搜索场景批量化传参-postman-3
话说,各位读者盆友,中午好!今天跟大家分享一下:搜索场景批量传参。
目录
一、背景
二、解决方案
三、总结
难度系数:★★☆ ☆☆
建议用时:1H
一、背景
有N个检查报告,每个报告中含有N个指标项,在测试搜索的时候,如何做到全量覆盖?你会怎么做?
目标:全量覆盖,能够明确知道哪些指标项、指标搜索不出来,可以及时反馈后端处理。搜索出来的判断标准:有responseBody返回。
二、解决方案
核心:Postman的Collection批量化传参
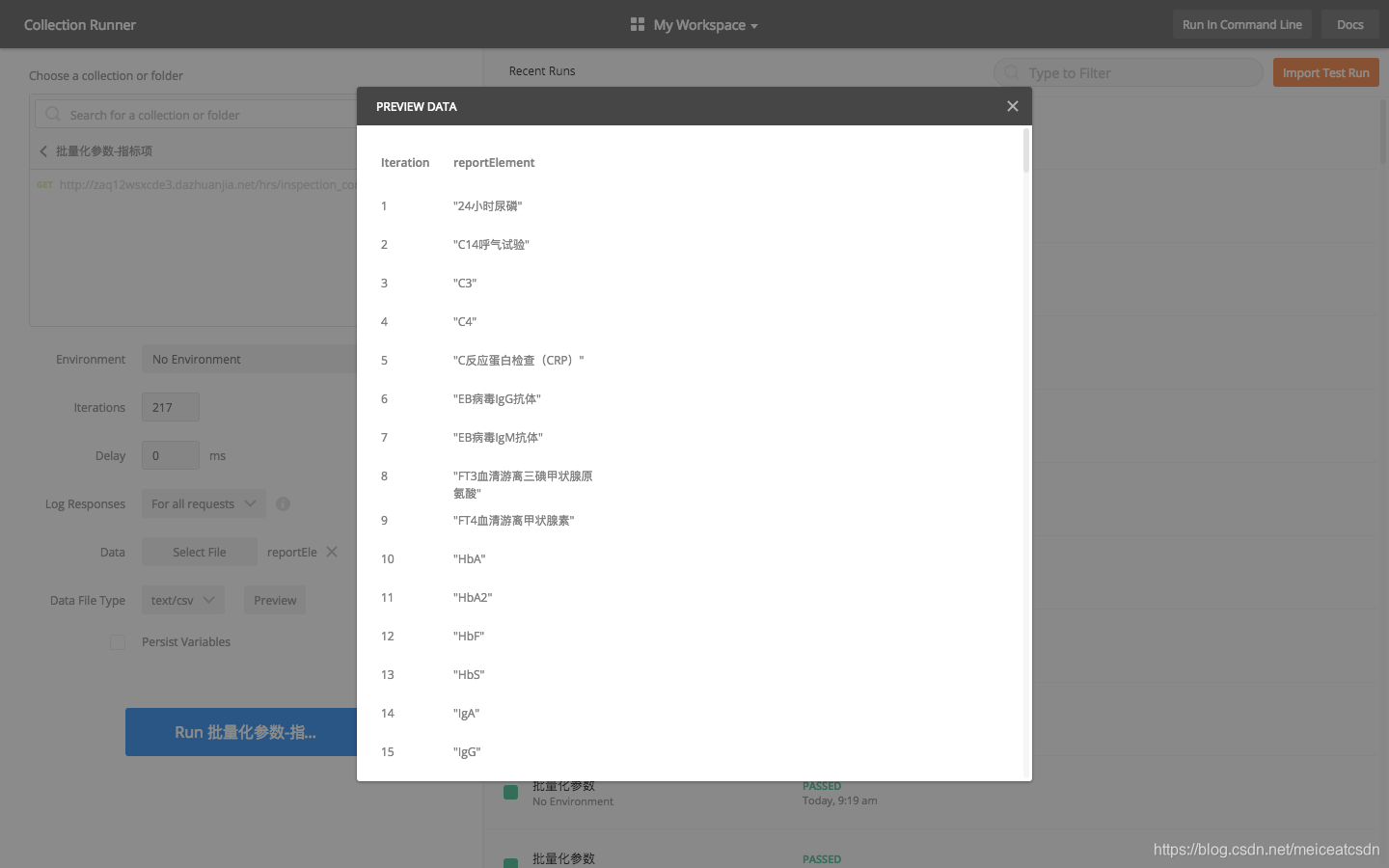
1)准备数据文档。
注意:编码utf-8,否则会有乱码。本人用的Mac系统下的Sublime Text,不存在编码问题。
report.txt
reportEle.txt
文档部分如下:
report.txt
--------------------------------------------------------------------------------
keyword
24小时尿磷检测
C14呼气试验
CA125检测
CA153检测
--------------------------------------------------------------------------------
reportEle.txt
--------------------------------------------------------------------------------
reportElement
C反应蛋白检查(CRP)
EB病毒IgG抗体
EB病毒IgM抗体
FT3血清游离三碘甲状腺原氨酸
FT4血清游离甲状腺素
2)postman接口

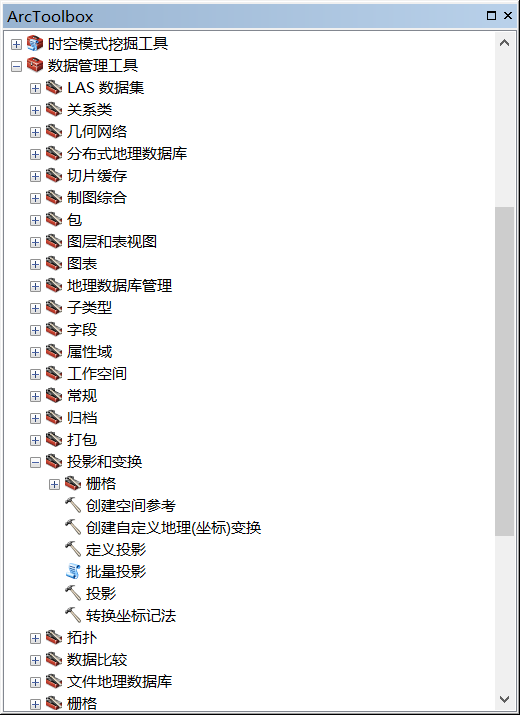
Pre-request Script可以写在请求里,也可以写到Collection里面,写到Collection方法如下:
其中:Pre-request Script
var localKey = encodeURI(data.reportElement);
console.log('localKey '+localKey);
pm.globals.set("localKey",localKey);
具体如何设置,看官方文档是最好的。Postman官方文档是俺小半生见过的最简单的文档,单词没什么难度的,即便有难度,也不影响理解。
Tests如下:

pm.test("response is ok and response have a body",function() {
pm.response.to.be.ok;
pm.response.to.be.withBody;
pm.response.to.be.json;
});
不设置断言,运行的结果就没有Success、Fail的统计个数,原因很简单,没有判断标准,何谈输与赢。
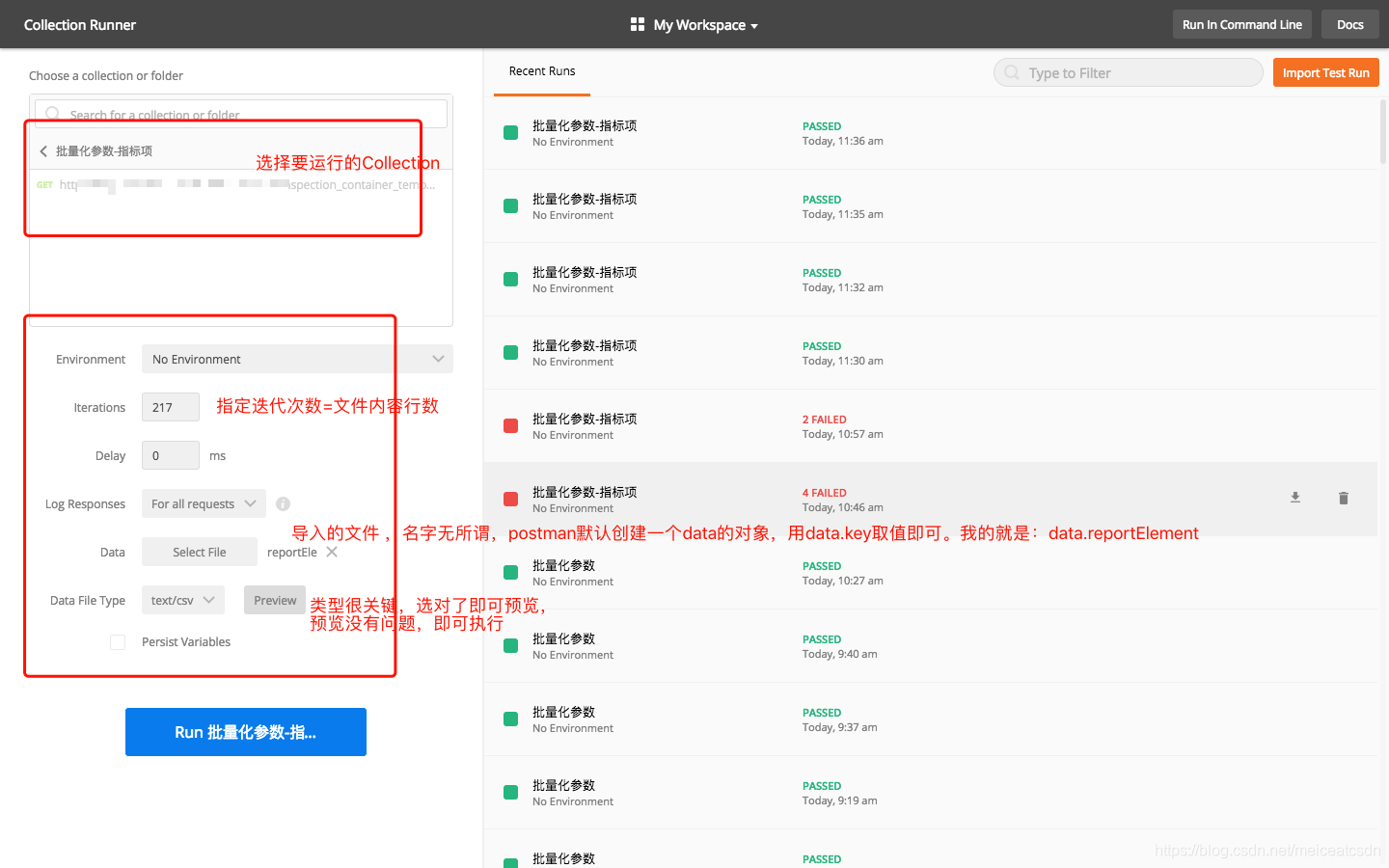
3)Collection配置
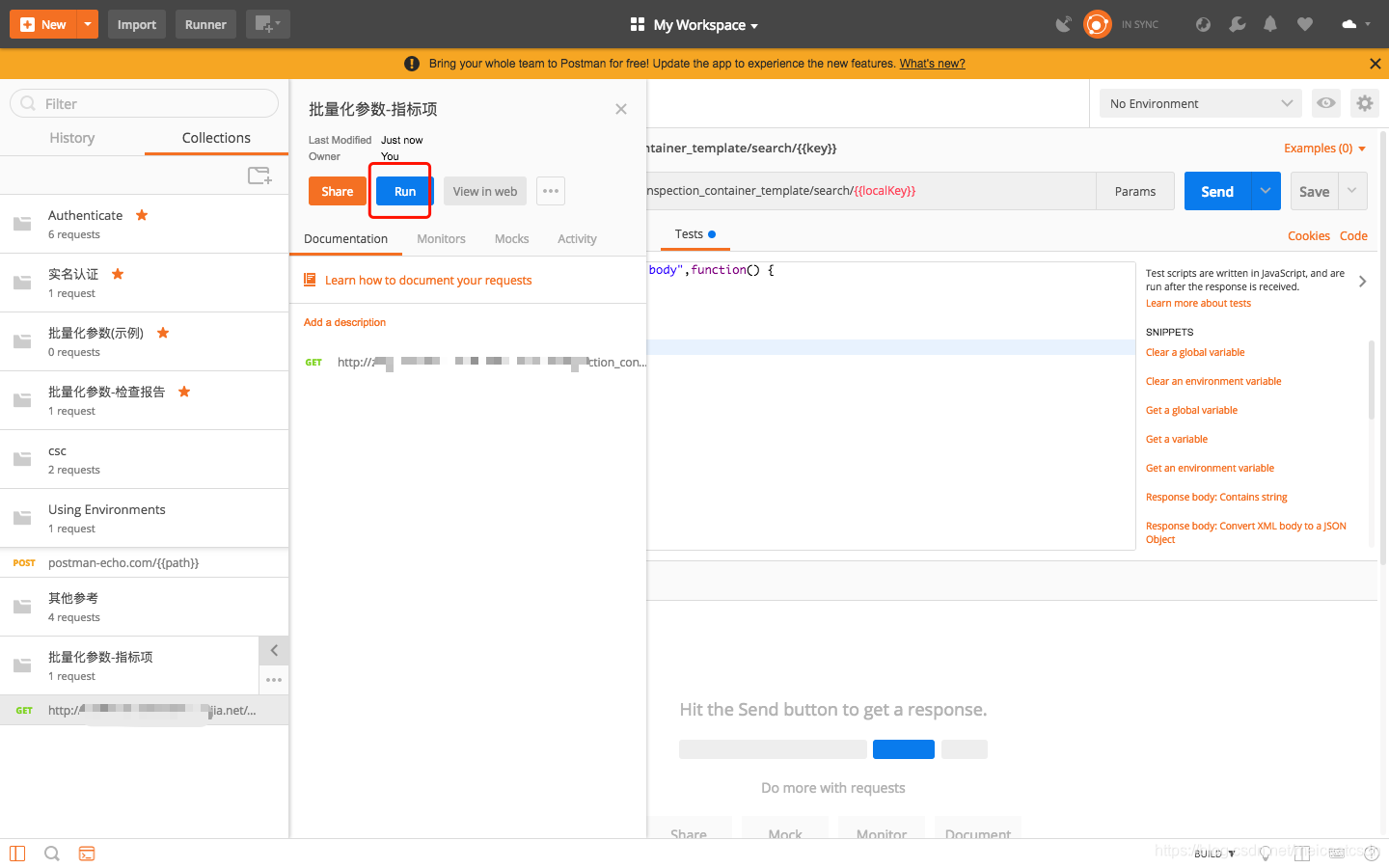
如何运行?2个地方都可以
1是左上侧的Runner;1是Collection




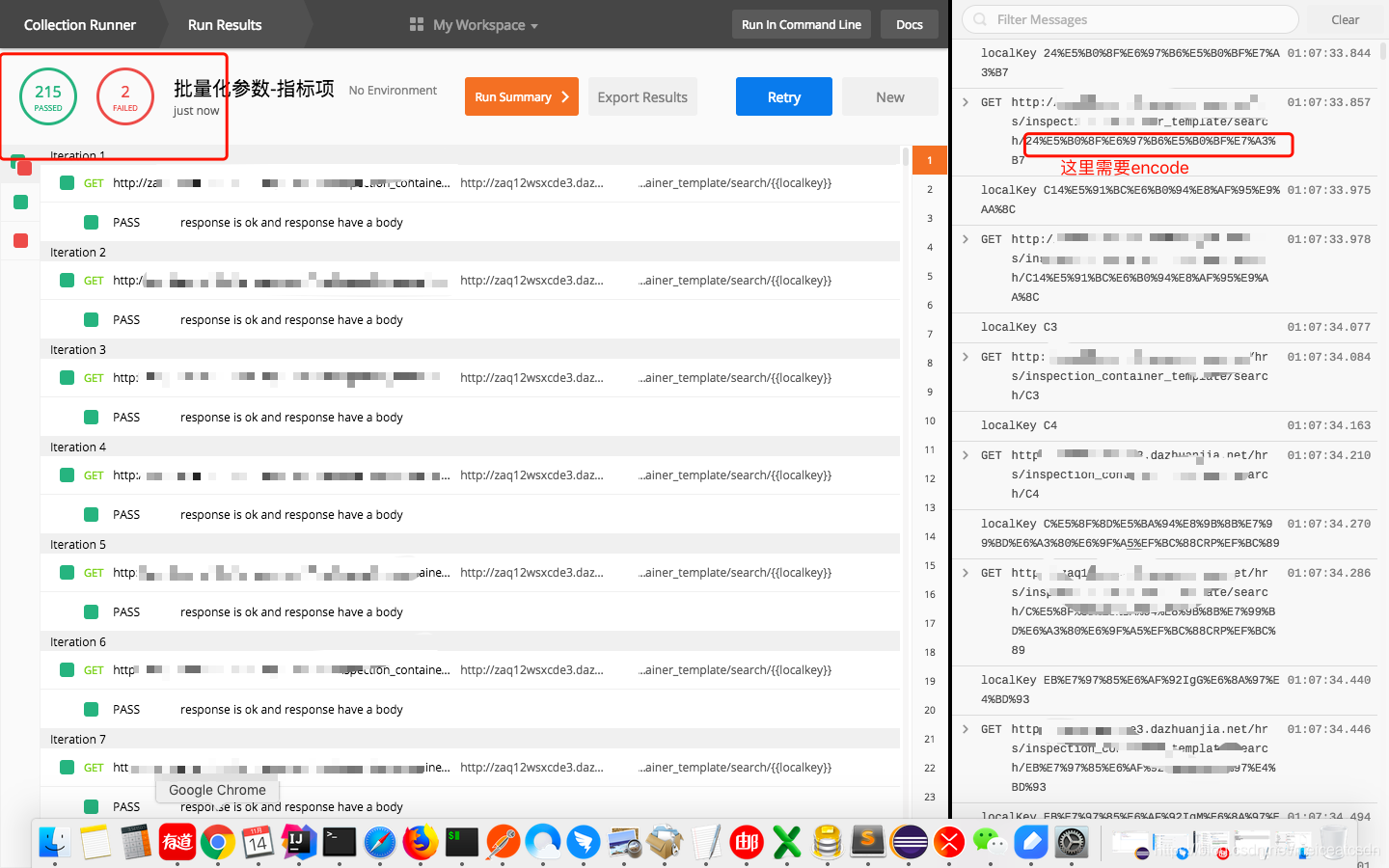
4)查看结果

很明显,有2个项搜索不到。

找到对应38、47行内容,decodeURI即可。
这样我可以在分分钟之内告诉后端小伙伴:66个检查报告、217个检查项中,哪几个搜索不到。
实际情况是:这2个指标项里面有特殊字符/,如果只搜索前半部分,是可以搜到的。
三、总结
1、在如何拿到encodeURL之后的参数遇到了困难。
Request URL:{{aliHost}}/hrs/inspection_container_template/search/{{localKey}}
这里可以直接填写{{aliHost}}/hrs/inspection_container_template/search/{{reportElement}}
不过请求的是未编码之后的参数;开始在var localKey = encodeURI(data.reportElement);
把localKey和reportElement名称一样,导致始终拿不到encode之后的参数。
表明对Postman的变量不熟。
2、一定要看官方文档。
虽然时而能访问,时而不能访问,但是官网的东西就是简洁和权威。
我就是受到博客的影响,才导致1的问题始终没发现。
因为我认为:{{aliHost}}/hrs/inspection_container_template/search/{{reportElement}}
这里的reportElement 取值就是:var reportElement = encodeURI(data.reportElement);其实不是的。
3、学东西有2条路径:
从实践反推;
从文档系统化学习。二者各有利弊,实践反推,应用型很强,感觉很有意义,但是零碎;文档则相反。虽然花费时间,但是开拓视野,提升阅读能力。
4、工具重要也不重要,重要的是用来解决什么问题,选择合适或者方便的工具。
好了,下期再会!
转载自:https://blog.csdn.net/meiceatcsdn/article/details/84102498