Openlayers之加载ArcGIS Server瓦片(XYZ方式)
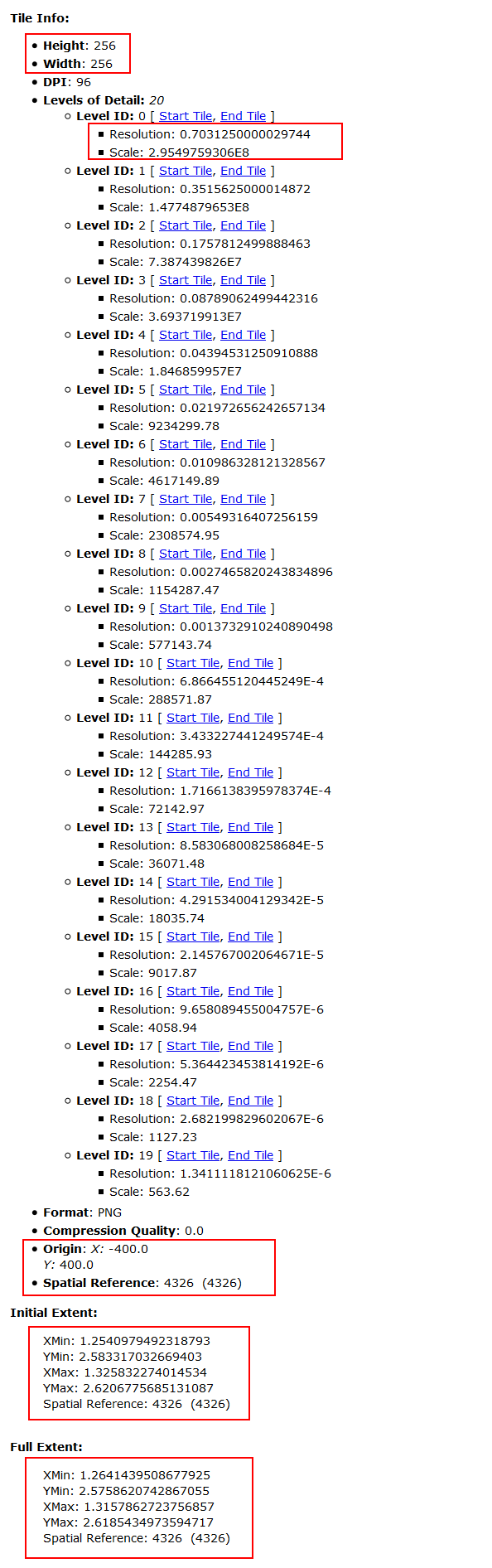
1、打开ArcGIS Server Manager查看已经切好的瓦片的信息,这些信息会在后面的加载瓦片过程中使用,我们先来看看哪些信息是很重要的:

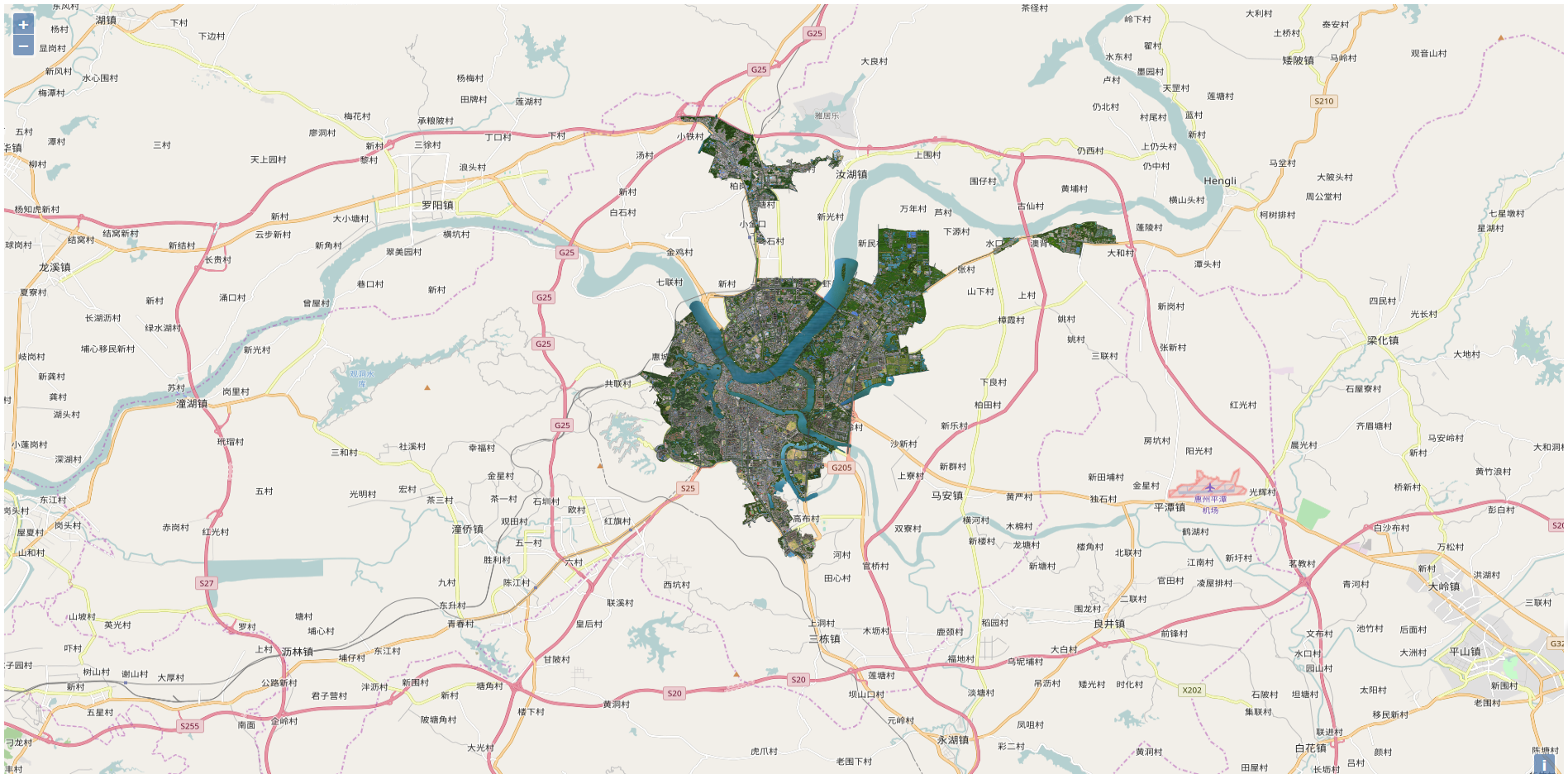
2、准备工作完成后,下面我们开始加载瓦片,其中我们会用到一个比较重要的类ol.tilegrid.TileGrid,该类的构造参数自己查看官方API,具体代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
<script type="text/javascript">
window.onload = function () {
// 地图投影
var projection = ol.proj.get('EPSG:4326');
// 瓦片地址
// 瓦片地址格式:http://localhost:6080/arcgis/rest/services/Test/Beijing/MapServer/tile/{z}/{y}/{x}
var tileUrl = "你的瓦片服务地址";
// 原点
var origin = [-400.0, 400.0];
// 分辨率
var resolutions = [
0.7031250000029744,
0.3515625000014872,
0.1757812499888463,
0.08789062499442316,
0.04394531250910888,
0.021972656242657134,
0.010986328121328567,
0.00549316407256159,
0.0027465820243834896,
0.0013732910240890498,
6.866455120445249E-4,
3.433227441249574E-4,
1.7166138395978374E-4,
8.583068008258684E-5,
4.291534004129342E-5,
2.145767002064671E-5,
9.658089455004757E-6,
5.364423453814192E-6,
2.682199829602067E-6,
1.3411118121060625E-6
];
// 地图范围
var fullExtent = [114.35806006193161,23.016552561747606,114.57328646488625,23.215949180689137];
var tileGrid = new ol.tilegrid.TileGrid({
tileSize: 256,
origin: origin,
extent: fullExtent,
resolutions: resolutions
});
// 瓦片数据源
var tileArcGISXYZ = new ol.source.XYZ({
tileGrid: tileGrid,
projection: projection,
url: tileUrl,
});
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.OSM(),
}),
// 瓦片图层
new ol.layer.Tile({
source: tileArcGISXYZ
}),
],
view: new ol.View({
center: [114.4250, 23.0890],
resolutions: resolutions,
// 注意:此处指定缩放级别不能通过zoom来指定,指定了也无效,必须通过resolution来指定
// 官方API说明:
// Resolutions to determine the resolution constraint.
// If set the maxResolution, minResolution, minZoom, maxZoom, and zoomFactor options are ignored.
resolution: 3.433227441249574E-4,
projection: projection,
extent: fullExtent
})
});
};
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>

转载自:https://blog.csdn.net/SmileCoffin/article/details/77248213




