arcgis api for javascript地图标注添加
目录
一、引言
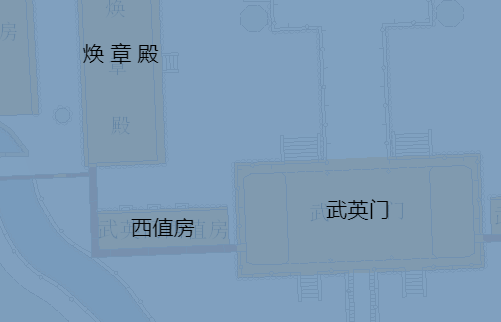
一般我们做标注都是在制图的时候就做好的,直接服务已发布当作底图直接加载上去就可以了,不过最近因为提出新的需求所以要深入研究一下,需求是注记一直处于最上面的图层,不能因为添加graphiclayer而遮盖住标注,大概效果如下,字要在最上面:

二、两种解决方法
这里我找到了两种解决办法,两种方法的前提是做好annotation图层:
1、添加FeatureLayer,设置其render为透明,设置labeling为自己想要的样子
//现在require中引用TextSymbol、Color、Font等类
var textSymbol = new TextSymbol();
textSymbol.color=new Color("red");//设置标注颜色
var font=new Font("8pt",Font.STYLE_ITALIC,Font.VARIANT_NORMAL,Font.WEIGHT_BOLD,"Courier"); //设置标注字体
textSymbol.font=font;
//标注样式
var lc=new LabelClass({
labelExpressionInfo:{
value:"{Name}" //以"Name"属性作为标记字段
},
labelPlacement: "below-center" //标记位置为正下方
});
lc.symbol = textSymbol;
//设置样式
layer.setLabelingInfo([lc]);
//设置地图显示label
map = new Map("map", {
basemap: "osm",
center: [115.9, 28.682303711467203],
showLabels : true //一定要设置为true
});
这个可以满足标注在最上面的需求,但是标注大小不会随比例尺的变化而变化,这是这种方法的局限,所以有了第二种方法。
2、添加Labellayer,设置其featurelayer与render(ScaleDependentRenderer)
var annotationFeatureURL="http://"+xcyip+gisport+"/arcgis/rest/services/WWJZ/gg_annotation/MapServer/0";
annotationFeaturelayer = new FeatureLayer
(annotationFeatureURL,
{
id: "annotation",
mode: FeatureLayer.MODE_SNAPSHOT,
outFields: ["*"]
}
);
// create a renderer for the states layer to override default symbology
var field="TextString";
var defaultSymbol = new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([142, 142, 142, 0]), 2), new Color([194,176,157,1]));
var renderer = new SimpleRenderer(defaultSymbol);
annotationFeaturelayer.setRenderer(renderer);
// 创建多比例尺渲染
var countySymbolSm = new TextSymbol().setColor("black");
countySymbolSm.font=new Font("10pt", Font.STYLE_NORMAL, Font.VARIANT_NORMAL, Font.WEIGHT_BOLD, "Helvetica"); //设置标注字体
var annotationRenderer5 = new SimpleRenderer(countySymbolSm);
var countySymbolMed = new TextSymbol().setColor("black");
countySymbolMed.font=new Font("16pt", Font.STYLE_NORMAL, Font.VARIANT_NORMAL, Font.WEIGHT_BOLD, "Helvetica"); //设置标注字体
var annotationRenderer6 = new SimpleRenderer(countySymbolMed);
var annotationScaleDependent = new ScaleDependentRenderer({
rendererInfos: [{
renderer: annotationRenderer5,
minZoom: 2,
maxZoom: 5
},
{
renderer: annotationRenderer6,
minZoom: 6,
maxZoom: 6
}]
});
labelLayer = new LabelLayer({
id: "annotation2"
});
labelLayer.addFeatureLayer(annotationFeaturelayer, annotationScaleDependent, "{" + field + "}");
这种方法可以在多个比例尺下设定字体的大小,可控性强,能狗满足自定义各种需求,缺点就是必须设置featurelayer,会多添加一个图层。
后来自己想了一下可以在map的zoom事件中判断比例尺大小,然后用第一种方法中的设置labeling的方法来实现同样的效果,这样可以充分的自定义,也不会添加图层,大家可以尝试尝试==因为第二种方法在官方api中说已经不推荐了==
三、多比例尺要素渲染
这次研究这个注记显示问题还有些意外的收获,就是不同比例尺下的要素渲染,用于满足在不同比例尺下渲染方式不同的需求==
/* var countySymbolSm = new TextSymbol().setColor("black");
countySymbolSm.font=new Font("10pt", Font.STYLE_NORMAL, Font.VARIANT_NORMAL, Font.WEIGHT_BOLD, "Helvetica"); //设置标注字体*/
var countySymbolSm =new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([0, 142, 142, 1]), 2),
new Color([194,176,0,1]));
var annotationRenderer5 = new SimpleRenderer(countySymbolSm);
/* var countySymbolMed = new TextSymbol().setColor("black");
countySymbolMed.font=new Font("10pt", Font.STYLE_NORMAL, Font.VARIANT_NORMAL, Font.WEIGHT_BOLD, "Helvetica"); //设置标注字体*/
var countySymbolMed =new SimpleFillSymbol(SimpleFillSymbol.STYLE_SOLID,
new SimpleLineSymbol(SimpleLineSymbol.STYLE_SOLID, new Color([255, 142, 142, 1]), 2),
new Color([194,176,255,1]));
var annotationRenderer6 = new SimpleRenderer(countySymbolMed);
var annotationScaleDependent = new ScaleDependentRenderer({
rendererInfos: [{
renderer: annotationRenderer5,
minZoom: 2,
maxZoom: 5
},
{
renderer: annotationRenderer6,
minZoom: 6,
maxZoom: 6
}]
});
annotationFeaturelayer.setRenderer(annotationScaleDependent);
大家可以看到很简单,就是设置好ScaleDependentRenderer之后,直接把render注入到featurelayer中就可以了。
我在查标注多比例尺渲染的时候,开始的时候我以为用这种方法也能对标注使用,写好render后直接把render注入到了labellayer,没效果,后来才发现这种渲染必须要给出渲染的field才能知道要显示的是名字还是编号,但是接口中没有,就gg了,不过以后渲染要素可以使用了,哈哈==
四、总结
- 标注显示在顶层问题提出;
- 标注添加的两种办法:featurelayer和labellayer;
- 要素多比例尺渲染
转载自:https://blog.csdn.net/xcymorningsun/article/details/78124266