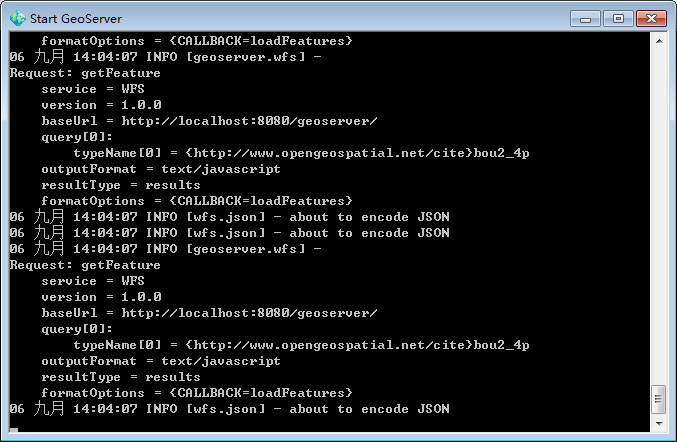
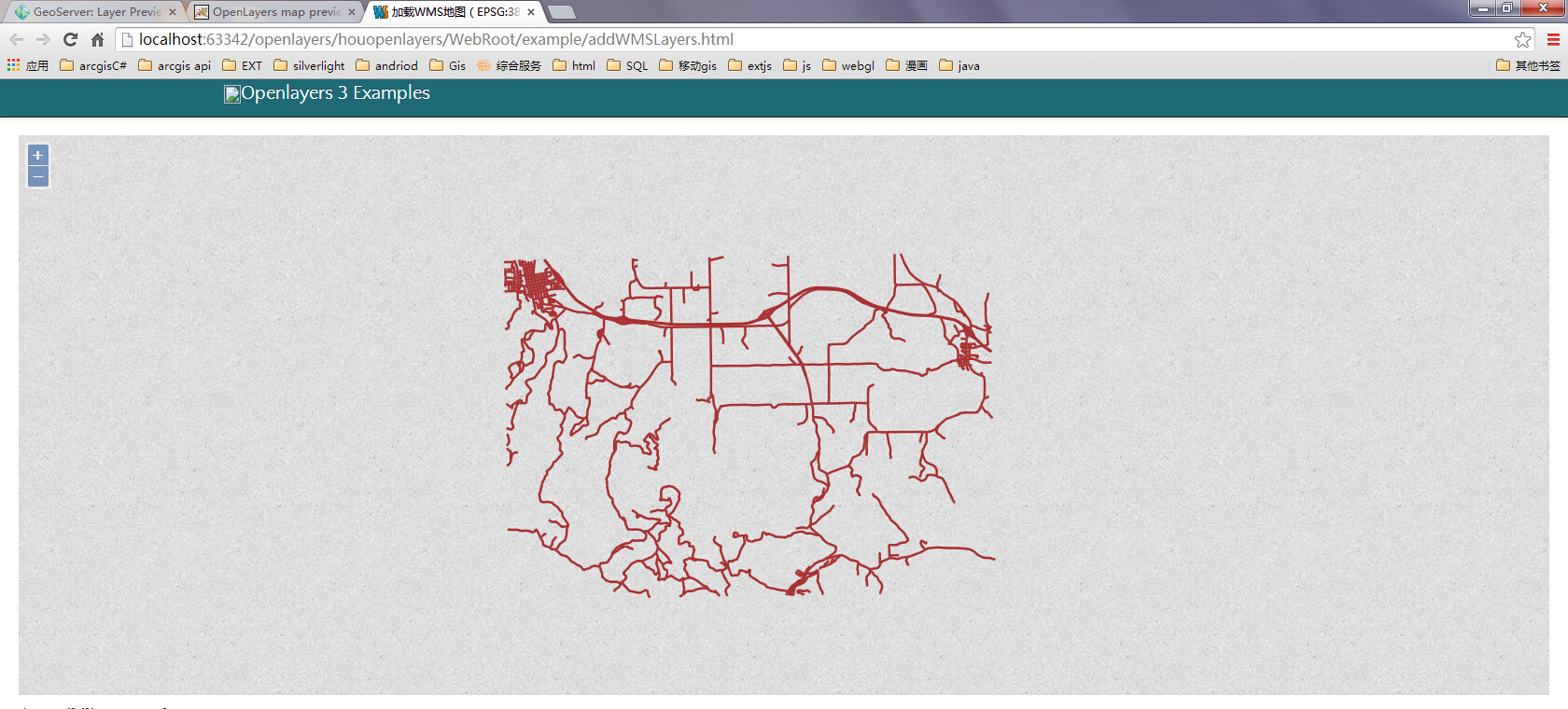
最后结果,看到已经没有问题
转载自:https://blog.csdn.net/yy_gyh_1992/article/details/72725156