Tilemill + tilestream + mapbox.js 自制地图
感谢Mapbox,带来了一整套完整的地图方案。
你可以把你的地图放在Mapbox的网站上。也可以使用他们提供的开源软件自己架设地图服务。
Mapbox的地图方案包括web,ios和android。 不过android目前属于不成熟阶段。但是相信很快就会成熟起来。
一个比较舒服的地图自制流程如下:
Qgis 处理各种GIS数据,导出为shp或GeoJson等格式 ==> TileMill 生成 .mbtile ==> tilestream 在线地图服务 或 直接由Android/IOS SDK 渲染地图。
QGIS的使用推荐教程:http://www.qgistutorials.com/en/
TileMill教程:https://www.mapbox.com/tilemill/docs/crashcourse/introduction/
TileStream的资料稍微少些,这里重点讲下。
首先,假设你在TileMill教程中导出的地图文件为abc.mbtile
存放在/Users/fangjian/Documents/MapBox/export
假设你已经安装了nodejs ,然后安装tilestream.
sudo npm install -g tilestream
装好以后启动服务
tilestream –tiles=/Users/fangjian/Documents/MapBox/export
更多设置参见: http://linuxdev.dk/articles/tilestream-openlayers-and-drupal-7
这个时候访问:http://localhost:8888
已经可以看到地图了。点地图图标进入到地图页面后,点“i”图标可以看到这个地图服务的网址。如:http://localhost:8888/v2/abc/{z}/{x}/{y}.png
下面把这个范例拿来用:https://www.mapbox.com/mapbox.js/example/v1.0.0/external-layers/
保存为mapbox.html
其中的网址部分改成:var stamenLayer = L.tileLayer(‘http://localhost:8888/v2/abc/{z}/{x}/{y}.png’
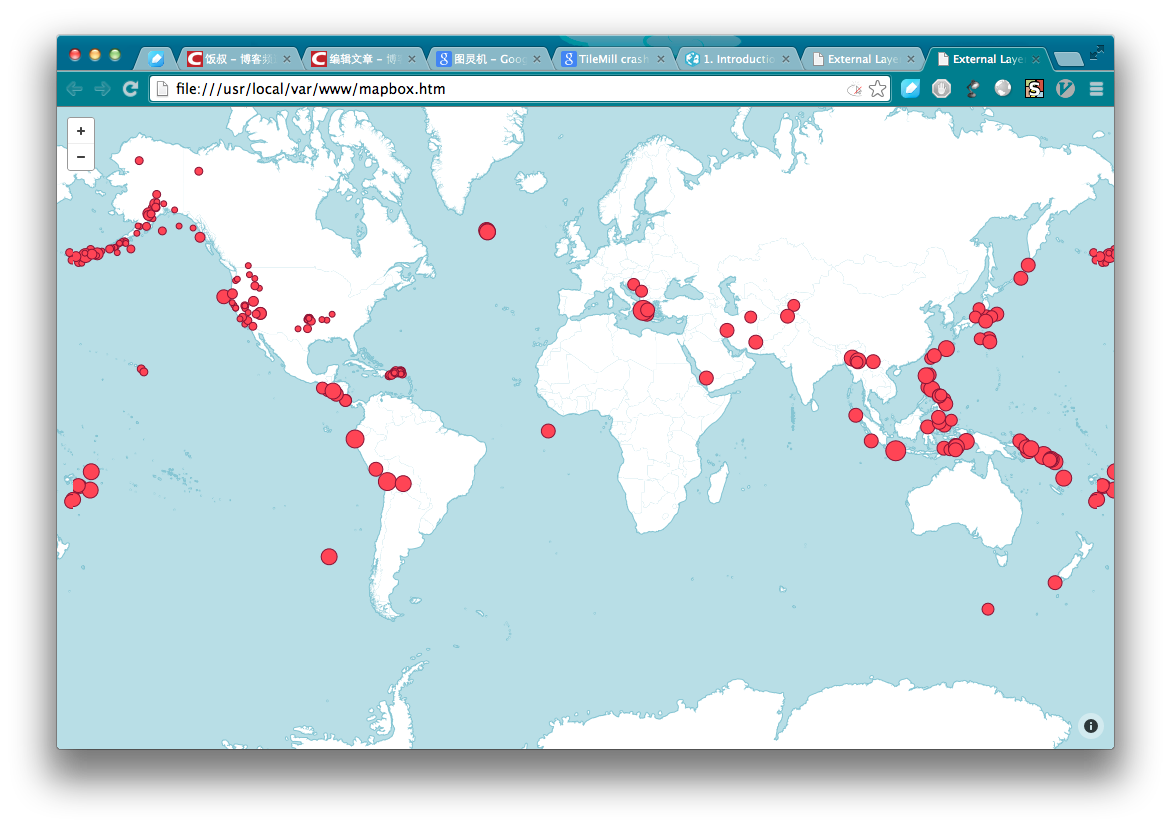
打开mapbox.html,就可以看到地图了。

如果使用mapbox.js
对应的tilejson为 http://localhost:8888/v2/abc.json
如果想解包为纯静态的图片,用mbutil https://github.com/mapbox/mbutil
sudo easy_install mbutil
mb-util abc.mbtiles abc
abc/metadata.json为tilejson文件
abc/z/x/y.png是瓦片文件
abc/z/x/y.grid.json是UTFGRID文件
进一步了解详见 http://blog.thematicmapping.org/2012/11/exploring-mapbox-stack-mbtiles-tilejson.html
转载自:https://blog.csdn.net/qffj/article/details/19425677


