WMS GetFeatureInfo (Image Layer)——WMS获取要素信息(图像图层)

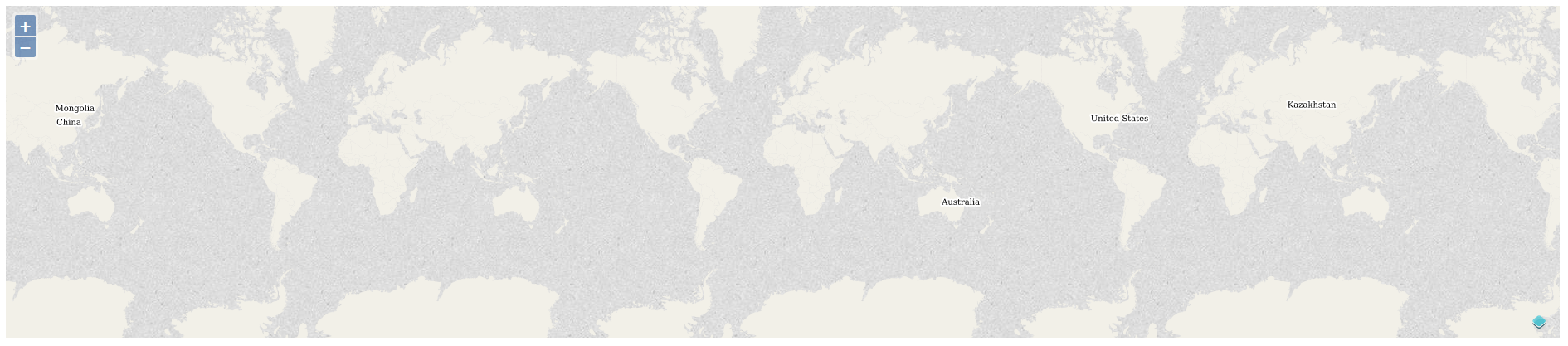
This example shows how to trigger WMS GetFeatureInfo requests on click for a WMS image layer. Additionally
这个例子用来说明在WMS图像图层上单击如何触发WMS的GetFeatureInfo请求。此外,map.forEachLayerAtPixel用来改变鼠标指针当其在地图上一个不透明的像素上停留的时候。
map.forEachLayerAtPixel is used to change the mouse pointer when hovering a non-transparent pixel on the map.这个例子用来说明在WMS图像图层上单击如何触发WMS的GetFeatureInfo请求。此外,map.forEachLayerAtPixel用来改变鼠标指针当其在地图上一个不透明的像素上停留的时候。
代码:
<!DOCTYPE html>
<html>
<head>
<title>WMS GetFeatureInfo (Image Layer)</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
</head>
<body>
<div id="map" class="map"></div>
<div id="info"> </div>
<script>
// 创建ImageWMS数据源
var wmsSource = new ol.source.ImageWMS({
url: 'https://ahocevar.com/geoserver/wms',
params: {'LAYERS': 'ne:ne'},
serverType: 'geoserver',
crossOrigin: 'anonymous'
});
// 创建Image图层
var wmsLayer = new ol.layer.Image({
source: wmsSource
});
var view = new ol.View({
center: [0, 0],
zoom: 1
});
var map = new ol.Map({
layers: [wmsLayer],
target: 'map',
view: view
});
// 在地图上单击的时候获取要素信息
map.on('singleclick', function(evt) {
document.getElementById('info').innerHTML = '';
var viewResolution = /** @type {number} */ (view.getResolution());
var url = wmsSource.getGetFeatureInfoUrl(
evt.coordinate, viewResolution, 'EPSG:3857',
{'INFO_FORMAT': 'text/html'});
if (url) {
document.getElementById('info').innerHTML =
'<iframe seamless src="' + url + '"></iframe>';
}
});
// 根据map的forEachLayerAtPixel方法来判断当前像素位置是否有要素,如果有则改变鼠标样式
map.on('pointermove', function(evt) {
if (evt.dragging) {
return;
}
var pixel = map.getEventPixel(evt.originalEvent);
var hit = map.forEachLayerAtPixel(pixel, function() {
return true;
});
map.getTargetElement().style.cursor = hit ? 'pointer' : '';
});
</script>
</body>
</html>转载自:https://blog.csdn.net/SmileCoffin/article/details/74289489