ArcGIS API For JavaScript官方文档(二十)之图形和要素图层——④数据可视化
Data Visualization Techniques
Feature layer是客户端图层,用于访问数据,并在浏览器中以矢量图形的形式绘制要素。Feature layer可以使用下面概述的技术来可视化,使用API中的几种渲染器:
- Density
- Color
- Size
- Predominanace
- Multivariate maps
1、Density
Density(密度)可以使用ArcGIS API for JavaScript中的大多数渲染器通过多种不同的方法进行渲染。这些渲染器中的两个-HeatMapRenderer和DotDensityRenderer-使开发人员能够轻松地创建地图可视化区域,通过图层中数值属性的总量或者点密度统计进行可视化。
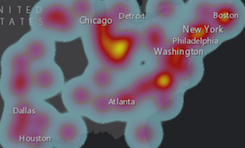
Heat Map Renderer(热力图渲染器)
HeatMapRender将点渲染成栅格可视化,强调密度较高或加权值较高的区域。

var heatmapRenderer = new HeatmapRenderer({
field: "Magnitude",
blurRadius: blurCtrl.value,
maxPixelIntensity: maxCtrl.value,
minPixelIntensity: minCtrl.value
});
heatmapFeatureLayer.setRenderer(heatmapRenderer);这是一种显示广义点模式图案位置的有效方法。当呈现个别点变得不太有用且需增强视觉吸引力时,这可能会很有帮助。关于HeatmapRenderer的工作原理和其特性的详细信息,请参阅the API reference和示例:Explore Heat Maps|Use Heat Maps
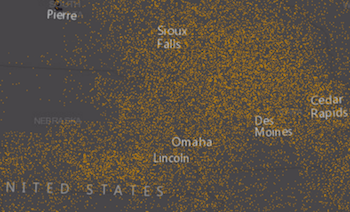
Dot Density Renderer
DotDensityRenderer将多边形中大量随机放置的点的定量数据进行可视化。点的相对稀疏性反映了一种离散空间现象的分布情况,例如,人口分布图、作物生产图等。

var renderer = new DotDensityRenderer({
fields: [{
name: "Total_Emp",
color: new Color([52, 114, 53])
}],
dotValue: 4000,
dotSize: 2
});
layer.setRenderer(renderer);可以使用不同的颜色可视化同一图层中的多个字段。参阅ApI reference获取这个渲染器的更多信息,使用这个渲染器的示例可以查看:Dot density renderer | Dot density with multiple classes
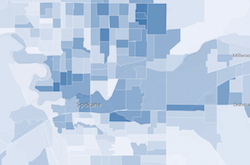
2、Color
有效地使用颜色可以快速地向用户传达空间趋势,当为预定数据值定义breaks划分一个值域时,ClassBreaksRenderer类提供了一个精简的方法,这些数据值被分配一个特定的颜色。
在许多情况下,确定breaks的数目和范围的过程可能是复杂和混乱的。因此,每个渲染器都有一个visualVariables属性,这个属性允许开发人员定义连续的没有break的彩色坡道,它采用colorInfo对象提供的简单彩色坡道来显示数据。


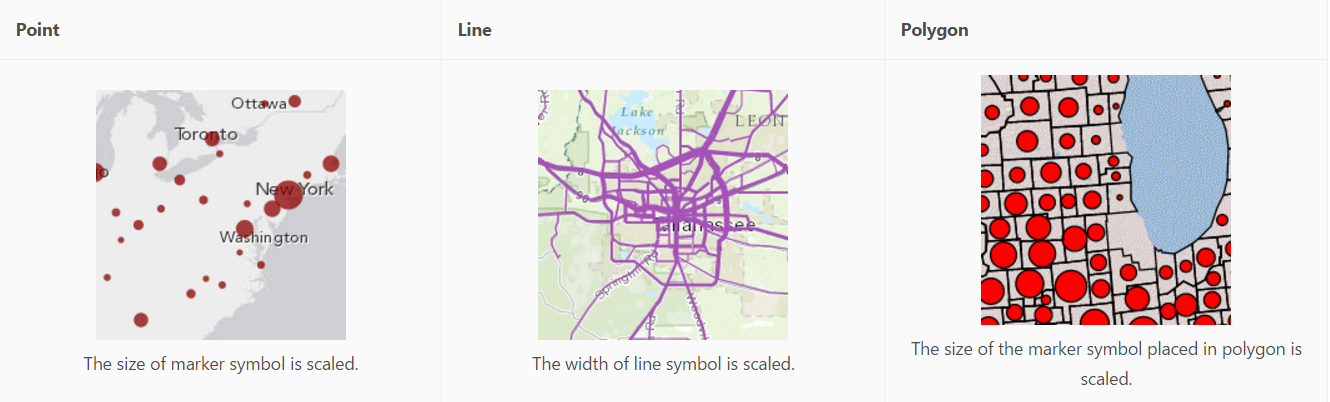
3、Size
无论您的数据表示为点、线或多边形,Size都可以用来表示数值数据的变化。例如:高速公路的交通计数、州的人口等。
类似于working with color可视化数据,您可以使用ClassBreaksRenderer符号化您的数据以达到分级别显示的效果,或者,您可以通过定义一个sizeInfo对象并在渲染器的visualVariables属性上设置它来使用比例符号。
当在点数据上使用sizeInfo可视化变量时,符号的最小和最大大小将根据地图比例尺进行缩放。
根据图层的geometry类型,符号缩放对地图的影响不同:

在这里可以查看演示如何在可视化中利用Size的示例:
- Color ramp with rotation and proportional symbols
- Symbol size and outline width based on map scale
- Proportional symbols for lines
4、优势
当考虑两个或多个属性竞争时,地图优势值是对于dominant attribute(主导属性)的一种流行的可视化技术。例如,每个选举都有几个总统候选人参加竞选,每个候选人在每个县获得一定数量的选票。您可以使用predominance来描绘哪个总统候选人在每个州赢得最多的选票。这可以用下面的渲染器来完成。
Unique Value Renderer
UniqueValueRenderer基于单个属性或属性的组合可视化定性数据。使用上面的例子,这个渲染器将使用一个字段表示在每个县的胜者。

var renderer = new UniqueValueRenderer(defaultSymbol, "COLLEGE_ATTENDANCE");
//add symbol for each possible value
renderer.addValue("Majority did not attend",
new SimpleFillSymbol().setColor(new Color([255, 0, 0, 0.5])));
renderer.addValue("Majority did attend",
new SimpleFillSymbol().setColor(new Color([0, 255, 0, 0.5])));Blend Renderer(混合渲染器)
当不知道竞争属性中的主要属性(或获胜属性)时,BlendRenderer可以用来描绘predominance。有了这个渲染器,每个竞争字段都被分配了不同的颜色。当任何两个属性(或更多)相等时,这些颜色的混合将使要素变得模糊。

var renderer = new BlendRenderer({
fields: [{field: "OWNER_CY", color: new Color([0, 0, 255])},
{field: "RENTER_CY", color: new Color([255, 0, 0])}],
opacityStops: [{ value: 0.1, opacity: 0 },
{ value: 1, opacity: 0.7 }],
normalizationField: "TOTHU_CY"
});
layer.setRenderer(renderer);在这里可以查看blend renderer的示例:
- BlendRenderer – Lawrence, KS by age and population size
- BlendRenderer – Los Angeles housing status
- BlendRenderer – Minority demographics
5、Multivariate maps(多变量地图)
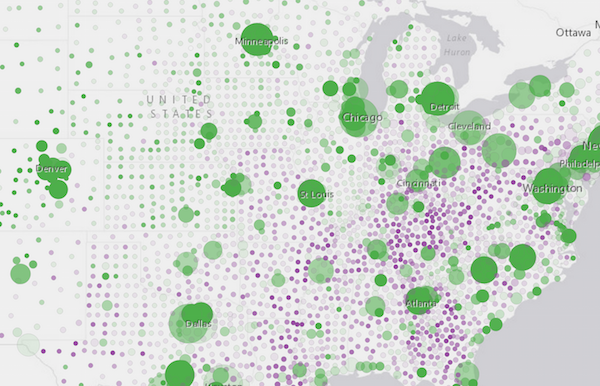
多变量描述单个地图的数据集中的两个或多个属性或变量。BlendRenderer在上一节中讨论,可在多变量地图中使用。例如:在下面的地图中,使用三种不同的可视化技术绘制三个属性:
- 颜色根据唯一值遮蔽每个要素
- Size用于显示每个要素中特定属性的计数
- Opacity用于描述每个唯一值的优势强度
在选举的示例中,完全不透明的颜色意味着以特定颜色代表的候选人赢得了百分之百的选票。具有高透明度的颜色的要素表示无论谁在该县里赢得选票,都会以微弱的优势获胜。

由于智能地图和视觉变量,多变量地图从未如此容易。例如上面提到的sizeInfo和colorInfo视觉变量。除了opacityInfo,这些对象还可以组合起来创建视觉上令人印象深刻的地图,揭示模式、趋势和总体影响,这些都不是单变量地图能做到的。
转载自:https://blog.csdn.net/qq_35732147/article/details/79940692


