cesium之三维漫游飞行效果实现篇
目录
cesium之三维漫游飞行效果实现篇
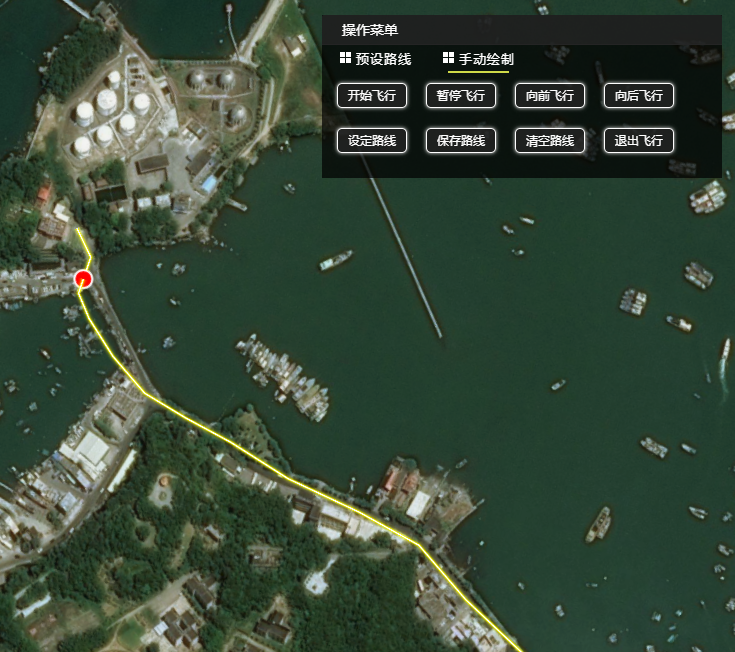
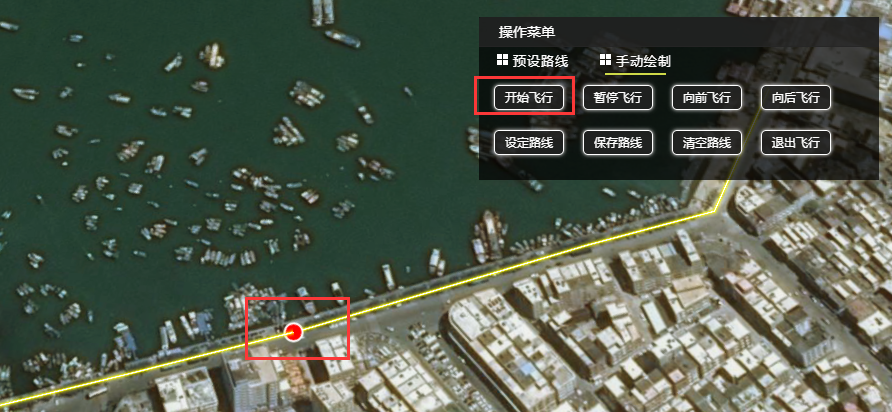
本篇实现cesium三维漫游飞行效果,效果图如下:


实现的思路如下:
1.初始化函数:
Init:function(cesium,drawHelper){
this.cesium = cesium; //cesium对象
this.drawHelper = drawHelper;//drawHelper对象
this.InitEvent();
this.loadData();
},三维漫游的初始化参数cesium、drawHelper,其中cesium是cesium创建对象,drawHelper是绘制工具创建对象;InitEvent()界面监听事件;loadData()漫游列表信息
2.漫游路线列表信息:
loadData:function () {
//请求三维漫游轨迹
$.ajax({
url: "/information/fly/queryAll",
type: 'post',
async: true,//异步
dataType: 'json',
success: function (data) {
var html=''
if (data.length>0) {
for(var i=0;i<data.length;i++){
var flydata=data[i];
html+='<tr>'+
// '<td><input type="checkbox" name="FLYNAME" id="'+flydata.id+'" style="cursor: pointer;" onchange=""></td>'+
'<td><a style="color:#fff;text-decoration:none;font-size:12px;">'+flydata.name+'</a></td>'+
'<td><button class="btn btn-default btn-xs" style="color:#fff;">飞行</button></td>'+
'<td><button class="btn btn-default btn-xs" style="color:#fff;">修改</button></td>'+
'<td><button class="btn btn-default btn-xs" style="color:#fff;">删除</button></td>'+
"<td><a style='color:black;text-decoration:none;font-size:13px;'>" + flydata.id + "</a></td>" +
"<td><a style='color:black;text-decoration:none;font-size:13px;'>" + flydata.geojson + "</a></td>" +
"<td><a style='color:black;text-decoration:none;font-size:13px;'>" + flydata.position + "</a></td>" +
"<td><a style='color:black;text-decoration:none;font-size:13px;'>" + flydata.orientation + "</a></td>" +
'</tr>';
}
$("#overFly_table tbody").html(html);
$('#overFly_table').find('td:eq(4)').hide();//隐藏id字段列
$('#overFly_table').find('td:eq(5)').hide();//隐藏geojson字段列
$('#overFly_table').find('td:eq(6)').hide();//隐藏position字段列
$('#overFly_table').find('td:eq(7)').hide();//隐藏orientation字段列
//表格---行点击事件
bxmap.FlyCesium.flyTableOnclick();
}
else {
}
}
});
}3.监听事件:
(1)开始飞行:
//开始飞行
$("#start_Fly3DPaths").click(function(){
bxmap.FlyCesium.cesium.showFly3DPaths(bxmap.FlyCesium.draw3DObj);
});
/**
* 飞行漫游路径
* @method showFly3DPaths
* @param pathsData 飞行路径信息,格式如下:{"orientation":{"heading":2.411783930363565,"pitch":-0.21097267398444197,"roll":0.0015622392231300353},"position": {"x":-2206260.239730831,"y":5510911.392077349,"z":2331987.10863007}, "geometry":{"type": "LineString", "coordinates": [[101.80089882736969, 26.60700234866561], [101.80082205161088, 26.607156056057718]]} }
* @param position 飞行路径跳转位置
* @return
*/
function computeCirclularFlight() {
var property = new Cesium.SampledPositionProperty();
for (var i = 0; i < position.length; i++) {
if (i == 0) {
var time = Cesium.JulianDate.addSeconds(start, i, new Cesium.JulianDate());
//var _position = Cesium.Cartesian3.fromDegrees(position[i].x, position[i].y, 1170);
var _position = Cesium.Cartesian3.fromDegrees(position[i].x, position[i].y, 0);
property.addSample(time, _position);
}
if (i < 10000 && i > 0) {
var position_a = new Cesium.Cartesian3(property._property._values[i * 3 - 3], property._property._values[i * 3 - 2], property._property._values[i * 3 - 1]);
if (i < 976) {
//var _position = Cesium.Cartesian3.fromDegrees(position[i].x, position[i].y, 1170);
var _position = Cesium.Cartesian3.fromDegrees(position[i].x, position[i].y, 0);
}
else if (i > 975 && i < 986) {
//var _position = Cesium.Cartesian3.fromDegrees(position[i].x, position[i].y, 1170 + 20 * (i - 980));
var _position = Cesium.Cartesian3.fromDegrees(position[i].x, position[i].y, 0);
}
else if (i > 985) {
//var _position = Cesium.Cartesian3.fromDegrees(position[i].x, position[i].y, 1170 + 200);
var _position = Cesium.Cartesian3.fromDegrees(position[i].x, position[i].y, 0);
}
var positions = [Cesium.Ellipsoid.WGS84.cartesianToCartographic(position_a), Cesium.Ellipsoid.WGS84.cartesianToCartographic(_position)];
var a = new Cesium.EllipsoidGeodesic(positions[0], positions[1]);
var long = a.surfaceDistance;
var _time = long/50;
var time = Cesium.JulianDate.addSeconds(property._property._times[i - 1], _time, new Cesium.JulianDate());
property.addSample(time, _position);
}
}
return property;
}
(2)暂停飞行:
//暂停飞行
$("#pause_Fly3DPaths").click(function(){
bxmap.FlyCesium.cesium.pauseFly3DPaths();
});(3)向前飞行:
//向前飞行
$("#playForward_Fly3DPaths").click(function(){
bxmap.FlyCesium.cesium.playForwardFly3DPaths();
});(4)向后飞行:
//向后飞行
$("#playReverse_Fly3DPaths").click(function(){
bxmap.FlyCesium.cesium.playReverseFly3DPaths();
});(5)退出飞行:
//退出飞行
$("#stop_Fly3DPaths").click(function(){
$("#cesiumFly3DPaths").click();
bxmap.FlyCesium.cesium.stopFly3DPaths();
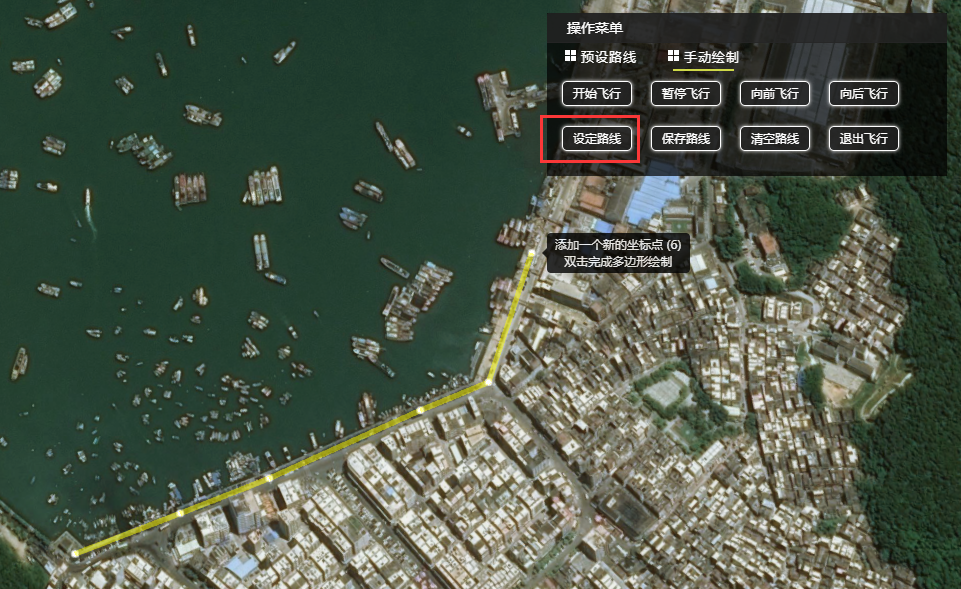
});(6)设定路线:
//设定路线
$("#draw_Fly3DPaths").click(function(){
if(!bxmap.FlyCesium.drawHelper){
bxmap.FlyCesium.drawHelper = new DrawHelper(bxmap.FlyCesium.cesium.cesiumViewer);
}
bxmap.FlyCesium.draw3DObj = bxmap.FlyCesium.cesium.DrawFly3DPaths(bxmap.FlyCesium.drawHelper);
});(7)保存路线
var draw3DObj=JSON.stringify(bxmap.FlyCesium.draw3DObj); //将JSON对象转化为JSON字符
var TbFly={name:$("#FlyAdd_name").val(),geojson:draw3DObj};
//保存三维漫游轨迹
$.ajax({
url: GLOBAL.domainRest + "/information/fly/saveOrUpdate",
type: 'post',
async: true,//异步
dataType: 'json',
data:TbFly,
success: function () {
$("#overFlyClick").click();
jDialog.dialog({
title: "提示信息",
modal: true,// 非模态,即不显示遮罩层
autoClose: 1000,
content: "保存成功"
});
dialog.close();
bxmap.FlyCesium.cesium.clearFly3DPaths();
}
});
![]()
作者: GIS之家
GIS之家微信号:gishome;GIS之家拥有自己的GIS开发团队,均是高校GIS研究生,具备丰富的webgis开发项目工作经验,专注以及热爱研究webgis技术的团队 查看GIS之家的所有文章
![]() 作者 GIS之家
作者 GIS之家
发布于 2018年5月14日2018年7月29日
分类 cesium
标签 cesium 1,806 次浏览


