地图的开发研究–基于openlayers+geoserver+tomcat的离线地图–本地.shp地图
基于Openlayers的GIS地图开发:
地图就是一个一个的图层组合起来的,这些图层就是一些特定格式的地图,通过相应的技术将这些地图放大缩小来展示具体的信息。所以在开发地图之前需要读取相应的图层,而这些图层的存放就存在了疑惑,目前比较流行的是Geoserver服务器(还有ArcGis),本次开发使用的就是此服务器。
Geoserver配置:
Geoserver是一个功能齐全,遵循 OGC开放标准的开源 WFS-T和 WMS服务器。只能用 j2ee开发。利用 Geoserver可以把数据作为 maps/images来发布 (利用 WMS来实现 )也可以直接发布实际的数据 (利用 WFS来实现 ),同时也提供了修改,删除和新增的功能 (利用 WFS-T)。本次学习开发使用的就是此服务器。但是这仅仅是一个服务器,核心的还是将地图数据加载到服务器中,作为一个单独的图层或者图层组,供其他服务器的调用。
GeoServer能够发布的数据类型:
l 地图或影象——应用 WMS(本次开发的静态地图使用),
l 实时数据——应用 WFS,(路况,交通信息使用)
l 用户更新、删除和编辑的数据——应用 WFS-T。
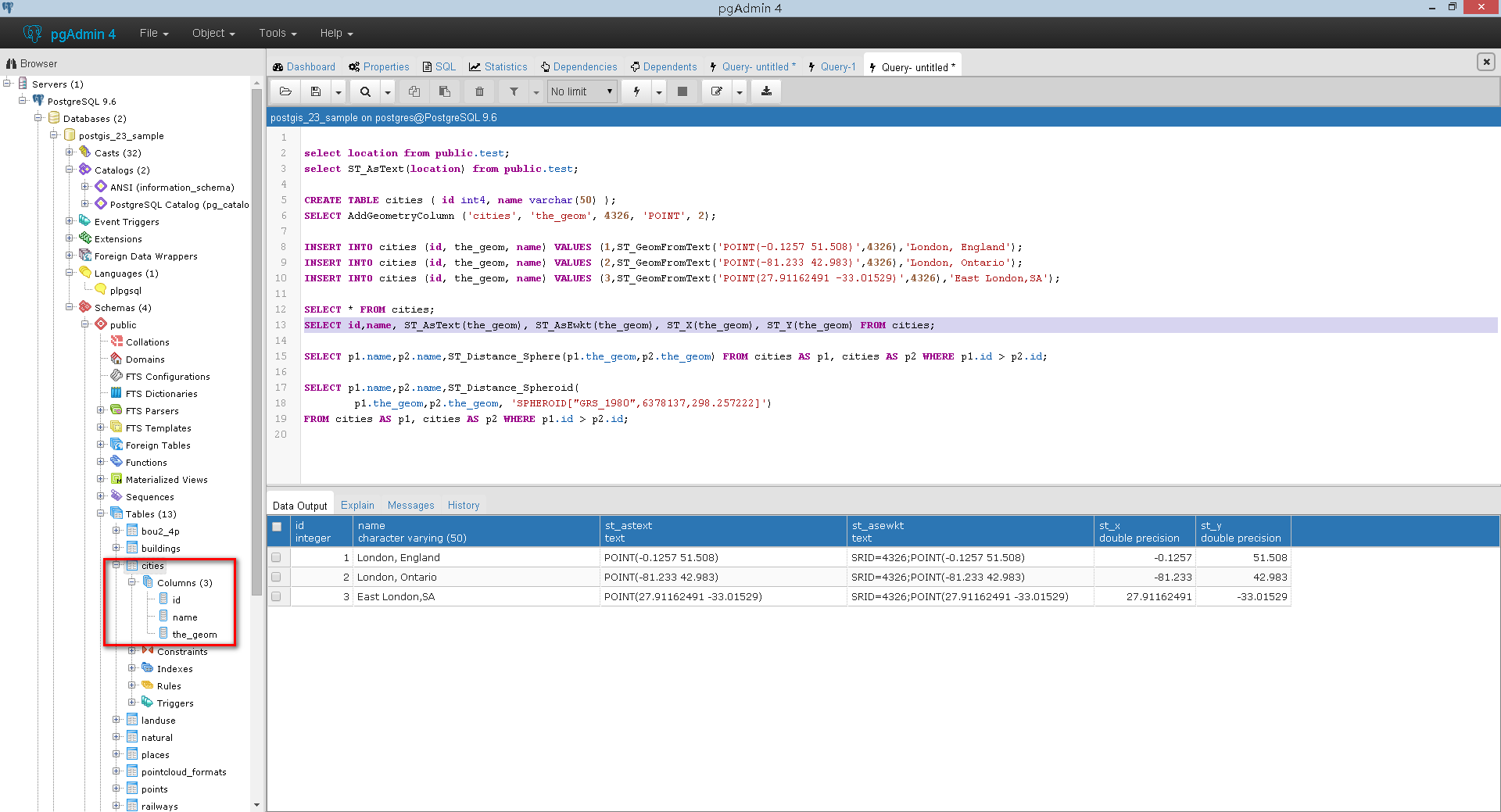
本次开发由于网络上地图资料有限,仅仅找到了一个中国全界地图(geoserver仅支持.shp格式),在http://localhost:8080/geoserver/web/上登陆geoserver服务器通过创建工作区–>创建图层–>图层预览 等一系列的步骤来配置本地地图加载到服务器,形成图层(注意要对工作区开放WMS服务,因为后面调用的时候需要此服务)具体配置参考http://www.cnblogs.com/ycsfwhh/archive/2009/12/16/1625373.html。配置效果图如下:

关于OpenLayers:
OpenLayers是一个用于开发WebGIS客户端的JavaScript包。OpenLayers 支持的地图来源包括Google Maps、Yahoo、 Map、微软Virtual Earth 等,用户还可以用简单的图片地图作为背景图,与其他的图层在OpenLayers 中进行叠加,在这一方面OpenLayers提供了非常多的选择。目前天地图和百度、谷歌几大地图都有OpenLayers的影子,所以学习OpenLayers之后,调用几大在线地图的API或者二次地图开发很有作用。
基于OpenLayers和Geoserver的本地地图开发:
前期开发在线地图的时候已经说过,地图需要前台页面放置一个地图的div容器,后台加载地图图层layer到容器中,最终形成地图,openlayers也是如此,下面就展示核心初始代码:
function init(){
format = ‘image/png’;//地图背景图片格式
var bounds = new OpenLayers.Bounds( //地图区域范围,
73.44696044921875, 3.408477306365967,
135.08583068847656, 53.557926177978516
);
var options = {
controls: [],
maxExtent: bounds,//放大的最大区域范围
minResolution:0.02,//最小缩放级别
maxResolution: 0.2407768368721008,//最大缩放级别
projection: “EPSG:4326”,//坐标系
units: ‘degrees’//单位’度’
};
map = new OpenLayers.Map(‘map’, options);
由于开发的时候创建的是一个图层,所以只要加载一个图层就可以。如果要加载图层组或多个单独的图层,参考 map.addLayers([tiled,untiled]);即可
// setup tiled layer 图层1
//以下代码就是调用的geoserver的WMS服务加载地图图层到jsp页面:其中的url:
http://localhost:8080/geoserver/mytest/wms 为本地配置的geoserver服务器的地址,mytest为新建的工作区;LAYERS中mytest:bou2_4l为新建的图层的名称,
tiled = new OpenLayers.Layer.WMS(
“mytest:bou2_4l – Tiled”, “http://localhost:8080/geoserver/mytest/wms”,
{
LAYERS: ‘mytest:bou2_4l’,
STYLES: ”,
format: format,
tiled: true,
tilesOrigin : map.maxExtent.left + ‘,’ + map.maxExtent.bottom
},
{
buffer: 0,
displayOutsideMaxExtent: true,
isBaseLayer: true,
yx : {‘EPSG:4326’ : true}
}
);
// setup single tiled layer 图层2
untiled = new OpenLayers.Layer.WMS(
“mytest:bou2_4l-Untiled”, “http://localhost:8080/geoserver/mytest/wms”,
{
LAYERS: ‘mytest:bou2_4l’,
STYLES: ”,
format: format
},
{
singleTile: true,
ratio: 1,
isBaseLayer: true,
yx : {‘EPSG:4326’ : true}
}
);
map.addLayers([tiled,untiled]);//多图层时使用
// 添加控件 如按钮
map.addControl(new OpenLayers.Control.PanZoomBar({
position: new OpenLayers.Pixel(2, 15)
}));
map.addControl(new OpenLayers.Control.Navigation());
map.addControl(new OpenLayers.Control.Scale($(‘scale’)));
map.addControl(newOpenLayers.Control.MousePosition({element: $(‘location’)}));
map.zoomToExtent(bounds);
基于OpenLayers的谷歌地图开发:
代码很相似,唯一不同的是图层调用的不同,这里直接调用的是谷歌地图服务器上的多个图层,然后加载到地图上,调用的方法是new OpenLayers.Layer.Google( ):需要加载谷歌地图的api:
function init()
{
//创建map对象,
map = new OpenLayers.Map(“map”);
map.addControl(new OpenLayers.Control.LayerSwitcher());
//创建google Map图层对象
var gphy = new OpenLayers.Layer.Google(
“Google Physical”, //Google Map Physical图层
{type: G_PHYSICAL_MAP}
);
var gmap = new OpenLayers.Layer.Google(
“Google Streets”, //Google Map Streets图层
{numZoomLevels: 20} //设置Google Map的zoom级别
);
var ghyb = new OpenLayers.Layer.Google(
“Google Hybrid”, //Google Physical图层
{type: G_HYBRID_MAP, numZoomLevels: 20}
);
var gsat = new OpenLayers.Layer.Google(
“Google Satellite”, //Google Map Satellite图层
{type: G_SATELLITE_MAP, numZoomLevels: 22}
);
// 添加图层
map.addLayers([gphy, gmap, ghyb, gsat]);
// 放大到全屏
map.zoomToMaxExtent();
}
总结:
学习openlayers,可以说其涵盖的知识点很多,需要学习js的面向对象技术,需要学习地图服务器Geoserver的配置使用,网上关于这方面的介绍大多很重复,而且年代久远,所以学习主要靠自己去探索,虽然目前的地图界面不是很美观,但是能够最终实现地图的显示,还是很欣慰的。其中主要困扰我的是geoserver服务器的配置使用,尤其是要注意授权,因为geoserver的图层数据需要以admin身份读取,另外url的地址到底该如何写一开始也是个问题,网上很笼统,多次尝试之后,终于成功,唯一不足的是本地地图的图层太少了,很多地图网站也都不提供地图了。
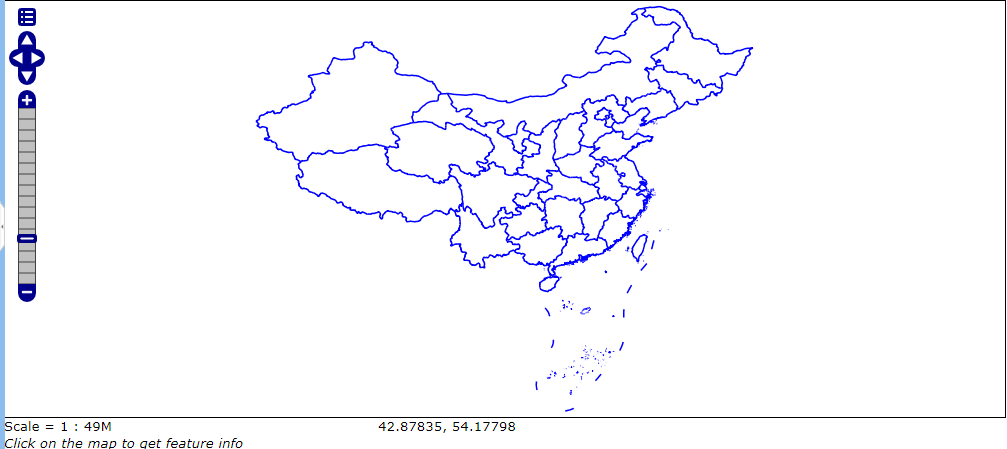
效果图:
基于OpenLayers和Geoserver的本地地图

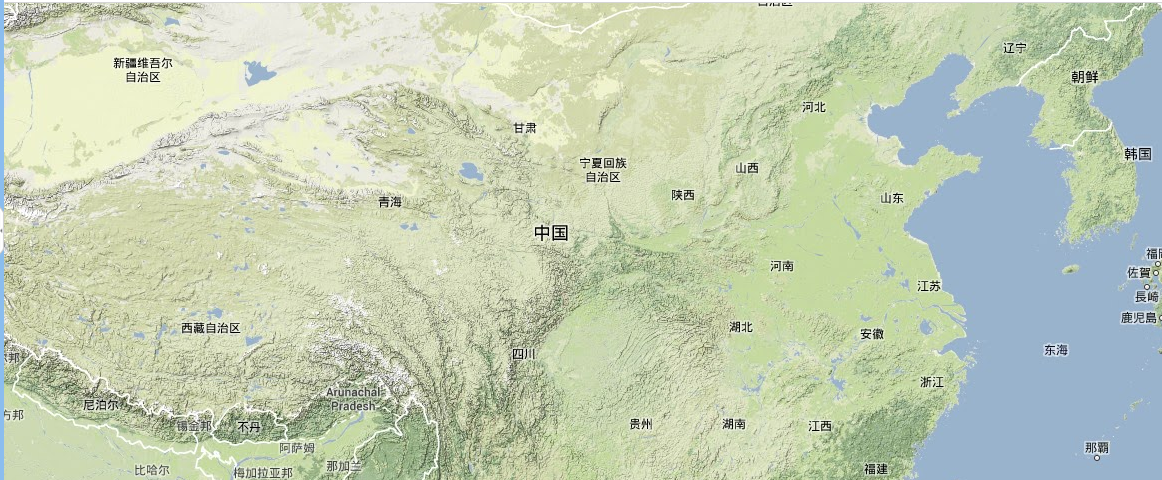
基于OpenLayers的谷歌地图开发:

转载自:https://blog.csdn.net/songjian1314/article/details/17263595