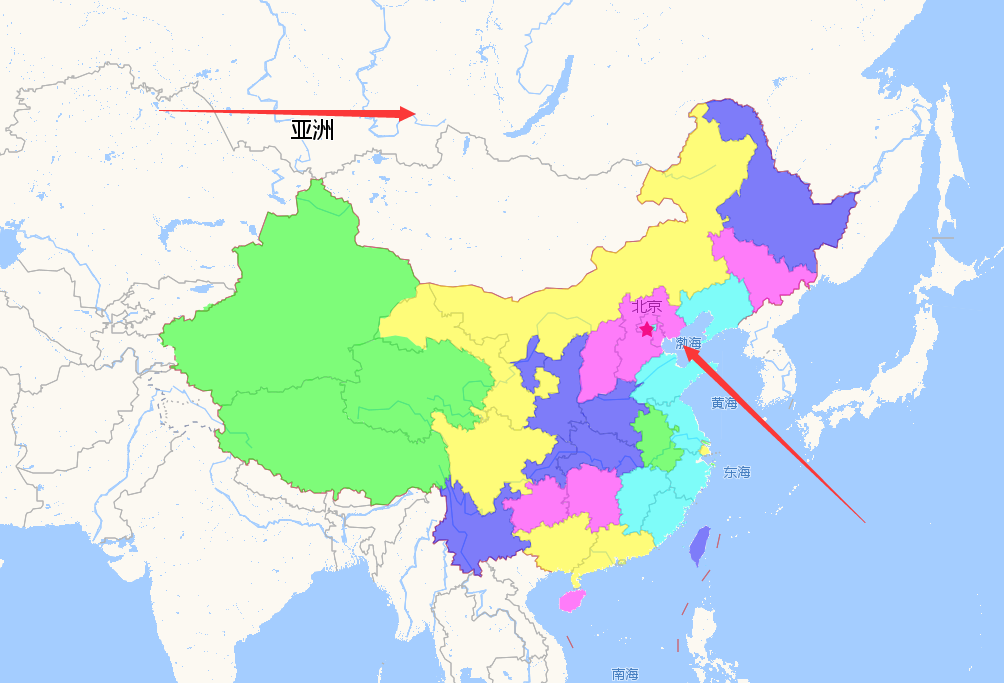
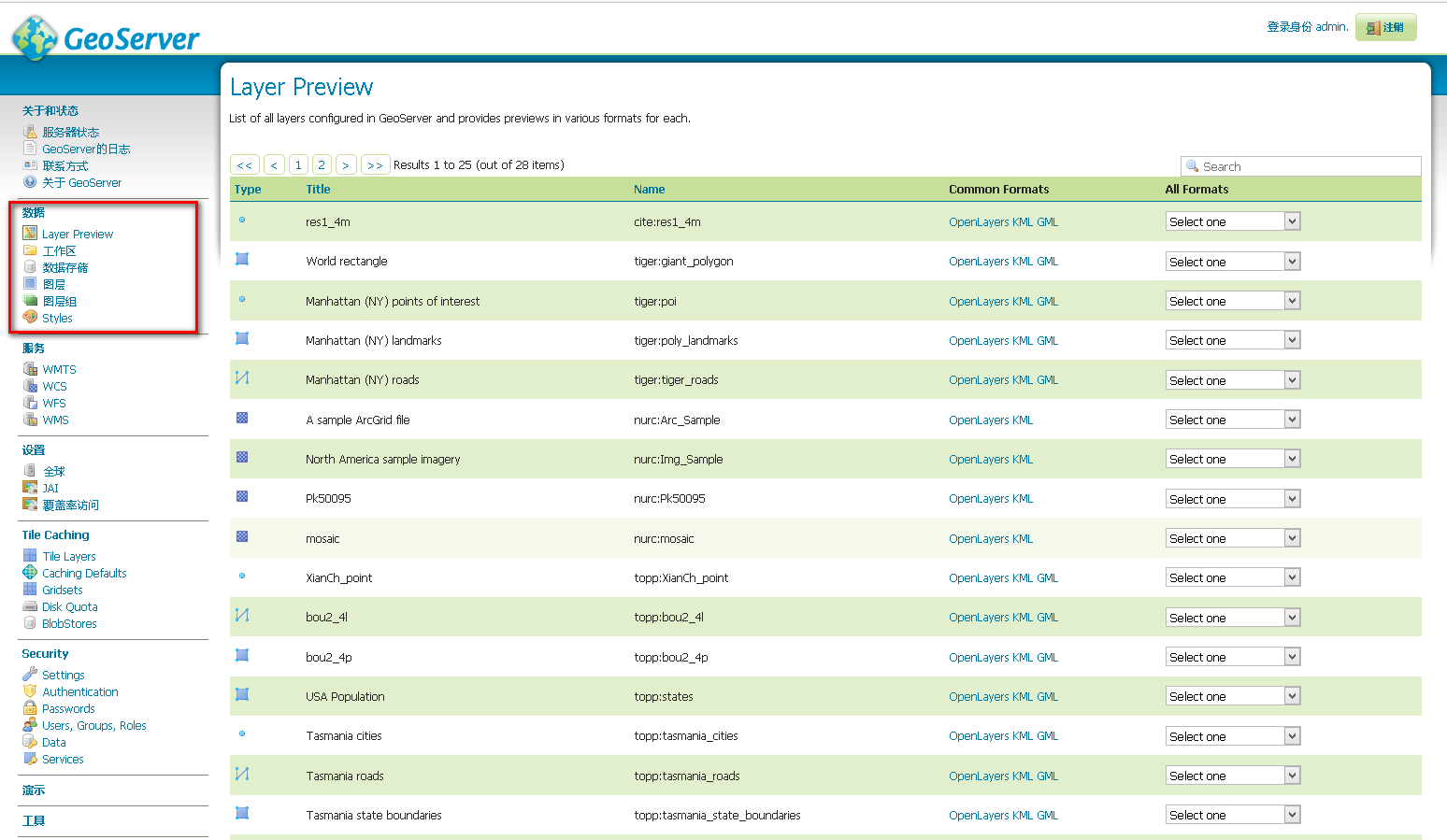
geoserver 增加marker
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Draw Feature Example</title>
<link rel="stylesheet" href="http://dev.openlayers.org/releases/OpenLayers-2.10/theme/default/style.css" type="text/css" />
<link rel="stylesheet" href="http://dev.openlayers.org/releases/OpenLayers-2.10/examples/style.css" type="text/css" />
<style type="text/css">
#controlToggle li {
list-style: none;
}
p {
width: 512px;
}
/* avoid pink tiles */
.olImageLoadError {
background-color: transparent !important;
}
</style>
<script src="http://dev.openlayers.org/releases/OpenLayers-2.10/lib/OpenLayers.js"></script>
<script type="text/javascript">
var map, drawControls;
function init(){
map = new OpenLayers.Map('map');
var wmsLayer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://vmap0.tiles.osgeo.org/wms/vmap0?", {layers: 'basic'});
var pointLayer = new OpenLayers.Layer.Vector("Point Layer");
var lineLayer = new OpenLayers.Layer.Vector("Line Layer");
var polygonLayer = new OpenLayers.Layer.Vector("Polygon Layer");
map.addLayers([wmsLayer, pointLayer, lineLayer, polygonLayer]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.MousePosition());
drawControls = {
point: new OpenLayers.Control.DrawFeature(pointLayer,
OpenLayers.Handler.Point),
line: new OpenLayers.Control.DrawFeature(lineLayer,
OpenLayers.Handler.Path),
polygon: new OpenLayers.Control.DrawFeature(polygonLayer,
OpenLayers.Handler.Polygon)
};
for(var key in drawControls) {
map.addControl(drawControls[key]);
}
map.setCenter(new OpenLayers.LonLat(0, 0), 3);
document.getElementById('noneToggle').checked = true;
}
function toggleControl(element) {
for(key in drawControls) {
var control = drawControls[key];
if(element.value == key && element.checked) {
control.activate();
} else {
control.deactivate();
}
}
}
</script>
</head>
<body onload="init()">
<h1 id="title">OpenLayers Draw Feature Example</h1>
<div id="tags"></div>
<p id="shortdesc">
Demonstrate on-screen digitizing tools for point, line, and polygon creation.
</p>
<div id="map" class="smallmap"></div>
<ul id="controlToggle">
<li>
<input type="radio" name="type" value="none" id="noneToggle"
onclick="toggleControl(this);" checked="checked" />
<label for="noneToggle">navigate</label>
</li>
<li>
<input type="radio" name="type" value="point" id="pointToggle" onclick="toggleControl(this);" />
<label for="pointToggle">draw point</label>
</li>
<li>
<input type="radio" name="type" value="line" id="lineToggle" onclick="toggleControl(this);" />
<label for="lineToggle">draw line</label>
</li>
<li>
<input type="radio" name="type" value="polygon" id="polygonToggle" onclick="toggleControl(this);" />
<label for="polygonToggle">draw polygon</label>
</li>
</ul>
<div id="docs">
<p>With the point drawing control active, click on the map to add a point. You can drag the point
before letting the mouse up if you want to adjust the position.</p>
<p>With the line drawing control active, click on the map to add the points that make up your line.
Double-click to finish drawing.</p>
<p>With the polygon drawing control active, click on the map to add the points that make up your
polygon. Double-click to finish drawing.</p>
<p>Hold down the shift key while drawing to activate freehand mode. While drawing lines or polygons
in freehand mode, hold the mouse down and a point will be added with every mouse movement.<p>
</div>
</body>
</html>
转载自:https://blog.csdn.net/zhuanghe_xing/article/details/7785081