GeoServer基础及数据发布
目录
如何利用GeoServer发布地图服务
1.GeoServer概述
GeoServer是一个用Java编写的开源软件服务器,允许用户共享和编辑地理空间数据,可以发布任意存储在任何遵守开放标准的空间数据源中的数据。
这句话我翻译的比较拗口,有疑问的可以看[原文]。(https://docs.geoserver.org/stable/en/user/introduction/overview.html)
2.GeoServer安装及相关设置
2.1 安装
各平台的安装方法有所差异,具体参考这里。下面主要说一下Linux安装过程:
- 系统中必须有JAVA运行环境,GeoServer需要的是JAVA8,不支持JAVA9,其它版本未知,Oracle JRE或Open JDK均可,首先前者。
- 确定自己需要的版本,选择适合自己平台的安装包,以2.14.1为例
wget http://sourceforge.net/projects/geoserver/files/GeoServer/2.14.1/geoserver-2.14.1-bin.zip - 添加环境变量
echo "export GEOSERVER_HOME=/usr/share/geoserver" >> ~/.profile
. ~/.profile - 确保GeoServer安装目录的所有者是自己
sudo chown -R USER_NAME /usr/share/geoserver/ - 启动GeoServer服务
cd $GEOSERVER_HOME/bin
sh startup.sh - 验证
打开浏览器输入http://localhost:8080/geoserver/,如果出现如下界面说明安装成功,Geoserver默认用户名和密码分别是admin、geoserver

2.2 Data setting
2.2.1 Layer Preview
此页面提供各种输出格式的层视图。图层必须被启用才可以预览。
在这里,可以预览各图层的基本信息,也可以将图层以不同的格式输出,格式太多了,我就不列了,总之,凡是你能用到的格式基本都有了。

2.2.2 Workspace
workspace类似于命名空间,是组织其他项目的容器。在GeoServer中,workspace通常用于将类似的layer分组在一起。layer可以通过它们的workspace名称:layer名称(例如topp:state)来引用。两个不同的layer可以具有相同的名称,只要它们属于不同的workspace(例如,sf:states和topp:state)。

添加一个workspace时通常需要提供两个参数:一是名称,不能超过10个字符,也不能包含空格;二是url,url不必指向一个实际的网络位置,但需要被唯一区分。
2.2.3 Stores
Stores的主要功能是管理Geoserver数据,在这里可以向GeoServer添加数据,或着删除、编辑一个现有数据,GeoServer可以添加的数据源包个文件、文件目录或着数据库表。

2.2.4 Layer
在GeoServer中,Layer指的是一个代表地理特征的栅格或矢量数据集,所有的图层都有一个数据源,也就是上面提到的Store,Layer与在Sore中定义的Workspace相关联。
 在这里我们可以添加一个Stores中的数据源作为Layer,可着编辑一个现有的Layer。
在这里我们可以添加一个Stores中的数据源作为Layer,可着编辑一个现有的Layer。
2.2.5 Layer Group
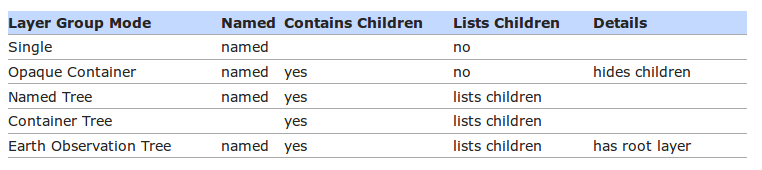
Layer Group是一个容器,在它里面的Layer或Layer group可以按一定的层次结构进行组织,在一个WMS请求中,一个Layer group可以用用单个名称进行引用,这使得请求更加简单,Layer group还可以为它包含的层提供一个固定的顺序及备选样式,它具有以下5种模式:
- singel:Layer group被视为单个图层,它的名称相当的于这些layers列表的别名,这些layers仍然作为WMS capabilities document的顶级条目显示。
- opaque container:Layer group被视为单个图层,它的名称相当的于这些layers列表的别名,但是,它包含的层和它的子组不会显示在capabilities document中(除非树组明确地引用),并且在 WMS calls 和 WMS capabilities document不可用,而只能作为组的一部分。
- named tree:Layer group可以通过一个名称来引用,但是也可以在capabilities document中公开其嵌套的层和组。
- container tree:Layer group在capabilities document中公开,但没有名称,因此无法单独呈现。这在WMS规范中称为“包含类别”。
- Earth Observation tree: 为管理WMS对地观测要求而创建的一种特殊类型的组,它不能显现它嵌套的层和组,仅仅呈现一个名为Root Layer的预览层,当选择此模式时,配置UI中将出现一个新字段“根层”
ps:以上信息翻译自GeoServer官网,水平有限,可以有些地方翻译的不太准确,有疑问的请看原文

3.矢量数据发布
GeoServer默认支持4种矢量数据,分别是:
Shapefile
Directory of spatial files
Java Properties
GeoPackage
另外还有两种扩展格式,
GML
Pregeneralized Features
它们需要下载extension才能使用,下载地址https://build.geoserver.org/geoserver/2.14.x/,下载时注意版本匹配。
以shapefile数据发布为例,整个过程如下:
3.1 创建Stores
打开GeoServer Web管理界面,选择Stores ‣ Add a new store ‣ Shapefile.

| 参数 | 描述 |
|---|---|
| Workspace | 包含store的workspace名称,这将作为从stord创建的layer的前缀 |
| Data Source Name | store的名称,可以与文件名不同,Workspace名称和这个名称的组合将是完整的layer名称 |
| Description | 关于这个数据的描述内容 |
| Enabled | 启用存储,如果未选中,文件中的数据将不会被保存 |
| Shapefile location | 文件的位置,可以是绝对位置,也可以是相对位置 |
| DBF charset | 字符串编码方式,如果属性表中有中文请选择GBK,否则会出现乱码 |
| Create spatial index if missing/outdated | 是否创建索引 |
| Use memory mapped buffers | 是否启用内存映射I/O的使用,从而改进文件在内存中的缓存 |
| Cache and reuse memory maps | 缓存和重用内存映射 |
点击save保存后就可以在stores中找到刚才创建的数据。
3.2 创建Layer并发布
选择Data ‣Layers ‣ Add a new layer,选择刚刚创建的Store

可以看到数据的名称是Workspace Name:Store Name的形式。
选择以后点击Publish,进行图层编辑界面
 一共有4个标签,分别是Data、Publishing、Dimentsions、Tile Caching,涉及到的参数很多,官方教程并没有给出详细说明,所以我也弄的不是很清楚,重点说几个重要的参数。
一共有4个标签,分别是Data、Publishing、Dimentsions、Tile Caching,涉及到的参数很多,官方教程并没有给出详细说明,所以我也弄的不是很清楚,重点说几个重要的参数。
Data标签下需要重点设置的是图层的范围参数

如果shp文件坐标定义正确,Geoserver一般会自动读取其坐标,如果没有读到,可以在Declared SRS中手动选择,Bounding Boxes中包括两种边界,一是投影坐标的边界,单位是米,可以点击Compute from data自动填写,如果发现得到的边界与实际不符,请检查投影是否正确;另一种是经纬度边界,可以点击Compute from native bounds自动填写。这里的边界范围非常重要。
PS:如果填写错误用leaflet或openayers调用的时候可能无法显示。
其它三个标签的参数后面再说,完成以后就可以保存了
3.3 Preview Layer
点击Data ‣ Layer Preview就可以找到刚才发布的地图服务

可以在openlayer中进行预览,也可以以各种格式导出。
 可以看到,虽然创建Store的时候设置了gbk编码,但中文还是出现了乱码,不知道什么原因,后面再研究。
可以看到,虽然创建Store的时候设置了gbk编码,但中文还是出现了乱码,不知道什么原因,后面再研究。
4.栅格数据发布
4.1 创建stores
打开GeoServer Web管理界面,选择Stores ‣ Add a new store ‣GeoTiff
 URL是Tif数据的路径,可以是绝对路径也可以是相对路径。
URL是Tif数据的路径,可以是绝对路径也可以是相对路径。
4.2 创建Layer并发布
发布过程和shp数据发布差异不大,最重要的仍然是Bounding Boxes参数的设置,有差异的是像元的设置,如果没有特殊需求,这些参数一般可以使用默认值。

4.3 数据预览
在openlayers中预览如下:

4.4瓦片切割
关于什么是瓦片数据、瓦片数据的原理以及为什么要用瓦片数据的问题,请自行查阅相关资料。
- 首先,在Tile Caching下的GridSets中可以自己定义瓦片数据的切割方案,定义方式可以参考GeoServer已经定义好的现有方案,GeoServer默认提供5种切割方案,包括最常见的EPSG:4326和EPSG:900913(EPSG:3857)。
- 选择Tile Caching标签下的Tile Layer,选择要切割的数据点击Seed/Truncate进行切割页面。

设置好下面的参数点击submit后GeoServer就好完成瓦片的切割任务,切割的瓦片数存储在$GEOSERVER_HOME/data_dir/gwc目录下

点击refresh list就可以看到瓦片切割的进程

4.5 利用leaflet调用WMTS服务显示地图
leaflet本身不支持wmts服务,需要下载leaftlet-wtms插件
git clone https://github.com/mylen/leaflet.TileLayer.WMTS.git
然后实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Geoserver raster tile test</title>
<script src="../js/leaflet.js"></script>
<link href="../css/leaflet.css" rel="stylesheet"/>
<script src="../js/leaflet-tilelayer-wmts.js"></script>
<style>
#map-container{
height: 400px;
width: 600px;
}
</style>
</head>
<body>
<div id="map-container"></div>
<script type="text/javascript">
const url='http://localhost:8080/geoserver/gwc/service/wmts/'
const matrixIds = [];
for (let i=0; i<22; ++i) {
matrixIds[i] = {
identifier : "" + i,
topLeftCorner : new L.LatLng(20037508.3428,-20037508.3428)
};
}
const dem_tile=new L.TileLayer.WMTS(url,
{
layer:'test:China_dem',//图层名称(必须加上workspace的名称)
tilematrixSet:'EPSG:900913',//切割瓦片时使用的GrdiSet
format:'image/png',
matrixIds:matrixIds,//左上角坐标,如果是EPSG3857则不用定义,这里只是为了说明它的用法
minZoom:3,
maxZoom:8,
attribution:'Geoserver raster tile test'
})
const m=L.map('map-container',{crs:L.CRS.EPSG3857}).setView([37,104],3)
dem_tile.addTo(m)
</script>
</body>
</html>
需要注意的是左上角坐标的计算,
const matrixIds = [];
for (let i=0; i<22; ++i) {
matrixIds[i] = {
identifier : "" + i,
topLeftCorner : new L.LatLng(20037508.3428,-20037508.3428)
};
}
只需要修改new L.LatLng(20037508.3428,-20037508.3428)里面的坐标就行,其它地方不用改,比如EPSG:4326应该是new L.LatLng(90, -180)
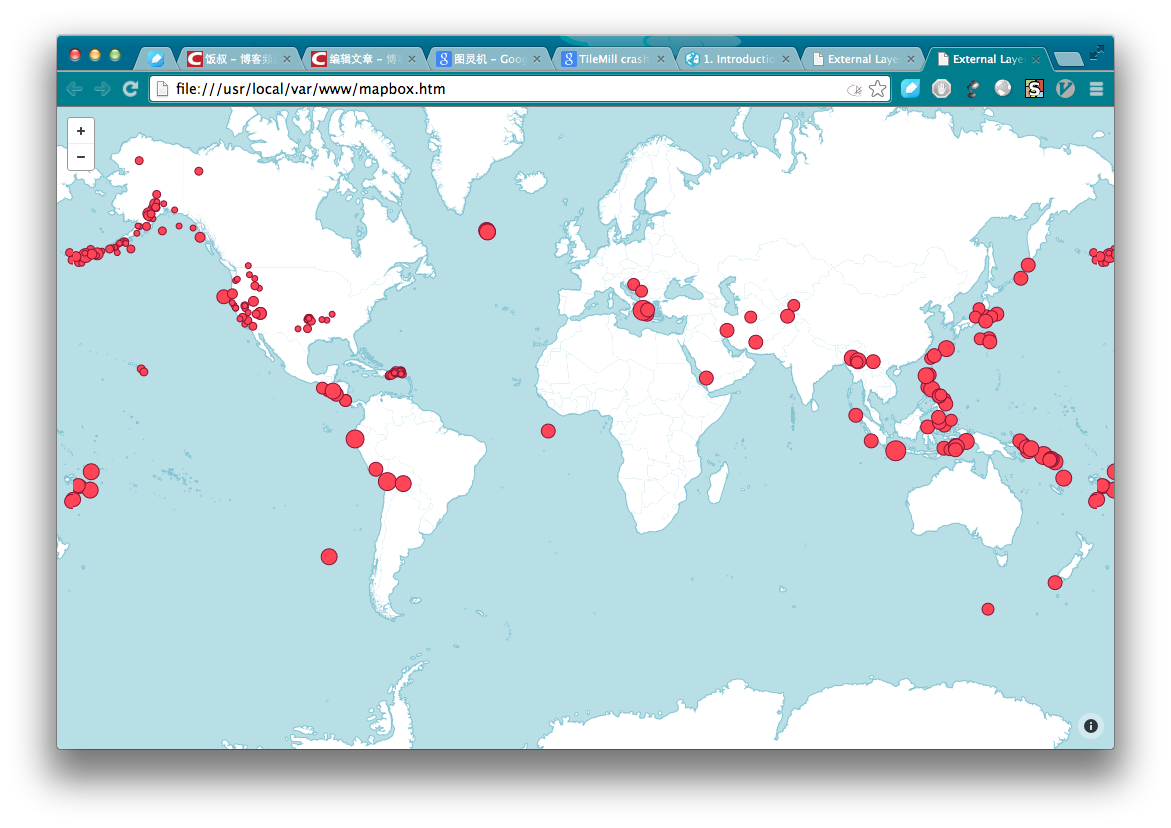
最后展示一下最终结果:

转载自:https://blog.csdn.net/xtfge0915/article/details/85091052