arcgis api for js入门开发系列八聚合效果
聚合效果
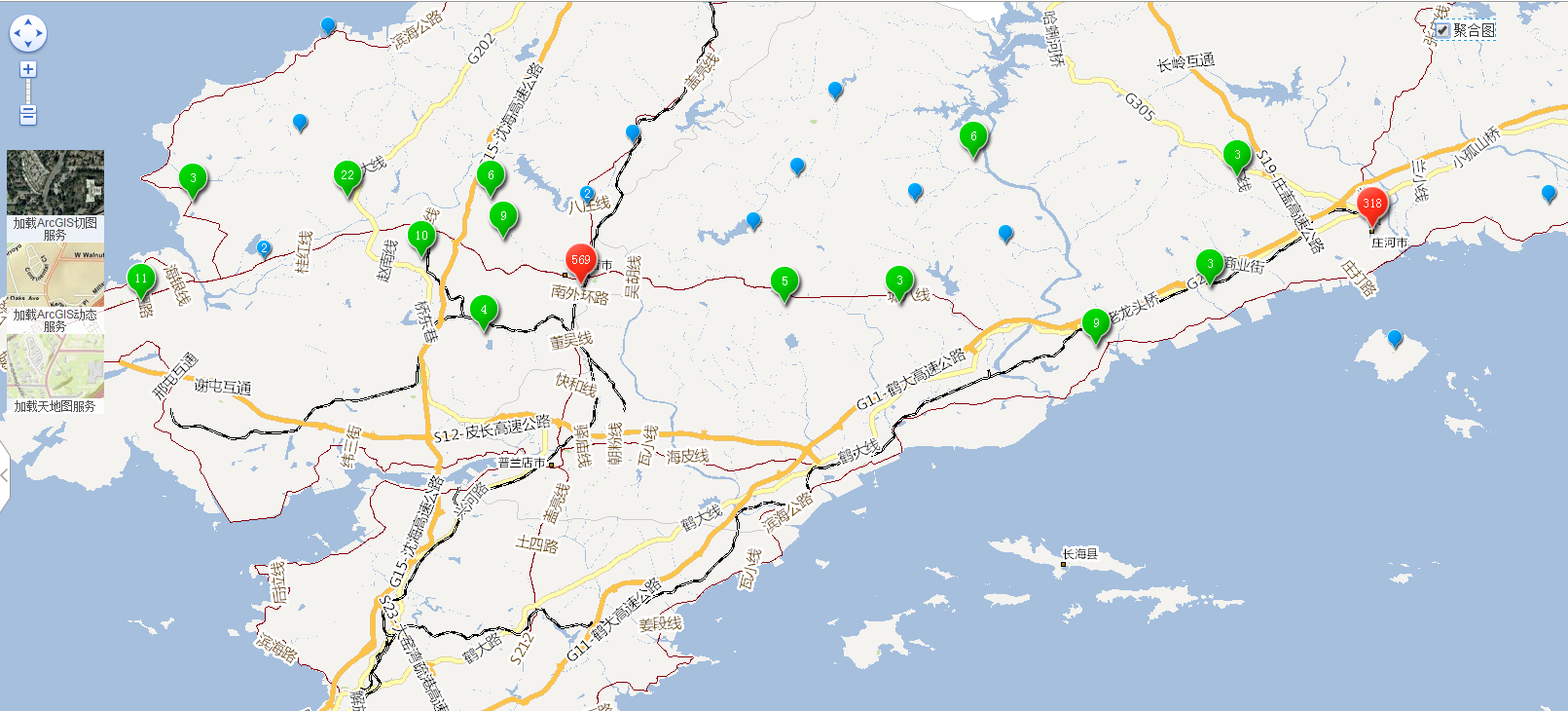
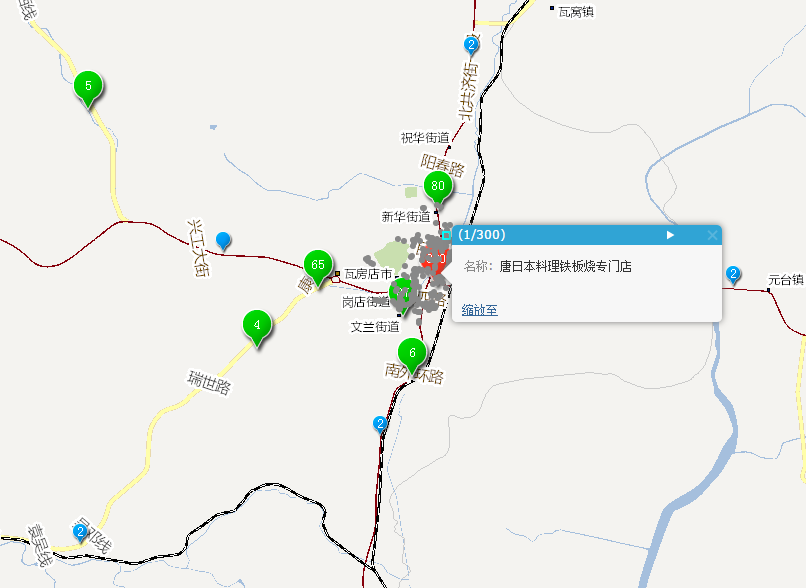
上一篇实现了demo的图层控制模块,本篇新增聚合效果,截图如下:

聚合效果实现的思路如下:
1.map.html引用聚合包,项目已经包含进来了的聚合文件夹:
<script type="text/javascript">
//配置arcgis拓展解析天地图服务类引用的路径
dojoConfig = {
parseOnLoad: true,
paths: {
ExtensionClusterLayer: location.pathname.replace(/\/[^/]+$/, "") + "/js/main/extras/ClusterLayer"//聚合效果拓展类引用
}
};
</script>2.map.js初始化函数调用聚合效果的js接口,map.clusterLayer.js实现聚合核心效果的js文件
//加载聚合效果图
DCI.cluster.Init(map);3.map.clusterLayer.js实现聚合核心思路:(1)聚合数据来源:调用地图动态服务的餐饮图层作为聚合效果的数据源
//采用地图服务的餐饮图层来作为聚合效果的数据来源
var typeUrl = MapConfig.vecMapUrl + "/" + 0;//餐饮图层
var queryTask = "";
var query = new esri.tasks.Query();
query.returnGeometry = true;
query.outFields = ["NAME"];
query.where = "1=1";
queryTask = new esri.tasks.QueryTask(typeUrl);
queryTask.execute(query, DCI.cluster.resultInfo);(2)查询地图服务结果渲染聚合效果:
/**
* 餐饮图层查询
*/
resultInfo: function (results) {
var data = [];//聚合数据源定义
if (results.features.length > 0) {
for (var i = 0; i < results.features.length; i++) {//遍历查询的图层结果集合,构造聚合效果的数据源
var info = {};
var latlng = results.features[i].geometry;
var webMercator = esri.geometry.webMercatorUtils.geographicToWebMercator(latlng);//地理坐标系必须要转换摩卡托的投影坐标系,不然聚合没效果
info.x = webMercator.x;
info.y = webMercator.y;
info.attributes = results.features[i].attributes;//气泡窗口模型的属性
data.push(info);
}
// popupTemplate to work with attributes specific to this dataset
var popupTemplate = new esri.dijit.PopupTemplate({//气泡窗口模型定义
"title": "",
"fieldInfos": [{
"fieldName": "NAME",//字段值
"label": "名称:",//字段显示别名
visible: true//设置是否可见
}]
});
// cluster layer that uses OpenLayers style clustering
DCI.cluster.clusterLayer = new ExtensionClusterLayer.ClusterLayer({
"data": data,//绑定聚合数据源
"distance": 8000000,//设置聚合距离,根据地图分辨率来设置合适的值,默认是50
"id": "clusters",
"labelColor": "#fff",//图标字体颜色值,白色字体
"labelOffset": 10,//字体偏移位置
"resolution": DCI.cluster.map.extent.getWidth() / DCI.cluster.map.width,//计算当前地图的分辨率
"singleColor": "#888",
"singleTemplate": popupTemplate//绑定气泡窗口模型
});
//下面是设置聚合效果模型,根据聚合的点数来分三个等级,不同等级用不同的大小以及颜色图标来表示,0-2为蓝色;2-200为绿色;200-1001为红色
var defaultSym = new esri.symbol.SimpleMarkerSymbol().setSize(4);
var renderer = new esri.renderers.ClassBreaksRenderer(defaultSym, "clusterCount");
var picBaseUrl = getRootPath() + "Content/images/clusterlayer/";
var blue = new esri.symbol.PictureMarkerSymbol(picBaseUrl + "BluePin1LargeB.png", 32, 32).setOffset(0, 15);
var green = new esri.symbol.PictureMarkerSymbol(picBaseUrl + "GreenPin1LargeB.png", 64, 64).setOffset(0, 15);
var red = new esri.symbol.PictureMarkerSymbol(picBaseUrl + "RedPin1LargeB.png", 72, 72).setOffset(0, 15);
renderer.addBreak(0, 2, blue);
renderer.addBreak(2, 200, green);
renderer.addBreak(200, 1001, red);
//设置聚合图层的分级模板
DCI.cluster.clusterLayer.setRenderer(renderer);
//聚合图层叠加在地图展示
DCI.cluster.map.addLayer(DCI.cluster.clusterLayer);
}
}
- arcgis api离线部署
- 不同地图服务展示
- 地图工具栏
- 地图查询
- 地图态势标绘
- 地图分屏对比
- 图层控制
- 聚合效果
- 热力图效果
- 叠加SHP图层
- 地图统计图
- 地图打印(GP服务)
- 地图最短路径分析
- 最近设施点路径分析
- 台风轨迹
- 迁徙流动图
- 在线地图(天地图、百度地图、高德地图)
- 风向流动图
- 图层在线编辑
- 打印地图的那些事
- 气泡窗口信息动态配置模板
干货:


