vue的图片路径打包后错误解决
目录
vue的图片路径打包后错误解决
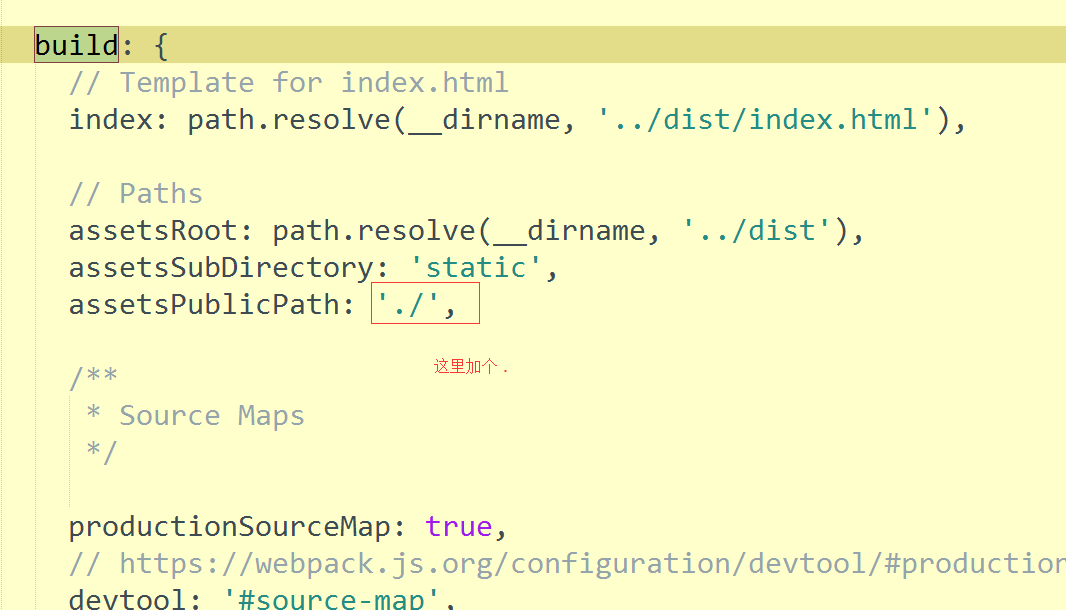
找到 config->index.js里面,如下修改

找到 build->utils.js,在里面加入一句publicPath:’../../’

使用方式
配置修改完成,接下来,使用有两种方式,这里一般和文件结构有关,下面是我的文件结构下的使用

- 图片资源放在 assets->img文件夹下面
img标签引入图片
<img src="../assets/img/loginback.png" class="test-img" />css使用图片
background: url('../assets/img/loginback.png') no-repeat top left ;- 图片资源放在static->img文件夹下面
img标签引入图片
<img src="../../static/img/loginback.png" class="test-img" /><br><img src="static/img/loginback.png" class="test-img" />css使用图片
background: url('../../static/img/loginback.png') no-repeat top left ;
background: url("~@/assets/img/inithue.jpg") center no-repeat;GIS无处不在
dqy


