input type=”range”样式自定义
目录
功能说明
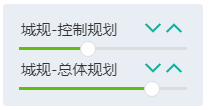
html5 input type=”range”,样式为原生的不美观,本文进行了定制化修改样式,主要是对css进行了重新的改写。达到下面的这种需求,我移动range上面的小球,它会随着我的移动而改变它的值
html
<input type='range' name='${i.id}' class='opac' min='0' max='100' value='${op}' oninput="changeOp(this)" step='1' />css
input[type=range] { margin-top: 8px; outline: none; -webkit-appearance: none; /清除系统默认样式/ width: 100% !important; background: -webkit-linear-gradient(#61bd12, #61bd12) no-repeat, #ddd; background-size: 100% 100%; /设置左右宽度比例/ height: 3px; /横条的高度/ }
/拖动块的样式/
input[type=range]::-webkit-slider-thumb { -webkit-appearance: none; /清除系统默认样式/ height: 16px; /拖动块高度/ width: 16px; /拖动块宽度/ background: #fff; /拖动块背景/ border-radius: 50%; /外观设置为圆形/ border: solid 1px #ddd; /设置边框/ }js
function changeOp(r) {
let value = r.value, selLId = r.name;
let valStr = parseInt(value) + “% 100%”;
$(r).css({
“background-size”: valStr
});
}