1.什么是GeoWebCache
GeoWebCache是地图缓存软件公司成员开发的一个基于java的开源项目。和其他的缓存系统相似,它作为一个客户端和地图服务的代理。它可以单独部署,适用于任何基于WMS标准的地图服务。
2.配置GeoWebCache缓存路径
打开webapps/geoserver/WEB-INF下的web.xml文件,在display-name节点后面添加一下内容:
<web-app> <display-name>GeoServer</display-name> <context-param> <param-name>GEOWEBCACHE_CACHE_DIR</param-name> <param-value>E:\ebook\GeoServer_Beginners+Guide\geo_web_cache_dir</param-value> </context-param>
重新加载geoserver应用。打开geoserver服务网站,进入Tile Layers,从列表中找到tiger:ne_50m_populated_places图层,选择下拉列表中的“EPSG:4326/png”。缩放地图,然后再查看geo_web_cache_dir目录,能看到已经缓存的文件。
3.配置GeoWebCache缓存大小
几个选项,”Eanble disk quota”是否启动磁盘配置;“Disk quota check frequency”磁盘配置检测周期,默认为10秒;“Maximum tile cache size”缓存最大空间,默认为5MIB;”When enforcing disk quota limits, remove tiles that are:“按照什么方式执行磁盘回收,有两种方式:”使用次数最少”、“最近很少使用”。 4.“Caching Defaults”配置
4.“Caching Defaults”配置
“Provided Services”-“Enable direct integration with GeoServer WMS”
直接集成是关于终端使用在WMS的GetMap请求。如果使用默认配置,你将不得不使用自定义终端告诉GeoServer你想去接收地图从缓存中。有效请求地址:
http://localhost:8080/geoserver/gwc/service/wms?
启用该配置,使用相同的语法你可以请求一个非缓存的图层:
http://localhost:8080/geoserver/<workspace>/wms?tiled=true Apart
WMS-C
是Web Mapping Services Cached的缩写,它是终端查询瓦图的默认方法。如果禁用该选项,终端请求地址会报400错误。
http://localhost:8080/geoserver/gwc/service/wms
TMS and WMTS
用于终端请求TMS和WMTS服务,这两个服务都遵循OGC标注。不同点在于,WMTS请求时需要GetFeatureInfo。
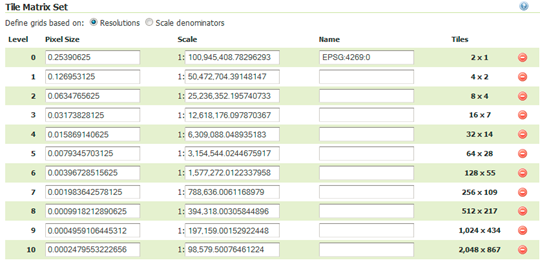
5.Configuring gridsets
grisets配置了CRS、瓦片尺寸、地图级别、边界。一当自定义了gridsets,那么在请求地图服务时,需要传递对恒gridsets的约束名称,例如EPSG:4269。如何添加一个编码为EPSG:4269的gridsets?
打开geoserver,选择Tile Caching-Gridsets,点击“Create a new gridset”进入新建界面。设置CRS为EPSG:4269,计算Gridsets的边界。如果你想设置更小的边界,可自己手动输入。
每个gridsets都必须设置瓦片尺寸,默认为256*256。
接下来,必须设置zoom level。这里设置了十个级别,其中Tiles列表示Column * row,例如zoom为0,瓦片个数为2列*1行等于2个。
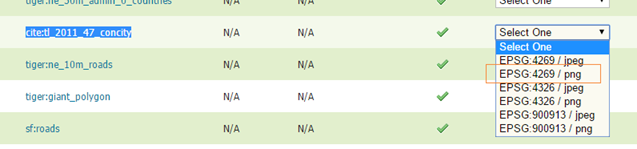
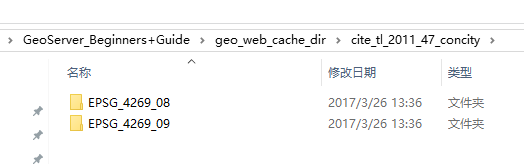
接下来打开“图层”,选择tiger:tl_2011_us_county图层,进入配置页面,选择“Tile Caching”页签。把页面拖到最底部,看到“Available gridsets”,在下来列表中选中“EPSG:4269”,点击添加图标。现在可以在“Tile Caching”-“Tile Layers”中找到“cite:tl_2011_47_concity”图层,并在下拉列表中用”EPSG:4269”打开。
请求地图后,在缓存目录中查看缓存图层,可看到:
7.Openlayers如何使用geoserver缓存的瓦片
首先看一个比较常规的例子,下面代码使用openlayers 2.X请求geoserer的瓦片地图:
var mapOptions = { projection: "EPSG:4326", maxExtent: new OpenLayers.Bounds(-180.0, -90.0, 180.0, 90.0), units: "degrees" }; var map = new OpenLayers.Map('myMap', mapOptions); var demolayer = new OpenLayers.Layer.WMS( 'tiger:ne_50m_populated_places', 'http://localhost:8082/geoserver/tiger/wms', { layers: 'tiger:ne_50m_populated_places', styles: 'PopulatedPlacesStroke', format: 'image/png' }, {singleTile: 'True'} ); map.addLayer(demolayer); map.zoomTo(4); map.panTo(new OpenLayers.LonLat(12.0,42.0));
在网站上打卡请求地址,缩放地图。到缓存目录下查看缓存目录tiger_ne_50m_populated_places是否有缓存?没有。geoserver默认是没有集成GeoWebCache。所以在通过geoserver地址请求时,不会缓存瓦片。那么如何使用缓存?有两种方式:
方式一:如何要使用缓存,不得不约束gridsets属性。我们使用的EPSG:4326,所以我们需要设置和EPSG:4326 gridset相同的zoom级别:
var mapOptions = { resolutions: [ 0.703125, 0.3515625, 0.17578125, 0.087890625, 0.0439453125, 0.02197265625, 0.010986328125, 0.0054931640625, 0.00274658203125, 0.001373291015625, 0.0006866455078125, 0.0003433227539062, 0.0001716613769531, 0.0000858306884766, 0.0000429153442383, 0.0000214576721191, 0.0000107288360596, 0.0000053644180298, 0.0000026822090149, 0.0000013411045074, 0.0000006705522537, 0.0000003352761269 ], projection: "EPSG:4326", maxExtent: new OpenLayers.Bounds(-180.0, -90.0, 180.0, 90.0), units: "degrees" };
请求地址也需要更变,直接请求GeoWebCache的地址:
'tiger:ne_50m_populated_places', 'http://localhost:8082/geoserver/gwc/service/wms',
接下来需要匹配瓦片的尺寸。调整代码如下:
var demolayer = new OpenLayers.Layer.WMS( 'tiger:ne_50m_populated_places', 'http://localhost:8082/geoserver/gwc/service/wms', { layers: 'tiger:ne_50m_populated_places', styles: 'PopulatedPlacesStroke', format: 'image/png' }, {tileSize: new OpenLayers.Size(256,256)} );
现在我们在浏览器中请求打开网站,缩放地图。查看缓存目录,现在有新增的缓存了。
方式二:之前我们讲过“Caching defaults”-“Provided Services”中的“Enable direct integration with GeoServer WMS”选项。该选项默认没有勾选,如果勾选则直接把GeoWebCache集成到geoserver。url还是修改为原来的geoserver地址,代码如下:
var demolayer = new OpenLayers.Layer.WMS( 'tiger:ne_50m_populated_places', 'http://localhost:8082/geoserver/tiger/wms', { layers: 'tiger:ne_50m_populated_places', styles: 'PopulatedPlacesStroke', tiled: 'true', format: 'image/png' }, {tileSize: new OpenLayers.Size(256,256)} );
在“Tile Layers”中,点击“tiger:ne_50m_populated_places”行的“Empty”按钮,清理缓存。请求网站地址。检查缓存目录,有生成新的缓存文件。