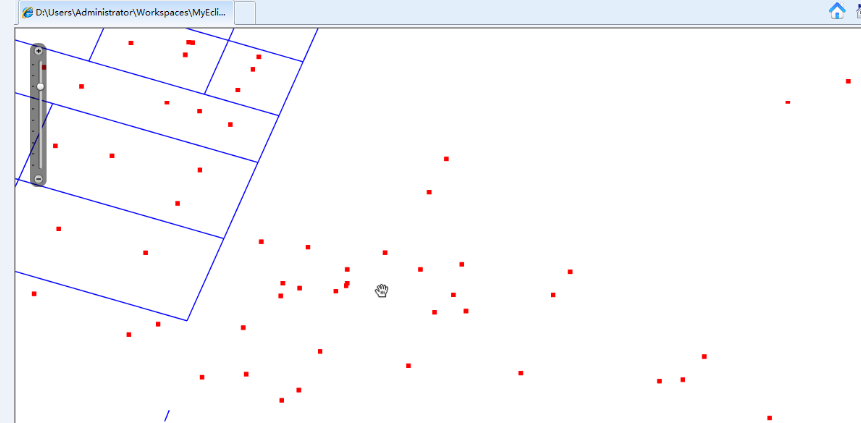
由于项目需求,在发布的地图服务的基础上,在其上面叠加一层路网数据,类似arcgis的服务叠加。简单介绍一下geoserver wtms服务叠加。
geoserver 发布两个地图切片服务分别为test1:test1_linegroup和test1:test1_pointgroup。
test1:是工作空间
test1_linegroup:图层组
test1_pointgroup:图层组
format:一定要是image/png格式的。
1. wmtsService.as
package com.components
{
import com.esri.ags.SpatialReference;
import com.esri.ags.Units;
import com.esri.ags.geometry.Extent;
import com.esri.ags.geometry.MapPoint;
import com.esri.ags.layers.TiledMapServiceLayer;
import com.esri.ags.layers.supportClasses.LOD;
import com.esri.ags.layers.supportClasses.TileInfo;
import flash.net.URLRequest;
import mx.collections.ArrayCollection;
import mx.controls.Alert;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.rpc.http.HTTPService;
/**
* WmtsService
*/
public class WmtsService extends TiledMapServiceLayer
{
public var layer:String ="";//图层服务名称(test1:test1_linegroup,test1:test1_pointgroup)
public var _baseURL:String = "http://192.168.1.1:8087/geoserver/gwc/service/wmts";
public var xmin:Number = 128.79232675837919;
public var ymin:Number = 47.34172740765266;
public var xmax:Number = 128.95826184300616;
public var ymax:Number = 47.46246064418352;
public var _tileInfo:TileInfo = new TileInfo();
public function WmtsService()
{
super();
buildTileInfo();
etLoaded(true); // Map will only use loaded layers
}
private var _fullExtent:Extent = new Extent(128.79232675837919,47.34172740765266,128.95826184300616,47.46246064418352 ,new SpatialReference(4326));
/**
* @private
*/
override public function get fullExtent():Extent
{
return _fullExtent;
}
private var _initialExtent:Extent = new Extent(128.79232675837919,47.34172740765266,128.95826184300616,47.46246064418352 ,new SpatialReference(4326));
/**
* @private
*/
override public function get initialExtent():Extent
{
return _initialExtent;
}
private var _spatialReference:SpatialReference = new SpatialReference(4326);
override public function get spatialReference():SpatialReference
{
return _spatialReference;
}
/**
* @private
*/
override public function get tileInfo():TileInfo
{
return _tileInfo;
}
override public function get units():String
{
return Units.DECIMAL_DEGREES;
}
override protected function getTileURL(level:Number, row:Number, col:Number):URLRequest
{
var url:String = _baseURL
+ "?SERVICE=WMTS&VERSION=1.0.0&REQUEST=GetTile" + "&LAYER="+layer+"" + "&STYLE=null" + "&FORMAT=image/png" + "&TILEMATRIXSET=test1gridset"
+ "&TILEMATRIX=test55gridset:" + level
+ "&TILEROW=" + row
+ "&TILECOL=" + col ;
return new URLRequest(url);
}
public function buildTileInfo():void
{
_tileInfo.dpi = 96;
_tileInfo.spatialReference = new SpatialReference(4326);
_tileInfo.height = 256;
_tileInfo.width = 256;
_tileInfo.format = "image/png";//一定是png格式的
_tileInfo.origin = new MapPoint(118.79232675837919,37.46246064418352);
_tileInfo.lods= [
new LOD(0,0.0006481839243241,257698.22998623073),
new LOD(1,0.000324091962162,128849.11499309549),
new LOD(2,0.000162045981081,64424.55749654774),
new LOD(3,0.0000810229905405,32212.27874827387),
new LOD(4,0.0000405114952703,16106.139374156812),
new LOD(5,0.0000202557476352,8053.069687098286),
new LOD(6,0.0000101278738176,4026.534843549143),
new LOD(7,0.0000050639369088,2013.2674217745714),
new LOD(8,0.0000025319684544,1006.6337108872857),
new LOD(9,0.0000012659842272,503.31685544364285)
];
}
}
}
2.MapTT.mxml
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
xmlns:esri="http://www.esri.com/2008/ags"
minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
import com.components.WmtsService;
import com.esri.ags.Graphic;
import com.esri.ags.layers.GraphicsLayer;
import com.esri.ags.layers.Layer;
import com.esri.ags.layers.supportClasses.LOD;
import mx.controls.Alert;
import mx.events.FlexEvent;
import mx.rpc.events.FaultEvent;
import mx.rpc.events.ResultEvent;
import mx.rpc.http.HTTPService;
public var _baseURL:String ="";// "http://192.168.1.1:8087/geoserver/gwc/service/wmts";
protected function myMap_initializeHandler(event:FlexEvent):void
{
var wmts1:WmtsService=new WmtsService();
var wmts2:WmtsService=new WmtsService();
wmts1.layer = "test1:test1_linegroup";
wmts2.layer = "test1:test1_pointgroup";
this.myMap.addLayer(wmts1);
this.myMap.addLayer(wmts2);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
</fx:Declarations>
<mx:VBox width="100%" height="100%">
<esri:Map id="myMap" zoomSliderVisible="true" logoVisible="false" scaleBarVisible="false"
initialize="myMap_initializeHandler(event)" >
</esri:Map>
</mx:VBox>
</s:Application>