用shp制作geoJson格式地图数据(shp convert to geoJson)
本文紧接前文,简单说明利用shp数据制作Echarts支持的geoJson格式的地图数据。本文以北京市通州区各镇的shp数据为例进行说明。
今天是香港回归20周年之际,在这个特殊的日子,祝愿祖国繁荣昌盛,愿世界和平。
软件环境:
ArcGIS 10.2 (ArcGIS 10.2安装传送门)
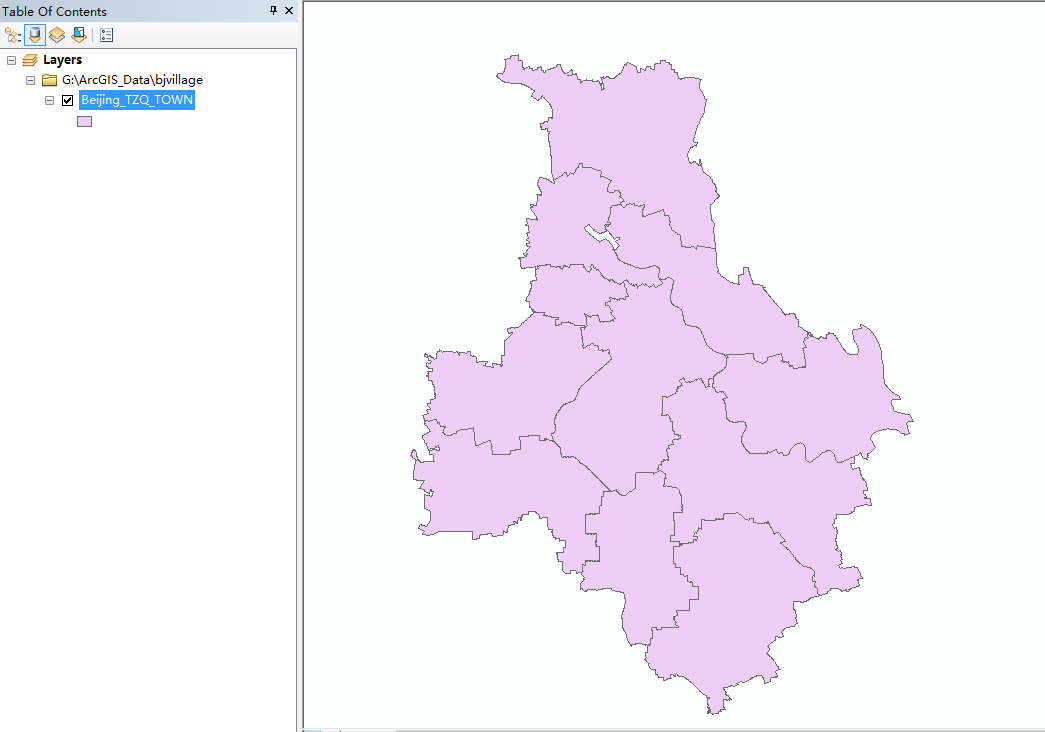
1. 加载数据,将shp数据加载到ArcMap中

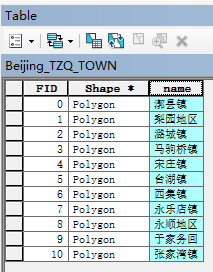
2.为shp数据增加一个name字段
由于Echarts默认以name为字段标识地区名称,因此要为shp数据增加一个name字段,其值为各镇名称。保存数据。

3.转化为geoJson格式
这里利用一个在线转化工具进行数据转换,地址:http://mapshaper.org/
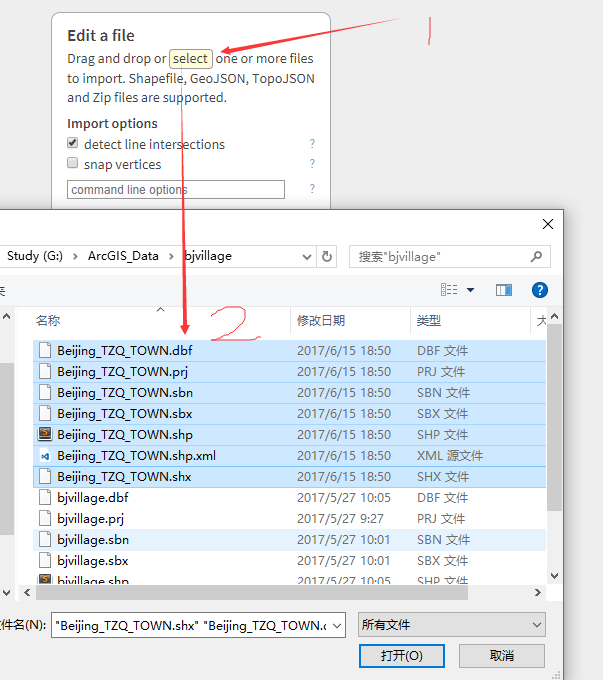
点击 select 按钮

选择步骤1中的shp数据

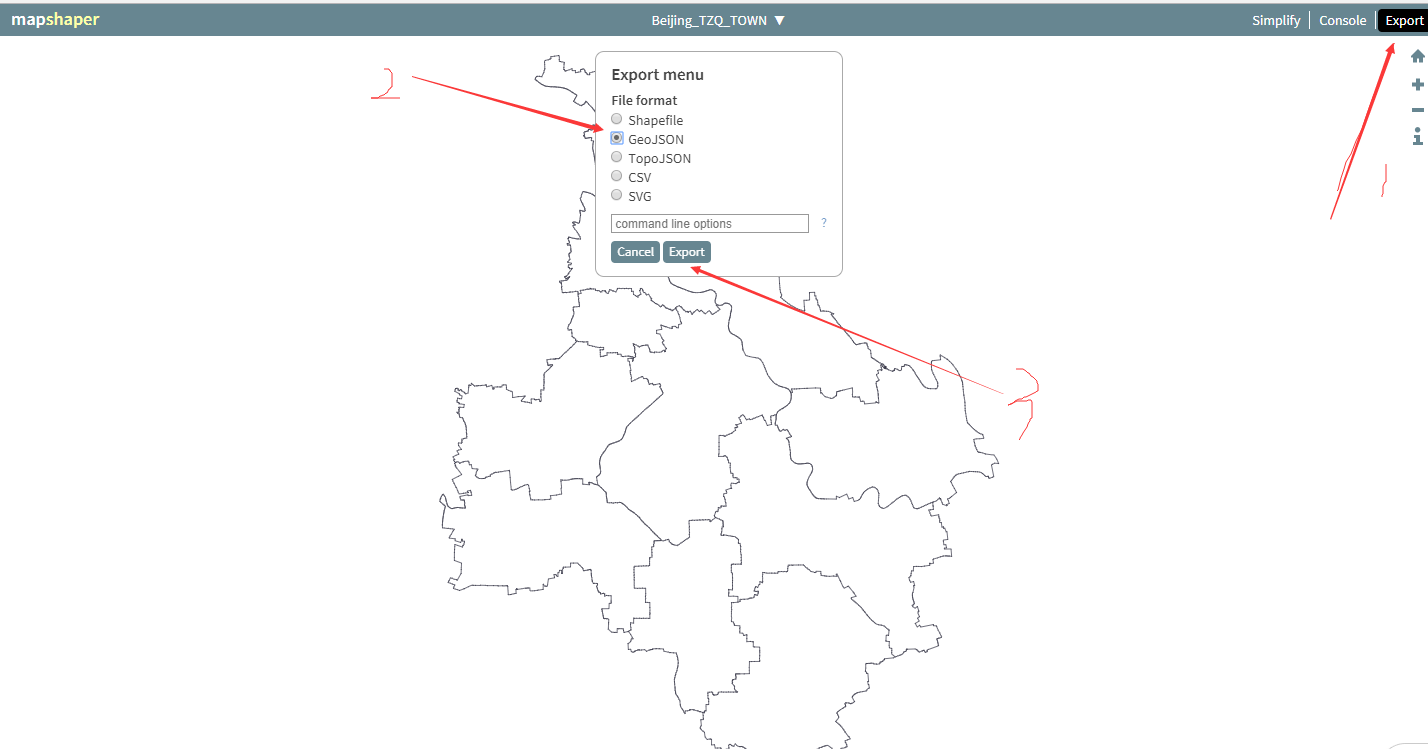
点击 Export 选择 GeoJson 进行导出

4.引入geoJson
var mapChart;
var option;
//use json file to make map layer
$.get('../../js/Beijing_TZQ_TOWN.json', function (beijingJson) {
echarts.registerMap('北京', beijingJson);
mapChart = echarts.init(document.getElementById('map-wrap'));
option = {
title:{
text: '通州区各镇人口密度图',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{b}<br/>{c} (个)'
},
toolbox: {
show: true,
orient: 'vertical',
left: 'right',
top: 'left',
feature: {
dataView: {readOnly: false},
restore: {},
saveAsImage: {}
}
},
visualMap: {
min: 0,
max: 2000,
text:['高','低'],
realtime: false,
calculable: true,
inRange: {
color: ['lightskyblue','yellow', 'orangered']
}
},
series:[
{
name: '通州区各镇',
type: 'map',
map: '北京', // 自定义扩展图表类型
aspectScale: 1.0, //长宽比. default: 0.75
zoom: 1.1,
roam: true,
itemStyle:{
normal:{label:{show:true}},
emphasis:{label:{show:true}}
},
data: [] //需要动态加载data内容
}
]
}
mapChart.setOption(option);
});这里特别要注意的是:series中 map属性要为’北京’,这个根据你geoJson数据所表示的地区而定,加入你制作的是西安市geoJson数据,这里map要写’陕西’,这样初始地图的大小才较为合适。
5.最终效果

下一篇文章将对series对象的 data 属性所需数据进行动态组织
如遇到问题,欢迎通过公众号留言给作者,以便共同探讨。
邮箱:thinkingingis@qq.com
微信公众号:

当然本文也是支持赞赏的:)

转载自:https://blog.csdn.net/gisboygogogo/article/details/74056563




