Cesium官方教程4–影像图层 影像图层 跨域资源访问 影像providers 和 . layers 对比
目录
原文地址:https://cesiumjs.org/tutorials/Imagery-Layers-Tutorial/
影像图层
Cesium支持多种服务来源的高精度影像(地图)数据的加载和渲染。图层支持排序和透明混合。每个图层的 亮度(brightness),对比度( contrast), gamma, hue, and saturation 都可以动态修改。
快速开始
我们忽略细节,直接写代码去添加一些影像图层。打开SandCastle中的 Hello World 示例. 这个示例创建了一个Viewer控件,并且只包含一个Bing影像图层。可以在Viewer的构造函数里设定一个不同类型的底图图层。我们用一个 Esri ArcGIS 在线服务图层:
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider : new Cesium.ArcGisMapServerImageryProvider({
url : '//services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer'
}),
baseLayerPicker : false
});
修改代码后,按F8运行。

当放大缩小的时候,图层数据按需渐进加载。
下来,添加另一个图层:NASA Black Marble 影像 ,它使用 Tile Map Service (TMS)
var layers = viewer.scene.imageryLayers;
var blackMarble = layers.addImageryProvider(new Cesium.createTileMapServiceImageryProvider({
url : '//cesiumjs.org/tilesets/imagery/blackmarble',
maximumLevel : 8,
credit : 'Black Marble imagery courtesy NASA Earth Observatory'
}));

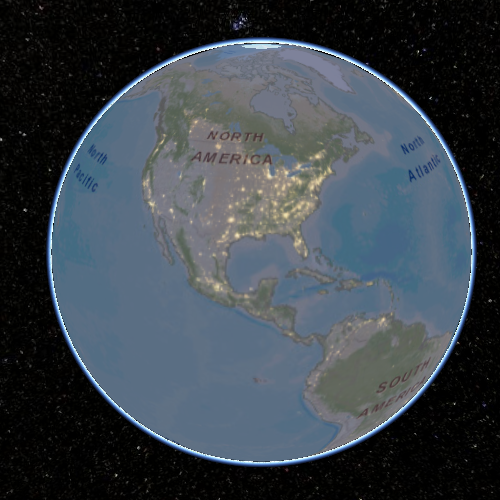
因为它是后添加的并且覆盖了整个地球, Black Marble 图层完全盖住了Esri图层。我们可以使用layers.lower(blackMarble);把Black Marble图层移到下面。我们也可以让这个图层和Esri图层混合,这样看起来两个图层融合在一起了:
blackMarble.alpha = 0.5; // 0.0 全透明. 1.0 不透明.

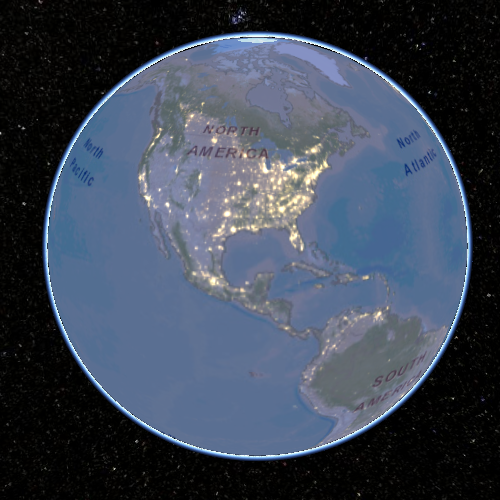
接着,增加一下亮度:
blackMarble.brightness = 2.0; // > 1.0 增加亮度 < 1.0减少亮度

添加第三个单一图片的图层,它只覆盖某个范围:
layers.addImageryProvider(new Cesium.SingleTileImageryProvider({
url : '../images/Cesium_Logo_overlay.png',
rectangle : Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75)
}));

下面是完整代码:
var viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider : new Cesium.ArcGisMapServerImageryProvider({
url : '//services.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer'
}),
baseLayerPicker : false
});
var layers = viewer.scene.imageryLayers;
var blackMarble = layers.addImageryProvider(new Cesium.createTileMapServiceImageryProvider({
url : '//cesiumjs.org/tilesets/imagery/blackmarble',
maximumLevel : 8,
credit : 'Black Marble imagery courtesy NASA Earth Observatory'
}));
blackMarble.alpha = 0.5;
blackMarble.brightness = 2.0;
layers.addImageryProvider(new Cesium.SingleTileImageryProvider({
url : '../images/Cesium_Logo_overlay.png',
rectangle : Cesium.Rectangle.fromDegrees(-75.0, 28.0, -67.0, 29.75)
}));
可以查看Sandcastle的 完整示例 .
接着,我们会看到更详细的更重要的影像图层功能。首先,我们来看看提供了影像图层访问数据标准的各种Provider。
可以使用的影像图层
使用CesiumLab可以很方便的把你的影像图层切片,并且它自带了加载示例代码,很容易就添加到你的Cesium项目里了。
影像providers
像前面两个高精度影像数据非常大,大到甚至占用一整块硬盘。所以为了客户端能依据当前视野范围渐进加载,影像经常被切分成很多小的图片,这个过程叫 切片(tiles)。 Cesium使用imagery providers属性支持若干种切片请求标准。大部分影像providers使用HTTP协议 REST 接口方式请求数据。依据切片的组织形式和请求形式不同,影像数据分为几种providers。Cesium支持下列标准:
- Web Map Service (WMS) – 一种OGC标准,从分布式地理数据库中通过地图的地理范围来请求切片。 Cesium使用 WebMapServiceImageryProvider去支持这种。
- Tile Map Service (TMS) – 一种访问地图切片的REST接口。 可以用CesiumLab, MapTiler 或者 GDAL2Tiles . Cesium中使用TileMapServiceImageryProvider.
- OpenGIS Web Map Tile Service (WMTS) – 一种OGC标准,主要是为预渲染的地图切片形式. Cesium中使用 WebMapTileServiceImageryProvider.
- OpenStreetMap – 访问 OpenStreetMap 切片 或者 任意 Slippy map tiles.有很多方法 发布这种服务 .Cesium中使用createOpenStreetMapImageryProvider.
- Bing 地图 – 使用Bing 地图 REST 服务访问切片. 在这里 https://www.bingmapsportal.com/创建Bing地图的key. Cesium中使用 BingMapsImageryProvider.
- Esri ArcGIS MapServer – 使用 ArcGIS Server REST API 访问存储在ArcGIS Server上的切片。Cesium中使用ArcGisMapServerImageryProvider.
- Google Earth Enterprise – 访问Google Earth 企业版服务器发布的影像切片。Cesium中 GoogleEarthImageryProvider.
- Mapbox – 使用 Mapbox API访问切片. 在这里新建用户,并且创建一个 access token. Cesium中使用 MapboxImageryProvider.
- 普通图片文件 – 使用一张普通图片创建影像图层. Cesium中使用 SingleTileImageryProvider.
- 自定义切片机制 – 使用UrlTemplateImageryProvider, 可以通过 URL 模板连接各种影像资源 。比如TMS服务的URL模板是:
//cesiumjs.org/tilesets/imagery/naturalearthii/{z}/{x}/{reverseY}.jpg. - 切片坐标 – 用来显示全球是如何被切片的,支持多种切片规则,画出每个切片的地理边界,并且用文字标注每个切片的level,x,y坐标。
- 百度地图 – 用来加载百度默认地图或者自定义样式地图,请联系我们。
也可以通过实现 ImageryProvider 接口支持其他类型的影像服务。如果你这么做了,那么肯定非常有用,请 贡献给Cesium,每个人都能使用。
如何去创建某种特定的影像provider,看一下详细文档 。因为很多影像provider都有这些属性,所以我们重点看下 SingleTileImageryProvider。
-
url– 图片地址。对于大部分影像provider,这个属性是唯一必须的属性。其他影像provider,这个url一般指的是影像服务的根路径。 -
extent– 可选属性,影像覆盖的经纬度范围 ,默认是全球。 -
credit– 可选属性,数据源的版权信息,它会在地图上显示出来。一些影像provider,像 BingMapsImageryProvider 和ArcGIS Server REST API, 会自动从服务获取版权信息。 -
proxy-可选属性,请求服务的代理服务器,一般用来解决跨域问题。
跨域资源访问
基于安全性考虑,当今的浏览器煞费苦心的去防止javascipt代码读取来自其他网站的图片像素信息。像Cesium这样的基于WebGL的项目,在一些条件下是不能把图片转成纹理 ,这个条件是:图片来自其他服务器或者其他端口,并且服务器也没有明确声明允许跨域访问。为了解决这个问题:服务器通过设置HTTP响应的 Cross-Origin Resource Sharing (CORS) 头(header)来明确表示图片里不包含机密信息,因此被其他网站读取像素值是安全的。
很可惜,不是所有的影像服务器都支持CORS。如果没有这个头,那么应该设置一个Cesium所在服务器的代理服务器地址。当使用这个代理,图片就像来源于这个基于Cesium的网站,最终到达浏览器和Cesium客户端中。当创建一个影像Provider的时候,填充proxy属性。Cesium包含一个简单的代理服务器 ,基于Node.js,开发方便大家开发调试。
layers.addImageryProvider(new Cesium.ArcGisMapServerImageryProvider({
url : '//server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer',
proxy : new Cesium.DefaultProxy('/proxy/')
}));
如果你架设了一个公开影像服务,我们鼓励你启用CORS,就像这里 ,而不是使用一个代理服务器。
影像providers 和 . layers 对比
至此,我们还不是太清楚影像provider和图层的差异。一个影像Provider使用某种特定服务去请求切片。同时一个layer把影像provider里的影响切片显示出来。
var layer = layers.addImageryProvider(imageryProvider);
可以简略写为:
var layer = new ImageryLayer(imageryProvider);
layers.add(layer);
我们通常创建一个影像provider是为了创建一个影像图层,使用图层的 show, alpha, brightness, 和contrast等属性可以修改可视化效果。影像图层。把影像provider和图层解耦,有助于去更简单的去实现各种新的影像provider。
一个像上面示例里的影像图层集合,决定了图层的渲染顺序。图层默认根据图层的添加顺序,从下到上去绘制。影像图层结合像Cesim的其他集合一样,也有 add, remove, and get等方法。额外的,该集合可以使用 raise, raiseToTop, lower, 和lowerToBottom去重新排序。 ImageryLayerCollection。
资源
Sandcastle的示例一定要看:
- 影像图层 – 这篇教程的示例代码.
- 影像图层集合 – 各种来源的影像数据,独立的调整透明度。
- 影像效果调整 – 调整图层的亮度( brightness),对比度( contrast), gamma, hue, and saturation。
另外,最好看下帮助文档:

转载自:https://www.jianshu.com/p/98d4c0b2c618



