cesium编程中级(四)使用渐变纹理
目录
使用渐变纹理
官方示例
在渲染地形的时候,我们会使用渐变的纹理,区分不同的高度,官方给了一个示例,本地路径:Globe Materials

分析
这里代码给了一坨,整体浏览一下,理一理思路,简单来讲是这样的 加载数据–>根据参讲生成一张渐变的图–>将图赋值到纹理上,OK,那关键的函数就是生成图的函数getColorRamp,添加物体(cesium编程入门(五)绘制形状)和设置材质(cesium编程入门(八)设置材质)都已经介绍过,
看看fillRect的效果
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#ff0000";
ctx.fillRect(0,0,1,100);
</script>
Your browser does not support the HTML5 canvas tag.
可以看到fillRect(0,0,1,100)是纵向的,fillRect(0,0,1,100)是横向的,好,下面来实际操作一下,现在我们就来绘制一面墙,并使用渐变来填充它
<br />//添加物体
var redWall = viewer.entities.add({
name: 'Red wall at height',
wall: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights([
121.444409, 31.247417, 200.0,
121.533521, 31.235685, 200.0,
121.563273, 31.190347, 200.0,
121.546744, 31.194054, 200.0,
121.516705, 31.191459, 200.0,
121.502188, 31.203074, 200.0
]),
minimumHeights: [3000.0, 2000.0, 2000, 2000, 2000, 3000],
material: getColorRamp([0.0, 0.045, 0.1, 0.15, 0.37, 0.54, 1.0],true)
}
});
//纹理图绘制
function getColorRamp(elevationRamp) {
var ramp = document.createElement('canvas');
ramp.width = 1;
ramp.height = 100;
var ctx = ramp.getContext('2d');
var values = elevationRamp;
var grd = ctx.createLinearGradient(0, 0, 0, 100);
grd.addColorStop(values[0], '#000000'); //black
grd.addColorStop(values[1], '#2747E0'); //blue
grd.addColorStop(values[2], '#D33B7D'); //pink
grd.addColorStop(values[3], '#D33038'); //red
grd.addColorStop(values[4], '#FF9742'); //orange
grd.addColorStop(values[5], '#ffd700'); //yellow
grd.addColorStop(values[6], '#ffffff'); //white
ctx.fillStyle = grd;
ctx.fillRect(0, 0, 1, 100);
return ramp;
}
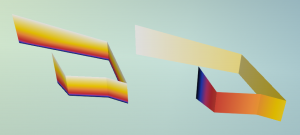
结果: