arcgis api for js入门开发系列十八风向流动图
风向流动图
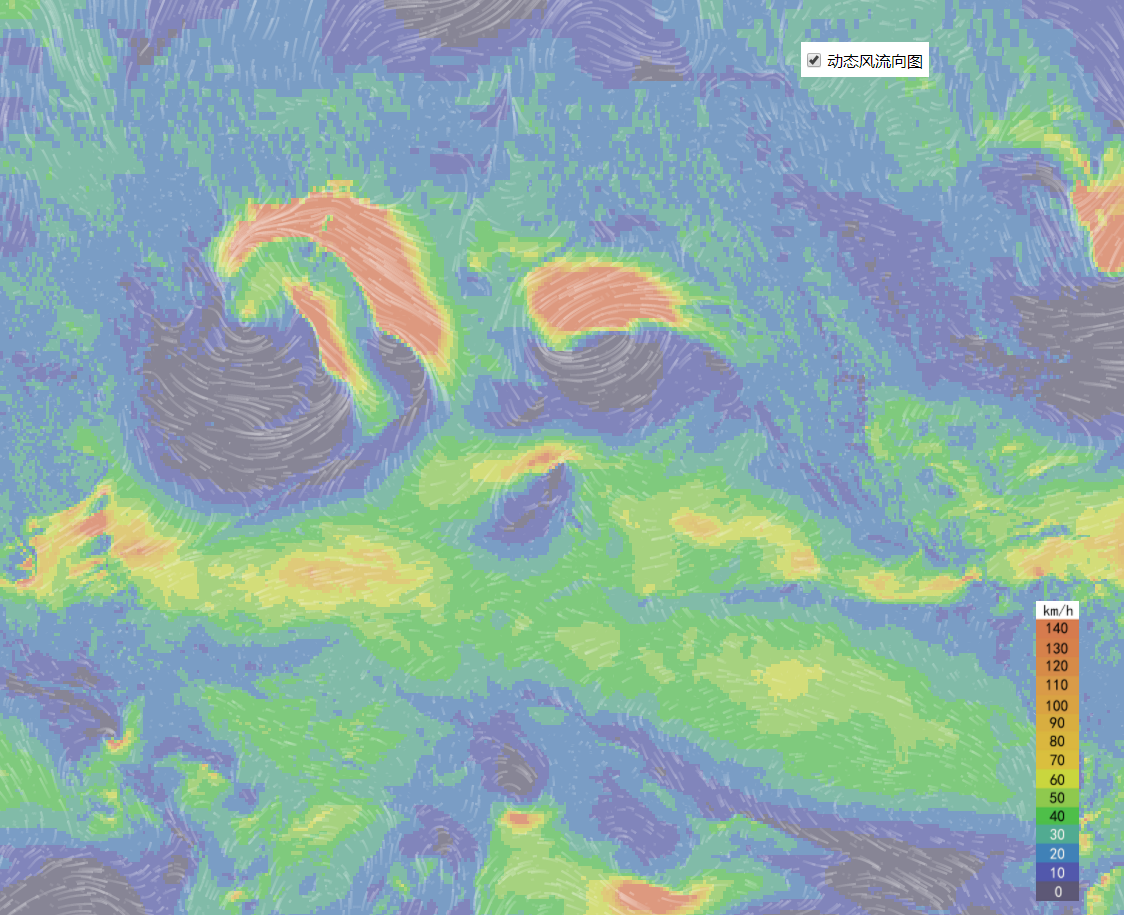
本篇主要讲述的是利用arcgis api实现风向流动图,效果图如下:
实现思路:
在esri提供的开源githunb基础上进行修改的:https://github.com/gishome/wind-js
修改之处:
1.esri的效果是缩放地图时候,粒子数是不变的,即是不会随着地图的缩放而变动,导致地图放大的时候,效果很不好,看不出来风向流动的效果;修改为粒子数是根据地图当前范围extent而动态改变的。
2.修改windy.js文件的风向流动颜色带,esri默认分级颜色,我这里统一一种颜色;
3.修改windy.js文件部分因子值的设置,修改后如下:
var VELOCITY_SCALE = 0.011; // scale for wind velocity (completely arbitrary--this value looks nice)
//MAX_WIND_INTENSITY 和 INTENSITY_SCALE_STEP用于计算设置各区间段的风速颜色,MAX_WIND_INTENSITY表示用于计算的风速最大值
//统一白色后参数无效
var INTENSITY_SCALE_STEP = 10; // step size of particle intensity color scale
var MAX_WIND_INTENSITY = 40; // 40 wind velocity at which particle intensity is maximum (m/s)
//用于控制离子的生命
var MAX_PARTICLE_AGE = 100; // 100 max number of frames a particle is drawn before regeneration
//用于控制离子的宽度
var PARTICLE_LINE_WIDTH = 2.3; // line width of a drawn particle
//用于控制粒子的密度,PARTICLE_MULTIPLIER值越大则粒子密度越大
var PARTICLE_MULTIPLIER = 0.005; // 1/30 particle count scalar (completely arbitrary--this values looks nice)
//用于移动端减少粒子因子
var PARTICLE_REDUCTION = 0.75; // reduce particle count to this much of normal for mobile devices
//用于控制地图放大缩小粒子个数
var PARTICLE_FACTOR = 1;
//用于控制帧的频率,越大,频率越快
var FRAME_RATE = 30; // desired milliseconds per frame
var BOUNDARY = 0.45;
var NULL_WIND_VECTOR = [NaN, NaN, null]; // singleton for no wind in the form: [u, v, magnitude]
var TRANSPARENT_BLACK = [255, 0, 0, 0];- arcgis api离线部署
- 不同地图服务展示
- 地图工具栏
- 地图查询
- 地图态势标绘
- 地图分屏对比
- 图层控制
- 聚合效果
- 热力图效果
- 叠加SHP图层
- 地图统计图
- 地图打印(GP服务)
- 地图最短路径分析
- 最近设施点路径分析
- 台风轨迹
- 迁徙流动图
- 在线地图(天地图、百度地图、高德地图)
- 风向流动图
- 图层在线编辑
- 打印地图的那些事
- 气泡窗口信息动态配置模板
干货:


