geoserver 导入到eclipse中
生成工程成功后,将工程导入到Eclipse 中
在eclipse中 配置 window->preferences->java ->build path->classpath 添加
Name = M2_REPO
Path = C:/Documents and Settings/Administrator/.m2/repository
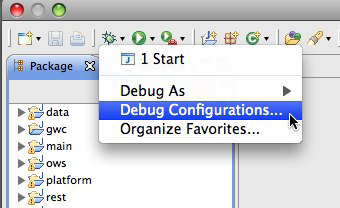
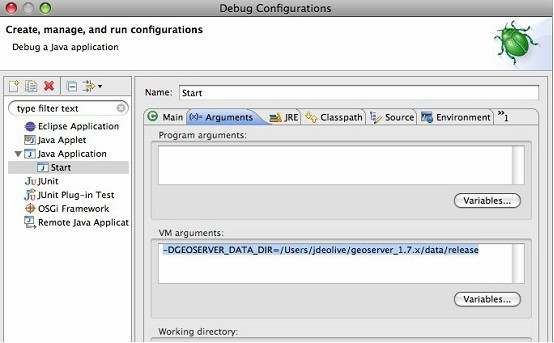
配置程序运行的数据源 src/test/java/org/geoserver/web/start.java


并执行web-aap/ src/test/java/org/geoserver/web/start.java 启动服务器,查看日志
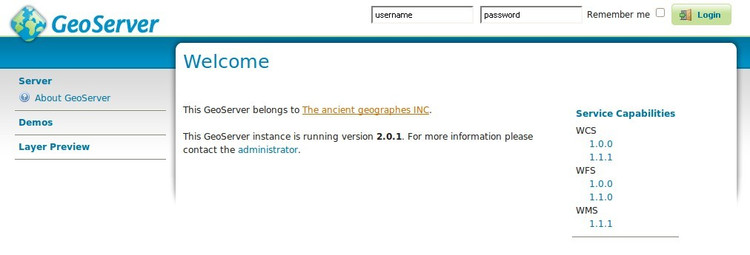
启动http://localhost:8080/geoserver/
二: 配置地图
启动Tomcat,打开http://localhost:8080/geoserver出现以下界面说明发布成功,这里的登录帐号:admin 密码:geoserver 帐号文件的位置在:webapps/geoserver/data/security/users.properties

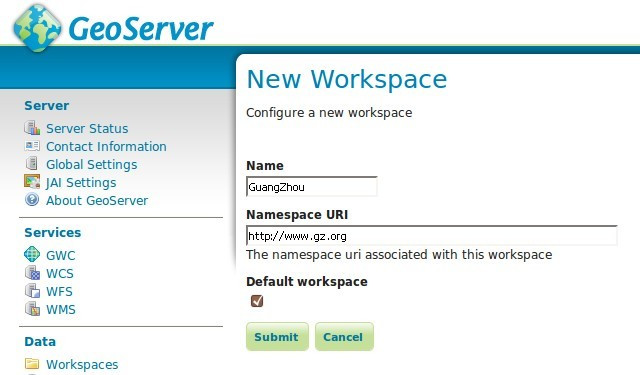
5、新建Workspaces 点击左边导航中的Workspaces出现下面的界面(我把以前默认的一些Workspaces都删掉了,所以我这里只有一个),然后点击[Add new workspace] 
这里填写Workspace的名称和命名空间
名称最好为英文否则IE下出错
命名空间为你网站的地址
选择Default workspace将其设置为默认

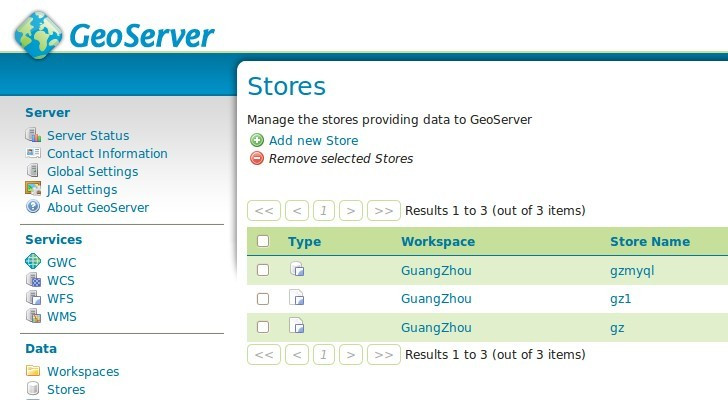
6、新建Store
点击左边导航中的 Stores出现下面的界面,然后点击[Add new Store]
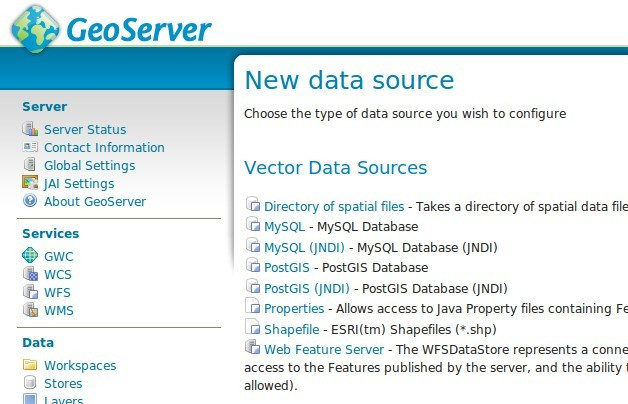
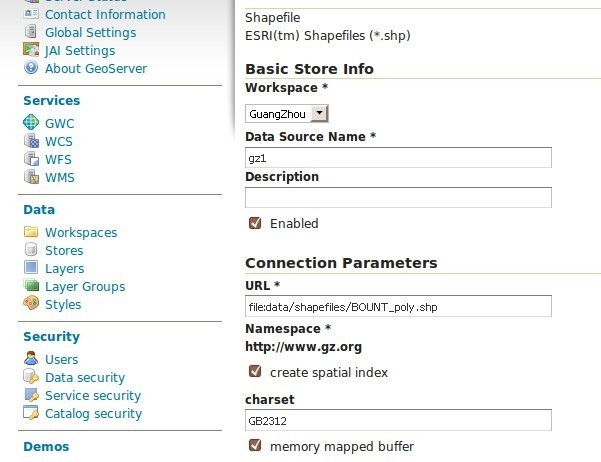
这里先选择[Shapefile],我们添加shp格式的地图文件
URL的地方要注意,这里用的是相对路径,所以应该把shp的地图文件和其他一些文件全部拷贝到webapps/geoserver/data/data/shapefiles这个目录下。地图文件我是下的[中国县市行政区划]大家可以到http://nfgis.nsdi.gov.cn/nfgis/chinese/c_xz.htm下载,免费的就是老了一点
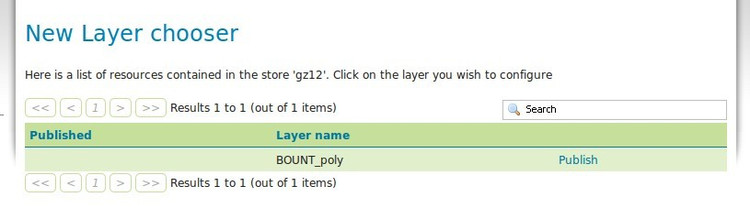
保存Store后出现了新Layer的chooser界面,这个的意思是在这个shp文件中发现了一个Layer,然后点击[Publish]
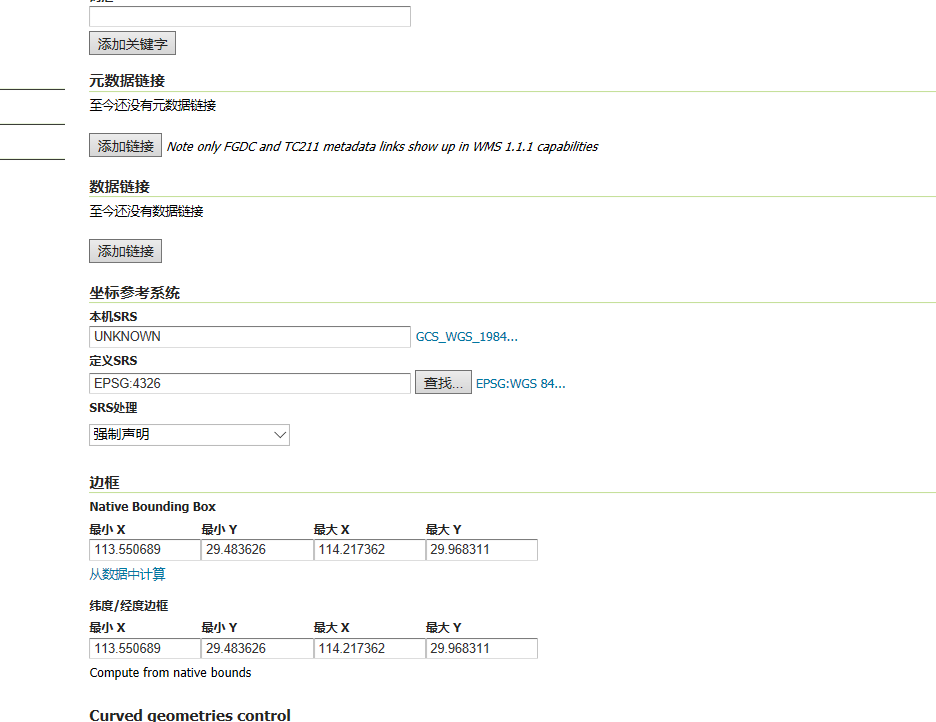
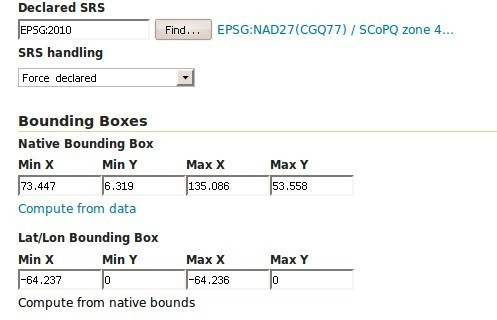
其他都不动,需要填写三个部分
Declared SRS 点击旁边的find,然后选择2010
Native Bounding Box 点击下面的[Compute from data]
Lat/Lon Bounding Box点击下面的[Compute from native bounds]
然后保存

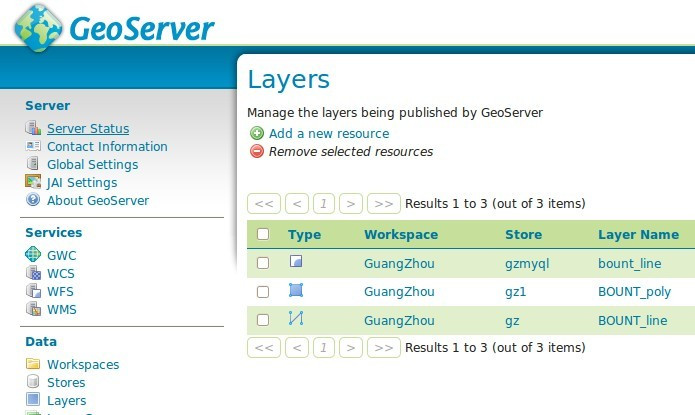
点击左边导航条中的 Layers就能看到刚才添加的那个Layer了
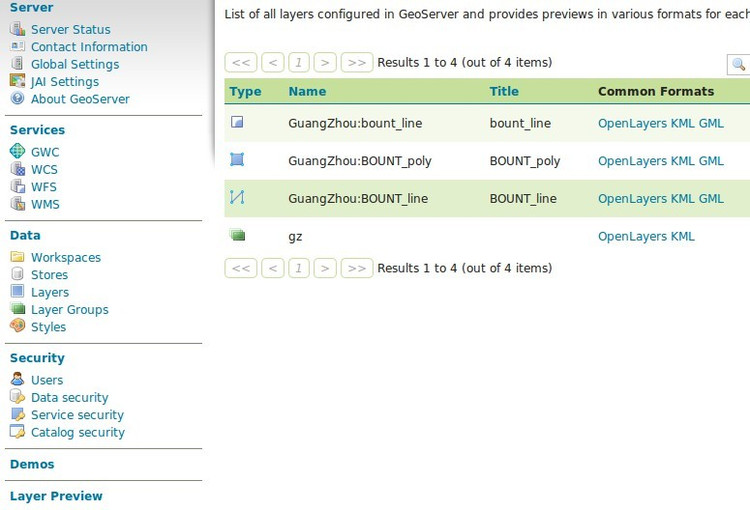
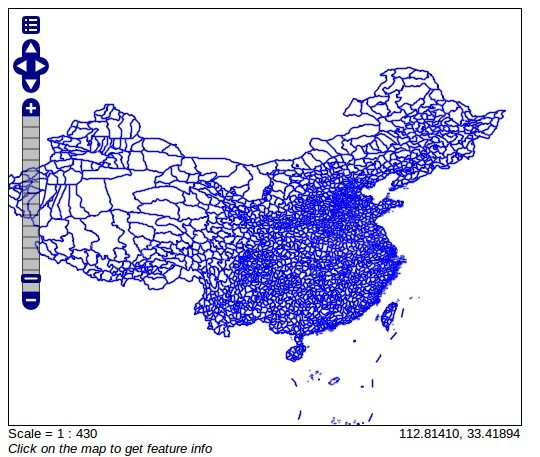
点击左边导航条最下面的 Layer Preview 可以看到可预览的Layer列表,点击Layer对应的OpenLayers就可以预览地图了


三: demo
1 . http://localhost:8080/geoserver/www/wfs-t.html
多图层显示
GeoServer能够发布的数据类型:
l 地图或影象——应用WMS,
l 实时数据——应用WFS,
l 用户更新、删除和编辑的数据——应用WFS-T。
2
http://localhost:8080/geoserver/www/ol-demo.html
使用geoserver+openLayers加载google地图
四:openlayers
OpenLayers是一个开源的js框架,用于在您的浏览器中实现地图浏览的效果和基本的zoom,pan等功能。OpenLayers支持的地图来源 包括了WMS,GoogleMap,KaMap,MSVirtualEarth等等,您也可以用简单的图片作为源,在这一方面OPenLayers提供了 非常多的选择。
要使用OpenLayers,您可以到它的官方网站http://www.openlayers.org下载他的压缩包,解压后可以看到其中的一些目录和 文件。拷贝dist目录下的OpenLayer.js、根目录下的lib目录、根目录下的img目录到你网站的scripts目录下(当然,这个只是例 子,您网站的目录结构您自己说得算,只要保证OpenLayers.js,/lib,/img在同一目录中即可)。
接下来创建一个index.html作为查看地图的页面。导入OpenLayers.js和你将要创建的js。内容需要一个div,我们给它的id起名叫做area。你有必要在写一些CSS限定#area的宽度和高度,如果乐意,加上一个border也是很不错的选择。
废话不多说,我们首先要创建一个OpenLayer.Map对象的实例:
var map = new OpenLayers.Map(“area”);
其中的参数可以传id,也可以传ElementObject,当然id更加方便一些。
接下来就是向地图中添加图层,通常情况下使用OpenLayers.Layer的子类来完成图层的初始化。
OpenLayers提供了一下Layers的扩展:
* OpenLayers.Layer.Image
* OpenLayers.Layer.HTTPRequest
* OpenLayers.Layer.Grid
* OpenLayers.Layer.WMS
* OpenLayers.Layer.KaMap
* OpenLayers.Layer.EventPane
* OpenLayers.Layer.Google
* OpenLayers.Layer.VirtualEarth
* OpenLayers.Layer.Markers
* OpenLayers.Layer.Text
* OpenLayers.Layer.GeoRSS
* OpenLayers.Layer.Boxes
* OpenLayers.Layer.TMS
Image类封装一个实际图象作为图曾内容
HTTPRequest类可以接收一个动态生成的图片,你可以通过HTTPRequest类的参数向服务器发送参数
Grid类是HTTPRequest类的子类,提供更加详细的方法
WMS类用于连接WMS服务器以获得图象
KaMap类用于连接MapServer
EventPane类作为用于接收用户操作的图层
Google类用于从Google获得图象,它仍然需要你从Google获得API KEY,并且include
VirtualEarth类用于操作VirtualEarth的图层
Markers类用于生成接收和显示用户本地标记的图层
Text类用于接收CSV文件
GeoRSS类是Marker类的子类,用于封装接收GeoRSS并在图层中作出marker
Boxes同样也是Marker类的子类,可以用div来做marker,而非image
TMS用于接收TMS服务器的地图
创建完图层后,可以用Map的addLayer(layer)方法插入,并执行Map的zoomToMaxExtent()方法让地图合适地显示。
OpenLayers还提供了丰富的Control类为地图浏览添加一些工具,继承自OpenLayers.Control类
OpenLayers.Control.LayerSwitcher(添加图层切换工具条)
OpenLayers.Control.MousePosition(添加鼠标坐标位置的显示)
OpenLayers.Control.MouseToolbar(添加鼠标工具条)
OpenLayers.Control.OverviewMap(添加鹰眼图)
OpenLayers.Control.PanZoom(添加平移缩放工具)
OpenLayers.Control.PanZoomBar(添加平移缩放工具条)
OpenLayers.Control.Permalink(添加永久链接)
OpenLayers.Control.Scale(添加地图比例尺)
这些类的实例会在地图浏览的“窗口”上增加一些工具栏或是“按钮”,增加互动性和功能性。
OpenLayers对常用的数据结构进行了封装
# OpenLayers.LonLat
# OpenLayers.Size
# OpenLayers.Pixel
# OpenLayers.Bounds以便于操作。
此外OpenLayers.Util类可以对图片载入错误时图片框的颜色和图片框中默认的图片进行自定义,这一点是非常方便的。OpenLayers的Ajax类对创建XHR对象的过程进行了封装,可以使用它进行简单的Ajax操作。
注:
Geoserver API
http://geoserver.sourceforge.net/documentation/javadocs/index.html
Shp 数据
http://nfgis.nsdi.gov.cn/asp/userinfo.asp?action=queding
转载自:https://blog.csdn.net/hnzhangshilong/article/details/6826106