利用ajax请求arcgis发布的wfs地图要素服务
首先在写这篇博客之前,要感谢我的同事们,得到他们的指点,学到了不少的东西。可以说站在巨人的肩膀上,让你看得更高、更远。也荣幸遇到这样的巨人。
最近开发的这个地理信息系统项目,我负责了三维平台部分。在三维平台中需要接入二维发布的数据,而我们二维地图使用的是esri的arcgis发布的wfs要素地图服务。之所以使用wfs地图服务,而不是使用存储在普通的数据库的原因,是因为如果用于存储在普通数据库中数据,那么会涉及到数据的拼接,用于二维地图的展示,再者,如果使用了拼接后在地图的展示,那么后续用于查询,数据的增、删、查、改都不方便。综合上面的原因,我们使用了arcgis发布wfs要素服务。

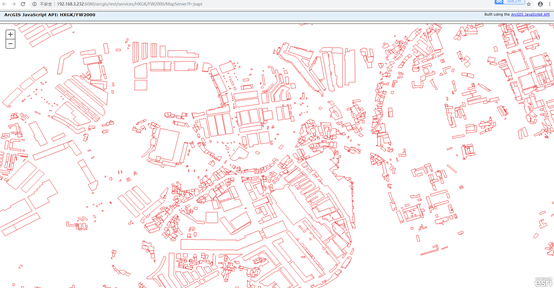
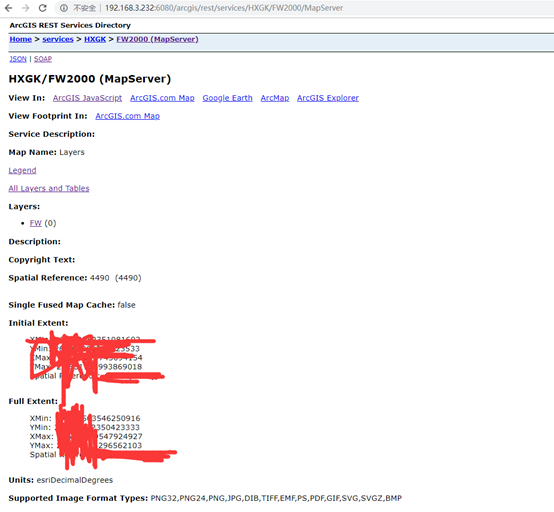
而下图是我们发布好地图要素服务,在这里从Layers中可以看出,我们发布的地图图层为一层。点击ArcGIS JavaScript就进入到上面浏览器展示地图要素界面。

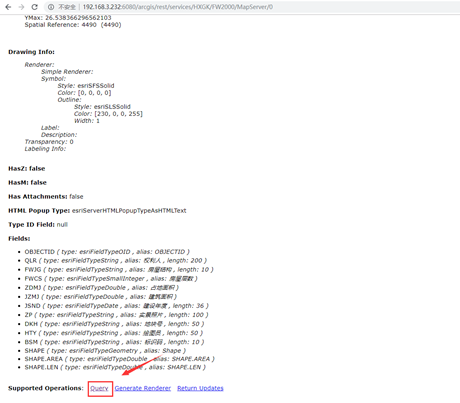
而我们下面的工作是,对某一个图层进行查询,这里选择FW(0)图层,进入到下面的界面,该界面是针对我们的FW(0)图层的操作。我们这里选择Query进入到查询设置界面。

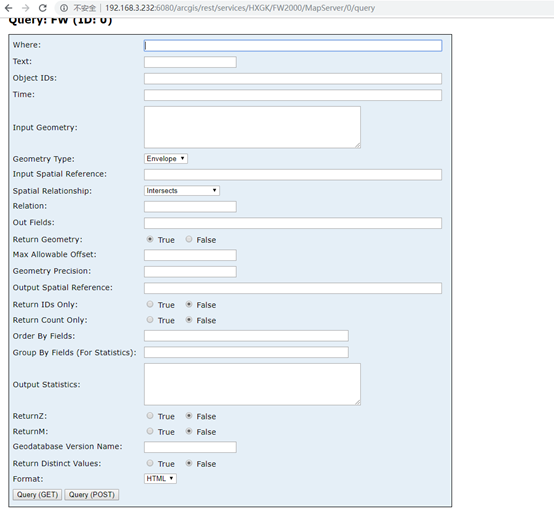
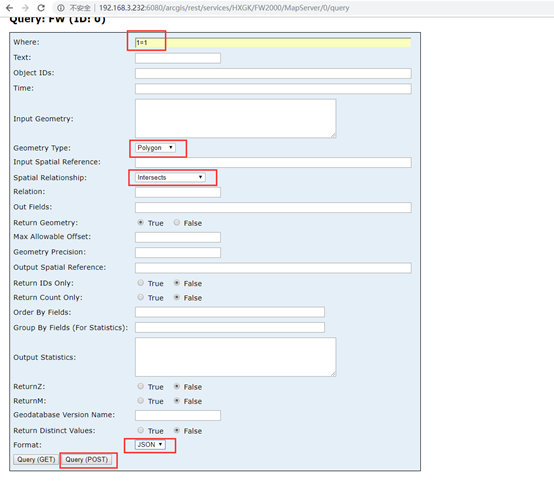
下面就是我们专门对FW(0)图层的查询。其中,我们看到了很多参数,首先来看一下where,该条件是针对字段进行的设置,例如可以这样设置”NAME = ‘” + stateName + “‘”,”POP04 > ” + population等等做相关设置。其中Text、Object IDs、Time都是类似普通的sql查询,具体的可以参考arcgis for javascript的query库,而我们地理信息方面的开发则需要使用传入一些几何图形,比如说,点、面之类的。接下来着重讲解一下,Input Geometry为输入的几何要素,按照我们输入的几何要素,下面的Geometry Type相应的选择对应的类型。Spatial Relationship则是空间关系的计算,分别是Intersects(求交)、Contains(包含)、Crosses(相交)、Touch(相邻)等操作。还有可以设置OutFields相应的设置shapefile里面的输出字段,设置Return Geometry的true会返回几何信息外还会返回字段值信息,设置Format,其中可以为html、json、AMF、KMZ格式,我们这里设置为json,这样方便后面使用javascript对其解析。

下图是对where等进行了设置,然后返回了数据。

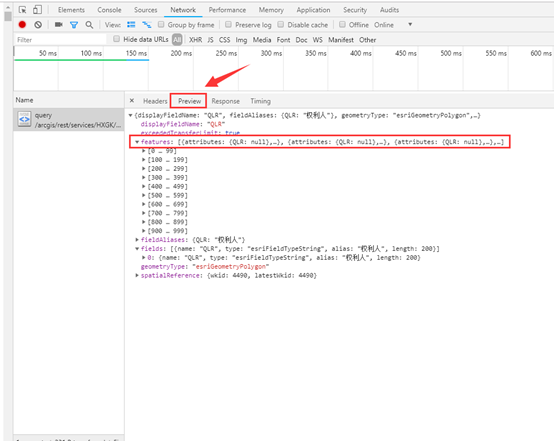
下图是返回的数据,我们使用chrome浏览器打开调试模式,就可以看到请求信息。这里最重要的是Form Data,因为该格式用于ajax请求时的参数填写。
打开Preview可以预览请求到的数据。

而接下来就是我们的开发工作了,我们这里使用的是ajax的方式去请求数据,因为我使用的是在三维地图上点击一个点,然后将该点传入到二维地图服务中,利用空间相交关系来判断哪个面与该点相交了,然后解析数据,用于前台的展示。整个工作流程就算走完了。
首先我们来看一下代码,使用了ajax,其中data为我们创建的请求对象,对应了在请求界面的参数。然后使用async异步的方式,设置了全局,然后在success中回调了函数,进行回调操作。
实现代码如下:
var ajaxLoadData=function(){
var url="http://192.168.3.232:6080/arcgis/rest/services/HXGK/FW2000/MapServer/0/query"
//var point = {"x":106.653, "y":26.4434, "spatialReference": {"wkid": 4490 } };
//var point = {"x":106.652501, "y":26.443422};
var point={"x":106.652501,"y":26.443422,"spatialReference":{"wkid":4490}}
var strPoint="{"+"'x':106.652501,'y':26.443422,"+"'spatialReference':"+"{"+"'wkid':4490"+"}"+"}"
var data={}
data.where="";
data.text=""
data.objectIds=""
data.time=""
data.geometry=strPoint
data.geometryType="esriGeometryPoint"
data.inSR=""
data.spatialRel="esriSpatialRelIntersects"
data.relationParam=""
data.outFields="*"
data.returnGeometry=true
data.maxAllowableOffset=""
data.geometryPrecision=""
data.outSR=""
data.returnIdsOnly=false
data.returnCountOnly=false
data.orderByFields=""
data.groupByFieldsForStatistics=""
data.outStatistics=""
data.returnZ=""
data.returnM=""
data.gdbVersion=""
data.returnDistinctValues=""
data.f="pjson"
var xxx="xxx";
$.ajax({
type:'post',
url:url,
async:false,
dataType:'jsonp',
contentType: 'application/x-www-form-urlencoded; charset=UTF-8',
data:data,
success:function(resData){
var tmpData=resData;
alert("请求数据成功")
},
error:function (jqXHR, textStatus, errorThrown) {
console.log("连接数据的时候出现了:"+textStatus);
}
})
}
最后如下图所示,在ie浏览器中打了debug模式后,可以看到我们成功的请求到arcgis发布的WFS地图要素服务。其中要素数据在featueres中,接下来只要需解析数据即可。

看了代码,大家需要注意的是,我们传入的点数据是字符串类型的,即我使用的是strPt里面的变量,而不是对象的变量point的值,否则使用ajax请求会,会返回400说参数非法或者缺失的错误。
当然,在使用ajax请求的使用还遇到如下的错误,查阅了网络的相关资料,说明是dataType设置出了跨域的错误,只要将dataType设置为jsonp即可,这和javascript的同源策略有关,具体需要查阅相关的方面资料。

到此为止,整个使用ajax请求arcgis发布的wfs地图要素服务就说明完了,当然,我这只是使用了point类型的geometry大家可以试着使用polygon之类的geometry去请求数据。
更多内容,请关注公众号

转载自:https://blog.csdn.net/u010608964/article/details/83310189




