arcgis api for javascript如何使用网络分析服务
目录
上一篇文章写了如何使用arcmap发布网络分析服务,发布的最后就是使用,下面就讲讲arcgis api for javascript如何使用网络分析服务。
网络分析服务包括:最优路径分析,最近设施点分析,服务区分析等==
这里使用最优路径举例子,这里参考了木匠同学的例子,把框架直接拿了来,然后在此基础上进行了一些完善。
一、主要思路:
1、添加stop点,添加barrier点;
2、调用最优路径分析服务;
3、显示返回路径,添加起始点到路网和终止点到路网的polyline;
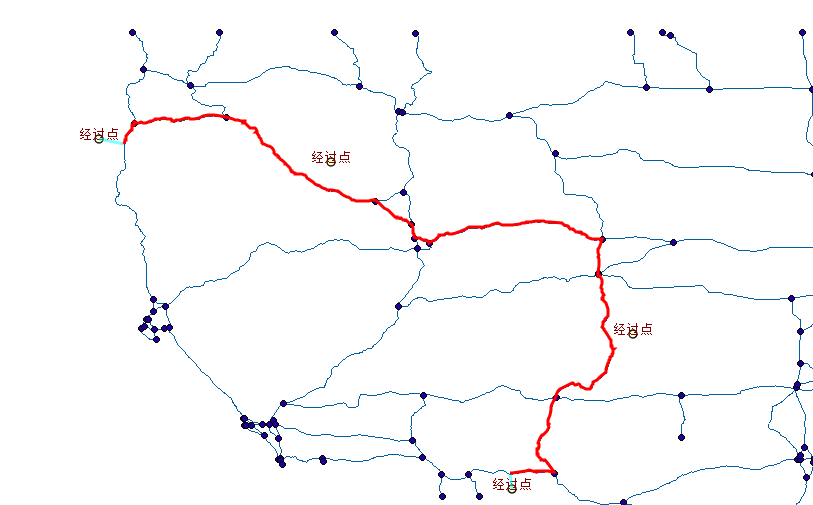
二、效果如下图:

三、代码如下
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Geometric _Network</title>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost/arcgis_js_api/library/3.17/3.17/esri/css/esri.css" />
<script type="text/Javascript" src="http://localhost/arcgis_js_api/library/3.17/3.17/init.js"></script>
<style type="text/css">
.MapClass{
width:100%;
height:600px;
border:1px solid #000;
}
</style>
<script type="text/javascript">
require([ "esri/layers/ArcGISTiledMapServiceLayer",
"esri/map",
"dojo/on",
"dojo/dom",
"esri/layers/ArcGISDynamicMapServiceLayer",
"esri/tasks/RouteTask",
"esri/tasks/FeatureSet",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/TextSymbol",
"esri/toolbars/draw",
"esri/symbols/SimpleLineSymbol",
"esri/tasks/RouteParameters",
"dojo/colors",
"esri/graphic",
"esri/geometry/Point",
"esri/geometry/Polyline",
"esri/geometry/Polygon",
"dojo/domReady!"],
function (ArcGISTiledMapServiceLayer,Map,on,dom,
ArcGISDynamicMapServiceLayer,
RouteTask,
FeatureSet,
SimpleMarkerSymbol,
TextSymbol,
Draw,
SimpleLineSymbol,
RouteParameters,
Color,
Graphic,
Point, Polyline, Polygon
) {
var map = new Map("MyMapDiv");
var layer = new ArcGISTiledMapServiceLayer("http://localhost:6080/arcgis/rest/services/mynerwork/MapServer");
//var layer = new ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/mynerwork/MapServer");
map.addLayer(layer);
//创建路径分析对象
var shortestAnalyst = new RouteTask("http://localhost:6080/arcgis/rest/services/myns/NAServer/Route");
//创建路径参数对象
var routeParas = new RouteParameters();
//障碍点,但是此时障碍点为空
routeParas.barriers = new FeatureSet();
//停靠点,但是此时停靠点为空
routeParas.stops = new FeatureSet();
//路径是否有方向
routeParas.returnDirections = true;
//是否返回路径,此处必须返回
routeParas.returnRoutes = true;
//空间参考
routeParas.outSpatialReference = map.SpatialReference;
//定义一个标志
//selectPointID=0什么都不做
//selectPointID=1说明是添加停靠点
//selectPointID=2说明是添加障碍点
var selectPointID;
//给停靠点按钮添加点击事件
on(dom.byId("stop"),"click",function(){
selectPointID = 1;
});
//给障碍点按钮添加点击事件
on(dom.byId("barriers"),"click",function(){
selectPointID = 2;
});
//定义停靠点的符号
var stopSymbol = new SimpleMarkerSymbol();
stopSymbol.style = SimpleMarkerSymbol.STYLE_CIRCLE;
stopSymbol.setSize(8);
stopSymbol.setColor(new Color("#FFFFCC"));
//定义障碍点的符号
var barrierSymbol = new SimpleMarkerSymbol();
barrierSymbol.style = SimpleMarkerSymbol.STYLE_CIRCLE;
barrierSymbol.setSize(8);
barrierSymbol.setColor(new Color("#f1a340"));
on(map, "mouse-down", function(evt){
//通过selectPointID判断是添加是停靠点还是障碍点
switch (selectPointID) {
case 0:
break;
case 1:
//获得停靠点的坐标
var pointStop=evt.mapPoint;
var gr=new Graphic(pointStop,stopSymbol);
//构建停靠点的参数
routeParas.stops.features.push(gr);
break;
case 2:
//获得障碍点的坐标
var pointBarrier=evt.mapPoint;
var gr=new Graphic(pointBarrier,barrierSymbol);
//构建障碍点的参数
routeParas.barriers.features.push(gr);
break;
}
//如果selectPointID不等于0,将点的坐标在地图上显示出来
if (selectPointID != 0) {
addTextPoint("经过点", pointStop, stopSymbol);
addTextPoint("障碍点", pointBarrier, barrierSymbol);
selectPointID = 0;
}
});
//文本符号:文本信息,点坐标,符号
function addTextPoint(text,point,symbol) {
var textSymbol = new TextSymbol(text);
textSymbol.setColor(new Color([128, 0, 0]));
var graphicText = Graphic(point, textSymbol);
var graphicpoint = new Graphic(point, symbol);
//用默认的图层添加
map.graphics.add(graphicpoint);
map.graphics.add(graphicText);
}
//给分析按钮添加点击事件
on(dom.byId("analyse"),"click",function(){
//如果障碍点或者停靠点的个数有一个为0,提示用户参数输入不对
if (routeParas.stops.features.length == 0 )
{
alert("输入参数不全,无法分析");
return;
}
//执行路径分析函数
shortestAnalyst.solve(routeParas, showRoute)
});
//处理路径分析返回的结果。
function showRoute(solveResult) {
//路径分析的结果
var routeResults = solveResult.routeResults;
//路径分析的长度
var res = routeResults.length;
//路径的符号
routeSymbol = new SimpleLineSymbol(SimpleLineSymbol.STYLE_DASH, new Color([255, 0, 0]), 3);
if (res > 0) {
var lineSymbol = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([0,255,255,0.5]),3);
var startPoint=routeParas.stops.features[0];
var endPoint=routeParas.stops.features[routeParas.stops.features.length-1];
//起始线
var points=solveResult.routeResults[0].route.geometry.paths[0];
var tempPoint=points[0];
var p1 = new Point(tempPoint[0], tempPoint[1], map.spatialReference);
var startLine = new Polyline(map.spatialReference);
startLine.addPath([startPoint.geometry,p1]);
//终止线
tempPoint=points[points.length-1];
var p2 = new Point(tempPoint[0], tempPoint[1], map.spatialReference);
var endLine = new Polyline(map.spatialReference);
endLine.addPath([endPoint.geometry,p2]);
map.graphics.add(new Graphic(startLine, lineSymbol));
map.graphics.add(new Graphic(endLine, lineSymbol));
//geometry
// map.graphics.add();
for (var i = 0; i < res; i++) {
var graphicroute = routeResults[i];
var graphic = graphicroute.route;
graphic.setSymbol(routeSymbol);
map.graphics.add(graphic);
}
}
else {
alert("没有返回结果");
}
}
});
</script>
</head>
<body>
<div id="MyMapDiv" class="MapClass"></div>
<input id="stop" type="button" value="经过点" />
<input id="barriers" type="button" value="障碍点" />
<input id="analyse" type="button" value="分析" />
</body>
</html>
到此网络分析阶段性告一段落,进军下一个难题==欢迎大家斧正
转载自:https://blog.csdn.net/xcymorningsun/article/details/54577699