Geoserver基础配图研究
作者:刘端强
1面图层配图
1.1基本框架
这个是geoserver默认的polygon的代码,我们可以将它作为日后编辑面图层的基础框架。
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<!-- a Named Layer is the basic building block of an SLD document -->
<NamedLayer>
<Name>default_polygon</Name>
<UserStyle>
<!-- Styles can have names, titles and abstracts -->
<Title>Default Polygon</Title>
<Abstract>A sample style that draws a polygon</Abstract>
<!-- FeatureTypeStyles describe how to render different features -->
<!-- A FeatureTypeStyle for rendering polygons -->
<FeatureTypeStyle>
<Rule>
<Name>rule1</Name>
<Title>Gray Polygon with Black Outline</Title>
<Abstract>A polygon with a gray fill and a 1 pixel black outline</Abstract>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#AAAAAA</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">1</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>在标红部分前面的是对style的命名和其他的一些基本框架语句,自动生成,不必理会。具体对style的编写从标红的FeatureTypeStyle开始。首先需要注意的是xml语句的一个特点就是有头必有尾,头尾命名一致,唯一的区别是尾部多了一个斜杠,若头尾不符肯定报错。
Rule:即规则,可以只有一个Rule,对复杂的style可以有多个Rule,Rule可以用Name,Title和Abstract来描述,相当于编程中的注释,不参与代码的运作。根据需要都可以省略掉或者填写。
PolygonSymbolizer:对Polygon元素的设置就在这里开始,我们想给面图层配色,设置边框等就要在PolygonSymbolizer关键字的包裹里面进行。
Fill:即填充,这个关键字参与对图层面颜色的填充。
Stroke:类似Fill,不过用于描述线。
基本的配置涉及到的基本就是这些,遇到更加复杂的面图层配图需要参照图层的具体属性来进行分析。
1.2设置面颜色
现在就修改geoserver默认的Polygon来进行详细的讲解。
图层准备:testpolygon(此图层是在styling cookbook里面下载的示例图层,有兴趣的可以自行下载)
Style准备:testpoly(这个style是对自带的Polygon的拷贝)
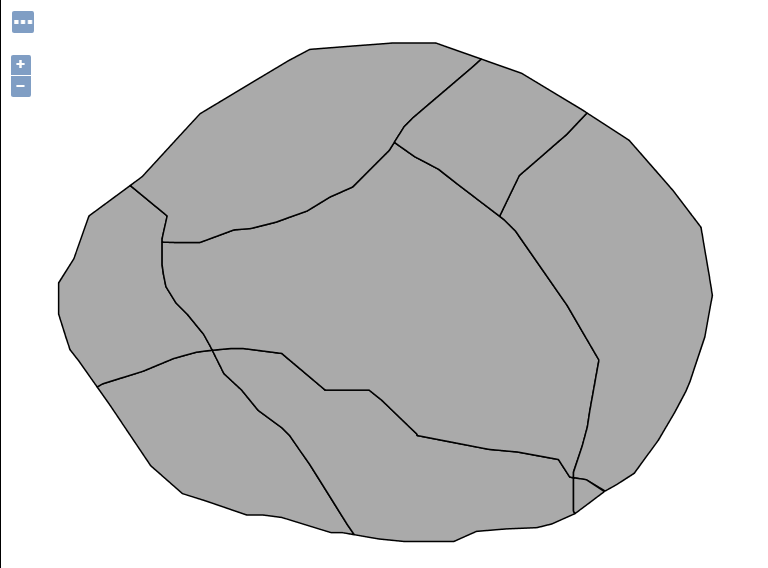
对准备的图层配置上面的style,预览图如下:

改变面图层的颜色只需要修改下面部分的代码即可:

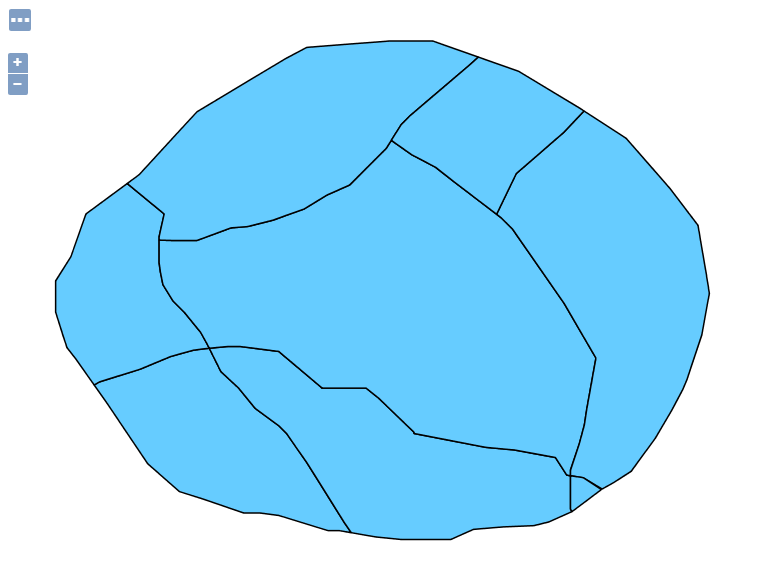
AAAAAA是十六进制的颜色代码,现在我想将面改成别的颜色,我将其替换为#66CCFF,观察其效果:

1.3设置面边框
面的边框设置与颜色类似,不过边框作为一种线,是有宽度这个属性的,我们有时还需要设置其宽度。
我们发现,在设置面的颜色的时候,图里面有几条黑色的线已经设置好了,在代码里面也有对其设置的语句,就在Fill尾部的下面:

Stroke:这里设置的线的颜色;
Stroke-width:这里设置的线宽。
线的其他属性根据具体的图层来添加,这里仅修改这两个属性来作示范。
我将Stroke里面的#000000修改为#FFFFFF;
Stroke-width设置成2。
观察其效果:

Stroke-width设置成6,观察其效果:

1.4*图片填充
除了一般用到的颜色填充面,我们还可以用图片来对面图层进行填充。这时候我们需要预先下载好要用到的图片,一般是.jpg或者.png格式(在测试的时候我用到的是.jpg和.png,其他格式的可行性有待发掘),将其拷贝到存放style的地方。出于习惯考虑,我们建立style的时候一般会将其与要配置的图层放在一个工作区,对图片的拷贝也要找到对应工作区的style文件夹,否则不能找到图片的路径。准备工作做好后我们再来修改代码。
这是我下载好的.jpg图片:

代码部分的修改比较简单,我们先看之前用颜色填充的代码:
<FeatureTypeStyle>
<Rule>
<Name>rule1</Name>
<Title>Gray Polygon with Black Outline</Title>
<Abstract>A polygon with a gray fill and a 1 pixel black outline</Abstract>
<PolygonSymbolizer>
<Fill>
<CssParameter name="fill">#AAAAAA</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#000000</CssParameter>
<CssParameter name="stroke-width">1</CssParameter>
</Stroke>
</PolygonSymbolizer>
</Rule>
</FeatureTypeStyle>现在要用图片填充,Fill里面的部分就需要修改了,现在给出用图片填充部分的代码:
<sld:Fill>
<sld:GraphicFill>
<sld:Graphic>
<sld:ExternalGraphic>
<sld:OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:href="test.jpg"/>
<sld:Format>image/png</sld:Format>
</sld:ExternalGraphic>
</sld:Graphic>
</sld:GraphicFill>
</sld:Fill>仅仅是对Fill里面的语句进行了修改,原来只有一行说明颜色的代码,现在看起来复杂了许多。但是框架是固定的,我们以后可以直接使用这段代码,路径都不需要修改,只需修改图片名即可。
GraphicFill:表示现在是进行图片填充;
Graphic:我们在下面完善要填充的图片的具体信息;
ExternalGraphic:字面翻译,外部图片,表示我们要用到自己下载的图片;
接下来就是输入路径了,此处类似网址的是一个相对路径,不用管它,唯一需要注意的是最后部分我们要输入图片的名称及拓展名;
Format:图片格式,这里是image/png,我选择.png和.jpg格式的图片都能正常使用,其他格式的尚未尝试。
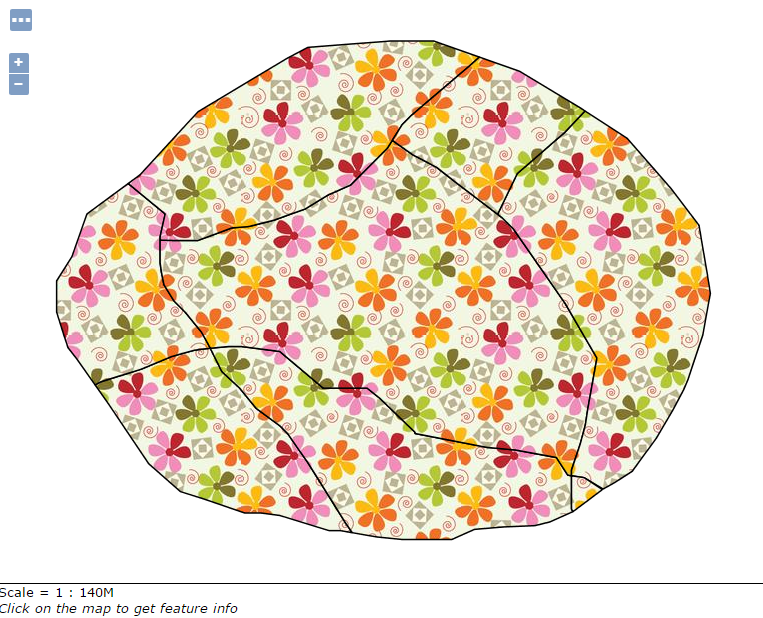
总的看来,代码虽多,要修改的也就是一个文件名,不算麻烦。现在我们来看看成果:

图片成功应用,边框我没有修改,仍然显示了出来。
1.5不同属性面配置
对于面图层来说,一般来说源数据就是根据不同属性分好了面图层,不需要在一个面图层里面再来配置不同的属性,因此面图层配置几乎是最简单的,如果需要用到不同属性面的配置,可以参考线和点的配置方法。
1.6配置伪3D建筑
仔细观察百度地图,我们发现其中的建筑物都有阴影,非常有立体感。本节将要介绍的配置伪3D建筑即是将原本平面显示的建筑物配置出阴影来。
配置阴影需要用到函数方面的内容,我们需要用到isometric函数和offset函数,这两个函数一个用来设置阴影,一个用来设置屋顶。这里我们先来看看函数的写法。
<PolygonSymbolizer>
<Geometry>
<ogc:Function name="isometric">
<ogc:PropertyName>the_geom</ogc:PropertyName>
<ogc:Literal>0.0001</ogc:Literal>
</ogc:Function>
</Geometry>
<Fill>
<CssParameter name="fill">#dddddd</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#999999</CssParameter>
<CssParameter name="stroke-width">0</CssParameter>
</Stroke>
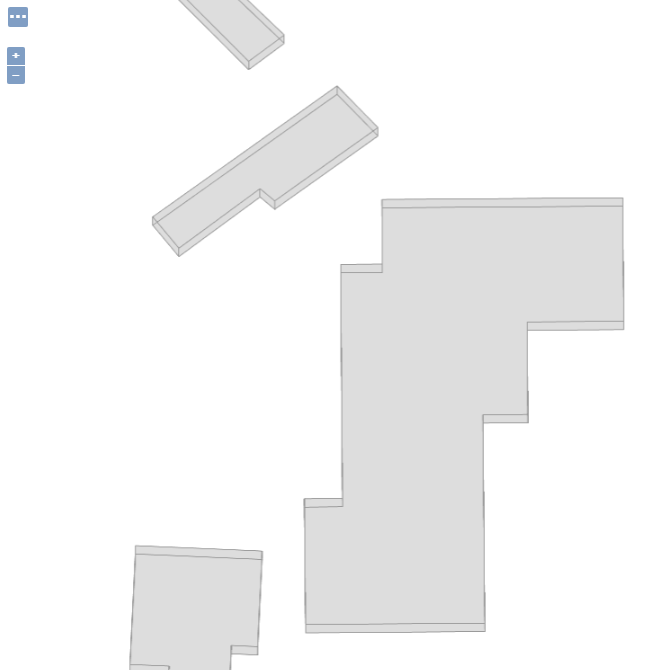
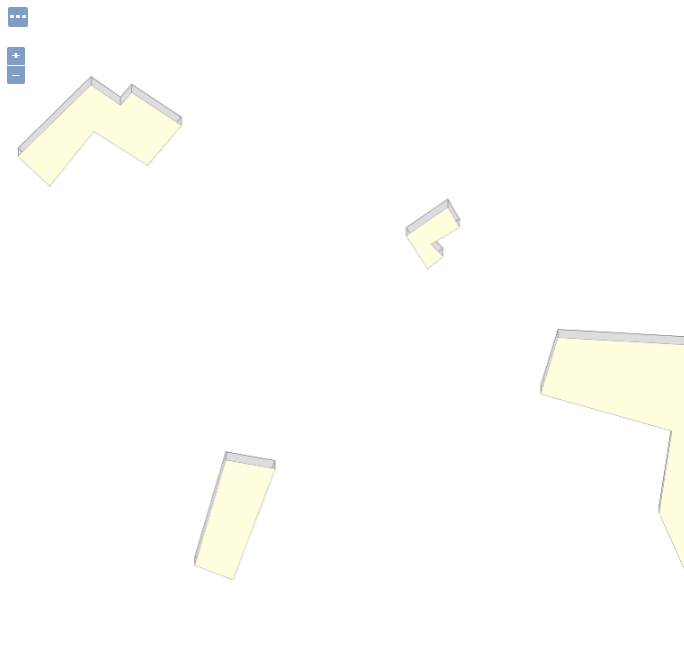
</PolygonSymbolizer> 这段代码设置的是建筑物的阴影,红色部分用来控制阴影的面积。我们来看看仅设置这段代码的预览图:

可以看到阴影部分没有按照客观的视角来显示,应该被遮挡的部分也显示了出来,因此我们需要对屋顶进行单独设置,使其遮盖掉不应该显示的部分。
在我参考的教程中,都是在两个FeatureTypeStyle里面分别完成阴影和屋顶的设置,但是在我自己尝试的过程中,我将它们包含在一个FeatureTypeStyle里面,建立两个rule来实现,也可以展现出同样的效果。因此就我个人理解而言,设置阴影是将同样一个面图层实现了两次,第一次只显示阴影,由于代码在前面,可以被第二次显示的屋顶所遮挡掉一部分。原理大致如此。
那么在第二次显示的时候,我们是否可以不用offset函数呢?我没有使用函数,直接使用Fill关键字对面图层进行填充,现在配合阴影来看看效果:

现在显示的建筑物与正常视角下观察的相反,因此我们还得用到offset函数。
Offset函数的代码如下:
<PolygonSymbolizer>
<Geometry>
<ogc:Function name="offset">
<ogc:PropertyName>the_geom</ogc:PropertyName>
<ogc:Literal>0</ogc:Literal>
<ogc:Literal>0.0001</ogc:Literal>
</ogc:Function>
</Geometry>
<Fill>
<CssParameter name="fill">#ffffe0</CssParameter>
</Fill>
<Stroke>
<CssParameter name="stroke">#999999</CssParameter>
<CssParameter name="stroke-width">0.1</CssParameter>
</Stroke>
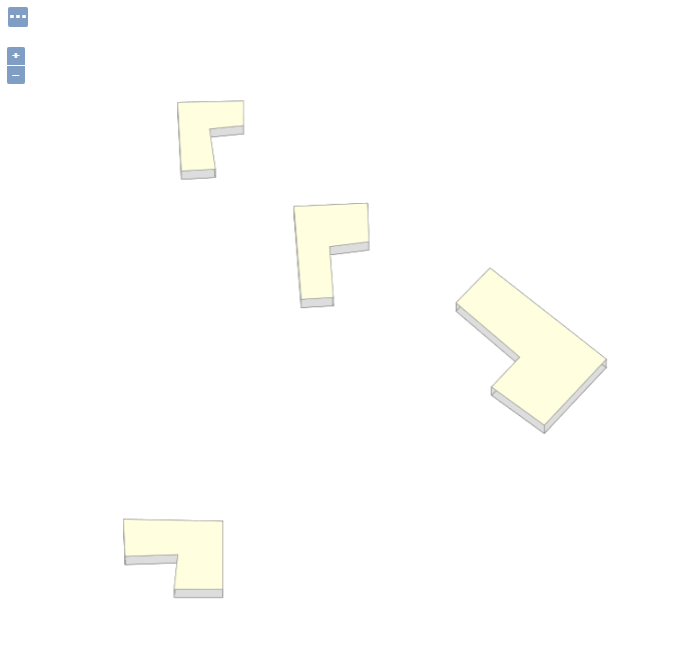
</PolygonSymbolizer> 可以看到offset函数有两个参数需要赋值,根据我个人理解,offset表示偏移,两个赋值分别设置的是x方向和y方向的偏移量,由于我们需要纵深方向的阴影,因此x方向的赋值给0,我们需要将屋顶上移以保证将上方的阴影盖住,露出下方的阴影,因此y方向给一个正值,前面给isometric赋值的时候取值为0.0001,这里偏移量应该相同。现在效果看起来还不错:

注:在小比例尺的时候如果不需要显示出阴影,可以用比例尺进行限制。在两个rule里面分别设置不同的比例尺,可以达到放大到一定程度才有阴影的效果。
2点图层配图
2.1基本框架
这个是geoserver默认的point的代码,我们可以将它作为日后编辑点图层的基础框架。
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<!-- a Named Layer is the basic building block of an SLD document -->
<NamedLayer>
<Name>default_point</Name>
<UserStyle>
<!-- Styles can have names, titles and abstracts -->
<Title>Default Point</Title>
<Abstract>A sample style that draws a point</Abstract>
<!-- FeatureTypeStyles describe how to render different features -->
<!-- A FeatureTypeStyle for rendering points -->
<FeatureTypeStyle>
<Rule>
<Name>rule1</Name>
<Title>Red Square</Title>
<Abstract>A 6 pixel square with a red fill and no stroke</Abstract>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>square</WellKnownName>
<Fill>
<CssParameter name="fill">#FF0000</CssParameter>
</Fill>
</Mark>
<Size>6</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>在前面讲解面和线的时候,在“%Symbolizer”关键字的后面直接开始配置面线的颜色和其它属性,点这里多了两个关键字:Graphic和Mark。Graphic是对点属性设置的专用关键字,Mark中设置点的基本属性,如形状、颜色,但不包括大小,在Mark外面可以设置点的大小,它们都被Graphic包裹。
2.2设置点形状(自带形状)
现在就修改geoserver默认的Point来进行详细的讲解。
图层准备:testpnt(此图层是在styling cookbook里面下载的示例图层,有兴趣的可以自行下载)
Style准备:testpnt(这个style是对自带的Point的拷贝)
对准备的图层配置上面的style,预览图如下:

点形状的设置非常简单,可以使用geoserver自带的一些形状,也可以引用外部的形状。这里使用圆形和三角形来进行演示。
这里我将square换成circle,观察效果:
方块点变成了圆点。
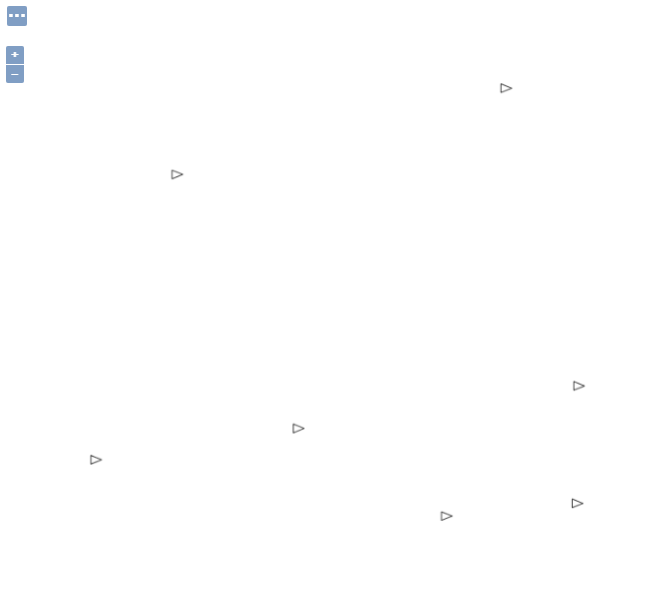
将square换成triangle,观察效果:

方块点变成了三角形点。
2.3设置点形状(外部图片)
要引用到外部图片来对点进行描述的话,我们仍然需要自己先下载好要用到的图片。与用图片来填充面类似,这里的流程与其极其类似,我们直接来看看代码:
<sld:PointSymbolizer>
<sld:Graphic>
<sld:ExternalGraphic>
<sld:OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:href="3.png"/>
<sld:Format>image/png</sld:Format>
</sld:ExternalGraphic>
</sld:Graphic>
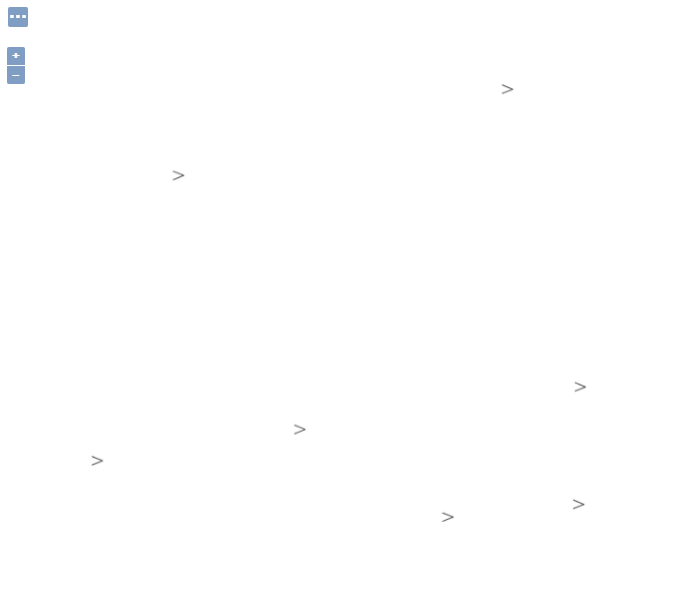
</sld:PointSymbolizer>这里的代码也是固定格式,原图片3.png预览图如下:

现在将其应用到点形状的配置上,观察效果:

上面代码只给了引用的图片路径,没有说明图片的大小,因此所有的图片大小都默认和原图一样,现在我们尝试添加限制图片大小的语句:24
经过测试,这段代码应当放在ExternalGraphic后面。
<sld:PointSymbolizer>
<sld:Graphic>
<sld:ExternalGraphic>
<sld:OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:href="3.png"/>
<sld:Format>image/png</sld:Format>
</sld:ExternalGraphic>
<Size>24</Size>
</sld:Graphic>
</sld:PointSymbolizer>现在来看看限制大小后的效果:

对一些比较小巧的、本来就适合描述点形状的图片,我们可以直接使用默认的大小,如果要用到大一些的图片,就可以加上上面的限制语句进行限制了。
2.4设置点颜色
点颜色的设置就在其形状设置的后面,将代码里面的#FF0000改成别的颜色,比如#66CCFF,观察效果:

2.5设置点大小
点大小的设置在mark关键字的外面,现在将size的值从6改为12,观察效果:

2.6设置点边框
点边框的设置远没有线那么麻烦,与面类似,在fill语句后面加上stroke语句就可以了,这里我在上图的基础上加上边框,方便观察。


2.7*不同属性点配置
与线类似,点的不同属性分别显示也只需要设置好过滤条件即可。由于设置方法和线差不多,这里略讲,直接贴出源码:
<?xml version="1.0" encoding="UTF-8"?><sld:StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:sld="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" version="1.0.0">
<sld:NamedLayer>
<sld:Name>Default Styler</sld:Name>
<sld:UserStyle>
<sld:Name>Default Styler</sld:Name>
<sld:FeatureTypeStyle>
<sld:Rule>
<ogc:Filter>
<ogc:PropertyIsLessThan>
<ogc:PropertyName>pop</ogc:PropertyName>
<ogc:Literal>50000</ogc:Literal>
</ogc:PropertyIsLessThan>
</ogc:Filter>
<sld:PointSymbolizer>
<sld:Graphic>
<sld:Mark>
<sld:WellKnownName>circle</sld:WellKnownName>
<sld:Fill>
<sld:CssParameter name="fill">#0033CC</sld:CssParameter>
</sld:Fill>
</sld:Mark>
<sld:Size>8</sld:Size>
</sld:Graphic>
</sld:PointSymbolizer>
</sld:Rule>
<sld:Rule>
<ogc:Filter>
<ogc:And>
<ogc:PropertyIsGreaterThanOrEqualTo>
<ogc:PropertyName>pop</ogc:PropertyName>
<ogc:Literal>50000</ogc:Literal>
</ogc:PropertyIsGreaterThanOrEqualTo>
<ogc:PropertyIsLessThan>
<ogc:PropertyName>pop</ogc:PropertyName>
<ogc:Literal>100000</ogc:Literal>
</ogc:PropertyIsLessThan>
</ogc:And>
</ogc:Filter>
<sld:PointSymbolizer>
<sld:Graphic>
<sld:Mark>
<sld:WellKnownName>circle</sld:WellKnownName>
<sld:Fill>
<sld:CssParameter name="fill">#0033CC</sld:CssParameter>
</sld:Fill>
</sld:Mark>
<sld:Size>12</sld:Size>
</sld:Graphic>
</sld:PointSymbolizer>
</sld:Rule>
<sld:Rule>
<ogc:Filter>
<ogc:PropertyIsGreaterThanOrEqualTo>
<ogc:PropertyName>pop</ogc:PropertyName>
<ogc:Literal>100000</ogc:Literal>
</ogc:PropertyIsGreaterThanOrEqualTo>
</ogc:Filter>
<sld:PointSymbolizer>
<sld:Graphic>
<sld:Mark>
<sld:WellKnownName>circle</sld:WellKnownName>
<sld:Fill>
<sld:CssParameter name="fill">#0033CC</sld:CssParameter>
</sld:Fill>
</sld:Mark>
<sld:Size>16</sld:Size>
</sld:Graphic>
</sld:PointSymbolizer>
</sld:Rule>
<sld:VendorOption name="ruleEvaluation">first</sld:VendorOption>
</sld:FeatureTypeStyle>
</sld:UserStyle>
</sld:NamedLayer>
</sld:StyledLayerDescriptor>标红部分就是过滤条件的设置。在对之前的线进行设置的时候,我们根据线的type有三种值来进行过滤,这里则是根据点的pop值来进行过滤。相比较而言,这里的ogc语言更加丰富,用到了PropertyIsLessThan、PropertyIsGreaterThanOrEqualTo还有And三个过滤条件,可见过滤条件关键字是很多的,要根据实际情况选择合适的使用。
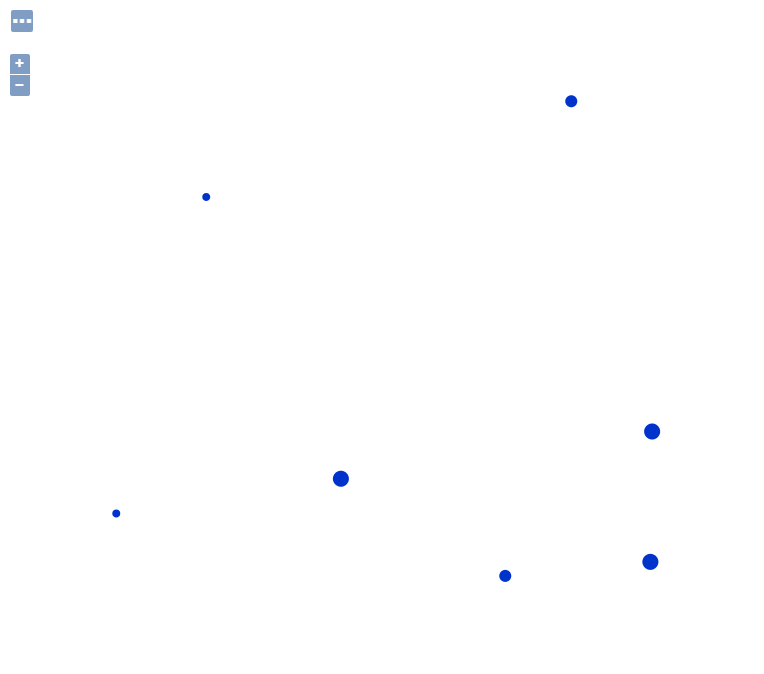
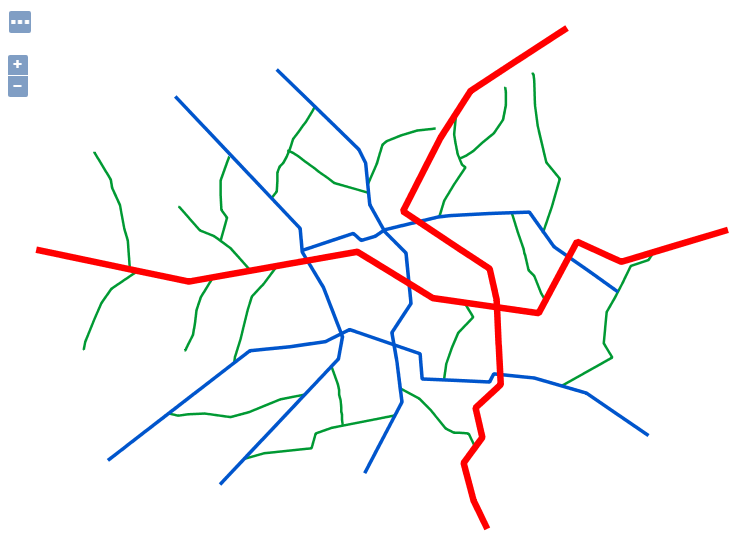
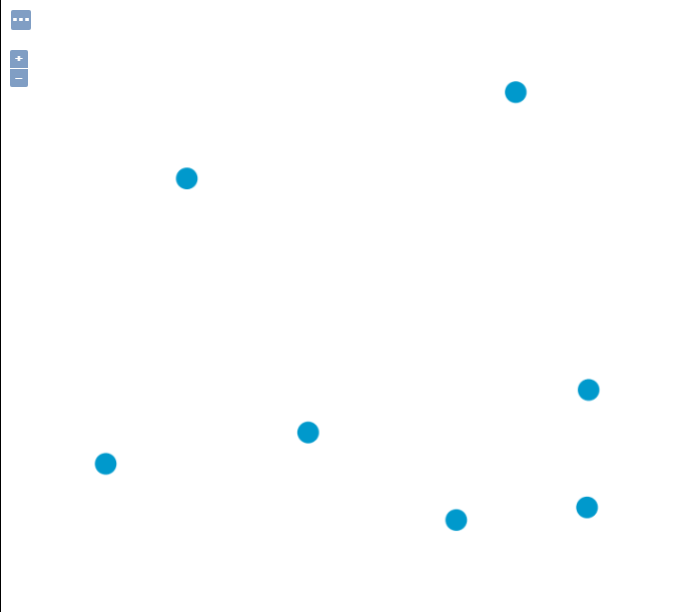
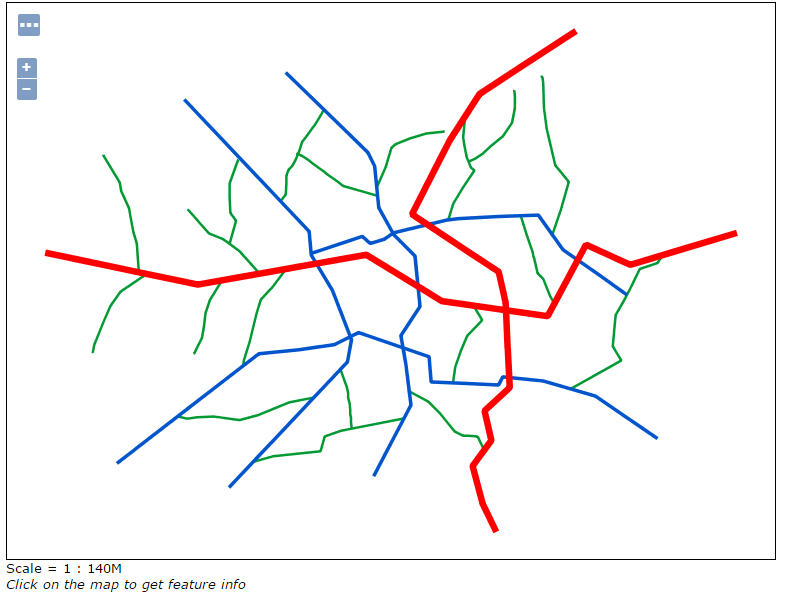
以上语句分别设置了pop<50000,50000<=pop<100000,pop>100000三种属性的点,我们可以看看效果:

3线图层配图
3.1基本框架
这个是geoserver默认的line的代码,我们可以将它作为日后编辑线图层的基础框架。
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<!-- a Named Layer is the basic building block of an SLD document -->
<NamedLayer>
<Name>default_line</Name>
<UserStyle>
<!-- Styles can have names, titles and abstracts -->
<Title>Default Line</Title>
<Abstract>A sample style that draws a line</Abstract>
<!-- FeatureTypeStyles describe how to render different features -->
<!-- A FeatureTypeStyle for rendering lines -->
<FeatureTypeStyle>
<Rule>
<Name>rule1</Name>
<Title>Blue Line</Title>
<Abstract>A solid blue line with a 1 pixel width</Abstract>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#0000FF</CssParameter>
</Stroke>
</LineSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>基本结构和之前的Polygon非常相似,不过对线进行编辑的关键字是LineSymbolizer而非PolygonSymbolizer,注意不要写错。
3.2设置线颜色
现在就修改geoserver默认的Line来进行详细的讲解。
图层准备:testline(此图层是在styling cookbook里面下载的示例图层,有兴趣的可以自行下载)
Style准备:testlin(这个style是对自带的Line的拷贝)
对准备的图层配置上面的style,预览图如下:

修改线的颜色修改相应地方的代码即可。

现在我将Stroke填充的颜色改成#FF0000,观察效果:

3.3设置线宽度
在默认的style里面没有设置线宽,这里我加上stroke-width语句,将宽度设置为6,方便观察。

Stroke-width插入的地方就在#FF0000这一行的下方,格式类似。
6
观察效果:

3.4设置线边框
线图层和面图层、点图层有一个显著的区别,对线的颜色填充只能用“Stroke”,不能用“fill”。在前面讲面图层的时候,对面的边框设置颜色我们用到了stroke关键字,而对于线来说我们不能使用两个stroke一个设置线颜色,一个设置边框。这里提供另一种方法来对线的边框进行设置。
我们可以将同一条线显示两次,而将其线宽和颜色设置成不同。比如一条设置成宽度为5颜色为黑色,另一条设置成宽度为3颜色为蓝色,两条线重叠在一起就可以显示出一条线宽为3,边框宽度为1的线了。
这里有一点要注意:宽的线应该处在图层下面,窄的线应该处在图层上面,否则宽的线会完全遮挡窄的线,无法达到效果。因此在编写代码的时候,我们应该先设置线宽较宽的线,这样它会显示在图层的下方。
这里先给出正确的代码:
<?xml version="1.0" encoding="UTF-8"?><sld:StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:sld="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" version="1.0.0">
<sld:NamedLayer>
<sld:Name>Default Styler</sld:Name>
<sld:UserStyle>
<sld:Name>Default Styler</sld:Name>
<sld:FeatureTypeStyle>
<sld:Rule>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">#333333</sld:CssParameter>
<sld:CssParameter name="stroke-linecap">round</sld:CssParameter>
<sld:CssParameter name="stroke-width">5</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
</sld:Rule>
<sld:VendorOption name="ruleEvaluation">first</sld:VendorOption>
</sld:FeatureTypeStyle>
<sld:FeatureTypeStyle>
<sld:Rule>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">#6699FF</sld:CssParameter>
<sld:CssParameter name="stroke-linecap">round</sld:CssParameter>
<sld:CssParameter name="stroke-width">3</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
</sld:Rule>
<sld:VendorOption name="ruleEvaluation">first</sld:VendorOption>
</sld:FeatureTypeStyle>
</sld:UserStyle>
</sld:NamedLayer>
</sld:StyledLayerDescriptor>上面红色部分设置了一条宽度为5颜色为#333333的线,绿色部分设置了一条宽度为3颜色为#6699FF的线,先观察其效果:

现在将红蓝部分顺序调换,再观察其效果:

蓝色部分被完全遮盖。
参考上面的设置方法,我们可以设置多个线边框,现在我将线显示三次。

这个是在之前的基础上加了一条颜色为#FF0000,宽度为7的线,可以看到最外圈多了一个红色的边框。
注:从这里我们可以得出结论,如果一个style里面存在多个Rule,排在前面的Rule将会优先参与绘制,绘制的图在下方。如果我们想要以多个Rule实现某些功能,要注意顺序,不要让想展示的图层被遮盖。
3.5设置不连续的线
这里所谓的不连续的线其实就是虚线,将一条线显示为每隔五个像素打断,空两个像素,再绘制五个像素长度,这样配置的线就是不连续的虚线。虚线一般设置得比较少,不过仍时不时用到,比如设置铁路就需要用到相关的方法。对虚线的设置只需要在相关位置添加一行代码即可。

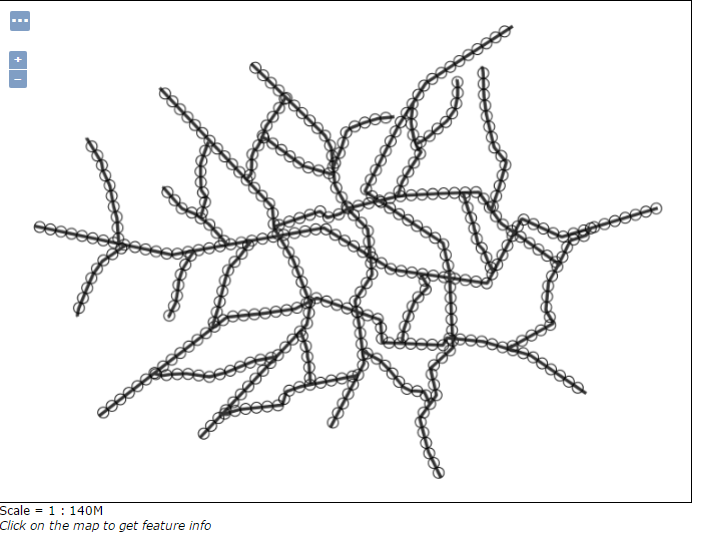
<sld:CssParameter name="stroke-dasharray">5.0 2.0</sld:CssParameter>我们这里用到了新的关键字:stroke-dasharray。它的赋值有两个,前面的5.0为实线的长度,后面的2.0为空白的长度。这里所做的设置就是每五个像素线被打断,空两个像素的长度再接着绘制,我们可以来看看效果。

3.6以“点”连线
我们前面显示的线都可以看作是一支笔按照一定的规则绘出,其宽度固定,颜色取决于设置。我们同样可以用一个个图片来取代这一支“笔”,将它们按照同样的规则放置连成线。这里我们讲解显示线的新方式,以形状来连线。这里先使用geoserver自带的circle来示范。
我们先来看看代码:
<sld:LineSymbolizer>
<sld:Stroke>
<sld:GraphicStroke>
<sld:Graphic>
<sld:Mark>
<WellKnownName>circle</WellKnownName>
<sld:Stroke> <sld:CssParameter name="stroke">#333333</sld:CssParameter></sld:Stroke>
</sld:Mark>
<sld:Size>12</sld:Size>
</sld:Graphic>
</sld:GraphicStroke>
</sld:Stroke>
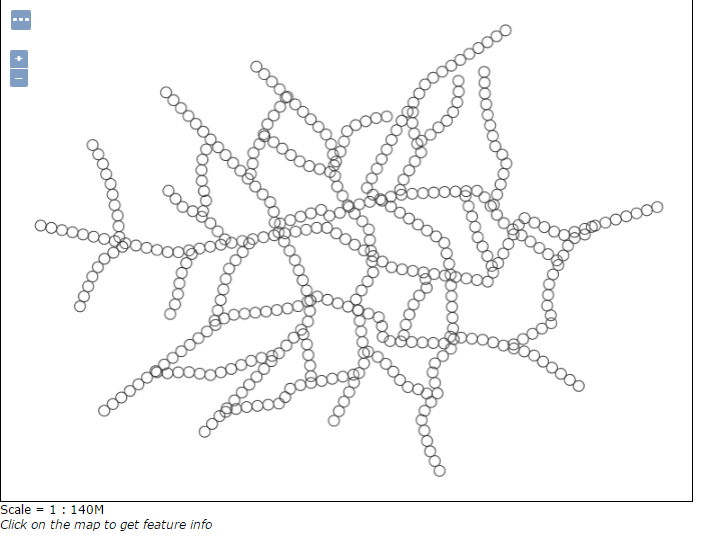
</sld:LineSymbolizer>这里修改的部分和2.2里面的修改类似,我引用了自带的circle来绘制线。Circle可以是空心的圆,也可以是实心的圆面,这取决于绿色部分的代码。这里我绘制的是边框为#333333的圆,可以看看效果:

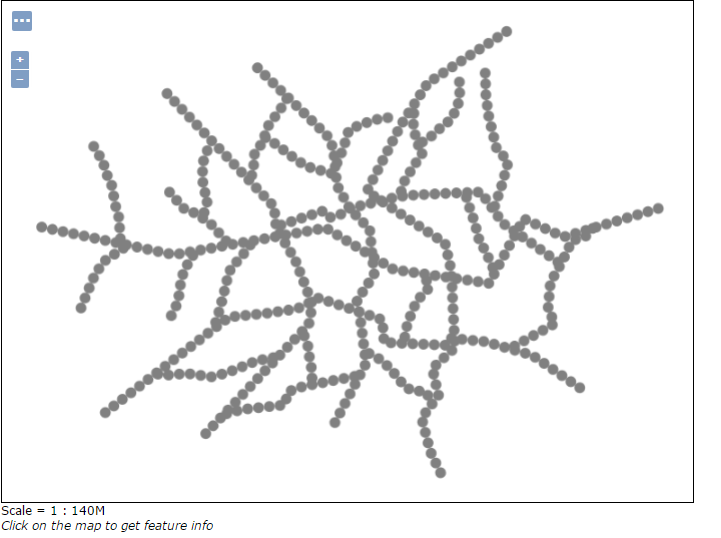
将绿色部分的Stroke换成Fill

注:我们也可以使用外部图片来连线,将相应部分代码修改即可,具体方法和2.3类似。
3.7线上加“点”
上面说到了用图片连线的问题,我们也可以使用图片对线来进行修饰。在2.4小节里,我们讲到了可以将线显示两次来显示线边框,我们这里同样可以将线显示两次来达到线上加“点”的目的。我们直接看看效果,这里不作详细讲解。

这里先绘制了黑色的实线,再绘制了以空心圆连接成的线。它们交叉在一起,看起来很不美观。结合2.5所讲的内容,我们可以将两条线全部绘制成虚线,穿插绘制,以达到线-圆-线这样的目的。
这里就引入了新的问题,两者在一个起点进行绘制的话,由于开始就有重叠的地方,无论怎么设置打断的长度,在后面的绘图里面肯定还会有重叠的地方。因此我们需要将其中某条线进行偏移,也就是说起点偏移到合适的地方。这里引入新的关键字:stroke-dashoffset,当其取值为正时,表示朝起点方向进行偏移。我们可以使用这个关键字对线进行微调,这里不作详细讲解。可以看看代码及效果图:
<sld:Rule>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">#0000ff</sld:CssParameter>
<sld:CssParameter name="stroke-dasharray">10.0 10.0</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:GraphicStroke>
<sld:Graphic>
<sld:Mark>
<sld:WellKnownName>circle</sld:WellKnownName>
<sld:Stroke>
<sld:CssParameter name="stroke">#000033</sld:CssParameter>
</sld:Stroke>
</sld:Mark>
<sld:Size>5</sld:Size>
</sld:Graphic>
</sld:GraphicStroke>
<sld:CssParameter name="stroke-dashoffset">7.5</sld:CssParameter>
<sld:CssParameter name="stroke-dasharray">5.0 15.0</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
</sld:Rule>
3.8*不同属性线配置
相对于面来说,往往一个线图层有各种类型,而不像面图层一样单一。比如“路”,一般属于线图层,我们需要根据公路、铁路、小径、高速公路等各种类型来为其配置不同的style。
首先要做的就是过滤了。根据图层各种字段具体的属性来过滤,如果在路图层的属性表中,公路、铁路等这些字段归属于一个名为“TYPE”的类,那么我们就可以根据TYPE的值来进行过滤,下面依旧根据示例数据进行讲解。
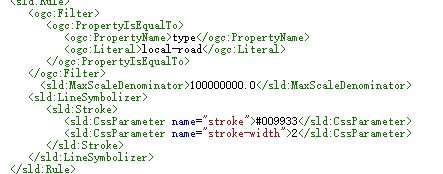
在示例数据中,有三种类型的线,它们的“type”的值分别为“local-road”,“secondary”,“highway”,那么我们就可以根据这个来设置过滤条件。这里贴出完整代码:
<?xml version="1.0" encoding="UTF-8"?><sld:StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:sld="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" version="1.0.0">
<sld:NamedLayer>
<sld:Name>Default Styler</sld:Name>
<sld:UserStyle>
<sld:Name>Default Styler</sld:Name>
<sld:FeatureTypeStyle>
<sld:Rule>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>type</ogc:PropertyName>
<ogc:Literal>local-road</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">#009933</sld:CssParameter>
<sld:CssParameter name="stroke-width">2</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
</sld:Rule>
<sld:VendorOption name="ruleEvaluation">first</sld:VendorOption>
</sld:FeatureTypeStyle>
<sld:FeatureTypeStyle>
<sld:Rule>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>type</ogc:PropertyName>
<ogc:Literal>secondary</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">#0055CC</sld:CssParameter>
<sld:CssParameter name="stroke-width">3</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
</sld:Rule>
<sld:VendorOption name="ruleEvaluation">first</sld:VendorOption>
</sld:FeatureTypeStyle>
<sld:FeatureTypeStyle>
<sld:Rule>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>type</ogc:PropertyName>
<ogc:Literal>highway</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">#FF0000</sld:CssParameter>
<sld:CssParameter name="stroke-width">6</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
</sld:Rule>
<sld:VendorOption name="ruleEvaluation">first</sld:VendorOption>
</sld:FeatureTypeStyle>
</sld:UserStyle>
</sld:NamedLayer>
</sld:StyledLayerDescriptor>从代码中我们可以发现,过滤条件的设置放在了对线配色、线宽设置的前面,这里的原因是显而易见的——我们需要先过滤出对象再根据对象来配置。
过滤的关键字为ogc:Filter,表示我们要输入过滤条件了。ogc:PropertyIsEqualTo是条件的设置,PropertyIsEqualTo表示等于,还有类似的语句如PropertyIsGreaterthan、PropertyIsLike等来进行过滤,具体情况具体分析。ogc:PropertyName>typehighway

4*自带图形预览
本章节仅用于参考。自带图形的配置方法多种多样,尽管大部分图形看起来都很简单,但是种类繁多,在配置的时候其实可供的选择有很多,虽然常用到的很少。在此仅做一个简单的介绍。
我们在设置各种类型图层的style的时候,有时会用到外部的图片,外部图片由自己命名,比较自由。内部的图形也很多,但是我们并不知道它们的名字和预览效果,用起来有些束手束脚。现在给出部分图形及符号的名称以及效果,方便以后的配图。
4.1Standard symbols
这种类别的比较常见,我们多用于配置点。当然,也可以像第三章所说的用来配置线,一切都视具体情况而定,只要你的代码不报错,且能够成功预览,那么你的用法就是对的。

预览效果:
Circle:

Square:

Triangle:

Star:

Cross:

X:

4.2Shape symbols
这种类型的图形都是shape://开头,它们多用于描述线,我们依旧按照之前的办法来使用它,除了命名格式不同,其他的都是一样的。
一共有这么几种类型:vertline、horline、slash、backslash、dot、plus、times、oarrow、carrow(注意前面加上shape://)。为了直观地看到它们的配置效果,这里都是用它们来配置点图层,实际上用在点图层上并不多。
Vertline:

Slash:

Backslash:

plus:

和前面的cross形状相同,区别在于cross包含其外接矩形的的空间,而plus仅是自身形状的范围
Times:

和前面x的形状相同,性质的区别和类似于cross和plus
Oarrow:

多用于线的末尾,表示箭头
Carrow:

多用于线的末尾,表示箭头
细心的人可以发现我在上面省略了两个关键字:horline和dot,在配置点、线图层的时候用这两个关键字均告失败,具体用法有待研究。
常用到的图形就是以上两种,下面对其他类别的图形做一个粗略的介绍
4.3Extshape symbols(待完善)
这个是对上面的shape symbols的扩充,一般在描述天气的时候用到,关键字有triangle、emicircle、triangleemicircle、narrow、sarrow等。
4.4Custom WKT shapes(待完善)
WKT是一种文本标记语言,可以用于表示矢量几何对象,这种方式的代码非常复杂,是最麻烦的一种方式。
4.5Bulk TTF marks(待完善)
我们可以用网络上包含的符号来描述点图层,如Wingdings,Webdings等。具体格式为ttf://webdings#图片编码。
5多条件过滤
前面讲到了对不同属性的点、线、面进行过滤来让它们以不同的style显示。所设置的过滤条件基本都是单个的,只有在讲点的过滤的时候有一段是两个过滤条件。现在就对过滤方法以及过滤的关键字做一个归纳。
5.1过滤关键字
下面是过滤的关键字:

上面的关键字大致分为三类,我将其命名为普通关键字和条件关键字,普通关键字里面有两个带*的关键字再分为一类。为何这样分类,在后面的示例里面将会详细讲解。
5.2多条件过滤
多条件过滤必须用到And或者Or,它们用来设置两个乃或更多条件的关系(不建议写太过复杂的条件语句)。我们用普通关键字设置好条件,然后用And或者Or进行连接,下面看一则示例。
图层准备:testline(此图层是在styling cookbook里面下载的示例图层,有兴趣的可以自行下载)
Style准备:testlin(这个style是对自带的Line的拷贝。)
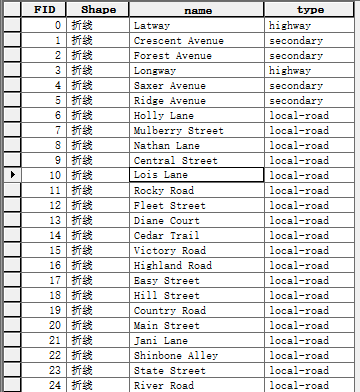
为了便于理解,也给出线的属性表。

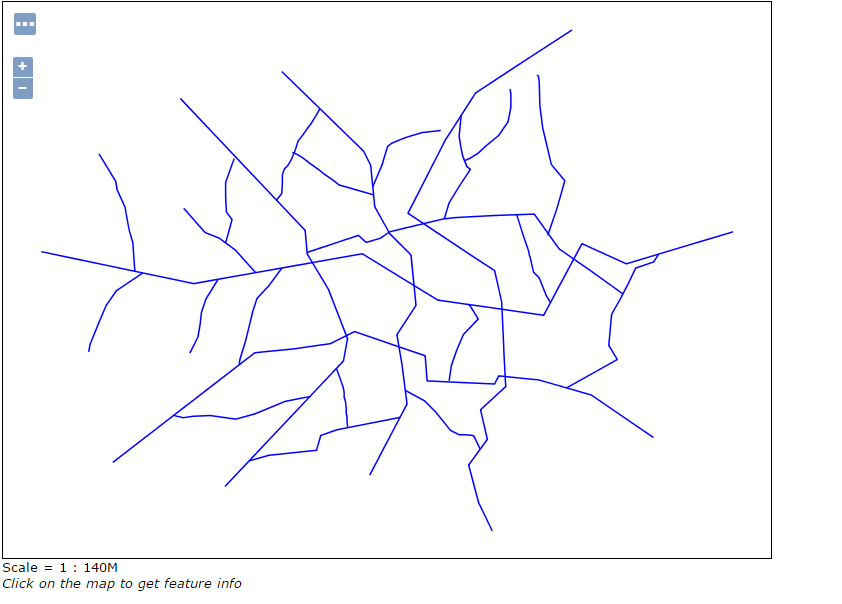
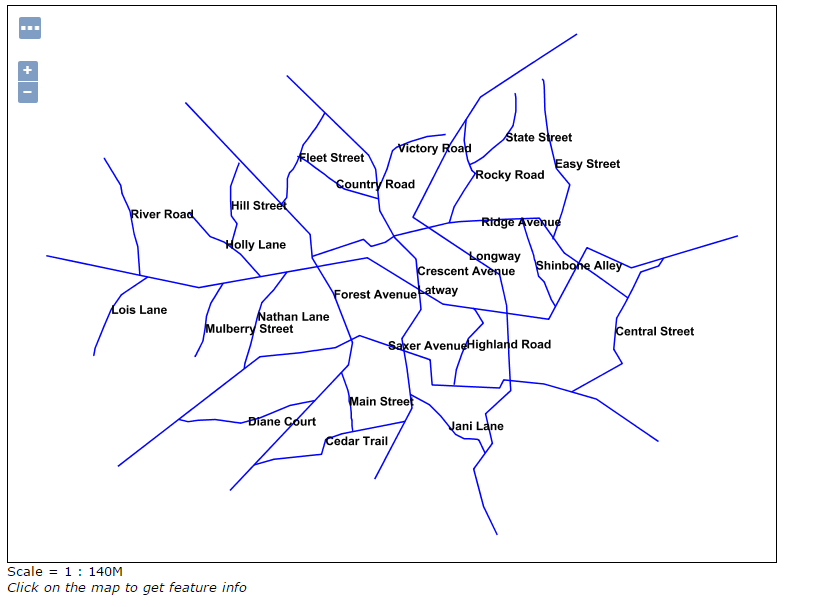
预览图如下:

现在先设置一个过滤条件,添加如下代码:
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>type</ogc:PropertyName>
<ogc:Literal>local-road</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>上面讲线图层过滤的时候已经说过,这段代码的意思是过滤出type=local-road的线。还是先看一下效果:

这里我再添加一个条件,由于我下载的图层比较简单,属性有限,除了type属性外,还有Shape和name两个属性,其中Shape的值均为折线,name的值各不相同。因此我只能选择name属性来做二次过滤。
新添加这么一段代码:
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>name</ogc:PropertyName>
<ogc:Literal>Rokey Road</ogc:Literal>
</ogc:PropertyIsEqualTo>由于两个属性都是字符型的,因此我过滤关键字的选取都是用的等于,若是以后遇到数值型的可以使用大于、小于等关键字。
要插入这么一段代码,就需要使用条件关键字来对它和上面的条件进行连接,想要同时满足就用And,想要满足其一就用Or,这里我选择And,先看看插入之后的代码:
<ogc:Filter>
<ogc:And>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>type</ogc:PropertyName>
<ogc:Literal>local-road</ogc:Literal>
</ogc:PropertyIsEqualTo>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>name</ogc:PropertyName>
<ogc:Literal>Rocky Road</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:And>
</ogc:Filter>插入部分我已标红,后面的过滤语句紧跟在之前的过滤语句后面,它们共同被And所包裹,也可以用And和Or来层层嵌套实现复杂的条件,不过不建议写过多的条件来过滤,很容易出错,而且一般也没有必要。
现在看看加入上面代码之后的预览图:

此时过滤出了type为local-road,name为Rocky Road的线。若是没有同时符合两个条件的线,则预览图里面为空白,这里就不进行演示了,有兴趣的可以尝试一下。
注:如果将type下面的值或者name下面的值写错,语句执行时无法找到相应的值,将会返回空白的结果参与图像的生成,不会报错;如果将type或name这一级别的值写错了,那么过滤的时候就会直接报错,尽管在检查代码的时候会发现没有问题,但是进行图片预览时无法预览。
5.3*PropertyIsLike的用法
PropertyIsLike是一个特殊的过滤条件,其语句的写法和其他的普通关键字不同,故而单独进行说明。
在使用数据库进行查询的时候,我们也会用到like这个关键字,使用like之后,对查询的关键字某个位置加上%表示该处省略多个字符,加上_表示该处省略一个字符,以此来实现模糊查询的目的。这里的PropertyIsLike和like的用法有相似之处。这里先给出一段使用PropertyIsLike来过滤的代码:
<ogc:Filter>
<ogc:PropertyIsLike wildCard="*" singleChar="." escape="!">
<ogc:PropertyName>name</ogc:PropertyName>
<ogc:Literal>L*</ogc:Literal>
</ogc:PropertyIsLike>
</ogc:Filter>我们发现在PropertyIsLike后面还有一串代码。wildCard,用来设置表示多个字符的符号,我这里给的是“”,表示代表的是多个字符;singleChar,用来设置表示单个字符的符号,我这里给出的是“.”。我这里设置的条件是name的值为L开头的字符串。我们对比源数据的属性表,有三条线符合要求,那么在生成的图片当中应当有三条线:

PropertyIsNotLike,多了一个Not,表示否定,用法类似。
6设置比例尺
6.1重要性
如果将一幅地图上的元素不作限制全部显示出来的话,可能会显得非常混乱。在大比例尺的时候,一些比较小的对象完全可以不必显示。比如在中国地图第0级的时候,整个湖北省也只能占据一小块地方,这种情况下如果将所有的房屋设置成显示状态,地图就会非常庞杂且不美观,可见设置比例尺将不同图层或者图层下的各种对象分级显示非常重要。
从本质上来说,比例尺设置也是一种条件过滤。在讲解点、线、面的不同属性配置的时候也提到过过滤的方法。但是鉴于比例尺过滤的特殊性和其通用性,我在此单独开辟一章讲解设置比例尺的方法。
线图层的分级显示易于观察,这里我就在示例数据的线图层基础上来对比例尺设置进行讲解。
6.2设置比例尺
图层准备:testline(此图层是在styling cookbook里面下载的示例图层,有兴趣的可以自行下载)
Style准备:testlin(这个style是对自带的Line的拷贝,经过前面的修改,现在根据其type类型显示了三种不同的颜色)
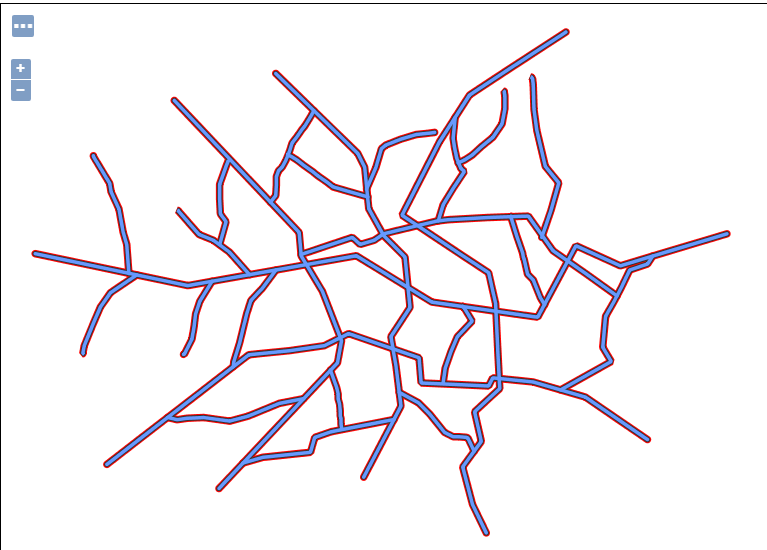
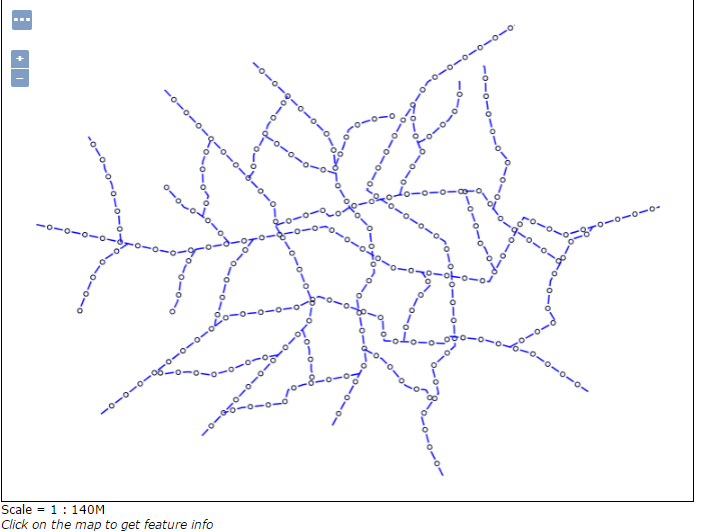
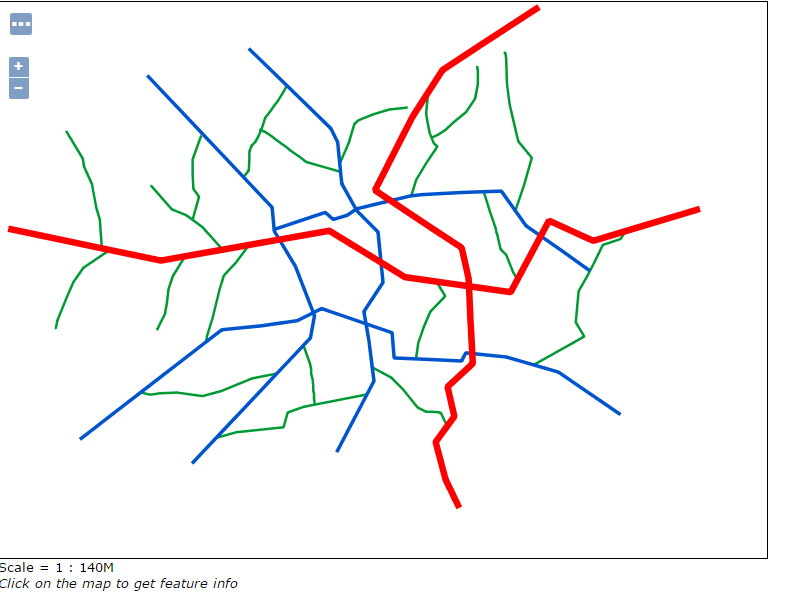
初始图:

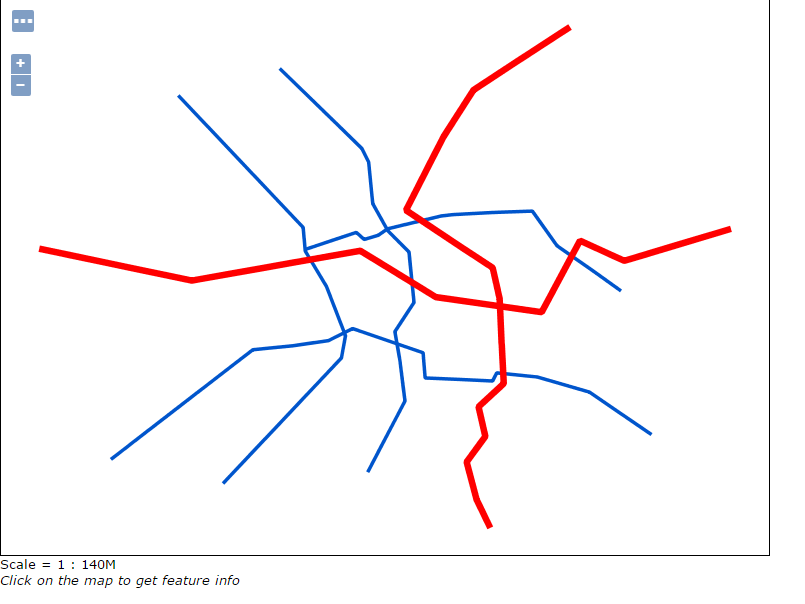
我将对这三种颜色的线进行分级显示(上图比例尺:1:140M)
首先我们研究源代码。
<sld:FeatureTypeStyle>
<sld:Rule>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>type</ogc:PropertyName>
<ogc:Literal>local-road</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">#009933</sld:CssParameter>
<sld:CssParameter name="stroke-width">2</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
</sld:Rule>
<sld:VendorOption name="ruleEvaluation">first</sld:VendorOption>
</sld:FeatureTypeStyle>这是其中一段代码,设置了type的值为local-road的线颜色为#009933,线宽为2。红色部分为过滤语句,现在我们再加上一段过滤语句:
100000000.0
这一段代码表示显示的最小比例尺为1:100M。这里的设置取值是取右边的整数,因此值越大比例尺越小,MaxScaleDenominator中的Max即最大的意思,这一段的完整意思是,比例尺右边的数字最大值为100M,超过100M不予显示。
那么这一段代码放在什么地方呢?作为一个过滤的条件,它应该放在“%Symbolizer”语句的前面,前面已经有了一段过滤语句,我们是应该放在它的前面、中间还是后面?这里不作详细测试了,直接说结论。在语法上来说,放在前面后面是没有问题的,放在中间会报错。示例里面是将这段代码放在了ogc语句的后面,放在前面会可不可行,会出现什么问题,有待研究。
现在我将该段代码加入上面的语句:

注:这里我只对local-road设置了比例尺。
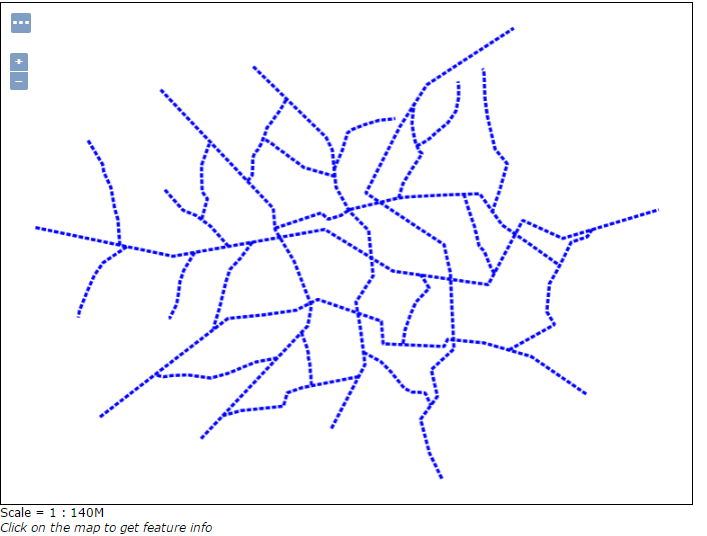
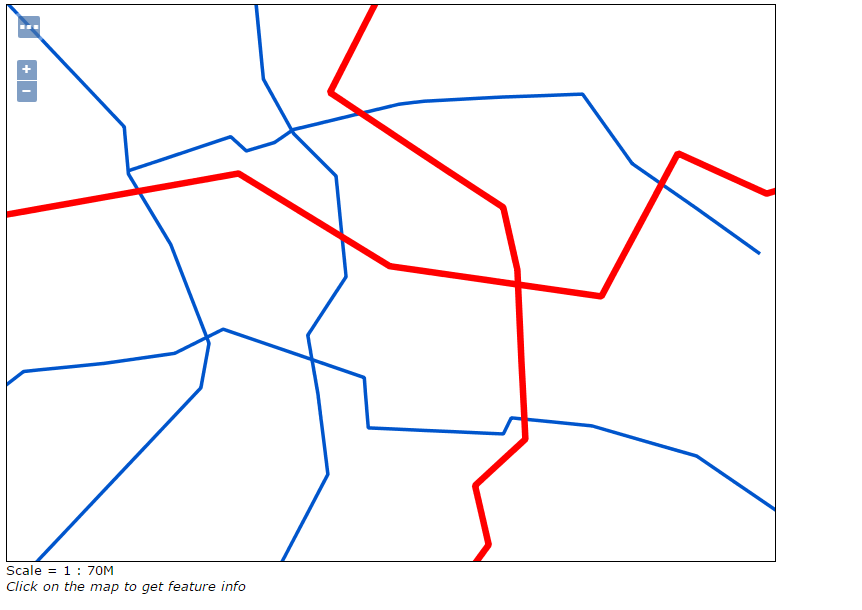
现在是比例尺为1:140M的时候的预览图:

现在只显示了两种类型了线。
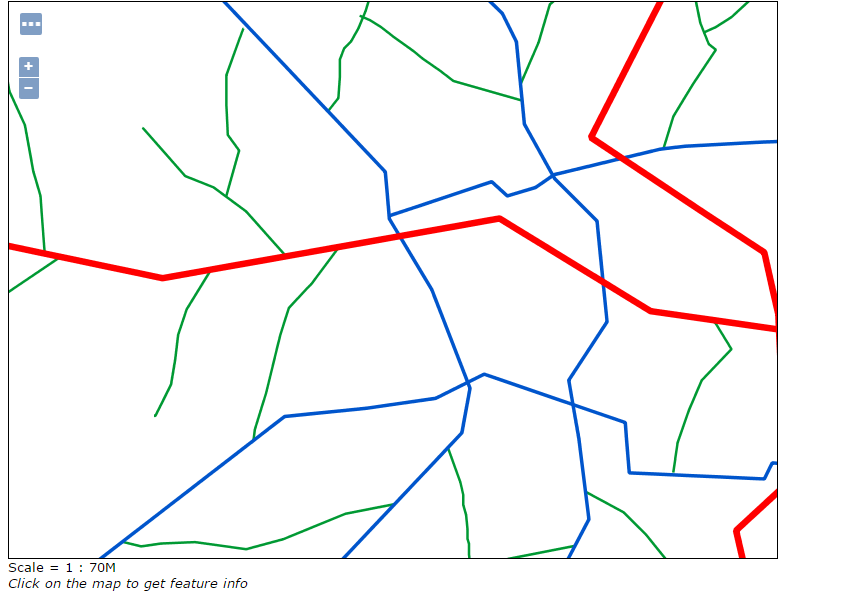
比例尺为1:70M的预览图:

现在之前未显示的线已经显示。
前面对比例尺的设置用到了MaxScaleDenominator关键字,这里设置的是比例尺分母的最大值,当然还可以设置比例尺分母的最小值,关键字为MinScaleDenominator。现在我们将<sld:MinScaleDenominator>100000000.0</sld:MinScaleDenominator>插入同样的地方,将之前的比例尺语句删掉,观察效果:

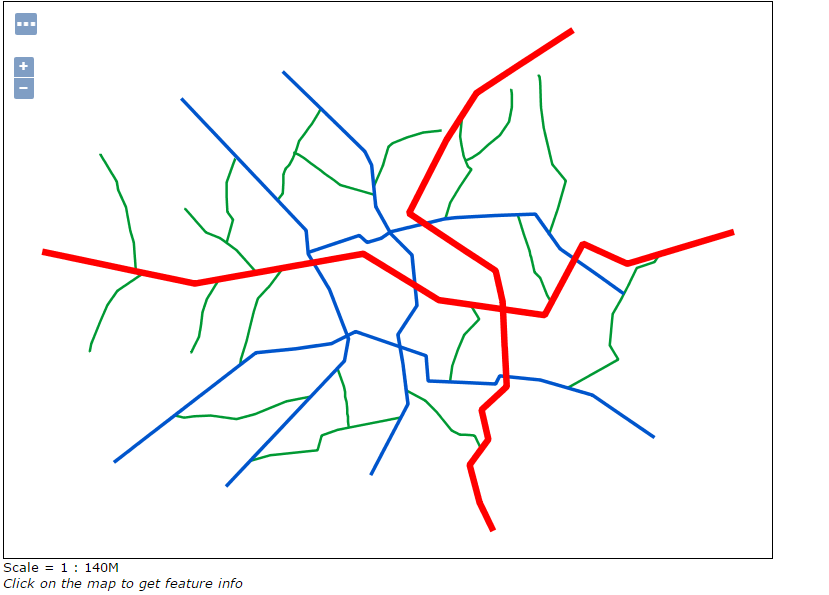
这是1:140M时候的预览图,三条线全部显示。

这是1:70M的时候的预览图,此时只显示了两种线,情况与之前的完全相反。
还有的时候我们需要使用两个关键字联合限制,规定出一个显示图层的比例尺范围。比如我们现在要规定只允许之前作限制的那条线在1:140M和1:70M之间显示,比例尺小于1:140M或大于1:70M都不予显示,这种情况应该怎么做呢?非常简单,只用按照要求写出最小和最大比例尺即可,它们中间甚至都不需要其它关键字来连接。
现在我将这么两句代码插入相应的位置,将之前的比例尺删除。
<sld:MinScaleDenominator>70000000.0</sld:MinScaleDenominator>
<sld:MaxScaleDenominator>140000000.0</sld:MaxScaleDenominator>预览图如下:

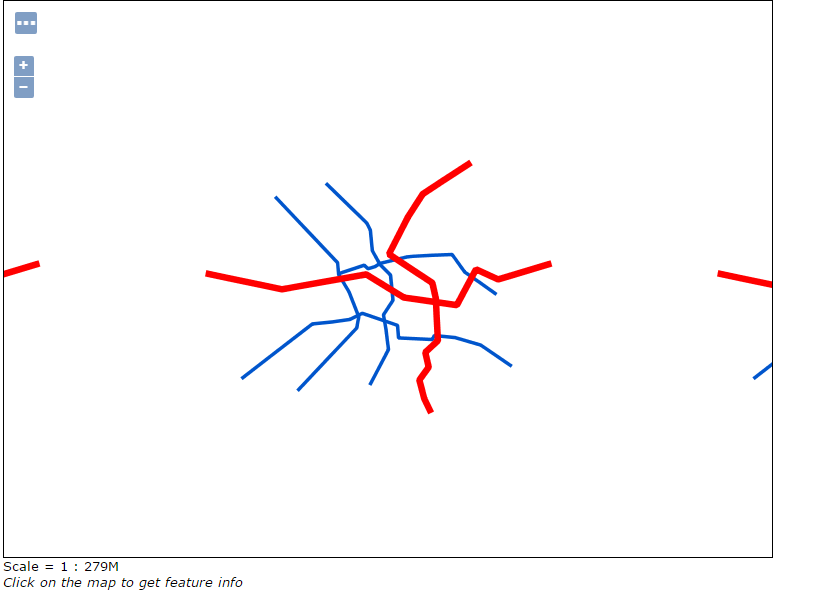
这个是1:279M时候的预览图,限制的线没有显示。

这个是1:140M时候的预览图,限制的线已经显示。

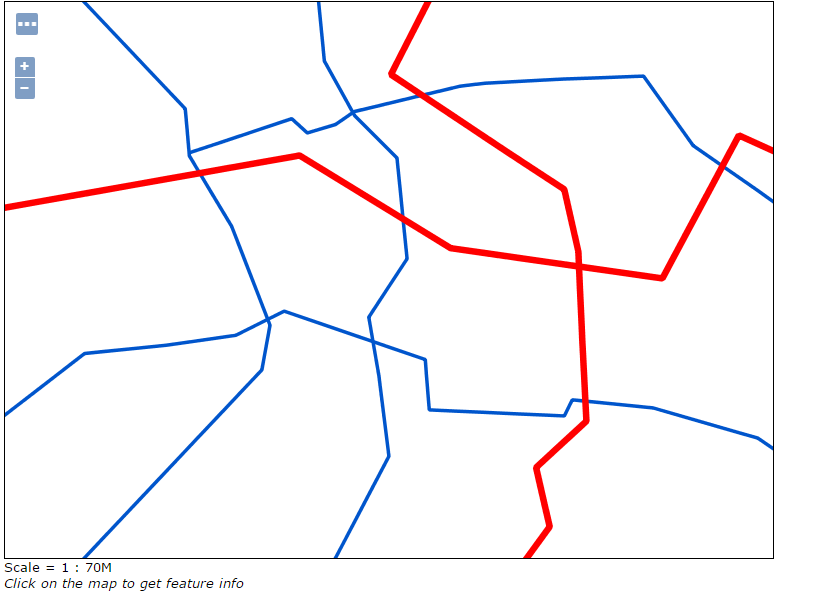
这个是1:70M时候的预览图,限制的线又被隐藏。
从这里可以发现,设置最大的分母值的时候,其实际含义是大于或等于的;设置最小分母值的时候,其含义只是小于。这一点在配置的时候需要注意。已知的设置比例尺的关键字就这么两个,如果想要将上面1:70M的时候隐藏的线也显示出来,我们可以适当做一些变通,将范围设置成60M至140M就可以了。
7设置标注
7.1显示标注
一般来说,一幅地图的标注是必不可少的。在我们配置的图层里往往有标注的属性字段,因此我们要做的就是将其显示出来。一幅地图中点的标注是最为复杂的,这里我就以点来进行示例。
图层准备:testpnt(此图层是在styling cookbook里面下载的示例图层,有兴趣的可以自行下载)
Style准备:pnt2(这是对某个带标注的style的拷贝)
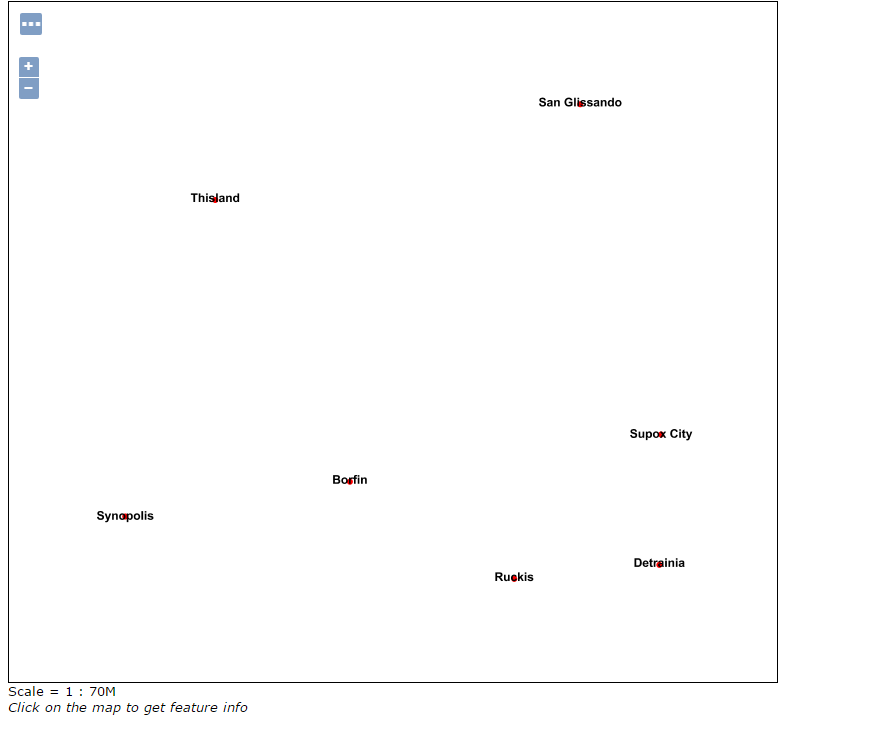
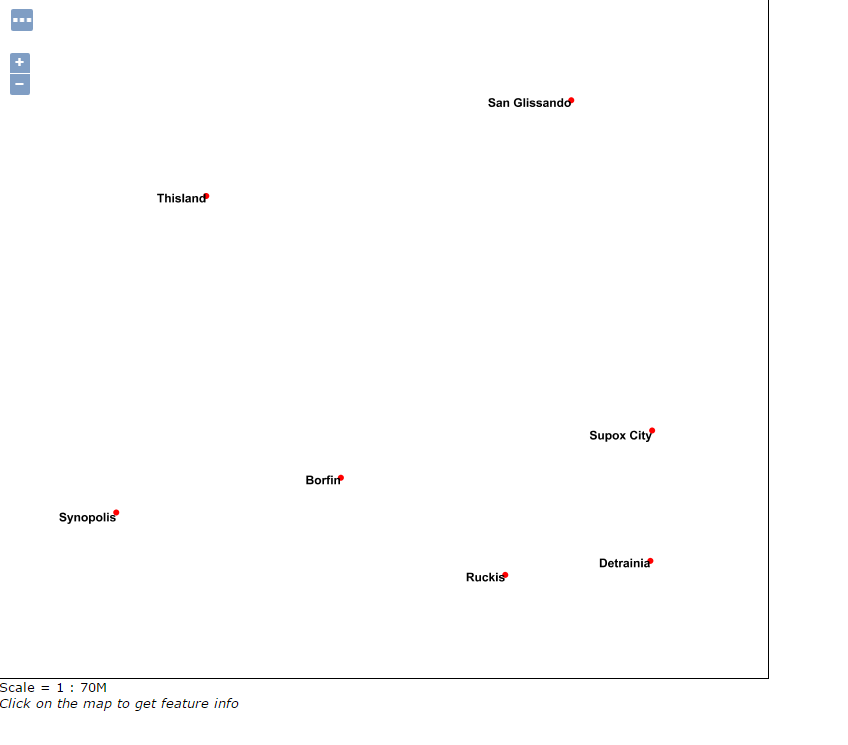
配置之后,预览图如下:

依旧给出源码来详细说明。
<?xml version="1.0" encoding="UTF-8"?><sld:StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:sld="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" version="1.0.0">
<sld:NamedLayer>
<sld:Name>Default Styler</sld:Name>
<sld:UserStyle>
<sld:Name>Default Styler</sld:Name>
<sld:FeatureTypeStyle>
<sld:Rule>
<sld:PointSymbolizer>
<sld:Graphic>
<sld:Mark>
<sld:WellKnownName>circle</sld:WellKnownName>
<sld:Fill>
<sld:CssParameter name="fill">#ff0000</sld:CssParameter>
</sld:Fill>
</sld:Mark>
<sld:Size>6</sld:Size>
</sld:Graphic>
</sld:PointSymbolizer>
<sld:TextSymbolizer>
<sld:Label>
<ogc:PropertyName>name</ogc:PropertyName>
</sld:Label>
<sld:Font>
<sld:CssParameter name="font-family">Arial</sld:CssParameter>
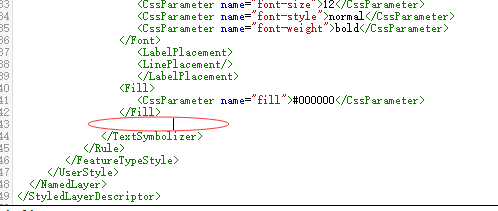
<sld:CssParameter name="font-size">12</sld:CssParameter>
<sld:CssParameter name="font-style">normal</sld:CssParameter>
<sld:CssParameter name="font-weight">bold</sld:CssParameter>
</sld:Font>
<sld:Fill>
<sld:CssParameter name="fill">#000000</sld:CssParameter>
</sld:Fill>
</sld:TextSymbolizer>
</sld:Rule>
<sld:VendorOption name="ruleEvaluation">first</sld:VendorOption>
</sld:FeatureTypeStyle>
</sld:UserStyle>
</sld:NamedLayer>
</sld:StyledLayerDescriptor>可以看到在Rule中包含两个模块,一个是PointSymbolizer,还有就是标红部分的TextSymbolizer。从字面意思上也可以看出,前一个是对点本身属性的描述,后一个则是标注的设置。现在我们对红色部分逐段分析。
<sld:Label>
<ogc:PropertyName>name</ogc:PropertyName>
</sld:Label>Lable关键字设置了标注显示的标准。在原图层里面,各种标注都存储在一个“name”的字段里面,想要显示标注,我就将lable的值设置为name即可。
<sld:Font>
<sld:CssParameter name="font-family">Arial</sld:CssParameter>
<sld:CssParameter name="font-size">12</sld:CssParameter>
<sld:CssParameter name="font-style">normal</sld:CssParameter>
<sld:CssParameter name="font-weight">bold</sld:CssParameter>
</sld:Font>这里设置了标注的字体之类的属性。这里的四个关键字分别对应于字体、大小、字形(斜体、正常等)和粗细设置。其他属性也可以添加代码来设置。
<sld:Fill>
<sld:CssParameter name="fill">#000000</sld:CssParameter>
</sld:Fill>字的颜色在此设置,类似于对图层颜色设置。
7.2标注的复杂设置
上一节讲到了标注的显示和标注颜色、字体的设置,这些设置都比较基础,如果要将标注显示得更加美观、有特色,我们需要用到很多其他的关键字。标注语句是配图最为复杂的一环,如果能熟练的配置标注,那么配图方法基本就掌握得差不多了。
由于点、线、面标注各有特点,因此配置方法有的地方会有所不同。仅囿于以点标注作示例的话,可能以后配图时会出现配置线、面时不适用的情况,因此我将详细地说明配置点、线、面的相同点和不同点。
7.2.1点标注的特性设置
配置点标注的时候,我们会考虑以下问题:
1.标注在点的左边、右边,还是上边、下边?
2.标注的角度是水平,还是倾斜?倾斜多少度?
Geoserver为点标注的特性准备了一个关键字:PointPlacement,专门用来配置上面的情况。PointPlacement里面有三个关键字用来调整点标注的位置和角度,分别为AnchorPoint、DisPlacement和Rotation。我们来看看具体的功能。
先观察上一节配置点标注部分的代码:
<sld:TextSymbolizer>
<sld:Label>
<ogc:PropertyName>name</ogc:PropertyName>
</sld:Label>
<sld:Font>
<sld:CssParameter name="font-family">Arial</sld:CssParameter>
<sld:CssParameter name="font-size">12</sld:CssParameter>
<sld:CssParameter name="font-style">normal</sld:CssParameter>
<sld:CssParameter name="font-weight">bold</sld:CssParameter>
</sld:Font>
<sld:Fill>
<sld:CssParameter name="fill">#000000</sld:CssParameter>
</sld:Fill>
</sld:TextSymbolizer>PointPlacement必须被LablePlacement所包裹,加上这两个关键字之后,我们先加入AnchorPoint语句。
<sld:TextSymbolizer>
<sld:Label>
<ogc:PropertyName>name</ogc:PropertyName>
</sld:Label>
<sld:Font>
<sld:CssParameter name="font-family">Arial</sld:CssParameter>
<sld:CssParameter name="font-size">12</sld:CssParameter>
<sld:CssParameter name="font-style">normal</sld:CssParameter>
<sld:CssParameter name="font-weight">bold</sld:CssParameter>
</sld:Font>
<sld:LabelPlacement>
<sld:PointPlacement>
<sld:AnchorPoint>
<sld:AnchorPointX>0.5</sld:AnchorPointX>
<sld:AnchorPointY>0.5</sld:AnchorPointY>
</sld:AnchorPoint>
</sld:PointPlacement>
</sld:LabelPlacement>
<sld:Fill>
<sld:CssParameter name="fill">#000000</sld:CssParameter>
</sld:Fill>
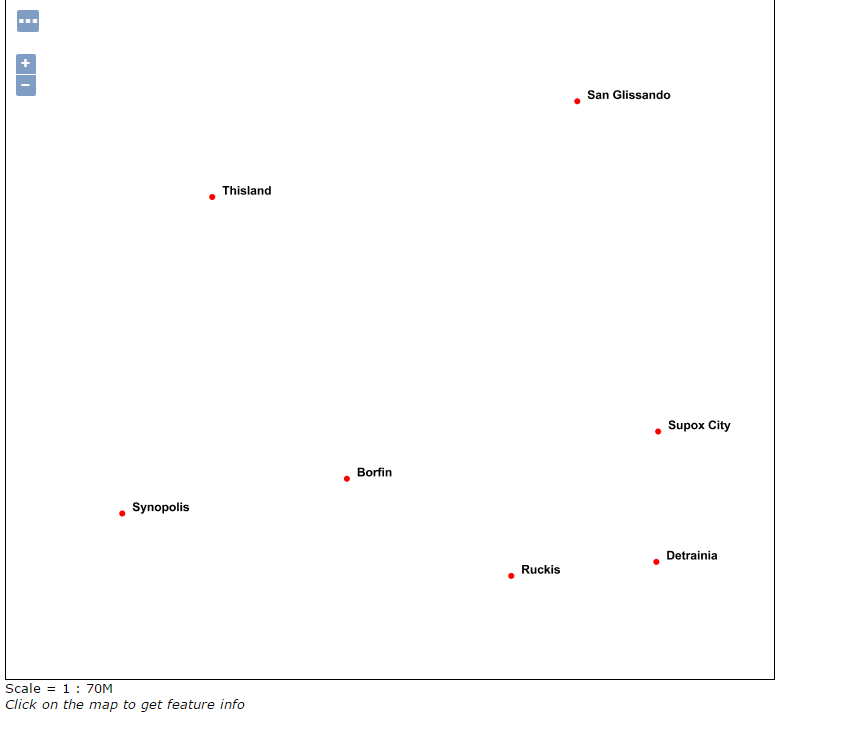
</sld:TextSymbolizer>注意插入AnchorPoint语句的位置,其X、Y取值范围一般为【0,1】,这里给出的的取值为0.5,0.5,以下是预览图:

现在点在标注的正中间。
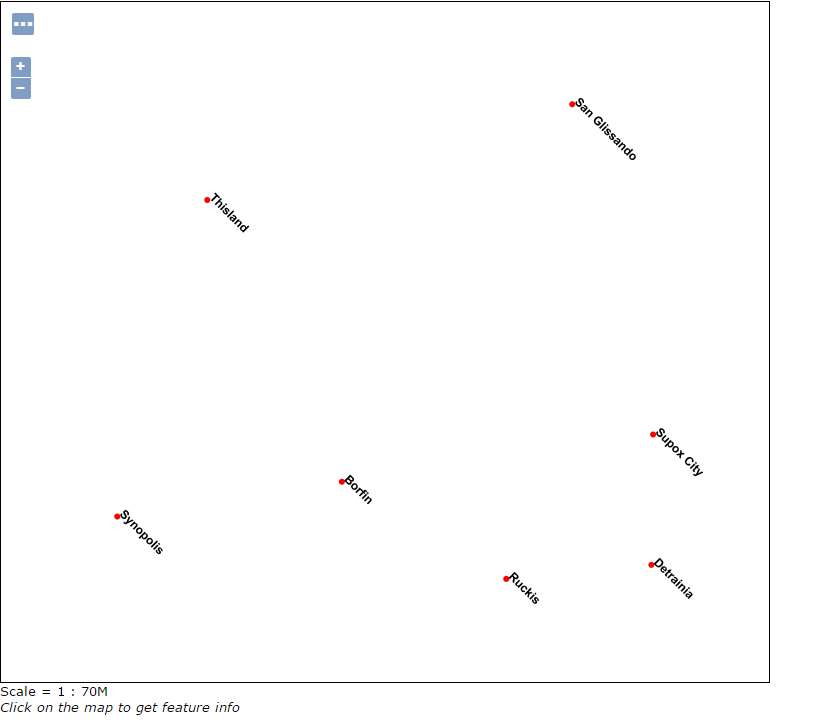
我们改变X、Y的取值,X=0,Y=0,观察效果:

改变X、Y的取值,X=1,Y=1,观察效果:

从上面的三幅图可以得出结论,X的值越趋近于0,标注越靠右,在X值为0的时候在与点相距0像素的正右方;Y的值越趋近于0,标注越靠上,在Y值为0时在与点相距0像素的正上方。我们可以根据这两个值来共同调控标注的位置。
注1:我们可以不加AnchorPoint语句,那么系统将默认X=0,Y=0,。一旦我们加了AnchorPoint语句,那么我们必须将其写完,只给X的值或者Y的值都不行。
前面说到X、Y取值一般为【0,1】,那么可否取范围外的值呢?答案是可行的。标注是有长度和宽度的(这里不考虑实际的宽度,将水平方向规定为长,竖直方向规定为宽)。通过前面的示例可以发现,X=1时,将标注向左平移了1个单位的标注长度,那么X=-1的时候,就相当于将标注向右平移了一个单位的标注长度。只是一般来说,标注不会离点太远,因此取值尽量在【0,1】范围内。
将AnchorPoint语句删掉,插入DisPlacement语句,我们来观察其效果。
这是插入的语句:
<sld:LabelPlacement>
<sld:PointPlacement>
<Displacement>
<DisplacementX>10</DisplacementX>
<DisplacementY>0</DisplacementY>
</Displacement>
</sld:PointPlacement>
</sld:LabelPlacement>预览图如下:

由于我将之前的AnchorPoint语句删除,因此标注默认在点的右上角。现在我们发现,标注向右又偏移了一段距离,这就是Displacement语句的作用。我设置的是X=10,Y=0,其效果是将标注向右偏移10个像素。
从效果上看,Displacement和AnchorPoint的作用极其相似,都是用来调整标注的位置。AnchorPoint根据标注本身的属性来进行调整,Displacement根据固定的像素来进行调整。对标注位置的调整一般用不着使用两个关键字联合调整,我们选择合适的语句进行调整即可。
将Displacement语句删掉,现在加入Rotation语句:
<sld:LabelPlacement>
<sld:PointPlacement>
<sld:Rotation>45</sld:Rotation>
</sld:PointPlacement>
</sld:LabelPlacement>预览图如下:

可以看到标注顺时针偏转了45°,那么Rotation的作用就显而易见了。在Rotation之间输入角度值可以实现对标注一定的旋转。
现在就有一个矛盾的地方,在我们将标注移动语句和旋转语句共同使用的时候,若是我们先进行旋转再进行移动,那么移动时是按照水平和竖直方向进行移动还是根据旋转后的方向进行移动呢?geoserver不允许此类情况的发生,如果将旋转语句写在移动语句的前方,那么将无法完成style的提交。
7.2.2线标注的特性设置
和点标注类似的是,线标注也需要注意标注和线的位置关系,标注在线上还是线的外面?需要设置。线往往绵延很长的距离,其标注是一条线上多个标注好还是单个标注好?需要考虑。现在我们就根据具体的示例来看看线标注的配置方法。
图层准备:testline(此图层是在styling cookbook里面下载的示例图层,有兴趣的可以自行下载)
Style准备:testlin(这个style是对自带的Line的拷贝)
现在我将显示标注的代码插入进去,全代码如下:
<?xml version="1.0" encoding="ISO-8859-1"?>
<StyledLayerDescriptor version="1.0.0"
xsi:schemaLocation="http://www.opengis.net/sld StyledLayerDescriptor.xsd"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<!-- a Named Layer is the basic building block of an SLD document -->
<NamedLayer>
<Name>default_line</Name>
<UserStyle>
<!-- Styles can have names, titles and abstracts -->
<Title>Default Line</Title>
<Abstract>A sample style that draws a line</Abstract>
<!-- FeatureTypeStyles describe how to render different features -->
<!-- A FeatureTypeStyle for rendering lines -->
<FeatureTypeStyle>
<Rule>
<Name>rule1</Name>
<Title>Blue Line</Title>
<Abstract>A solid blue line with a 1 pixel width</Abstract>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">#0000FF</CssParameter>
</Stroke>
</LineSymbolizer>
<TextSymbolizer>
<Label>
<ogc:PropertyName>name</ogc:PropertyName>
</Label>
<Font>
<CssParameter name="font-family">Arial</CssParameter>
<CssParameter name="font-size">12</CssParameter>
<CssParameter name="font-style">normal</CssParameter>
<CssParameter name="font-weight">bold</CssParameter>
</Font>
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
</TextSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>代码和显示点图层的标注一模一样,因为它们标注都存放在name下面。
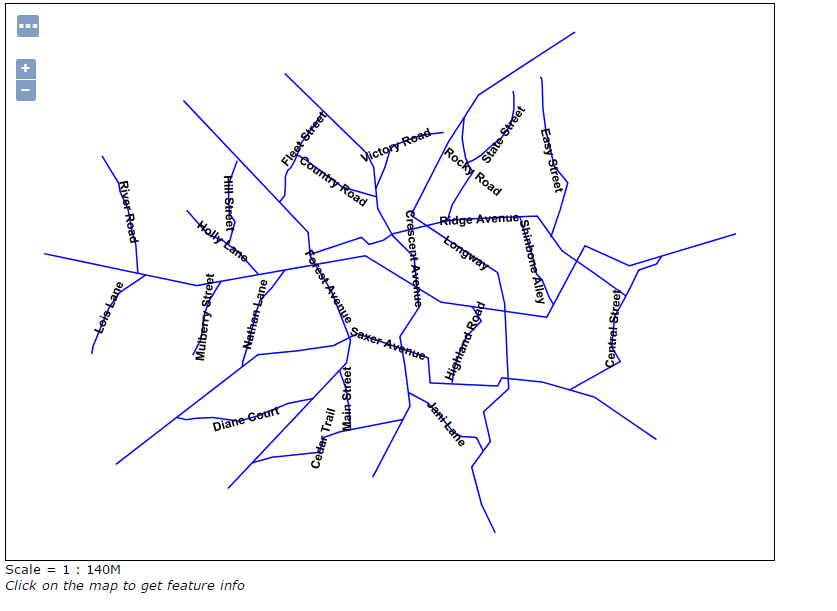
预览图如下:

线标注默认都是以线的中点为起点,标注水平显示,从上图可以看到,显示得非常混乱,要一眼看出哪个标注属于哪条线有些困难,因此我们需要对它进行设置。
对线标注设置也有一个专属的关键字:LinePlacement,使用这个关键字可以调整线标注的位置。我们先加入其包含的Perpendicularoffset关键字来进行设置。
<TextSymbolizer>
<Label>
<ogc:PropertyName>name</ogc:PropertyName>
</Label>
<Font>
<CssParameter name="font-family">Arial</CssParameter>
<CssParameter name="font-size">12</CssParameter>
<CssParameter name="font-style">normal</CssParameter>
<CssParameter name="font-weight">bold</CssParameter>
</Font>
<LabelPlacement>
<LinePlacement>
<PerpendicularOffset>0</PerpendicularOffset>
</LinePlacement>
</LabelPlacement>
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
</TextSymbolizer>插入部分为绿色部分,先来看看效果,再来解释其作用。
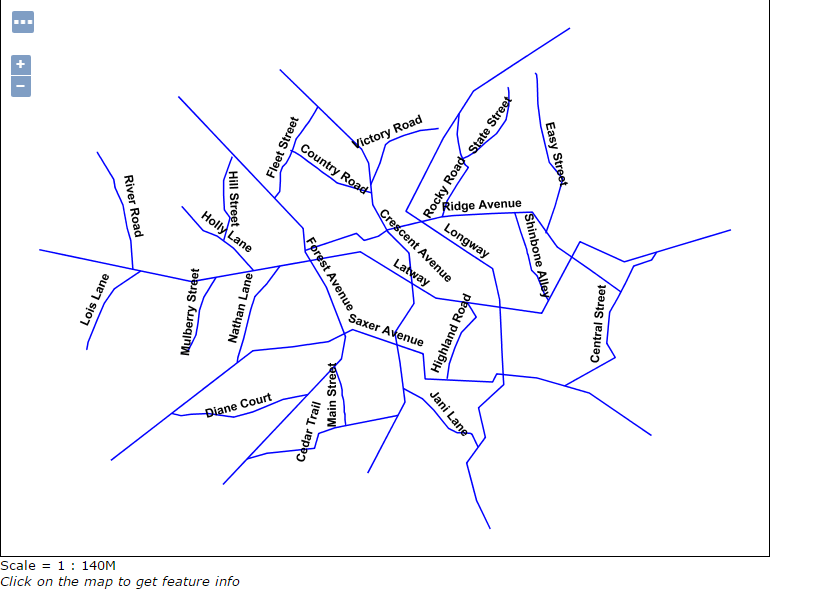
预览图如下:

现在标注依附在线上,与线基本平行。
我将offset的值修改为10,再来看看效果:

现在标注平行于线的上方,距离线10个长度,单位是像素。这个功能非常实用,我们对线标注的调整基本都要用到这个关键字。
线标注的文字不能添加Rotation关键字。
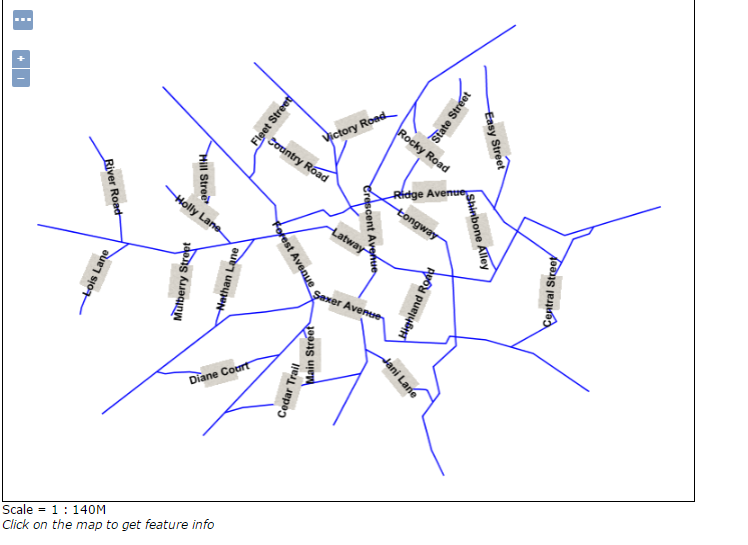
线标注还有一个特殊的地方,例如下图:

我们习惯把国道类的标注用带一个有颜色的外边框包裹着标注文字来混合着表示。相比于其他的标注,看似很复杂,其实这种标注要实现只需要添加几行代码即可。
在前面讲到过引用外部图片对面图层进行填充或使用外部图片来改变点的形状,实际上,标注也可以引用外部图片。我们就在示例图层上看看具体的实现。
这是之前为示例图层配置标注的代码:
<TextSymbolizer>
<Label>
<ogc:PropertyName>name</ogc:PropertyName>
</Label>
<Font>
<CssParameter name="font-family">Arial</CssParameter>
<CssParameter name="font-size">12</CssParameter>
<CssParameter name="font-style">normal</CssParameter>
<CssParameter name="font-weight">bold</CssParameter>
</Font>
<LabelPlacement>
<LinePlacement/>
</LabelPlacement>
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
</TextSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>其效果可以参考前面的图片,默认标注文字在线上中部的位置。
现在在</TextSymbolizer>前面加上引用外部图片的语句:
<Graphic>
<ExternalGraphic>
<OnlineResource xmlns:xlink="http://www.w3.org/1999/xlink" xlink:type="simple" xlink:href="2.png"/>
<Format>image/png</Format>
</ExternalGraphic>
<Size>24</Size>
</Graphic>我下载的外部图片:

位置如下:

加入上述代码后,新的预览图如下:

内部自带图片也可以引用,比如square、circle等自带的图片等,配置方法参考第二、三章。
这种设置方法点、线、面均可使用,不过在线上使用得比较常见。注意引用外部图片的大小设置问题,其大小默认为本身的大小,我引用的外部图片过大,因此不得不加上限制语句限制其Szie为24。
7.2.3面标注的特性设置
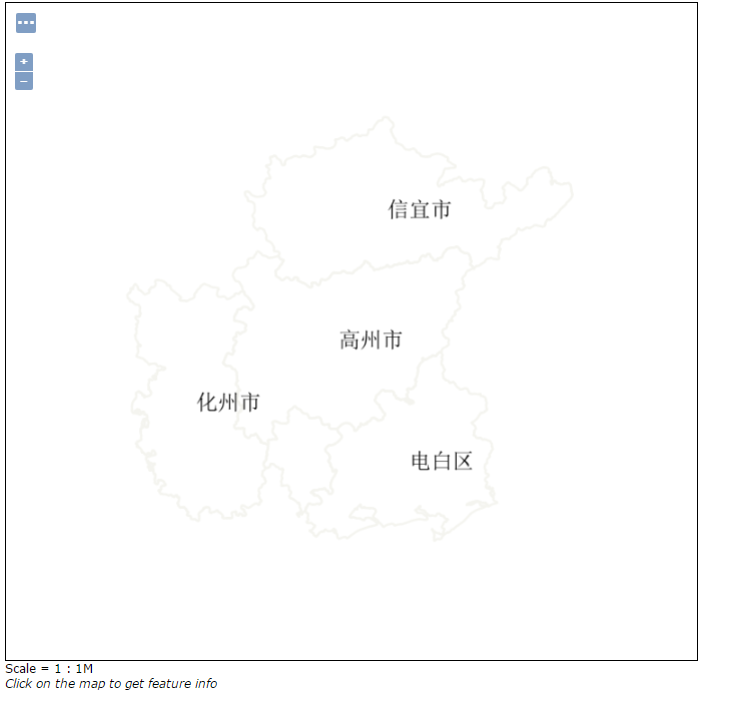
面标注的大部分设置模式都和点、线类似,这里仅介绍一个去除重复面标注的方法。下图为仅做标注显示处理的矢量图,可以发现标注重复显示了。一般情况下,区域标注我们希望它在区域的中心显示就可以了,要实现这样的显示,我们需要用到相关的函数。

<sld:FeatureTypeStyle>
<sld:Rule>
<sld:MaxScaleDenominator>136000.0</sld:MaxScaleDenominator>
<sld:TextSymbolizer>
<!-- <Geometry>
<ogc:Function name="centroid">
<ogc:PropertyName>the_geom</ogc:PropertyName>
</ogc:Function>
</Geometry> !-->
<sld:Label>
<ogc:PropertyName>NAME</ogc:PropertyName>
</sld:Label>
<sld:Font>
<sld:CssParameter name="font-family">宋体</sld:CssParameter>
<sld:CssParameter name="font-size">12.0</sld:CssParameter>
<sld:CssParameter name="font-style">normal</sld:CssParameter>
<sld:CssParameter name="font-weight">normal</sld:CssParameter>
</sld:Font>
<sld:LabelPlacement>
<sld:LinePlacement>
<sld:PerpendicularOffset>10.0</sld:PerpendicularOffset>
</sld:LinePlacement>
</sld:LabelPlacement>
<sld:Fill>
<sld:CssParameter name="fill">#000000</sld:CssParameter>
</sld:Fill>
</sld:TextSymbolizer>
</sld:Rule>
</sld:FeatureTypeStyle>这是本次标注的显示部分的代码,标红部分为控制标注居中不重复的代码,我已经将其注释掉,现在取消注释,看看居中显示的效果:

目前的显示效果就比较好了。
7.2.4*VendorOption关键字的用法
前面依据点、线标注各自的特点讲解了PointPlacement和LinePlacement,从纵向上了解了点、线标注各自的配置方法。其实它们的特点并不止这些,比如点过多的时候,显示得很拥挤,该如何处理?线太长,显示了很多重复的标注,怎么让它只显示一个?这些的设置都涉及到VendorOption关键字,因此在本章横向地讲讲VentorOption关键字的用法。
1.<VendorOption name="group">yes</VendorOption>
这个语句处理的是重复标注的情况。如果使用上述语句,那么在预览图里将不再显示重复的标注,这对处理线图层标注重复显示的问题有很重要的意义。具体的情况我们来看示例。
在前面给出的示例都比较简单,因此这里更换一个较为复杂的示例。
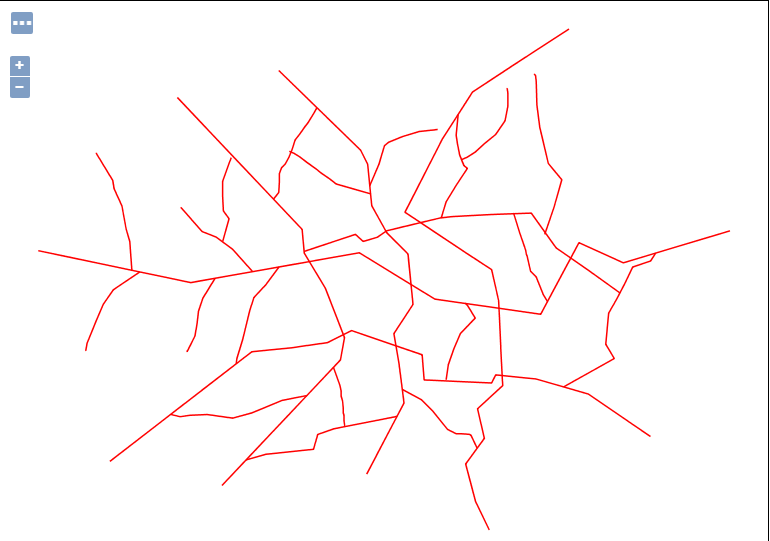
图层准备:gismm:road(此图层是茂名市道路的矢量图,其道路类型多样,错综复杂)。
Style准备:mmroad(为road配置的style)。
由于代码过长,这里给出style的一个部分:
<sld:Rule>
<sld:Name>Mstreet</sld:Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>TYPE</ogc:PropertyName>
<ogc:Literal>Expressway</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<sld:MaxScaleDenominator>250000.0</sld:MaxScaleDenominator>
<sld:LineSymbolizer>
<sld:Stroke>
<sld:CssParameter name="stroke">#E69800</sld:CssParameter>
<sld:CssParameter name="stroke-width">6.0</sld:CssParameter>
</sld:Stroke>
</sld:LineSymbolizer>
<sld:TextSymbolizer>
<sld:Label>
<ogc:PropertyName>NAME</ogc:PropertyName>
</sld:Label>
<sld:Font>
<sld:CssParameter name="font-family">宋体</sld:CssParameter>
<sld:CssParameter name="font-size">24.0</sld:CssParameter>
<sld:CssParameter name="font-style">normal</sld:CssParameter>
<sld:CssParameter name="font-weight">normal</sld:CssParameter>
</sld:Font>
<sld:LabelPlacement>
<sld:LinePlacement>
<sld:PerpendicularOffset>10.0</sld:PerpendicularOffset>
</sld:LinePlacement>
</sld:LabelPlacement>
<sld:Fill>
<sld:CssParameter name="fill">#C0686F</sld:CssParameter>
</sld:Fill>
</sld:TextSymbolizer>
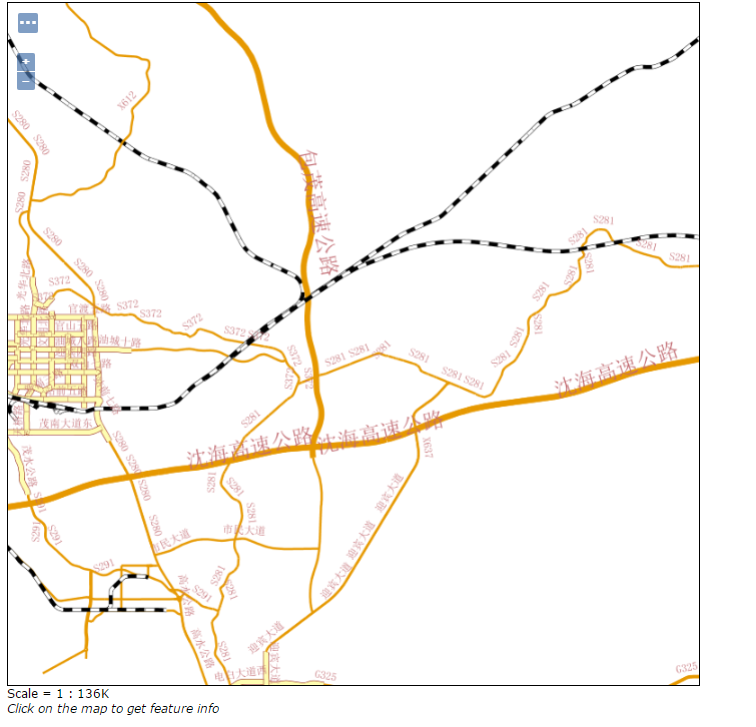
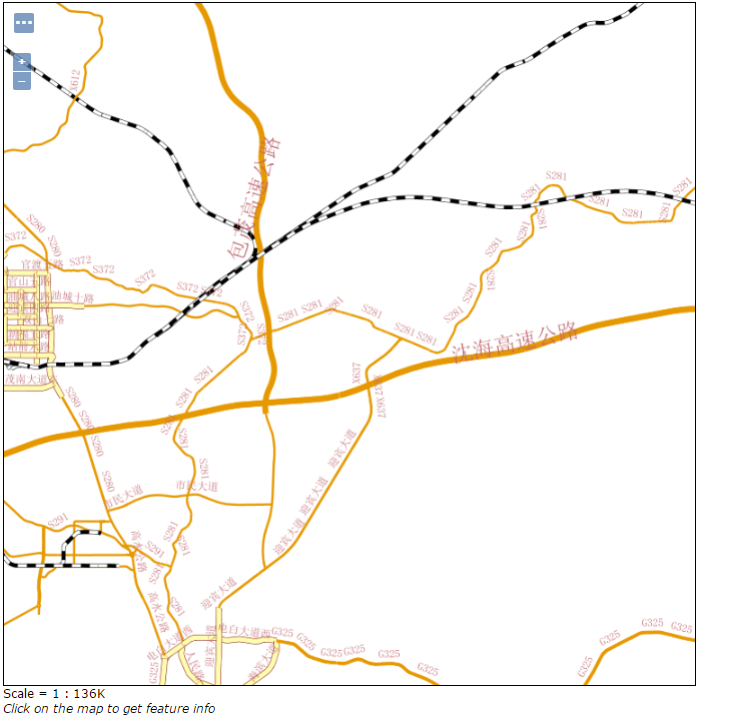
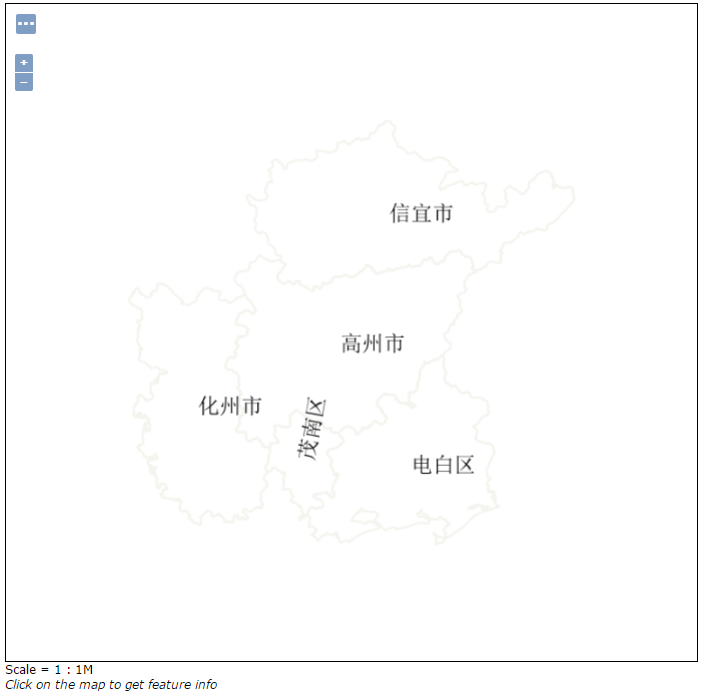
</sld:Rule>经过前面的讲解现在想看懂这一部分的代码应该不再困难。这一部分过滤出了TYPE的值为Expressway的道路,同时设置了显示的比例尺的最大分母为250K。下面是对标注的设置。我们先来看看预览图:

截取部分预览图,上面的style配置的就是高速公路这个图层。可以看到,沈海高速公路的标注显示了三次。
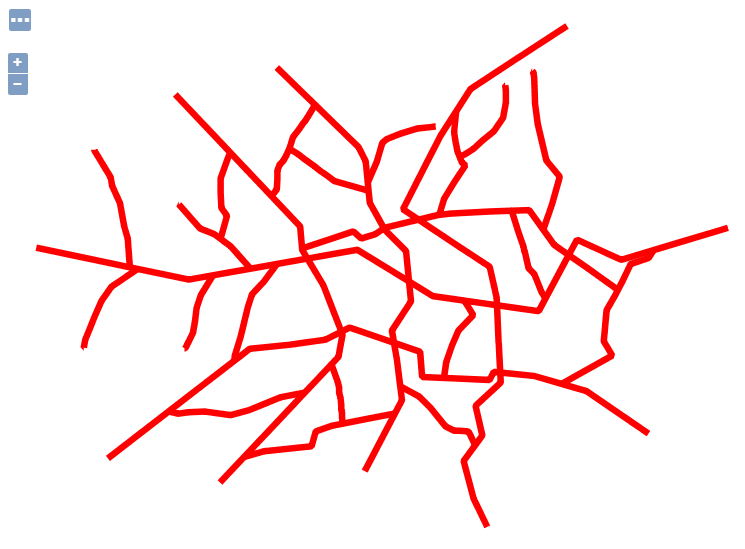
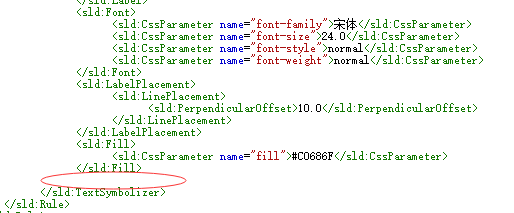
现在我们加上VendorOption的代码进行限制,其位置应当放在标注颜色设置的后面,TextSymbolizer的前面,如图;

加入上述代码之后,重新查看预览图:

现在只显示一个标注了。
注:VendorOption语句如果用来对标注进行限制,一般是放在上面标记的地方,以后使用带VendorOption关键字的语句的时候,注意位置不要放错。此外这个语句在处理面图层的标注时可能会有问题,面标注去除重复标注的方法见7.2.3。
2.<VendorOption name="labelAllGroup">true</VendorOption>
这个语句从字面上来说,意思是显示所有的重复的标注,其实际用法也的确如此,与上面的例子完全相反。注意lableAllGroup的赋值是true而不是yes。
3.<VendorOption name="spaceAround">10</VendorOption>
这个语句用来控制两个标注之间的距离,如果两个标注在设置的距离内,那么只会显示一个标注(而不是默认的知道两个标注即将重叠才隐藏)。这里将spaceAround赋值为10,单位是像素,那么每个标注距离其他标注至少有20个像素的距离。
之前给出的例子过于简单,这里依然选取一个复杂的例子来讲解。
图层准备:gismm:POI(此图层是茂名市各个地点的矢量图,数据量很大)。
Style准备:mmpnt2(原图层设置了比例尺分级显示,这里我将其简化,去掉所有过滤条件直接显示)。
mmpnt2的代码去掉种种筛选条件后非常简单,源码如下:
<?xml version="1.0" encoding="GB2312"?><sld:StyledLayerDescriptor xmlns="http://www.opengis.net/sld" xmlns:sld="http://www.opengis.net/sld" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" version="1.0.0">
<sld:NamedLayer>
<sld:Name>Default Styler</sld:Name>
<sld:UserStyle>
<sld:Name>Default Styler</sld:Name>
<sld:FeatureTypeStyle>
<sld:Rule>
<sld:PointSymbolizer>
<sld:Graphic>
<sld:Mark>
<sld:WellKnownName>circle</sld:WellKnownName>
<sld:Fill>
<sld:CssParameter name="fill">#ff0000</sld:CssParameter>
</sld:Fill>
</sld:Mark>
<sld:Size>6</sld:Size>
</sld:Graphic>
</sld:PointSymbolizer>
<sld:TextSymbolizer>
<sld:Label>
<ogc:PropertyName>NAME</ogc:PropertyName>
</sld:Label>
<sld:Font>
<sld:CssParameter name="font-family">宋体</sld:CssParameter>
<sld:CssParameter name="font-size">12</sld:CssParameter>
<sld:CssParameter name="font-style">normal</sld:CssParameter>
<sld:CssParameter name="font-weight">normal</sld:CssParameter>
</sld:Font>
<sld:Fill>
<sld:CssParameter name="fill">#000000</sld:CssParameter>
</sld:Fill>
</sld:TextSymbolizer>
</sld:Rule>
<sld:VendorOption name="ruleEvaluation">first</sld:VendorOption>
</sld:FeatureTypeStyle>
</sld:UserStyle>
</sld:NamedLayer>
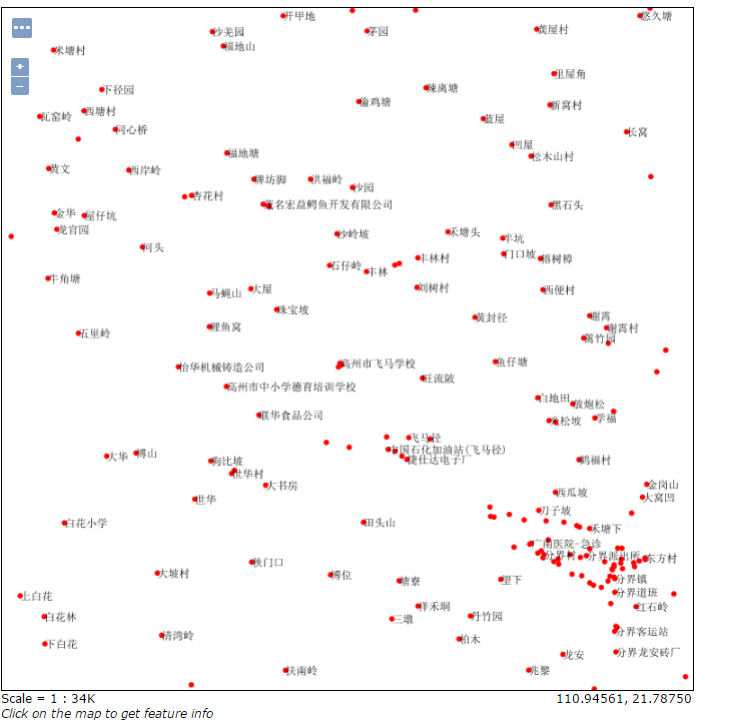
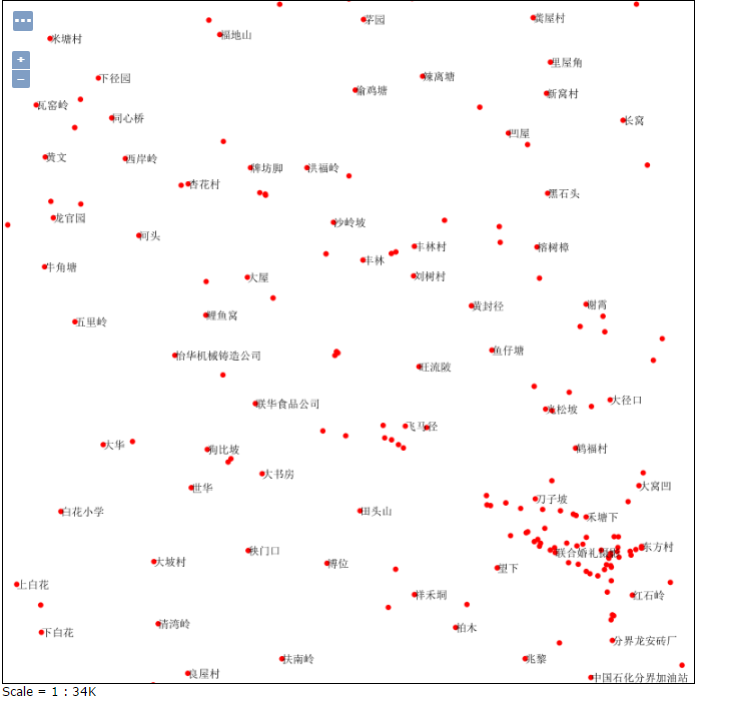
</sld:StyledLayerDescriptor>预览图如下(原图非常混乱,这是放大之后的预览图):

现在我加入spaceAround语句,为了更加直观地观察,我设置其值为20,预览图如下:

标注明显变得稀疏了。
设置两个标注之间的距离在配图的时候经常用到,这是一个很常用的功能。Geoserver一般默认VendorOption的取值为0,我们可以手动设置来调整标注的显示。
注:VendorOption的值可以取负数,这样会造成标注重叠的情况。如果不是特别重要的标注,不建议这么做。
4.<VendorOption name="followLine">true</VendorOption>
在前面“线标注的特性设置”这一小节里,我们提到了将线标注设置成和线平行的方法。在所设置的线是直线的情况下,这种设置没什么问题。但是很多时候我们会遇到曲线的情况。将标注设置成与曲线平行的时候,系统会取曲线的中点,在该点显示一个与该点切线平行的标注。使用本语句可以强制规定标注始终跟随线的走向,不会出现脱离线的情况。
5.<VendorOption name="maxDisplacement">10</VendorOption>
这个语句也是用来处理点、线、面标注出现重叠的情况。一般来说,geoserver遇到标注重叠时会默认有的标注不显示,来规避重叠。我们在前面也了解到可以强制将VendorOption设置成负数来避免重要的标注被隐藏。本语句提供了一个折中的方法:当出现标注会被隐藏的情况的时候,标注会在设置的值的范围内自动寻找合适的位置来显示。比如两条线的距离过近,彼此平行,长度相同,设置其标注在中点沿线显示,可能就会出现标注的重叠。使用上面语句之后,将被隐藏的标注将会寻找线上10个像素范围内的其他位置来进行显示。这个功能在点、线、面的标注显示上都可以应用。
6.<VendorOption name="repeat">100</VendorOption>
此语句主要用来设置过长的线的标注显示问题。我们在给地图配置标注的时候,为了提升地图加载的速度,一般将road类图层每条线打断成很多的对象,因此一般不会出现过长的线标注只有一个这种情况。有时遇到了非常长的线只有一个标注,想要增加它的标注,就需要使用这个语句。Repeat,即重绘,可以将标注反复显示。后面的值设置的是标注之间的距离,可以理解为重绘的参数。将值设置为100,那么标注将会隔100个像素显示1次。
注:将5、6的语句一起使用的时候,maxDisplacement的值必须要小于repeat的值,否则标注无法显示。
7.<VendorOption name="maxAngleDelta">15</VendorOption>
本语句用来控制线标注的最大角度。我们知道,线标注一般显示在线的中间,如果一条线刚好在中间弯曲,而我们设置了标注始终在线上的话,标注的文字就会不在一条直线上。如果弯曲程度过大,看起来字就会不够美观。这里控制的就是标注文字显示的最大角度,不建议其值超过30。我们可以将本语句与MaxDisplacement配合使用,将标注尽量显示在一条直线上。
8.<VendorOption name="autoWrap">50</VendorOption>
这里控制的是标注的换行问题,一般用在面图层的标注显示上面。我们假设这样一个场景,“中华人民共和国”七个字在世界地图上的小比例尺上勉强可以一排显示,“大不列颠及北爱尔兰联合王国”要一排显示完就有点困难了。在之前的配图中,一旦一个区域过窄,无法容纳标注在相应的范围内显示完(超出一小部分没问题),其标注会被隐藏。设置标注换行后,标注就不再被隐藏了。在上面的语句中,我设置的值为50,那么允许一行显示标注的最大宽度为50个像素,超过50个像素宽度的标注将会换行。
9.<VendorOption name="forceLeftToRight">true</VendorOption>
前面设置线标注的时候,标注与线平行。大多数情况下,这种设置美观而且便于识别标注的归属。但是我们知道,0°和180°的线也是平行的,这就意味着有的标注可能和我们理想的完全相反,一条水平的线其标注可能倒着来显示。我们使用这个语句可以强制设定标注一定是由左向右读的,使其显示符合我们的习惯。
10.<VendorOption name="conflictResolution">false</VendorOption>
前面很多地方说到了标注的重叠问题,本语句对标注重叠的情况进行设置。如果将spaceAround设置为负数的话,标注是可以重叠的,但是其取值决定了容忍重叠的范围。使用本语句不需要设置范围,其值为false的时候,所有的标注均可重叠。
11.<VendorOption name="goodnessOfFit">0.3</VendorOption>
这个语句是用来过滤掉一些特别不适合有标注的地方,系统默认其取值为0.5。一般来说不适合有标注的地方还是很少的,取值的大小和过滤的程度之间的关系暂时没有符合条件的样本进行测试。如果以后配图遇到这种情况可以加上这个语句尝试过滤。
12.<VendorOption name="polygonAlign">mbr</VendorOption>
前面提到过区域里的标注显示问题。如果区域水平方向过窄,标注将无法显示,会被隐藏。使用这个语句可以将标注旋转,自动调整至可以显示的方向。这里给出两张预览图来进行对比:


13.<VendorOption name="graphic-resize">stretch</VendorOption>
这句代码是针对显示在图片里的标注的设置,前面讲到线标注配置的时候,有的标注并不单纯是文字,其外面有一个有颜色填充的边框。边框默认大小一致,因此有的字比较多会超出,有的字比较少比较空旷。使用这句代码可以根据字段的长短将边框调整至自适应的大小。
注:只有对引用图片使用默认大小的可以使用本语句,如果你加了size对外部图片的大小进行了限制,那么可能会出现标注不显示等问题。在提供的简单图层上面尝试本语句标注没有显示,原因不明。其用法有待发掘。
14.<VendorOption name="partials">true</VendorOption>
本代码是用来处理在边界的点的情况(点出现这种情况比较多)。在一幅地图的边界部分,其标注如果长度超出了地图范围,将会被隐藏。使用本语句之后,标注将会在邻近合适的地方进行显示。
注:VendorOption关键字很多,这里只是选取了部分,而且它不只是用来对标注进行控制,其用法的灵活多变给我们的学习造成了很多困难。如果日后了解了它其他的用法,欢迎对本部分进行补充。
7.3其他设置
本节对标注的一些美化做一些讲解。前面讲解的大部分是英文示例,没有中文乱码的问题。我们配置地图一般都是中文,因此第一个需要注意的就是中文的问题。
1.中文编码
进行sld的编写时默认的编码格式是UTF-8或ISO-8859-1,如果代码存在中文或者要显示的标注是中文,一定要将编码格式转为GB2312格式。

2.字体支持
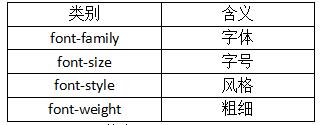
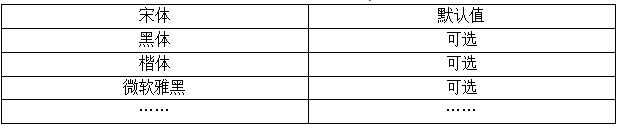
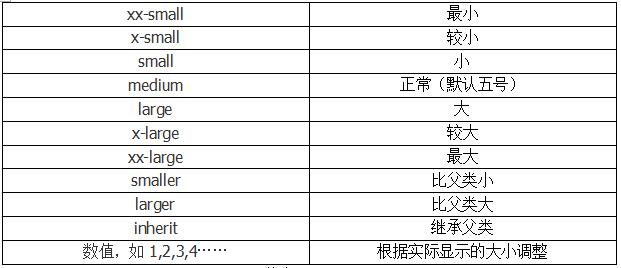
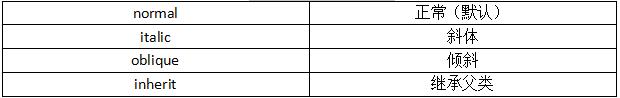
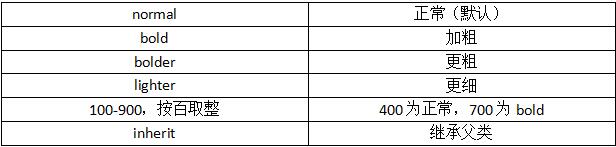
style支持的字体非常多,基本上word里面支持的大部分普通字体都支持。如果使用中文字体,记得先修改编码格式。下表是对字体及其他格式的设置,可以进行参考。
分类表:

取值表(font-family):

取值表(font-size):

取值表(font-style):

取值表(font-weight):

3.Halo配置
halo是标注外面的光晕,通过这个关键字可以配置出比较美观的效果,其语法也比较简单,现给出一段代码:
<sld:Halo>
<sld:Radius>1</sld:Radius>
<sld:Fill>
<sld:CssParameter name="fill">#FFFF00</sld:CssParameter>
</sld:Fill>
</sld:Halo>可以发现,光晕只需要设置一个半径和光晕的颜色就可以了。这里的半径是缓冲区半径,整个光晕其实就是以字来生成缓冲区。我们将这段代码加入到点图层里面,看看效果。
原图:

加入代码后:

4.优先度设置
优先度设置用来处理标注在只能显示部分的时候的取舍问题。Geoserver为了避免标注重叠的情况,会在发生重叠时隐藏部分标注。在对城市进行配置标注的时候,这种情况比较常见,由于城市过多,在小比例尺下,很多城市仅有点的形状,没有标注。我们设想这样一种情况:将一幅地图一直缩小,开始的时候,武汉和周边城市都显示出来,在放大到全国范围的时候,整个湖北省只显示了武汉。为什么会选择武汉进行显示呢?这就是对武汉做了优先度的设置,在武汉和其他地方冲突的时候,优先显示武汉。我们来看看优先度设置的代码:
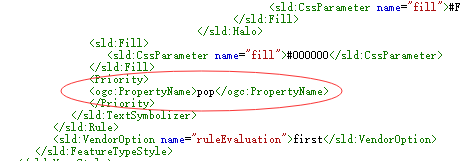
<Priority>
<PropertyName>population</PropertyName>
</Priority>很简单的几句代码。即优先度的意思,下面就是优先度条件的设置。population是图层的属性字段,选择population之后地图会参考population来优先显示取值大的点的标注。这样地图上那些大都市就不会被隐藏了。
这句代码的位置在VendorOption的前面。在参考上面的示例设置的时候一直报错,后面参考之前带PropertyName关键字的部分,在前面加了过滤关键字(ogc:PropertyName)就可以正常使用了,多条件过滤是否可行有待尝试。
插入位置:

7.4为图层和标注设置不同的比例尺
设想这么一个场景:在一幅地图的某个层级,显示了很多个点,由于空间有限,有的地方标注显示了,有的地方标注没有显示,这种不统一的表现方式降低了地图的美感。我们可以将其设置成在该层级统一显示点,但是点的标注不显示,接着放大地图的时候所有的标注都显示出来,由于空间变大,此时地图上的标注都显示出来了。这里我们来看看具体的实现方法。
我们在前面设置标注的时候,一般都是将标注和图层的配置放在同一个rule里面,两个模块关键字分别为%Symbolizer和TextSymbolizer。但是一个rule里面只能对其作一次比例尺限制。我们不能在前面按照比例尺显示图层,然后在后面又设置一个比例尺来显示标注。那么有时我们想要为标注和图层配置不同的显示比例尺,这时候该怎么做呢?
在前面很多地方提到过,对同一个图层,我们可以写两个rule将其显示两次。配置简单的图层时,我们基本只用到了%Symbolizer关键字,没有标注部分。我们也可以只用TextSymbolizer关键字,舍弃掉图层的显示。综合这几点,方法已经呼之欲出了。我们可以在第一个rule里面写%Symbolizer部分,为其设置比例尺;然后在第二个rule里面写TextSymbolizer部分,为其设置另一个比例尺。注意图层不应该遮挡标注,因此图层显示应当放在前一个rule里面。这样我们就能实现标注与图层比例尺的分离了。
7.5标注顺序总览
标注配置极为复杂,上面讲解或横向、或纵向对标注的配置进行了一个讲解,其繁复的关键字使得我们配置的时候必须花很多时间来摸索关键字插入的正确位置。本节对之前的内容作一个概括,总结标注配置的顺序,希望在标注的配置中能有所帮助。
以下是标注配置的关键字,按顺序排列。

在进行标注的时候如果不按照上面的顺序,将会报错。除了Lable必须配置以外,其他的都是可选项。
8附录(配色)
以下颜色均参考百度地图
8.1 地图配色选取

8.2标注配置

9附录(铁路)
铁路的配置对线的各种关键字运用得比较多,很多关键字比较少见,只有在配置铁路的时候会用到。因此在这里直接给出铁路的style,方面日后配图。
<Rule>
<sld:Name>Railway</sld:Name>
<ogc:Filter>
<ogc:PropertyIsEqualTo>
<ogc:PropertyName>TYPE</ogc:PropertyName>
<ogc:Literal>Railway</ogc:Literal>
</ogc:PropertyIsEqualTo>
</ogc:Filter>
<sld:MaxScaleDenominator>250000.0</sld:MaxScaleDenominator>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">
<ogc:Literal>#000000</ogc:Literal>
</CssParameter>
<CssParameter name="stroke-linejoin">
<ogc:Literal>round</ogc:Literal>
</CssParameter>
<CssParameter name="stroke-opacity">
<ogc:Literal>1.0</ogc:Literal>
</CssParameter>
<CssParameter name="stroke-width">
<ogc:Literal>4.0</ogc:Literal>
</CssParameter>
</Stroke>
</LineSymbolizer>
<LineSymbolizer>
<Stroke>
<CssParameter name="stroke">
<ogc:Literal>#ffffff</ogc:Literal>
</CssParameter>
<CssParameter name="stroke-linejoin">
<ogc:Literal>round</ogc:Literal>
</CssParameter>
<CssParameter name="stroke-opacity">
<ogc:Literal>1.0</ogc:Literal>
</CssParameter>
<CssParameter name="stroke-width">
<ogc:Literal>3.0</ogc:Literal>
</CssParameter>
<CssParameter name="stroke-dasharray">10 10</CssParameter>
</Stroke>
</LineSymbolizer>
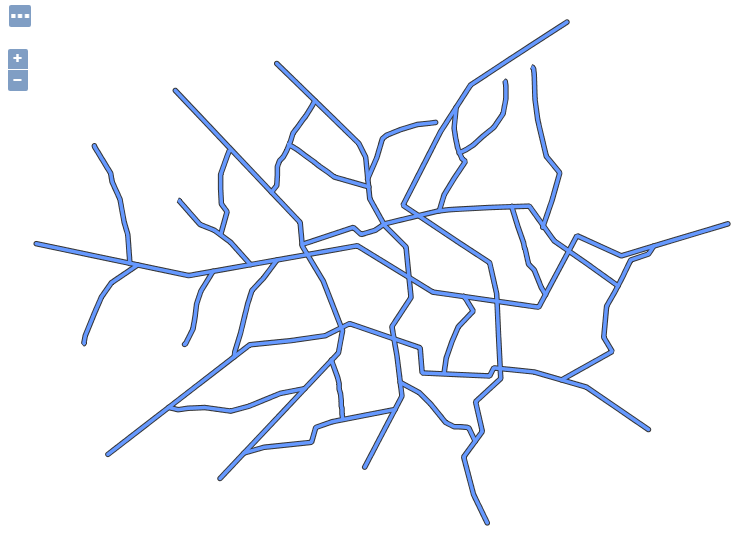
</Rule> 上面linejoin是描述线拐角的表现方式,取值有三种情况:“miter”“round”“bevel”(除去继承父类关键字inherit)。一般默认为miter,这里我们需要改成round,因此需要写出来。

明白了这些之后,结合前面线图层配图的章节,我们可以很轻松地读懂描述铁路的代码了。上面有两段Stroke代码,将同一条线绘制了两次。一条线是颜色为黑色,线宽为4的线,一条是颜色为白色,线宽为3的线。由于我们是先显示黑线,再显示白线,因此白线在黑线之上,显示的是一条边框宽度为0.5,边框颜色为黑色,线宽为3的白线。我们在中间添加了dasharay语句,将白线每10个像素打断一次,空出10个像素,露出下面的黑线,造成黑白相间的结果。
10总结
这份教程讲解的都是比较基础的配置方法,示例图层选取的也是非常简单的图层。一幅地图涉及到的元素非常多,可能会出现很多本教程没有涉及到的情况。但是从另一个方面来说,本教程将基本的配置框架都已经搭好了,对于复杂的情况我们可以将其拆解为一个个小问题来解决。配图是一个熟能生巧的过程,本教程旨在给出方法,要熟练仍需日常的练习。
我在写这份教程的过程中也是在不断的摸索,自己也发现了很多错漏之处,有的地方我更正了,有的地方可能我还没有发现。如果您在阅读过程中发现错误,欢迎指正。同时如果您在配图的过程中有的新的发现,也欢迎您对这份文档作出适当的完善,不胜感激。
转载自:https://blog.csdn.net/zbcx_ZGIS/article/details/82216151