josm、tippecanoe、tileserver-gl-light、mapbox发布自己的瓦片地图
发布自己的mapbox瓦片地图
1、需要用到的工具
-
JOSM:制作地图
下载地址:https://josm.openstreetmap.de -
osm-and-geojson:osm转化成geojson的工具
-
tippecanoe:用来把geojosn转换成瓦片文件 .mbtiles
-
tileserver-gl-light :用来发布瓦片文件
下载地址:https://github.com/JueMiaoShen/tileserver-gl-light.git -
maputnik:地图style配置工具
(这个工具自己看看就可以啦 每个图层的id注意要和发布的瓦片图的id一样 vector_layers”:[{“id”:“tianhequ”) -
mapbox:地图引擎
地址:https://www.mapbox.com/
2、制作地图底图
- 工具:JOSM
- 制作步骤:
(1) 打开JOSM—》左上角新建图层
(2) 图像—》选择要下载的地图类型(这里我选择openStreetMap)
(3) 在地图上选择好区域,不要太大!!!然后点击 文件—》Download Data下载地图数据
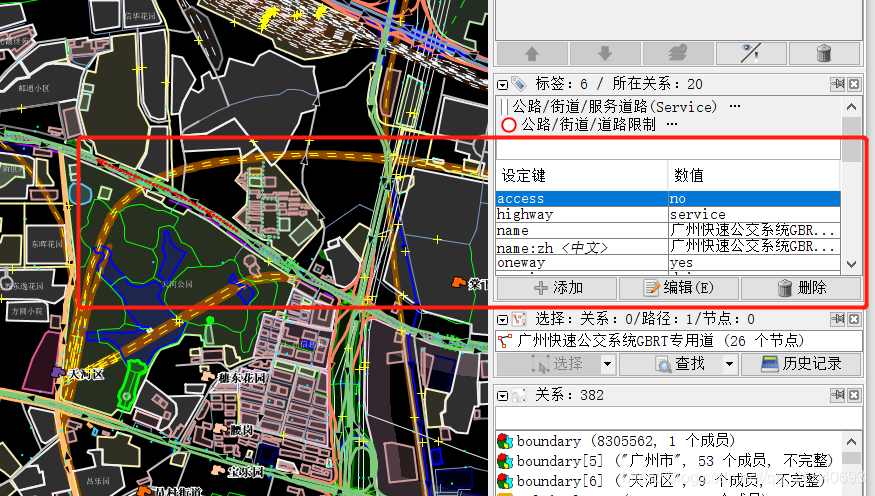
(4) 如果有修改就在地图上修改,画自己想画的地图。注意要给自己画的路线添加值

(5) 选择另存为osm文件
ok! 到这里,地图的底图就制作完成了。
3、将osm转换成geojosn
-
工具: osm-and-geojson
https://github.com/JueMiaoShen/osm-and-geojson.git -
geojson:如果有不知道这个可以看这里:https://blog.csdn.net/yaoxiaochuang/article/details/53117379
-
步骤:
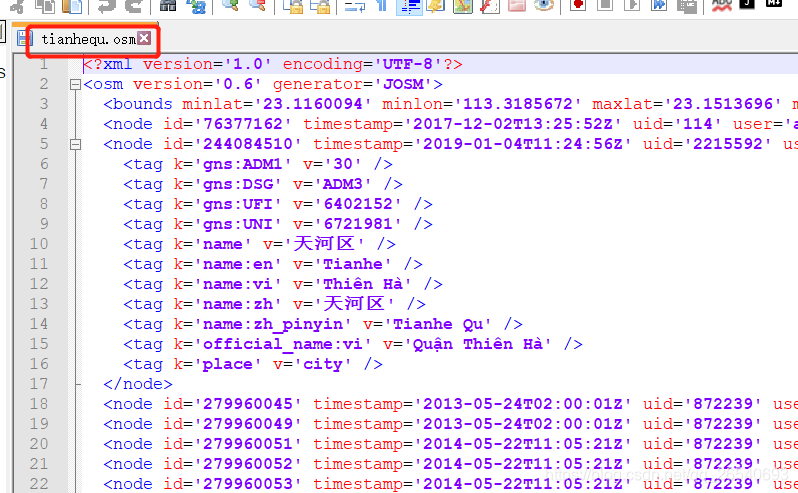
(1) 用文本编辑器打开保存的.osm文件,

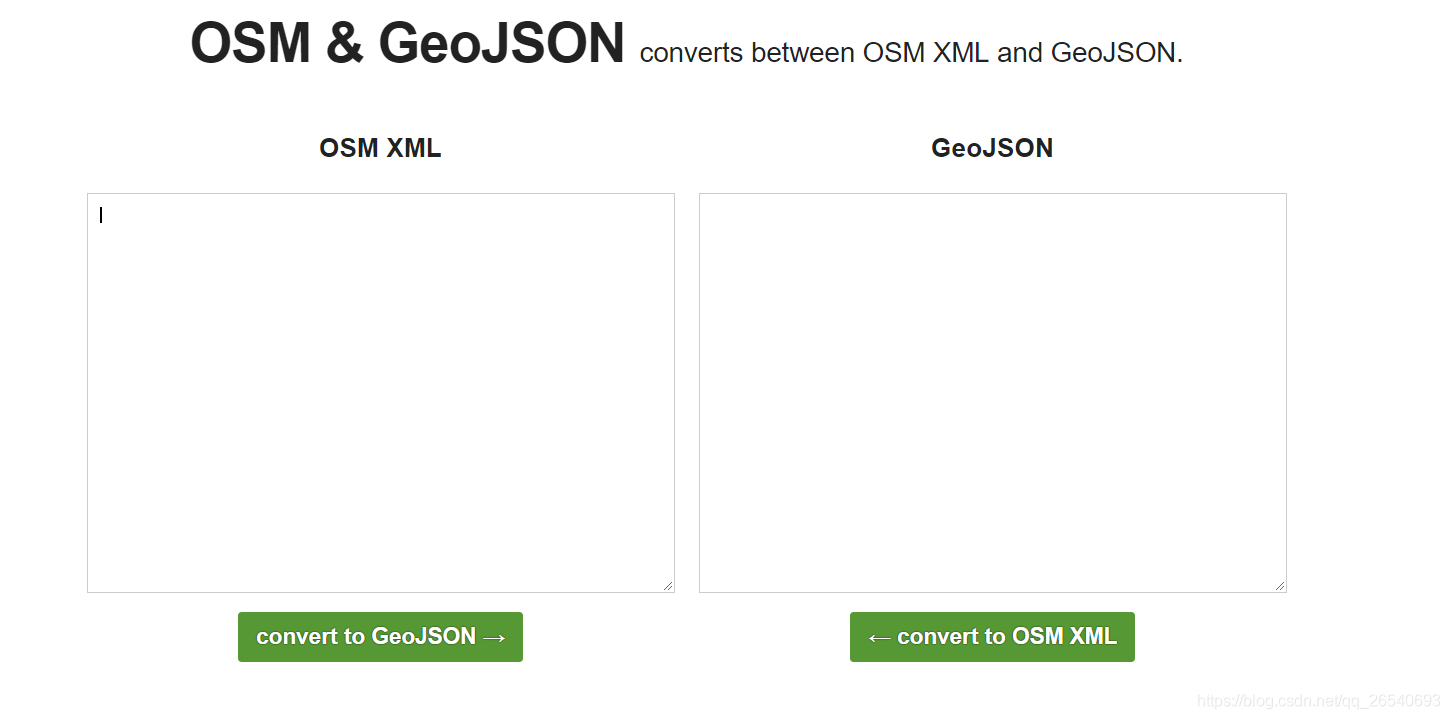
(2) 打开osm-and-geojson,把osm的复制到下面进行转换

保存成json文件(我保存成tianhequ.json)
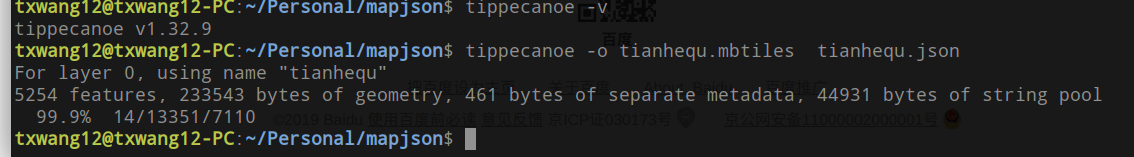
4、使用tippecanoe将tianhequ.json转化成瓦片.mbtiles文件
工具地址:https://github.com/JueMiaoShen/tippecanoe.git

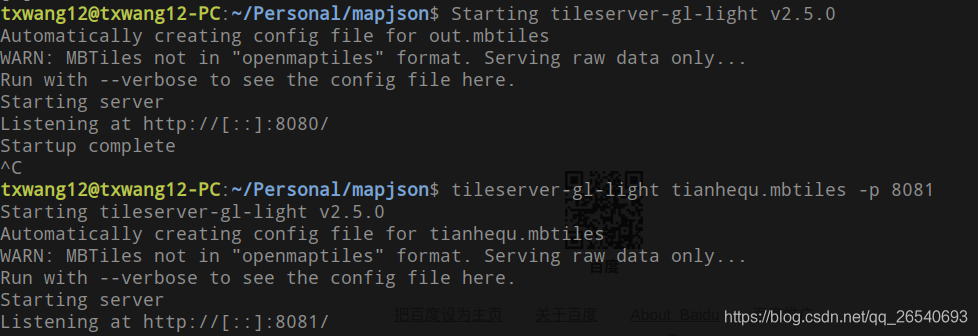
5、使用tileserver-gl-light发布tianhequ.mbtiles
工具地址:https://github.com/JueMiaoShen/tileserver-gl-light.git

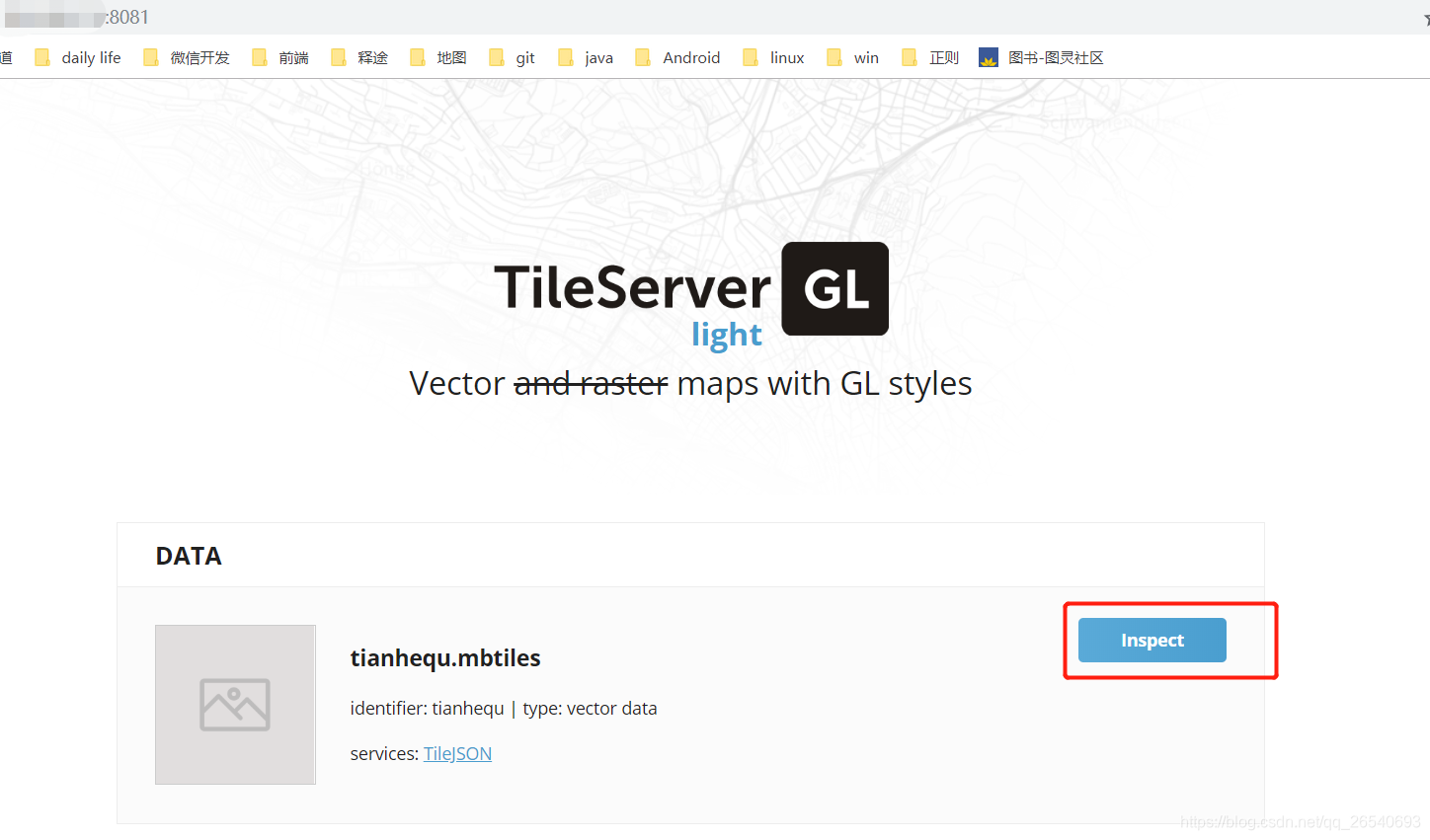
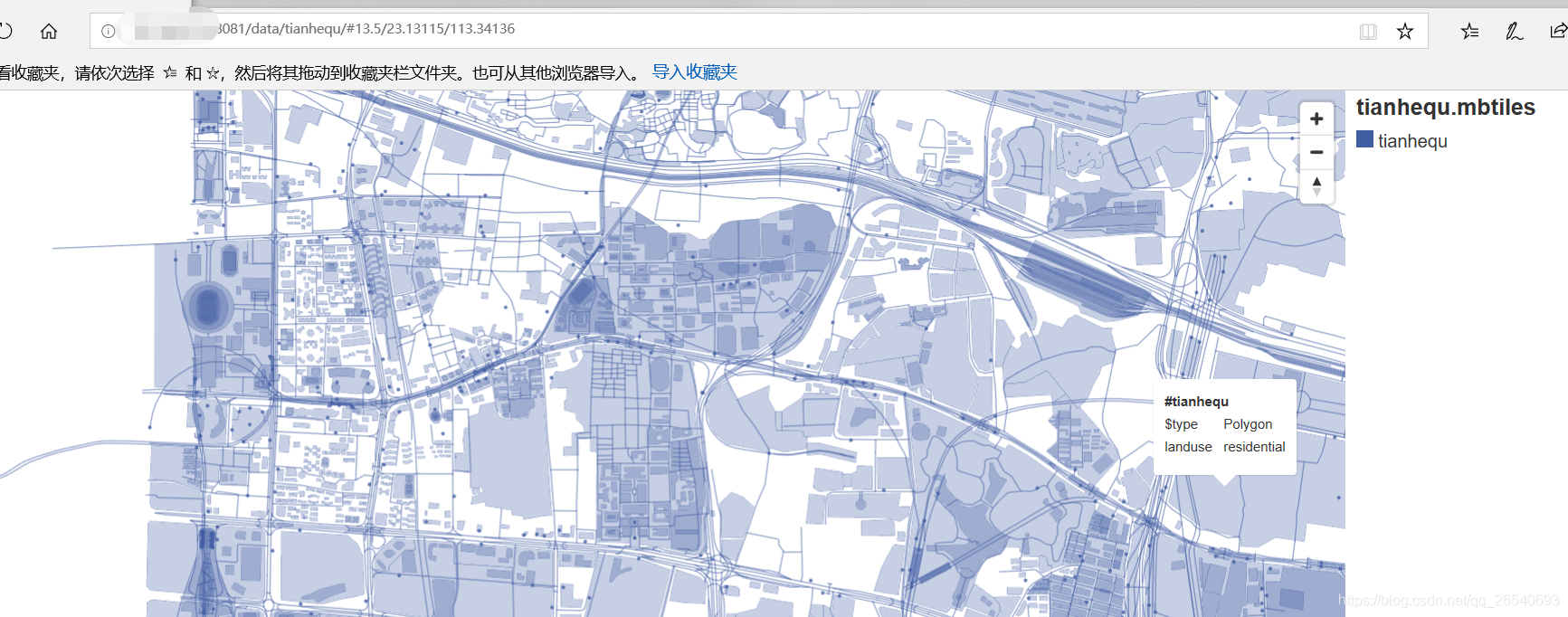
预览发布结果:
localhost:8081


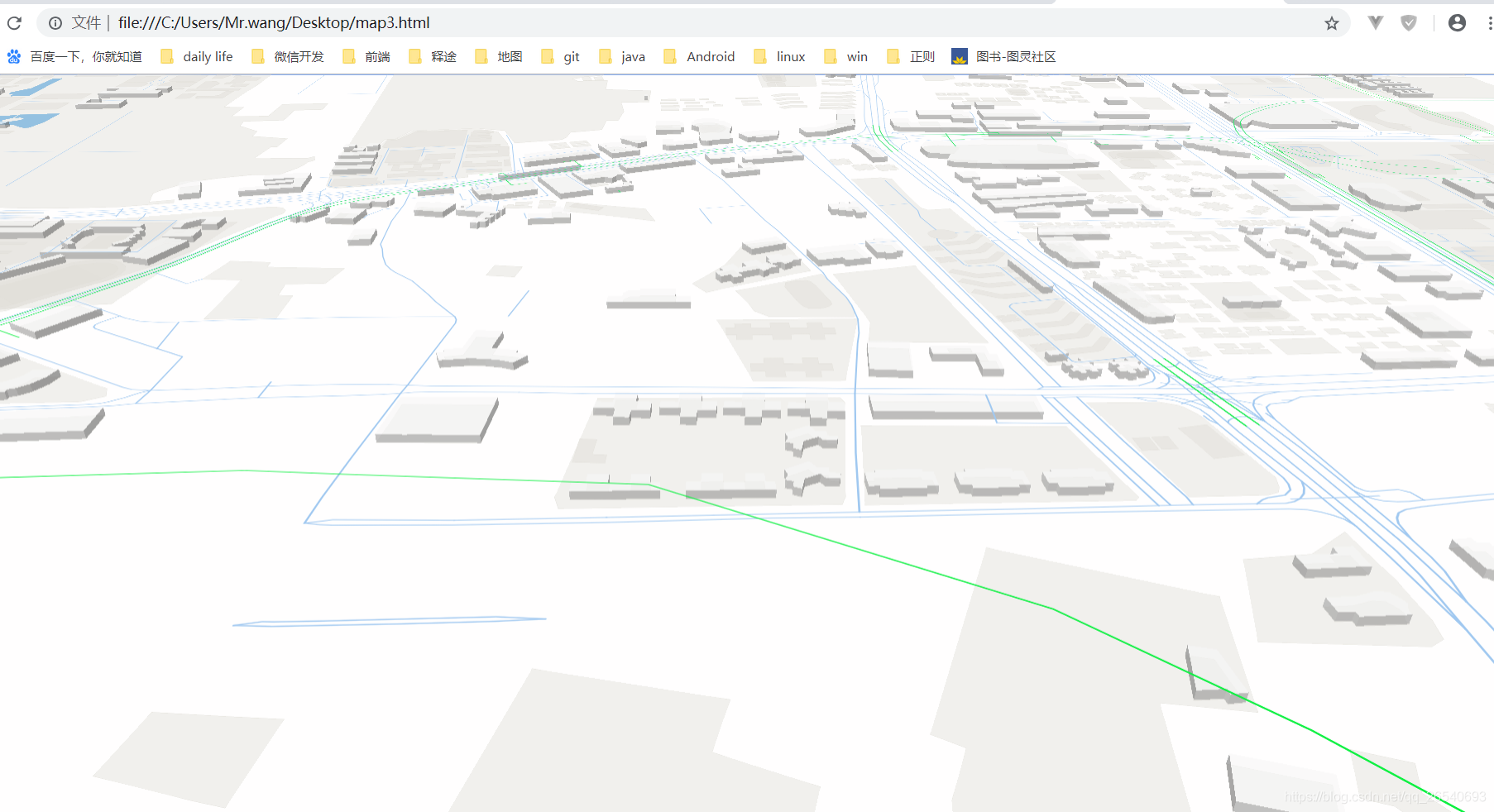
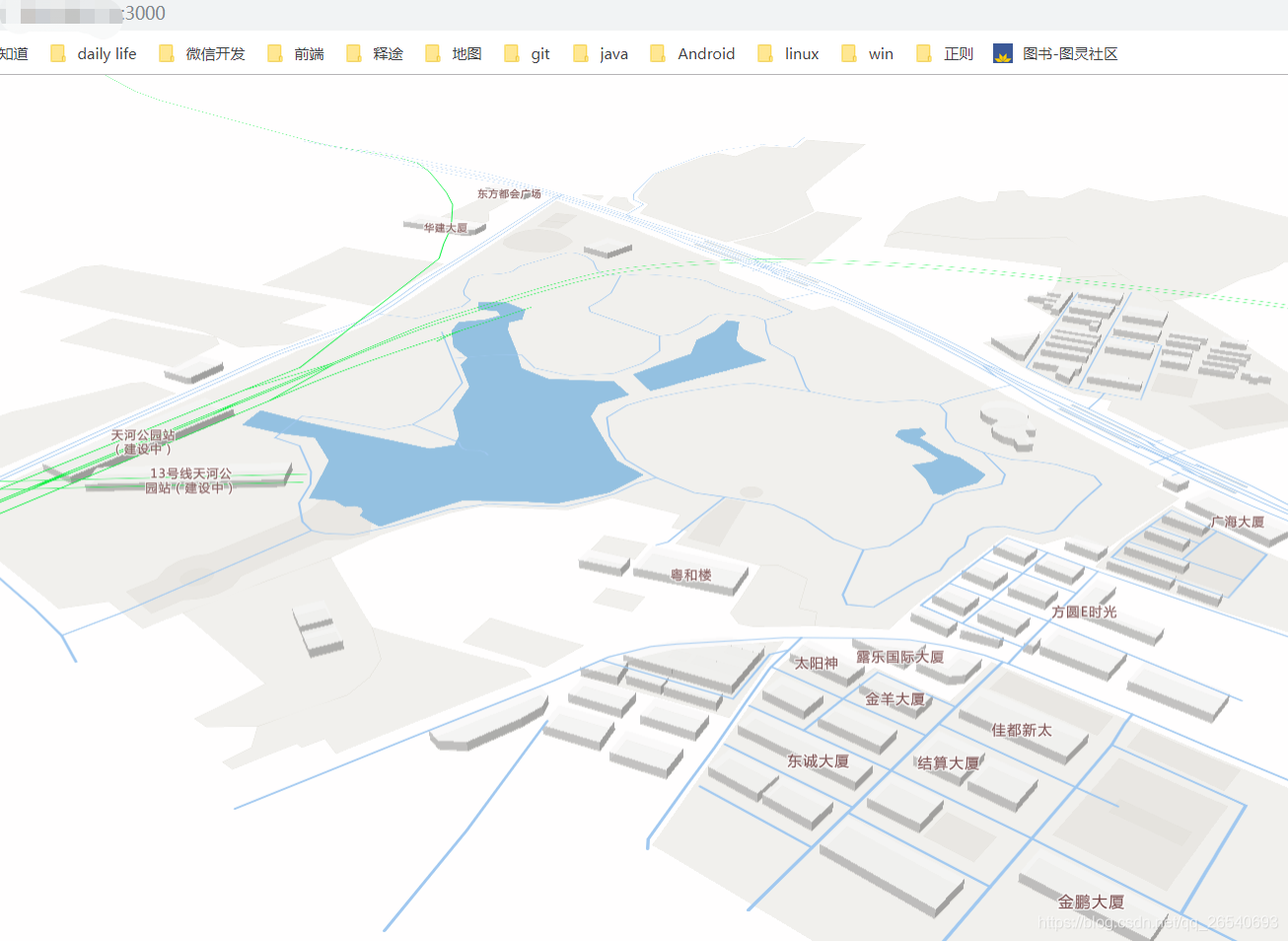
6、使用mapbox加载地图:
7 、 mapbox的 glyphs: 这个是地图字体的设置、要有字体才能显示文字
自己搭一个静态服务:
这是我本机的: http://127.0.0.1:3000/fonts/{fontstack}/{range}.pbf
效果:

转载自:https://blog.csdn.net/qq_26540693/article/details/86491049



