cesium之图层管理器篇
cesium之图层管理器篇
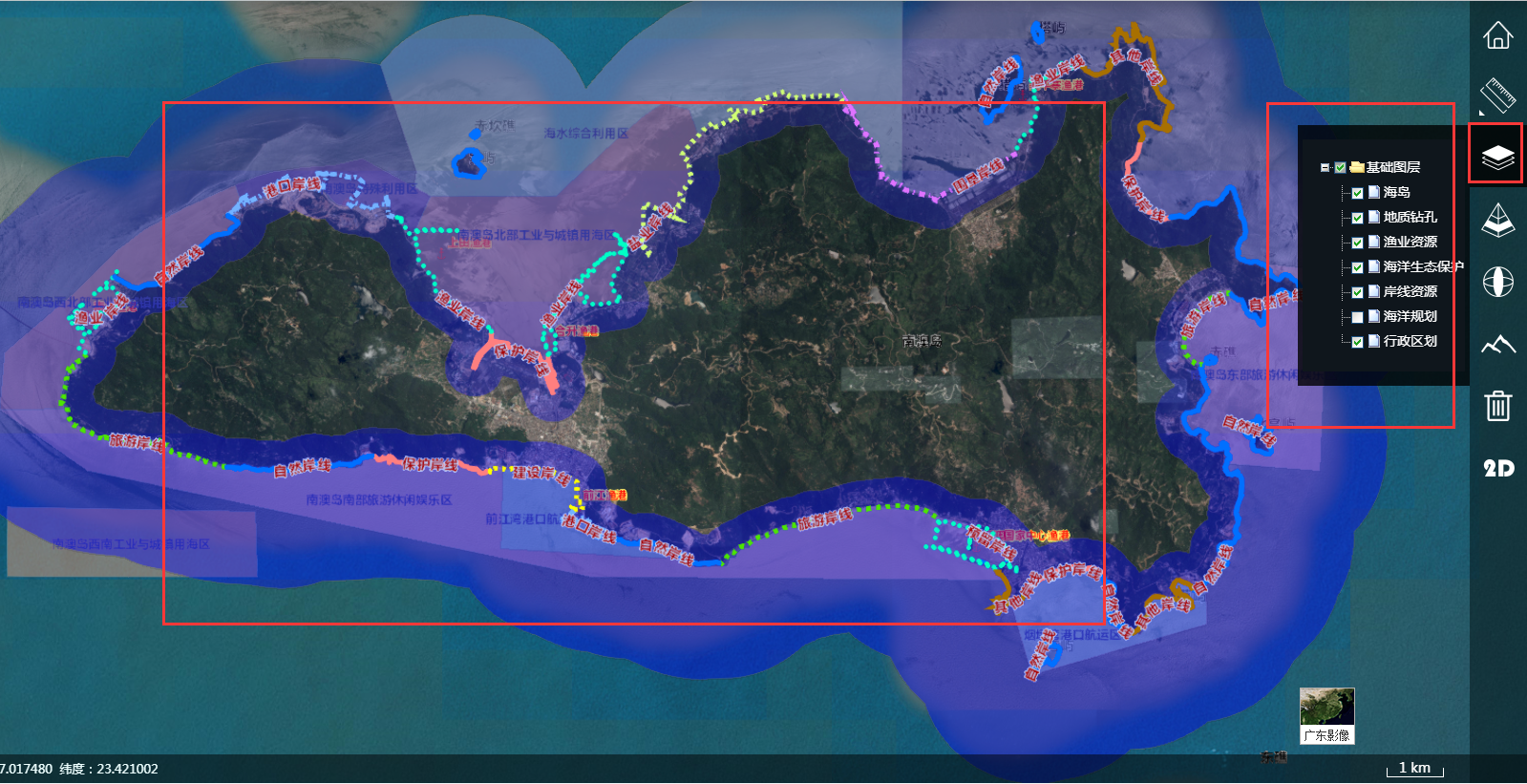
本篇实现cesium图层管理器功能,效果图如下:
1.图层配置文件信息:
/*地图图层菜单目录构造*/
/*
*name-图层名称
*layerurl-图层服务配置
*type代表地图服务类型:
0代表ArcGisMapServerImageryProvider;
1代表createOpenStreetMapImageryProvider;
2代表WebMapTileServiceImageryProvider;
3代表createTileMapServiceImageryProvider;
4 代表UrlTemplateImageryProvider;
5 代表WebMapServiceImageryProviderr(WMS);
6 代表kml,kmz;
7 代表geoJson;
*layerid-图层id
*/
MapConfig.Layers = [
{ id: 1, pId: 0, name: "基础图层",checked:false },
{
id: 11,
pId: 1,
name: "海岛",//WMS-T
layerurl: "http://gisserver:18081/geoserver/gwc/service/wms",
layerid: "NAD_HD",
IsWebMercatorTilingScheme:true,//是否创建摩卡托投影坐标系,默认是地理坐标系
type: 5,
checked: false
},
{
id: 12,
pId: 1,
name: "地质钻孔",//WMS-T
layerurl: "http://gisserver:18081/geoserver/gwc/service/wms",
layerid: "NAD_ZDZK",
IsWebMercatorTilingScheme:true,//是否创建摩卡托投影坐标系,默认是地理坐标系
type: 5,
checked: false
},
{
id: 13,
pId: 1,
name: "渔业资源",//WMS-T
layerurl: "http://gisserver:18081/geoserver/gwc/service/wms",
layerid: "NAD_YYZY",
IsWebMercatorTilingScheme:true,//是否创建摩卡托投影坐标系,默认是地理坐标系
type: 5,
checked: false
},
{
id: 14,
pId: 1,
name: "海洋生态保护",//WMS-T
layerurl: "http://gisserver:18081/geoserver/gwc/service/wms",
layerid: "NAD_HYSTBH",
IsWebMercatorTilingScheme:true,//是否创建摩卡托投影坐标系,默认是地理坐标系
type: 5,
checked: false
},
{
id: 15,
pId: 1,
name: "岸线资源",//WMS-T
layerurl: "http://gisserver:18081/geoserver/gwc/service/wms",
layerid: "NAD_AXZY",
IsWebMercatorTilingScheme:true,//是否创建摩卡托投影坐标系,默认是地理坐标系
type: 5,
checked: false
},
{
id: 16,
pId: 1,
name: "海洋规划",//WMS-T
layerurl: "http://gisserver:18081/geoserver/gwc/service/wms",
layerid: "NAD_HYGH",
IsWebMercatorTilingScheme:true,//是否创建摩卡托投影坐标系,默认是地理坐标系
type: 5,
checked: false
},
{
id: 17,
pId: 1,
name: "行政区划",//WMS-T
layerurl: "http://gisserver:18081/geoserver/gwc/service/wms",
layerid: "NAD_XZQH",
IsWebMercatorTilingScheme:true,//是否创建摩卡托投影坐标系,默认是地理坐标系
type: 5,
checked: false
},
/*{
id: 13,
pId: 1,
name: "水东港路网",//WMS
layerurl: "http://gisserver:18081/geoserver/DEGSRPT/wms",
layerid: "GEO_MM_ROAD",
IsWebMercatorTilingScheme:true,//是否创建摩卡托投影坐标系,默认是地理坐标系
type: 5,
checked: false
},*/
/*{ id: 2, pId: 0, name: "业务图层",checked:false },
{
id: "facilities.kml",
pId: 2,
name: "点-kml",//kml
layerurl: GLOBAL.domainResource+"/systems/common-bx-gis/models/cesium/SampleData/kml/facilities/facilities.kml",
type: 6,
checked: false
},*/
/*{
id: "gdpPerCapita2008.kmz",
pId: 2,
name: "kmz",//kmz
layerurl: GLOBAL.domainResource+"/systems/common-bx-gis/models/cesium/SampleData/kml/gdpPerCapita2008.kmz",
type: 6,
checked: false
},*/
/*{
id: "simplestyles.geojson",
pId: 2,
name: "geoJson",//geoJson
//layerurl: GLOBAL.domainResource+"/systems/common-bx-gis/models/cesium/SampleData/simplestyles.geojson",
layerurl: GLOBAL.domainResource+"/systems/common-bx-gis/models/cesium/SampleData/tf.geojson",
type: 7,
checked: false
},*/
];2.图层管理器核心代码:
//显示图层控制器
$("#cesium3DLayers").click(function(){
cesium.show3DLayers(MapConfig.Layers);
});
/**
* 显示图层控制器
* @method show3DLayers
* @param layersconfig 图层控制器数据源
* @return
*/
show3DLayers: function (layersconfig) {
var cesium = this;
if(!cesium.isLoad3DLayers){
cesium.isLoad3DLayers = showLayersView();
}
//显示图层控制器
function showLayersView(){
cesium.layer3DList=[];
this.treeObj = null;
//加载图层目录树
InitTree();
return true;
}
//初始化图层目录树
function InitTree(){
var setting = {
check: {
enable: true
},
data: {
simpleData: {
enable: true
}
},
callback: {
onCheck: function (e, treeId, treeNode) {
if (treeNode.checked) {//勾选状态下,显示地图控件
if (treeNode.children) { //勾选专题目录
for (var i = 0; i < treeNode.children.length; i++) {
loadServerTypeMap(treeNode.children[i].id, treeNode.children[i].type, treeNode.children[i].layerurl, treeNode.children[i].layerid, treeNode.children[i].proxyUrl,treeNode.children[i].IsWebMercatorTilingScheme);
}
}
else {//勾选叶节点
loadServerTypeMap(treeNode.id, treeNode.type, treeNode.layerurl, treeNode.layerid, treeNode.proxyUrl,treeNode.IsWebMercatorTilingScheme);
}
}
else { //去掉勾选框,隐藏地图控件
if (treeNode.children) { //专题目录
for (var i = 0; i < treeNode.children.length; i++) {
deleteServerTypeMap(treeNode.children[i].id);
}
}
else {//叶节点
deleteServerTypeMap(treeNode.id);
}
}
}
}
};
var ztreeRoleAuth = $("#ztreeThemeServerOfLayer");
var ztree = $.fn.zTree.init(ztreeRoleAuth, setting, layersconfig);
this.treeObj = $.fn.zTree.getZTreeObj("ztreeThemeServerOfLayer");
this.treeObj.expandAll(true);
//加载已经勾选的图层
var nodes = this.treeObj.getCheckedNodes(true);
if(nodes.length>0){
for(var i=0;i<nodes.length;i++){
if(!nodes[i].isParent){//节点图层
loadServerTypeMap(nodes[i].id, nodes[i].type, nodes[i].layerurl, nodes[i].layerid, nodes[i].proxyUrl,nodes[i].IsWebMercatorTilingScheme);
}
}
}
}
/**
* 删除指定ID的图层
*/
function deleteServerTypeMap(id){
switch(typeof(id))
{
case "number":
if(cesium.layer3DList.length>0){
for(var i=0;i<cesium.layer3DList.length;i++){
if(cesium.layer3DList[i].id == id){
cesium.cesiumViewer.scene.imageryLayers.remove(cesium.layer3DList[i].layer);
}
}
}
break;
case "string":
var len = cesium.cesiumViewer.dataSources.length;
if(len>0){
for(var i=0;i<len;i++){
var dataSource = cesium.cesiumViewer.dataSources.get(i);
if(dataSource._name && dataSource._name == id){
cesium.cesiumViewer.dataSources.remove(dataSource);
}
}
}
break;
case "undefined":
break;
}
}
/**
* 加载不同类型地图服务的底图
@ id 图层的id标识
@ servertype 地图服务类型(0代表ArcGisMapServerImageryProvider;1代表createOpenStreetMapImageryProvider;
2代表WebMapTileServiceImageryProvider;3代表createTileMapServiceImageryProvider;
4 代表UrlTemplateImageryProvider;5 代表WebMapServiceImageryProviderr(WMS))
@ url 地图服务的url
@ layerid 地图图层的id
@ proxyUrl 代理请求url
@ tilingScheme 地图坐标系,WebMercatorTilingScheme(摩卡托投影坐标系3857);GeographicTilingScheme(世界地理坐标系4326)
*/
function loadServerTypeMap(id, servertype, url, layerid, proxyUrl,IsWebMercatorTilingScheme){
var layers = cesium.cesiumViewer.scene.imageryLayers;
var layer = null;
switch (servertype) {
case 0://ArcGisMapServerImageryProvider
var curlayer = layers.addImageryProvider(new Cesium.ArcGisMapServerImageryProvider({
proxy : new Cesium.DefaultProxy(proxyUrl),
url : url,
layers:layerid,
enablePickFeatures : false
}));
layer = {layer:curlayer,id:id};
break;
case 1://OpenStreetMapImageryProvider
var curlayer = layers.addImageryProvider(Cesium.createOpenStreetMapImageryProvider({
url : url
}));
layer = {layer:curlayer,id:id};
break;
case 2://WebMapTileServiceImageryProvider
break;
case 3://createTileMapServiceImageryProvider
break;
case 4://UrlTemplateImageryProvider
break;
case 5://WebMapServiceImageryProvider
var m_tilingScheme = new Cesium.GeographicTilingScheme();
if(IsWebMercatorTilingScheme){
m_tilingScheme = new Cesium.WebMercatorTilingScheme();
}
var curlayer = layers.addImageryProvider(new Cesium.WebMapServiceImageryProvider({
url: url,
layers: layerid,
//tilingScheme:tilingScheme,
tilingScheme:m_tilingScheme,
parameters : {
service:"WMS",
version:"1.1.1",
request:"GetMap",
transparent : true,
format : 'image/png'
},
show: false
}));
layer = {layer:curlayer,id:id};
break;
case 6://kml,kmz
var options = {
camera : cesium.cesiumViewer.scene.camera,
canvas : cesium.cesiumViewer.scene.canvas
};
cesium.cesiumViewer.dataSources.add(Cesium.KmlDataSource.load(url, options)).then(function(dataSource){
cesium.cesiumViewer.camera.flyHome();
});
break;
case 7://geoJson
/*var options = {
camera : cesium.cesiumViewer.scene.camera,
canvas : cesium.cesiumViewer.scene.canvas
};
cesium.cesiumViewer.dataSources.add(Cesium.KmlDataSource.load(url, options)).then(function(dataSource){
cesium.cesiumViewer.camera.flyHome();
});*/
/*var dataSource = Cesium.GeoJsonDataSource.load('../../../../Apps/SampleData/simplestyles.geojson');
viewer.dataSources.add(dataSource);
viewer.zoomTo(dataSource);*/
cesium.cesiumViewer.dataSources.add(Cesium.GeoJsonDataSource.load(url)).then(function(dataSource){
cesium.cesiumViewer.zoomTo(dataSource);
});
break;
default://ArcGisMapServerImageryProvider
var curlayer = layers.addImageryProvider(new Cesium.ArcGisMapServerImageryProvider({
proxy : new Cesium.DefaultProxy(proxyUrl),
url : url,
layers:layerid,
enablePickFeatures : false
}));
layer = {layer:curlayer,id:id};
break;
}
if(layer)
cesium.layer3DList.push(layer);
}
},


