cesium三维GIS开发实践(二)
一、加载Geoserver提供的地图服务
1、新建LoadGeoserverWmsService.html网页
2、引用Cesium.js和style文件,加入container div,参考Helloworld
3、script处写如下代码:
var url='http://localhost:8080/geoserver/wms'; //Geoserver URL
var viewer = new Cesium.Viewer('cesiumContainer',{
imageryProvider:new Cesium.WebMapServiceImageryProvider({
url : url,
layers: 'nurc:Arc_Sample'// 图层名
}),
baseLayerPicker:false // 去掉自带的图层选择器
});
4、解决geoserver跨域请求的问题:如果直接执行上述代码,会报跨域请求错误。
解决办法:
- 下载 jetty-servlets 和 jetty-utils相应的geoserver自带jetty版本对应的包。
- 放到geoserver/webapps/geoserver/WEB-INF/lib 下面.
- 修改geoserver/webapps/geoserver/WEB-INF下面的web.xml文件,在<filter>平级位置添加如下内容:
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.eclipse.jetty.servlets.CrossOriginFilter</filter-class>
<init-param>
<param-name>allowedOrigins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>allowedMethods</param-name>
<param-value>GET,POST</param-value>
</init-param>
<init-param>
<param-name>allowedHeaders</param-name>
<param-value>x-requested-with,content-type</param-value>
</init-param>
</filter>
再在<filter-mapping>平级的位置添加如下内容:
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
- 重启geoserver服务
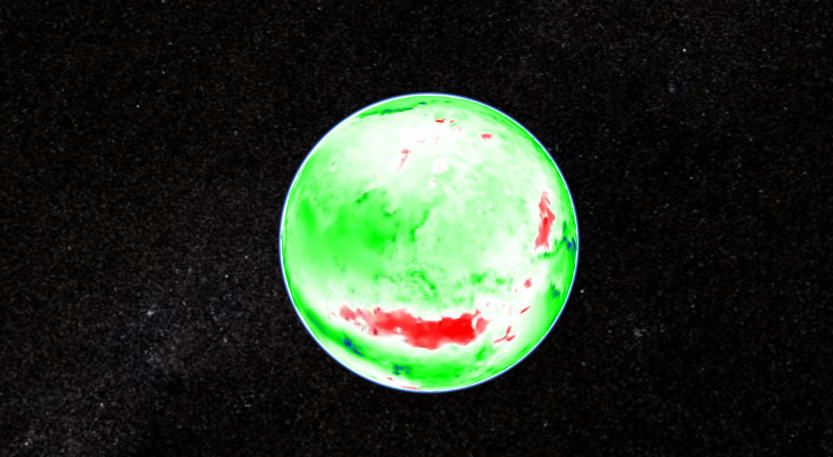
5、现在再来访问刚刚编写的网页,不出意外,会出现一个绿色的球。

“绿色”的地球
转载自:https://blog.csdn.net/weixin_34290000/article/details/87590100