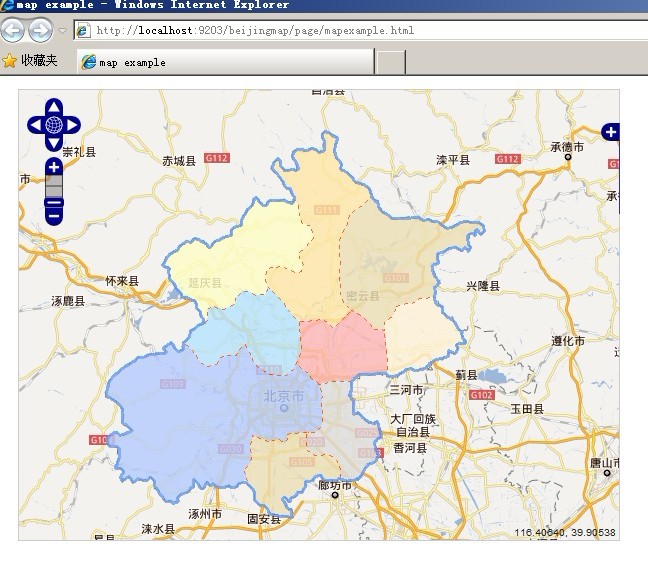
openlayers 离线地图 瓦片
openlayers 离线地图 加载本地瓦片、google瓦片等
1.加载google map的地形图,街道图,混合地图,卫星地图作为地图底图显示,在之上可叠加自己定义地图瓦片;
2.只加载自定义地图瓦片;
3.控制要显示的地图区域范围和缩放等级范围;
4.纯javascript脚本支持asp,jsp,php,asp.net等;

<html>
<head>
<title>map example</title>
<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″/>
<link href=”gisfiles/css/style.css” rel=”stylesheet” type=”text/css” />
<link href=”gisfiles/theme/default/style.css” rel=”stylesheet” type=”text/css” />
<script src=”gisfiles/OpenLayers.js” type=”text/javascript”></script>
<script type=”text/javascript”>
var map;
var myMapLayerS;
//初始化地图
function init()
{
//初始化地图对像
map = mapObj();
map.displayProjection=”EPSG:4326″;
//定义自己地图层
myMapLayerS = new OpenLayers.Layer.e(“地图”,
“maptile/tile”, {
maxExtent: maxExtent,
resolutions: resolutions,
tileSize: new OpenLayers.Size(256, 256),
tileOrigin: new OpenLayers.LonLat(-20037508.342787001, 20037508.342787001)
});
map.addLayers([myMapLayerS]);
map.setCenter(minExtent.getCenterLonLat(), 0);
map.addControl(new OpenLayers.Control.KeyboardDefaults());
map.addControl(new OpenLayers.Control.MousePosition());
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.addControl(new OpenLayers.Control.PanZoomBar());
}
</script>
</head>
<body onload=”init();”>
<div id=”map” class=”smallmap”></div>
</body>
QQ:314626177
转载自:https://blog.csdn.net/YangYangGis/article/details/76974098


