arcgis api for js入门开发系列三地图工具栏
地图工具栏
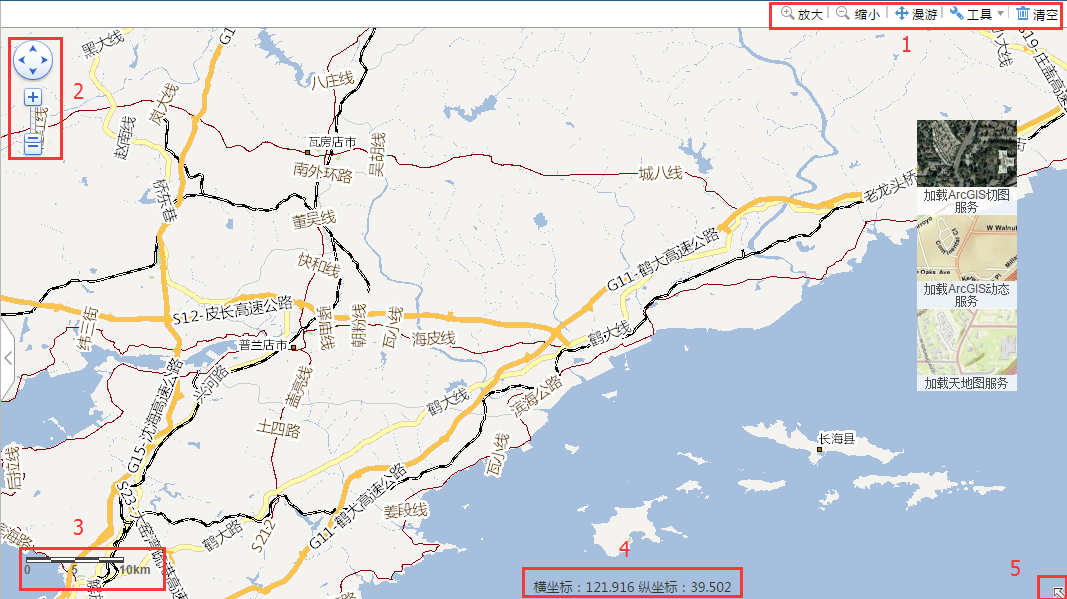
上一篇实现了demo的地图加载展示,在上篇实现的基础上,新增了地图工具栏以及通用地图控件功能,比如地图框选缩放、地图漫游、清空、量算工具、地图导航控件、地图比例尺控件、地图鹰眼图等等,总共分为5个部分,截图如下:
1.工具栏,在map.html页面引入工具栏实现需要的js文件
<script type="text/javascript" src="js/main/map.map2dPanel.js"></script>然后在map.js文件中地图初始化函数load2DMap进行工具栏的js调用
//显示地图工具栏
DCI.map2dTool.InitTool(map);map2dPanel.js实现了地图工具栏所有的功能,谈谈实现核心部分功能的代码:(1)拉框放大:这个实现比较简单,利用拉框的矩形范围,直接设置地图的范围为拉框的范围即可
$("#zoomIn").click(function () {//地图拉框放大
map.setMapCursor("url('" + getRootPath() + "Content/images/index/cursor/zoomout.cur'),auto");
//设置地图鼠标形状
DCI.map2dTool.drawtool.activate(esri.toolbars.Draw.EXTENT);//利用api的画工具draw来画矩形,获取矩形范围
DCI.map2dTool.drawExtent(null, function (geometry) {//draw工具画完的回调函数
DCI.map2dTool.zoomOutByExtent(geometry);
//获取回调函数的geometry(extent)范围
});
});
drawExtent: function (symbol, onDrawEnd) {
DCI.map2dTool.onDrawEnd = onDrawEnd;
},
//根据拉框范围放大
zoomInByExtent: function (geometry) { DCI.map2dTool.map.setExtent(geometry.getExtent());
//根据extent来进行地图缩放 }(2)拉框缩小:这个跟拉框放大的原理是类似的,也是首先获取拉框的的矩形范围,但是不同的是,获取矩形范围之后跟地图当前的范围按一定的比例进行计算,构造一个新的范围extent,然后再进行地图的缩放
$("#zoomOut").click(function () {
map.setMapCursor("url('" + getRootPath() + "Content/images/index/cursor/zoomin.cur'),auto");
DCI.map2dTool.drawtool.activate(esri.toolbars.Draw.EXTENT);
DCI.map2dTool.drawExtent(null, function (geometry) {
DCI.map2dTool.zoomInByExtent(geometry);
});
});
drawExtent: function (symbol, onDrawEnd) {
DCI.map2dTool.onDrawEnd = onDrawEnd;
},
//根据拉框范围缩小
zoomOutByExtent: function (geometry) {
if (geometry.xmin != geometry.xmax && geometry.ymin != geometry.ymax) {//画矩形的范围没超出地图当前范围
var currExtent = DCI.map2dTool.map.extent;//获取地图的当前范围
var currWidth = Math.abs(currExtent.xmin - currExtent.xmax);//计算当前地图范围的宽度
var boxWidth = Math.abs(geometry.xmin - geometry.xmax);//计算拉框矩形的范围宽度
var widthFactor = currWidth / boxWidth;//计算两者的宽度的比率
var currHeight = Math.abs(currExtent.ymin - currExtent.ymax);//计算当前地图范围的高度
var boxHeight = Math.abs(geometry.ymin - geometry.ymax);//计算拉框矩形的范围高度
var heightFactor = currHeight / boxHeight;//计算两者的高度比率
if (widthFactor >= heightFactor) {
currExtent = currExtent.expand(widthFactor);
} else {
currExtent = currExtent.expand(heightFactor);
}
DCI.map2dTool.map.setExtent(currExtent);
} else {//超出地图当前范围时候,直接地图缩小一级
if (parseInt(DCI.map2dTool.map.getLevel()) > 0) { DCI.map2dTool.map.setLevel(parseInt(DCI.map2dTool.map.getLevel()) - 1);
}
}
}(3)量算工具,这个部分详细的参照:arcgis api for js共享干货系列之一自写算法实现地图量算工具
2.Navigation控件,这个部分详细的参照:arcgis api for js共享干货系列之二自定义Navigation控件样式风格
3.地图比例尺控件,这个实现比较简单,直接调用api封装好的Scalebar
//加载比例尺
var scalebar = new esri.dijit.Scalebar({
map: map,//地图对象
attachTo: "bottom-left",//控件的位置,左下角
scalebarStyle: "ruler",//line 比例尺样式类型
scalebarUnit: "metric"//显示地图的单位,这里是km
});其他的具体属性请参照api:https://developers.arcgis.com/javascript/3/jsapi/scalebar-amd.html
4.地图显示坐标,这个实现利用地图移动onMouseMove以及拖拽onMouseDrag事件,通过监听事件动态获取地图当前的鼠标坐标值
//加载地图显示坐标
showCoordinates(map);
/**
* 显示地图坐标
*/
function showCoordinates(map) {
var coordinatesDiv = document.getElementById("map_coordinates");//js通过id获取div
if (coordinatesDiv) {//div存在就显示
coordinatesDiv.style.display = "block";
}
else {//不存在情况下,动态创建指定id的div
var _divID_coordinates = "map_coordinates";//div的id
coordinatesDiv = document.createElement("div");//动态创建div
coordinatesDiv.id = _divID_coordinates;//id
coordinatesDiv.className = "map-coordinates";//div的css样式
coordinatesDiv.innerHTML = "";//默认div填充为空
document.getElementById("map").appendChild(coordinatesDiv);//动态创建的div放在地图map容器div里面
dojo.connect(map, "onMouseMove", showCoords);//监听地图的移动事件
dojo.connect(map, "onMouseDrag", showCoords);
function showCoords(evt) {
evt = evt ? evt : (window.event ? window.event : null);
var mp = evt.mapPoint;//获取鼠标当前位置的地图坐标值
coordinatesDiv.innerHTML = "<span id='cd_label' style='font-size:13px;text-align:center;font-family:微软雅黑;'>" + "横坐标:" + mp.x.toFixed(3) + " 纵坐标:" + mp.y.toFixed(3) + "</span>";
}
}
}5.地图鹰眼控件,这个实现比较简单,直接调用api封装好的OverviewMap
//加载鹰眼
var overviewMapDijit = new esri.dijit.OverviewMap({
map: map,
attachTo: "bottom-right",
color: " #D84E13",
opacity: .40
});其他的具体属性请参照api:https://developers.arcgis.com/javascript/3/jsapi/overviewmap-amd.html
- arcgis api离线部署
- 不同地图服务展示
- 地图工具栏
- 地图查询
- 地图态势标绘
- 地图分屏对比
- 图层控制
- 聚合效果
- 热力图效果
- 叠加SHP图层
- 地图统计图
- 地图打印(GP服务)
- 地图最短路径分析
- 最近设施点路径分析
- 台风轨迹
- 迁徙流动图
- 在线地图(天地图、百度地图、高德地图)
- 风向流动图
- 图层在线编辑
- 打印地图的那些事
- 气泡窗口信息动态配置模板
干货:


