WMS图例展示
概述:
在OGC标准中,可以通过GetLegendGraphic接口来获取图例,本文讲述如何结合WMS的REST接口,实现唯一值渲染图层每个值对应的图例的获取。
效果:

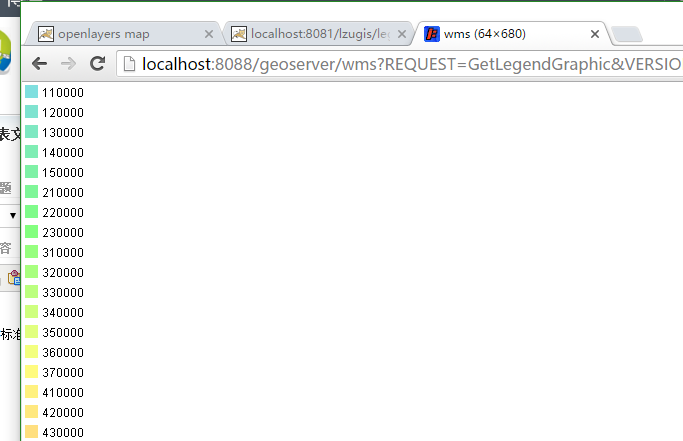
GetLegendGraphic接口获取到的图例

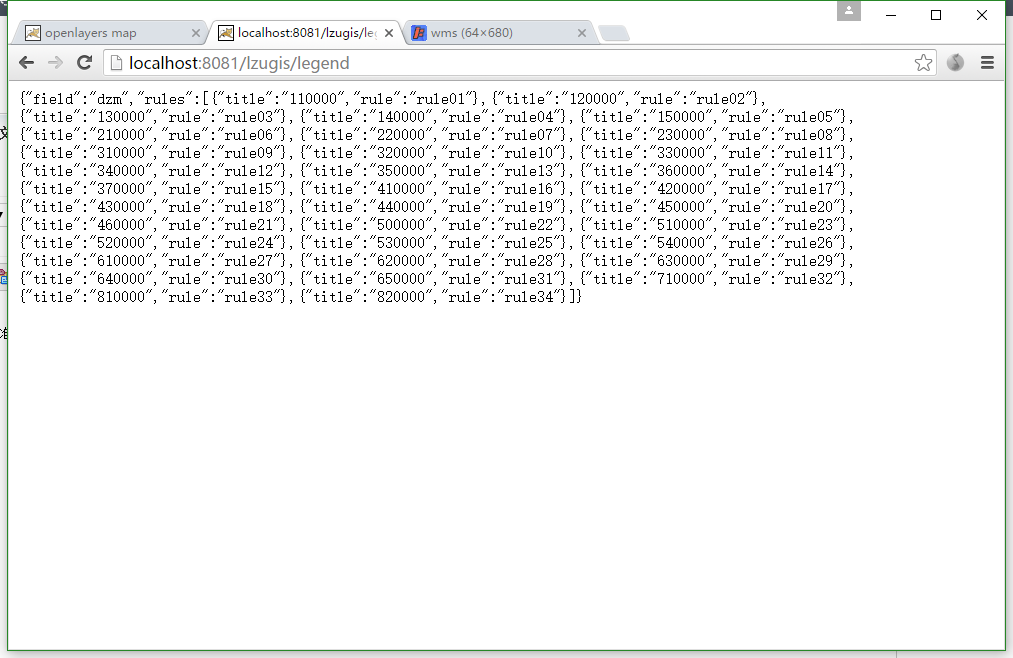
rest接口获取到的图例的数据

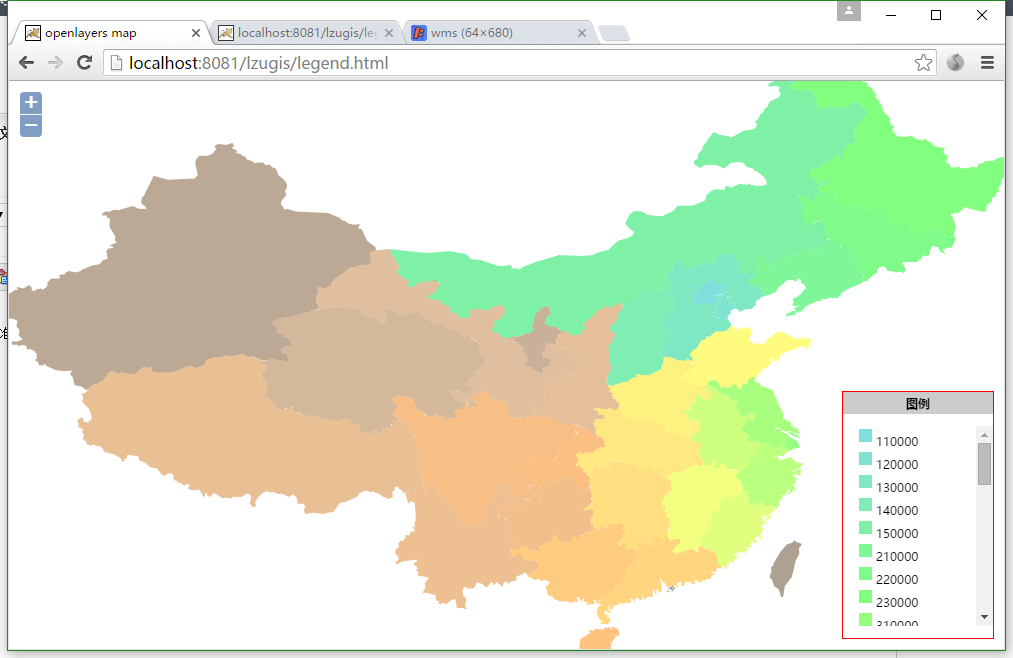
实现后的效果
GetLegendGraphic简介
OGC标准中,通过GetLegendGraphic可以获取到wms图层的图例,请求完整参数为:http://localhost:8088/geoserver/wms?REQUEST=GetLegendGraphic&VERSION=1.0.0&FORMAT=image/png&WIDTH=20&HEIGHT=20&LAYER=lzugis:province;若是唯一值渲染的配图,可通过添加参数rule=rule01类似于这样的参数获取单个的图例,请求的完整地址为:http://localhost:8088/geoserver/wms?REQUEST=GetLegendGraphic&VERSION=1.0.0&FORMAT=image/png&WIDTH=20&HEIGHT=20&LAYER=lzugis:province&RULE=rule01。
实现代码
1、rest获取图例信息
package com.lzugis.web;
import it.geosolutions.geoserver.rest.GeoServerRESTReader;
import it.geosolutions.geoserver.rest.decoder.RESTLayer;
import net.sf.json.JSON;
import net.sf.json.JSONObject;
import org.w3c.dom.Document;
import org.w3c.dom.Node;
import org.w3c.dom.NodeList;
import org.xml.sax.InputSource;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.xml.parsers.DocumentBuilder;
import javax.xml.parsers.DocumentBuilderFactory;
import java.io.IOException;
import java.io.PrintWriter;
import java.io.StringReader;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* Created by Administrator on 2016/7/16.
*/
@WebServlet(description = "wms legend", urlPatterns = {"/legend"})
public class WmsLegend extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String url = "http://localhost:8088/geoserver";
try {
GeoServerRESTReader reader = new GeoServerRESTReader(url, "admin", "geoserver");
String workspace = "lzugis";
RESTLayer restLayer = reader.getLayer(workspace, "province");
String styleName = restLayer.getDefaultStyle();
String sld = reader.getSLD(styleName);
if(sld!=null){
StringReader sr = new StringReader(sld);
InputSource is = new InputSource(sr);
DocumentBuilderFactory factory = DocumentBuilderFactory.newInstance();
DocumentBuilder builder = factory.newDocumentBuilder();
Document doc = (Document) builder.parse(is);
NodeList nodeNames = doc.getElementsByTagName("sld:Name");
NodeList nodeTitles = doc.getElementsByTagName("ogc:Literal");
NodeList nodeFields = doc.getElementsByTagName("ogc:PropertyName");
Map<String, Object> rules = new HashMap<String, Object>();
List<Map<String, Object>> legends = new ArrayList<Map<String, Object>>();
rules.put("field", nodeFields.item(0).getTextContent().toLowerCase());
for(int i=0;i<nodeTitles.getLength();i++){
Node name = nodeNames.item(i+2);
Node title = nodeTitles.item(i);
Map<String, Object> legend = new HashMap<String, Object>();
legend.put("title",title.getTextContent());
legend.put("rule",name.getTextContent());
legends.add(legend);
}
rules.put("rules",legends);
JSON json = JSONObject.fromObject(rules);
response.setContentType("text/html;charset=utf-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
out.println(json);
out.flush();
out.close();
}
}
catch(Exception e){
e.printStackTrace();
}
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request,response);
}
}2、前台代码
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>openlayers map</title>
<link rel="stylesheet" href="http://localhost:63342/lzugis/plugin/OpenLayers-2.13.1/theme/default/style.css" type="text/css">
<style>
html, body, #map{
padding:0;
margin:0;
height:100%;
width:100%;
overflow: hidden;
font-size: 12px;
font-family: "微软雅黑";
}
.legend{
position: absolute;
bottom: 10px;
right:10px;
z-index: 999;
width: 150px;
max-height: 350px;
border: 1px solid #f00;
background: #ffffff;
}
.legend-title{
background: #ccc;
padding: 5px;
text-align: center;
font-weight:bold ;
}
.legend ul{
list-style: none;
margin-left: -30px;
max-height: 200px;
overflow-y: auto;
overflow-x: hidden;
}
.legend ul li{
padding: 0px 3px;
}
</style>
<script src="http://localhost:63342/lzugis/plugin/OpenLayers-2.13.1/OpenLayers.js"></script>
<script src="http://localhost:63342/lzugis/plugin/jquery/jquery-1.8.3.js"></script>
<script>
var map, sld;
$(window).load(function() {
var format = 'image/png';
var bounds = new OpenLayers.Bounds(
73.45100463562233, 18.16324718764174,
134.97679764650596, 53.531943152223576
);
var options = {
controls: [],
maxExtent: bounds,
maxResolution: 0.2403351289487642,
projection: "EPSG:4326",
units: 'degrees'
};
map = new OpenLayers.Map('map', options);
var tiled = new OpenLayers.Layer.WMS(
"Geoserver layers - Tiled",
"http://localhost:8088/geoserver/lzugis/wms",
{
"LAYERS": 'province',
"STYLES": '',
format: format
},
{
buffer: 0,
displayOutsideMaxExtent: true,
isBaseLayer: true,
yx : {'EPSG:4326' : true}
}
);
map.addLayer(tiled);
map.addControl(new OpenLayers.Control.Zoom());
map.addControl(new OpenLayers.Control.Navigation());
map.zoomToExtent(bounds);
addLegend();
});
function addLegend(){
var url = "http://localhost:8081/lzugis/legend";
$.get(url,function(data){
data = eval("("+data+")");
console.log(data);
var legendUrl = "http://localhost:8088/geoserver/wms?REQUEST=GetLegendGraphic&VERSION=1.0.0&FORMAT=image/png&WIDTH=20&HEIGHT=20&LAYER=lzugis:province";
for(var i= 0,len = data.rules.length;i<len;i++){
var d = data.rules[i];
var imgUrl = legendUrl+"&RULE="+d.rule;
var legend = $("<li/>").append("<img src='"+imgUrl+"'/>").append(d.title);
$("#legend").append(legend);
}
});
}
</script>
</head>
<body>
<div id="map">
<div class="legend">
<div class="legend-title">图例</div>
<ul id="legend"></ul>
</div>
</div>
</body>
</html>传播GIS知识 | 交流GIS经验 | 分享GIS价值 | 专注GIS发展
技术博客
http://blog.csdn.net/gisshixisheng
在线教程
http://edu.csdn.net/course/detail/799
Github
https://github.com/lzugis/
联系方式
q q:1004740957
e-mail:niujp08@qq.com
公众号:lzugis15
Q Q 群:452117357(webgis)
337469080(Android)

转载自:https://blog.csdn.net/GISShiXiSheng/article/details/51945521



