vue+mapbox学习(二)–添加geojson数据
基于上一篇进行添加
首先通过 npm i axios 安装axios并在Map.vue中引入:
然后介绍一个在线生成geojson的网站:http://geojson.io/ 。利用这个网站生成一个样例数据,放在目中中的public文件夹下,也可以在public下新建文件夹,进行分类(vue cli3移除了static文件夹,因此读取的本地数据通常放置在public下):
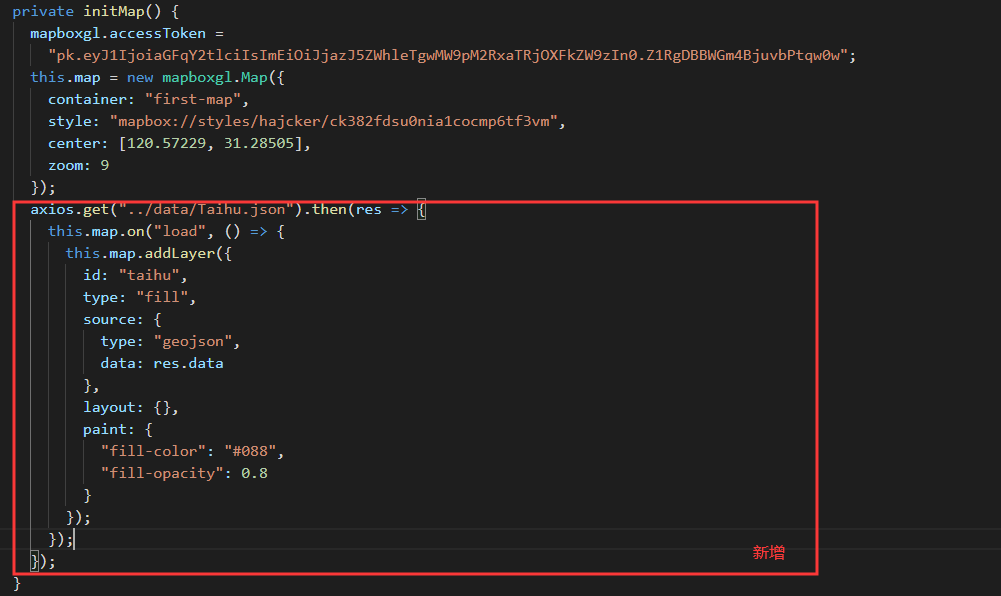
在Map.vue中的initMap()函数中,添加数据的请求:
通过axios读取样例数据,res即为返回值–json数据,读取后执行mapbox的on()方法,其中‘load’为必填,需要通过load事件来对mapbox进行操作;addLayer()即为添加图层,此处算是矢量图层。
id:为图层id,若后续有需要对该图层进行操作,可根据此id进行查找,因此id必须唯一;
type:设置类型,fill为填充,另有‘line’、‘ raster ’、‘symbol’、‘circl’、‘ heatmap ’等一系列,可在mapbox官网查找;
source:即数据来源,通常为geojson,此处data设置为res.data,可通过控制打印res查看所需的数据是哪一层来决定。
最后运行项目,查看结果: