ms4w发布wfs,用qgis可以访问
1. 成功的用mapfile发布成功wms后,可修改mapfile如下:
该文件可以发布wms和wfs,使用了shp文件以及postgis数据
MAP
NAME “vector”
SHAPEPATH “E://GIS//maps//chinamap_final”
FONTSET ‘fontset.txt’
SYMBOLSET ‘symbols.txt’
IMAGECOLOR 255 255 255
IMAGETYPE agg
SIZE 800 600
STATUS ON
UNITS DD
EXTENT 49.189774 -3.159989 173.282634 76.327090
OUTPUTFORMAT
NAME agg
DRIVER AGG/PNG
IMAGEMODE RGB
FORMATOPTION “INTERLACE=false”
MIMETYPE “image/png”
END
PROJECTION
“init=epsg:4326”
END
WEB
METADATA
“wms_title” “railway wms”
“wfs_title” “railway wfs”
“wms_onlineresource” “http://localhost:8080/cgi-bin/mapserv.exe?” #mapserver服务器的url
“wms_srs” “EPSG:4326” #地图坐标系
END
END
LAYER
NAME “railway”
METADATA
“wms_title” “railway”
“wfs_title” “railway”
“wms_srs” “EPSG:4326” #图层坐标系
“gml_include_items” “all”
“gml_featureid” “RAI_4M_” #必须指定id,这个字段与shp的属性文件中的字段对应,我选了这个,因为这个字段的值是1开始,用于计数的
END
STATUS ON
DATA “railway.shp”
TYPE line
DUMP TRUE
CLASS
STYLE
COLOR “#00FF00”
END
END
END
LAYER
NAME ‘shengjieline’
TYPE LINE
DUMP true
TEMPLATE fooOnlyForWMSGetFeatureInfo
EXTENT 80.623679 16.454457 128.033161 45.401834
CONNECTIONTYPE postgis
CONNECTION “dbname=’postgis’ host=localhost port=5432 user=’postgres’ password=’123′”
DATA ‘the_geom FROM “shengjieline” USING UNIQUE gid USING srid=4326’
METADATA
‘ows_title’ ‘shengjieline’
“wfs_title” ‘shengjieline’
“wms_srs” “EPSG:4326” #图层坐标系
“gml_include_items” “all”
“gml_featureid” “BOU2_4M_” #必须指定id,这个字段与 shengjieline 表中的BOU2_4M_对应,其实这个是用来给feature编号的
END
STATUS OFF
TRANSPARENCY 100
PROJECTION
‘proj=longlat’
‘ellps=WGS84’
‘datum=WGS84’
‘no_defs’
END
MINSCALE 0
MAXSCALE 1e+08
CLASS
NAME ‘shengjieline’
STYLE
WIDTH 1
COLOR 109 132 80
END
END
END
END
修改保存后,浏览器输入:
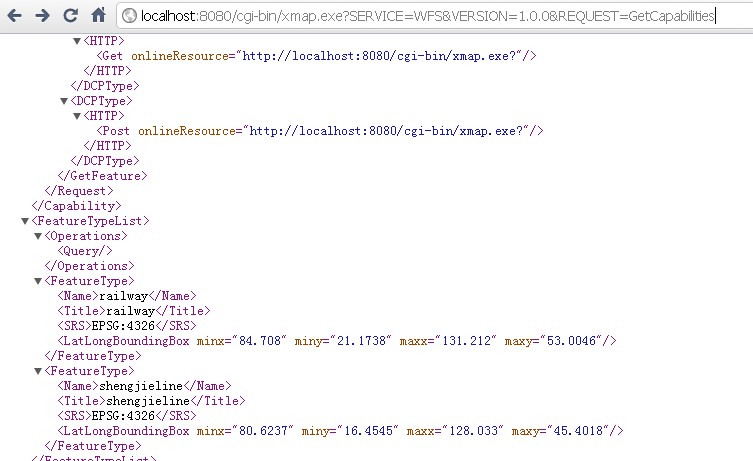
http://localhost:8080/cgi-bin/xmap.exe?SERVICE=WFS&VERSION=1.0.0&REQUEST=GetCapabilities
内容如下:

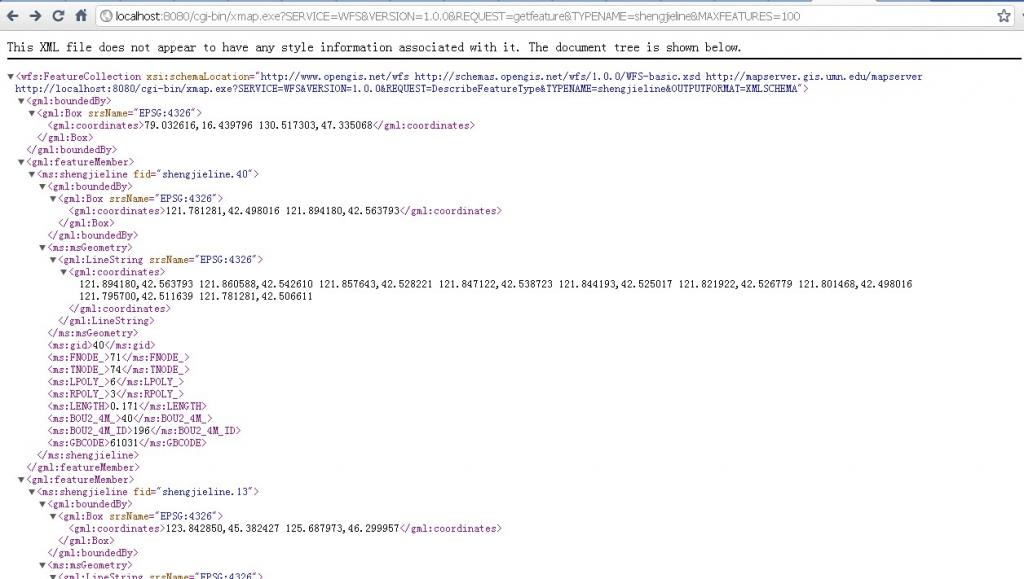
内容如下:

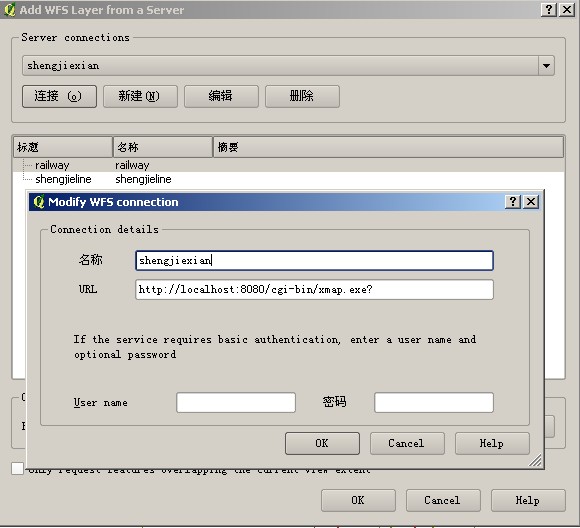
2. 运行qgis1.6,在插件中添加wfs图层,设置如下
http://localhost:8080/cgi-bin/xmap.exe?

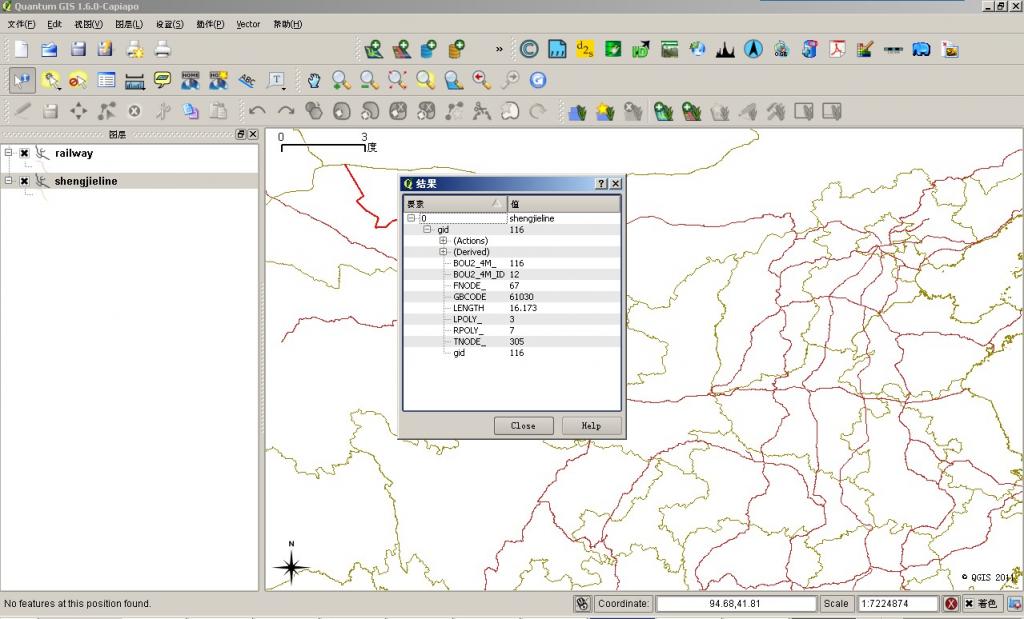
添加图层,可以查看要素,如下

3. 用openlayers显示,tmd搞了半天不行,感觉是openlayers的问题。
代码如下
/*var options = {
controls: [
new OpenLayers.Control.Navigation()
,new OpenLayers.Control.MousePosition({formatOutput: _this.MousePositionFormatOutput})
,new OpenLayers.Control.LayerSwitcher()
,new OpenLayers.Control.PanZoomBar()//, new OpenLayers.Control.OverviewMap({ maximized: true })
]
,projection: new OpenLayers.Projection(“EPSG:4326”)
,units: “dd”
, maxResolution: 0.2734375
, allOverlays: true
, maxExtent: new OpenLayers.Bounds(70, 0,140, 55)
};
map = new OpenLayers.Map(‘map’, options);
var basewms = new OpenLayers.Layer.WMS(“bou2_4p.the_geom”, “http://localhost:8080/cgi-bin/xmap.exe?”
, { layers: ‘bou2_4p.the_geom’, transparent: “true”, IMAGETYPE: ‘PNG’ }
//, { isBaseLayer: true }
);
map.addLayers([basewms]);
var styles = new OpenLayers.StyleMap({
“default”: new OpenLayers.Style(null, {
rules: [
new OpenLayers.Rule({
symbolizer: {
“Point”: {
pointRadius: 5,
graphicName: “square”,
fillColor: “red”,
fillOpacity: 0.25,
strokeWidth: 1,
strokeOpacity: 1,
strokeColor: “#333333”
},
“Line”: {
strokeWidth: 3,
strokeOpacity: 1,
strokeColor: “#666666”
}
}
})
]
}),
“select”: new OpenLayers.Style({
strokeColor: “#00ccff”,
strokeWidth: 4
}),
“temporary”: new OpenLayers.Style(null, {
rules: [
new OpenLayers.Rule({
symbolizer: {
“Point”: {
pointRadius: 5,
graphicName: “square”,
fillColor: “red”,
fillOpacity: 0.25,
strokeWidth: 1,
strokeOpacity: 1,
strokeColor: “#333333”
},
“Line”: {
strokeWidth: 3,
strokeOpacity: 1,
strokeColor: “#00ccff”
}
}
})
]
})
});
var saveStrategy = new OpenLayers.Strategy.Save();*/
/* var shengjieline = new OpenLayers.Layer.Vector(“shengjieline”, {
//strategies: [new OpenLayers.Strategy.BBOX(), saveStrategy],
//projection: new OpenLayers.Projection(“EPSG:4326”),
//styleMap: styles,
protocol: new OpenLayers.Protocol.WFS({
version: “1.0.0”
// ,srsName: “EPSG:4326”
, url: “http://localhost:8080/cgi-bin/mapserv.exe?map=C:\ms4w\Apache\htdocs\map\tt.map”
, featureNS: “http://localhost:8080”
, featureType: “shengjieline”
, geometryName: “msGeometry”
//, featurePrefix: “ms”
, schema: “http://localhost:8080/cgi-bin/mapserv.exe?map=C:\ms4w\Apache\htdocs\map\tt.map&SERVICE=WFS&VERSION=1.0.0&REQUEST=getfeature&TYPENAME=shengjieline”
})
}, { isBaseLayer: false });*/
/* var protocol = OpenLayers.Protocol.WFS({
url: “http://localhost:8080/cgi-bin/mapserv.exe?map=C:/ms4w/Apache/htdocs/map/tt.map&”,
featureType: “shengjieline”,
srsName: “EPSG:4326”,
geometryName: “msGeometry”,
featurePrefix: “ms”
});
var control = new OpenLayers.Control.GetFeature({
protocol: protocol,
box: true,
hover: true,
multipleKey: “shiftKey”,
toggleKey: “ctrlKey”
});
control.events.register(“featureselected”, this, function(e) {
select.addFeatures([e.feature]);
});
control.events.register(“featureunselected”, this, function(e) {
select.removeFeatures([e.feature]);
});
control.events.register(“hoverfeature”, this, function(e) {
hover.addFeatures([e.feature]);
});
control.events.register(“outfeature”, this, function(e) {
hover.removeFeatures([e.feature]);
});
map.addControl(control);
control.activate();
// map.setCenter(new OpenLayers.LonLat(104, 30), 1);
if (!map.getCenter()) {
map.zoomToMaxExtent();
}
转载自:https://blog.csdn.net/xuhaiyan8825/article/details/6950190