Arcgis for js,Openlayers中加载GeoJSON
概述:
在前文中,讲述了在JAVA环境下如何将shp转换为GeoJSON,在本文,分别讲述在Arcgis for js,Openlayers2和Openlayers3中加载展示GeoJSON。
实现:
1、Openlayers2中加载GeoJSON
在OL2中,可以直接调用OL2的借口实现GeoJSON的加载,代码示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>openlayers map</title>
<link rel="stylesheet" href="../../../plugin/OpenLayers-2.13.1/theme/default/style.css" type="text/css">
<style>
html, body, #map{
padding:0;
margin:0;
height:100%;
width:100%;
overflow: hidden;
}
</style>
<script src="../../../plugin/OpenLayers-2.13.1/OpenLayers.js"></script>
<script src="../../../plugin/jquery/jquery-1.8.3.js"></script>
<script>
var map;
var tiled;
OpenLayers.IMAGE_RELOAD_ATTEMPTS = 5;
OpenLayers.DOTS_PER_INCH = 25.4 / 0.28;
$(window).load(function() {
var format = 'image/png';
var bounds = new OpenLayers.Bounds(
73.45100463562233, 18.16324718764174,
134.97679764650596, 53.531943152223576
);
var options = {
controls: [],
maxExtent: bounds,
maxResolution: 0.2403351289487642,
projection: "EPSG:4326",
units: 'degrees'
};
map = new OpenLayers.Map('map', options);
tiled = new OpenLayers.Layer.WMS(
"Geoserver layers - Tiled",
"http://localhost:8088/geoserver/lzugis/wms",
{
"LAYERS": 'province',
"STYLES": '',
format: format
},
{
buffer: 0,
displayOutsideMaxExtent: true,
isBaseLayer: true,
yx : {'EPSG:4326' : true}
}
);
map.addLayers([tiled]);
map.addControl(new OpenLayers.Control.Navigation());
map.zoomToExtent(bounds);
var vector_layer = new OpenLayers.Layer.Vector();
map.addLayer(vector_layer);
$("#geojson").on("click",function(){
$.get("data/capital.geojson",null,function(result){
result = eval("("+result+")");
console.log(result);
var geojson_format = new OpenLayers.Format.GeoJSON();
vector_layer.addFeatures(geojson_format.read(result));
});
});
});
</script>
</head>
<body>
<div id="map">
<div style="position: absolute;top: 10pt;right: 10pt;z-index: 999;background: #fff;border: 1px solid #f00;padding: 10px;">
<button id="geojson">add GeoJSON</button>
</div>
</div>
</body>
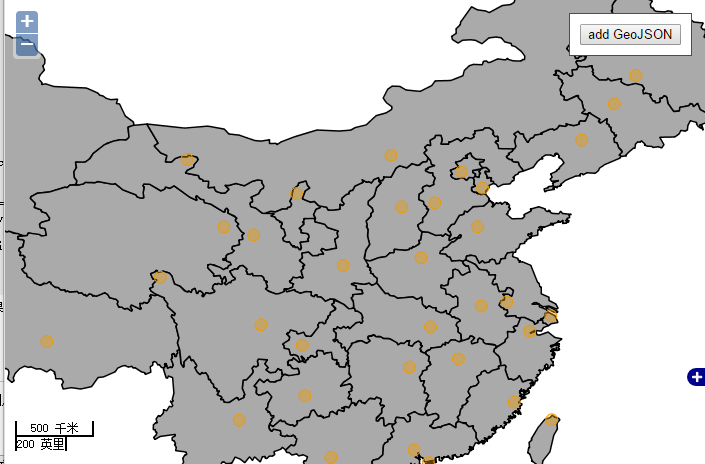
</html>实现效果如下图:

2、Openlayers3中加载GeoJSON
在OL3中也可直接调用OL3的接口展示GeoJSON数据,示例代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Ol3 wms</title>
<link rel="stylesheet" type="text/css" href="../../../plugin/ol3/css/ol.css"/>
<style type="text/css">
body, #map {
border: 0px;
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
font-size: 13px;
}
</style>
<script type="text/javascript" src="../../../plugin/ol3/build/ol-debug.js"></script>
<script type="text/javascript" src="../../../plugin/jquery/jquery-1.8.3.js"></script>
<script type="text/javascript">
function init(){
var format = 'image/png';
var bounds = [73.4510046356223, 18.1632471876417,
134.976797646506, 53.5319431522236];
var untiled = new ol.layer.Image({
source: new ol.source.ImageWMS({
ratio: 1,
url: 'http://localhost:8088/geoserver/lzugis/wms',
params: {'FORMAT': format,
'VERSION': '1.1.1',
LAYERS: 'lzugis:province',
STYLES: ''
}
})
});
var tiled = new ol.layer.Tile({
visible: true,
source: new ol.source.TileWMS({
url: 'http://localhost:8088/geoserver/lzugis/wms',
params: {'FORMAT': format,
'VERSION': '1.1.1',
tiled: true,
LAYERS: 'lzugis:capital',
STYLES: ''
}
})
});
var projection = new ol.proj.Projection({
code: 'EPSG:4326',
units: 'degrees'
});
var map = new ol.Map({
controls: ol.control.defaults({
attribution: false
}),
target: 'map',
layers: [
untiled
// ,tiled
],
view: new ol.View({
projection: projection
// rotation: Math.PI / 6
})
});
map.getView().fitExtent(bounds, map.getSize());
var rotation = new ol.dom.Input(document.getElementById('rotation'));
rotation.bindTo('value', map.getView(), 'rotation').transform(parseFloat, String);
$("#geojson").on("click",function(){
$.get("data/capital.geojson",null,function(result){
result = eval("("+result+")");
console.log(result);
var vectorsource = new ol.source.GeoJSON({
object:result
});
var vector = new ol.layer.Vector({
source: vectorsource
});
map.addLayer(vector);
var visible = new ol.dom.Input(document.getElementById('visible'));
visible.bindTo('checked', vector, 'visible');
var opacity = new ol.dom.Input(document.getElementById('opacity'));
opacity.bindTo('value', vector, 'opacity')
.transform(parseFloat, String);
});
});
}
</script>
</head>
<body onLoad="init()">
<div id="map">
<div style="position: absolute;top: 10pt;right: 10pt;z-index: 999;background: #fff;border: 1px solid #f00;padding: 10px;">
<button id="geojson">add GeoJSON</button>
</div>
<div id="location"></div>
<div style="position: absolute;bottom:10px;right: 10px;border: 1px solid #0000ff; padding: 5px;z-index: 99;background: #ffffff;">
<label style="font-weight: bold;font-size: 13px;margin: 3px 0px;">地图控制</label><br>
<label class="checkbox" for="visible">
<input id="visible" type="checkbox"/>visibility
</label>
<br>
<label>opacity</label>
<input id="opacity" type="range" min="0" max="1" step="0.01"/><br>
<label>rotation</label>
<input id="rotation" type="range" min="-3.141592653589793" max="3.141592653589793" step="0.01"/>
</div>
</div>
</body>
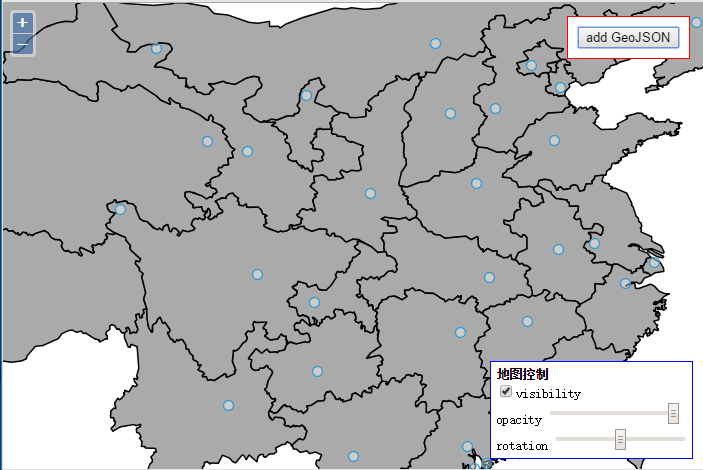
</html>实现后效果如下:

3、Arcgis for js中加载GeoJSON
在Arcgis中没法直接利用接口加载GeoJSON,不过可以通过GraphicsLayer和Graphic实现GeoJSON的加载。示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<title>Hello Map</title>
<link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.9/3.9/js/dojo/dijit/themes/tundra/tundra.css">
<link rel="stylesheet" href="http://localhost/arcgis_js_api/library/3.9/3.9/js/esri/css/esri.css"><style>
html, body, #map {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
</style>
<script src="http://localhost/arcgis_js_api/library/3.9/3.9/init.js"></script>
<script src="../../plugin/jquery/jquery-1.8.3.js"></script>
<script src="lib/jsonConverters.js"></script>
<script>
var map;
require([ "esri/map",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/layers/GraphicsLayer",
"esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/renderers/SimpleRenderer",
"esri/Color",
"esri/geometry/Point",
"esri/graphic",
"dojo/domReady!"
],
function(Map,
Tiled,
GraphicsLayer,
SimpleMarkerSymbol,
SimpleLineSymbol,
SimpleRenderer,
Color, Point, Graphic){
map = new Map("map");
var tiled = new Tiled("http://localhost:6080/arcgis/rest/services/china_chahe/MapServer");
map.addLayer(tiled);
var mapCenter = new Point(103.847, 36.0473, {"wkid":4326});
map.centerAndZoom(mapCenter,1);
var gLayer = new GraphicsLayer();
map.addLayer(gLayer);
gLayer.on("click",function(feature){
console.log(feature);
});
map.on("load",function(){
$.get("data/capital.geojson",null,function(result){
result = eval("("+result+")");
var jsonf = geoJsonConverter();
var json = jsonf.toEsri(result);
var features = json.features;
for(var i=0;i<features.length;i++){
var feature = features[i];
feature.symbol = {"color":[0,0,255,200],
"size":12,"angle":0,"xoffset":0,"yoffset":0,"type":"esriSMS","style":"esriSMSCircle",
"outline":{"color":[0,0,0,255],"width":1,"type":"esriSLS","style":"esriSLSSolid"}};
var graphic = new Graphic(feature);
gLayer.add(graphic);
}
});
});
});
</script>
</head>
<body>
<div id="map"></div>
</body>
</html>在上面的代码中,有一个GeoJsonConverter,是我编写的一个函数,实现GeoJSON到Arcgis JSON的转换,代码如下:
function geoJsonConverter(){
var gCon = {};
/*compares a GeoJSON geometry type and ESRI geometry type to see if they can be safely
put together in a single ESRI feature. ESRI features must only have one
geometry type, point, line, polygon*/
function isCompatible(esriGeomType, gcGeomType) {
var compatible = false;
if ((esriGeomType === "esriGeometryPoint" || esriGeomType === "esriGeometryMultipoint") && (gcGeomType === "Point" || gcGeomType === "MultiPoint")) {
compatible = true;
} else if (esriGeomType === "esriGeometryPolyline" && (gcGeomType === "LineString" || gcGeomType === "MultiLineString")) {
compatible = true;
} else if (esriGeomType === "esriGeometryPolygon" && (gcGeomType === "Polygon" || gcGeomType === "MultiPolygon")) {
compatible = true;
}
return compatible;
}
/*Take a GeoJSON geometry type and make an object that has information about
what the ESRI geometry should hold. Includes the ESRI geometry type and the name
of the member that holds coordinate information*/
function gcGeomTypeToEsriGeomInfo(gcType) {
var esriType,
geomHolderId;
if (gcType === "Point") {
esriType = "esriGeometryPoint";
} else if (gcType === "MultiPoint") {
esriType = "esriGeometryMultipoint";
geomHolderId = "points";
} else if (gcType === "LineString" || gcType === "MultiLineString") {
esriType = "esriGeometryPolyline";
geomHolderId = "paths";
} else if (gcType === "Polygon" || gcType === "MultiPolygon") {
esriType = "esriGeometryPolygon";
geomHolderId = "rings";
}
return {
type: esriType,
geomHolder: geomHolderId
};
}
/*Convert GeoJSON polygon coordinates to ESRI polygon coordinates.
GeoJSON rings are listed starting with a singular outer ring. ESRI
rings can be listed in any order, but unlike GeoJSON, the ordering of
vertices determines whether it's an outer or inner ring. Clockwise
vertices indicate outer ring and counter-clockwise vertices indicate
inner ring */
function gcPolygonCoordinatesToEsriPolygonCoordinates(gcCoords) {
var i,
len,
esriCoords = [],
ring;
for (i = 0, len = gcCoords.length; i < len; i++) {
ring = gcCoords[i];
// Exclusive OR.
if ((i === 0) !== ringIsClockwise(ring)) {
ring = ring.reverse();
}
esriCoords.push(ring);
}
return esriCoords;
}
/*Wraps GeoJSON coordinates in an array if necessary so code can iterate
through array of points, rings, or lines and add them to an ESRI geometry
Input is a GeoJSON geometry object. A GeoJSON GeometryCollection is not a
valid input */
function gcCoordinatesToEsriCoordinates(gcGeom) {
var i,
len,
esriCoords;
if (gcGeom.type === "MultiPoint" || gcGeom.type === "MultiLineString") {
esriCoords = gcGeom.coordinates || [];
} else if (gcGeom.type === "Point" || gcGeom.type === "LineString") {
esriCoords = gcGeom.coordinates ? [gcGeom.coordinates] : [];
} else if (gcGeom.type === "Polygon") {
esriCoords = [];
if(gcGeom.coordinates){
esriCoords = gcPolygonCoordinatesToEsriPolygonCoordinates(gcGeom.coordinates);
}
} else if (gcGeom.type === "MultiPolygon") {
esriCoords = [];
if(gcGeom.coordinates){
for (i = 0, len = gcGeom.coordinates.length; i < len; i++) {
esriCoords.push(gcPolygonCoordinatesToEsriPolygonCoordinates(gcGeom.coordinates[i]));
}
}
}
return esriCoords;
}
/*Converts GeoJSON geometry to ESRI geometry. The ESRI geometry is
only allowed to contain one type of geometry, so if the GeoJSON
geometry is a GeometryCollection, then only geometries compatible
with the first geometry type in the collection are added to the ESRI geometry
Input parameter is a GeoJSON geometry object.*/
function gcGeometryToEsriGeometry(gcGeom) {
var esriGeometry,
esriGeomInfo,
gcGeometriesToConvert,
i,
g,
coords;
//if geometry collection, get info about first geometry in collection
if (gcGeom.type === "GeometryCollection") {
var geomCompare = gcGeom.geometries[0];
gcGeometriesToConvert = [];
esriGeomInfo = gcGeomTypeToEsriGeomInfo(geomCompare.type);
//loop through collection and only add compatible geometries to the array
//of geometries that will be converted
for (i = 0; i < gcGeom.geometries.length; i++) {
if (isCompatible(esriGeomInfo.type, gcGeom.geometries[i].type)) {
gcGeometriesToConvert.push(gcGeom.geometries[i]);
}
}
} else {
esriGeomInfo = gcGeomTypeToEsriGeomInfo(gcGeom.type);
gcGeometriesToConvert = [gcGeom];
}
//if a collection contained multiple points, change the ESRI geometry
//type to MultiPoint
if (esriGeomInfo.type === "esriGeometryPoint" && gcGeometriesToConvert.length > 1) {
esriGeomInfo = gcGeomTypeToEsriGeomInfo("MultiPoint");
}
//make new empty ESRI geometry object
esriGeometry = {
//type: esriGeomInfo.type,
spatialReference: {
wkid: 4326
}
};
//perform conversion
if (esriGeomInfo.type === "esriGeometryPoint") {
if (!gcGeometriesToConvert[0] || !gcGeometriesToConvert[0].coordinates || gcGeometriesToConvert[0].coordinates.length === 0) {
esriGeometry.x = null;
} else {
esriGeometry.x = gcGeometriesToConvert[0].coordinates[0];
esriGeometry.y = gcGeometriesToConvert[0].coordinates[1];
}
} else {
esriGeometry[esriGeomInfo.geomHolder] = [];
for (i = 0; i < gcGeometriesToConvert.length; i++) {
coords = gcCoordinatesToEsriCoordinates(gcGeometriesToConvert[i]);
for (g = 0; g < coords.length; g++) {
esriGeometry[esriGeomInfo.geomHolder].push(coords[g]);
}
}
}
return esriGeometry;
}
/*Converts GeoJSON feature to ESRI REST Feature.
Input parameter is a GeoJSON Feature object*/
function gcFeatureToEsriFeature(gcFeature) {
var esriFeat,
prop,
esriAttribs;
if (gcFeature) {
esriFeat = {};
if (gcFeature.geometry) {
esriFeat.geometry = gcGeometryToEsriGeometry(gcFeature.geometry);
}
if (gcFeature.properties) {
esriAttribs = {};
for (prop in gcFeature.properties) {
esriAttribs[prop] = gcFeature.properties[prop];
}
esriFeat.attributes = esriAttribs;
}
}
return esriFeat;
}
/*Converts GeoJSON FeatureCollection, Feature, or Geometry
to ESRI Rest Featureset, Feature, or Geometry*/
gCon.toEsri = function(geoJsonObject) {
var outObj,
i,
gcFeats,
esriFeat;
if (geoJsonObject){
if (geoJsonObject.type === "FeatureCollection"){
outObj = {
features: []
};
gcFeats = geoJsonObject.features;
for (i = 0; i < gcFeats.length; i++) {
esriFeat = gcFeatureToEsriFeature(gcFeats[i]);
if (esriFeat) {
outObj.features.push(esriFeat);
}
}
}
else if (geoJsonObject.type === "Feature"){
outObj = gcFeatureToEsriFeature(geoJsonObject);
}
else{
outObj = gcGeometryToEsriGeometry(geoJsonObject);
}
}
return outObj;
};
return gCon;
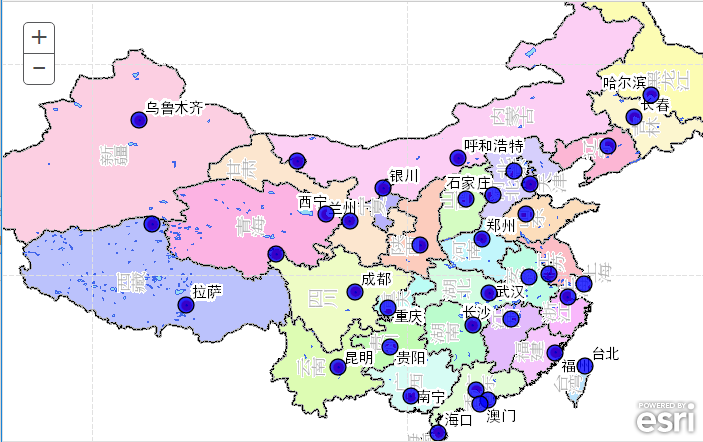
}实现后效果如下:

最后附上capital.geojson的内容:
{
"type": "FeatureCollection",
"features": [
{ "type": "Feature", "id": 0, "properties": { "name": "乌鲁木齐", "id": 10.000000, "lon": 87.576079, "lat": 43.782225, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 87.576079383021181, 43.782225203649105 ] } },
{ "type": "Feature", "id": 1, "properties": { "name": "拉萨", "id": 11.000000, "lon": 91.163218, "lat": 29.710560, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 91.163217897611261, 29.710559728178374 ] } },
{ "type": "Feature", "id": 2, "properties": { "name": "西宁", "id": 12.000000, "lon": 101.797439, "lat": 36.593725, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 101.79743904230159, 36.59372482860072 ] } },
{ "type": "Feature", "id": 3, "properties": { "name": "兰州", "id": 13.000000, "lon": 103.584421, "lat": 36.119175, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 103.58442065913421, 36.11917453434188 ] } },
{ "type": "Feature", "id": 4, "properties": { "name": "成都", "id": 14.000000, "lon": 104.035634, "lat": 30.714315, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 104.03563440326465, 30.714314809962257 ] } },
{ "type": "Feature", "id": 5, "properties": { "name": "重庆", "id": 15.000000, "lon": 106.519225, "lat": 29.479073, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 106.51922502209845, 29.479073225153105 ] } },
{ "type": "Feature", "id": 6, "properties": { "name": "贵阳", "id": 16.000000, "lon": 106.668183, "lat": 26.457486, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 106.66818338058295, 26.457485617599374 ] } },
{ "type": "Feature", "id": 7, "properties": { "name": "昆明", "id": 17.000000, "lon": 102.726915, "lat": 24.969568, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 102.72691472988386, 24.969568444466436 ] } },
{ "type": "Feature", "id": 8, "properties": { "name": "银川", "id": 18.000000, "lon": 106.167324, "lat": 38.598593, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 106.16732429995059, 38.598592562909062 ] } },
{ "type": "Feature", "id": 9, "properties": { "name": "西安", "id": 19.000000, "lon": 108.967213, "lat": 34.276221, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 108.96721346583659, 34.276221246005349 ] } },
{ "type": "Feature", "id": 10, "properties": { "name": "南宁", "id": 20.000000, "lon": 108.234036, "lat": 22.748502, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 108.23403628821811, 22.748502136254036 ] } },
{ "type": "Feature", "id": 11, "properties": { "name": "海口", "id": 21.000000, "lon": 110.346274, "lat": 19.970150, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 110.34627437896368, 19.970150077576061 ] } },
{ "type": "Feature", "id": 12, "properties": { "name": "广州", "id": 22.000000, "lon": 113.226755, "lat": 23.183277, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 113.22675511608018, 23.183277095857289 ] } },
{ "type": "Feature", "id": 13, "properties": { "name": "长沙", "id": 23.000000, "lon": 112.947996, "lat": 28.170082, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 112.94799576419183, 28.170081880824668 ] } },
{ "type": "Feature", "id": 14, "properties": { "name": "南昌", "id": 24.000000, "lon": 115.893762, "lat": 28.652529, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 115.89376225263823, 28.652528581920564 ] } },
{ "type": "Feature", "id": 15, "properties": { "name": "福州", "id": 25.000000, "lon": 119.246798, "lat": 26.070956, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 119.24679821001271, 26.07095583016066 ] } },
{ "type": "Feature", "id": 16, "properties": { "name": "台北", "id": 26.000000, "lon": 121.503585, "lat": 25.008476, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 121.50358485991021, 25.008475846011745 ] } },
{ "type": "Feature", "id": 17, "properties": { "name": "杭州", "id": 27.000000, "lon": 120.183062, "lat": 30.330742, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 120.18306242469987, 30.330742397778341 ] } },
{ "type": "Feature", "id": 18, "properties": { "name": "上海", "id": 28.000000, "lon": 121.449713, "lat": 31.253514, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 121.44971306145047, 31.253514397685105 ] } },
{ "type": "Feature", "id": 19, "properties": { "name": "武汉", "id": 29.000000, "lon": 114.216652, "lat": 30.579401, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 114.21665206389655, 30.579400651160647 ] } },
{ "type": "Feature", "id": 20, "properties": { "name": "合肥", "id": 30.000000, "lon": 117.262334, "lat": 31.838495, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 117.26233421444691, 31.838494863931761 ] } },
{ "type": "Feature", "id": 21, "properties": { "name": "南京", "id": 31.000000, "lon": 118.805714, "lat": 32.085164, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 118.80571398101925, 32.085164185755289 ] } },
{ "type": "Feature", "id": 22, "properties": { "name": "郑州", "id": 32.000000, "lon": 113.651151, "lat": 34.746419, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 113.65115064151188, 34.746419209304378 ] } },
{ "type": "Feature", "id": 23, "properties": { "name": "济南", "id": 33.000000, "lon": 117.048354, "lat": 36.608511, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 117.04835397414672, 36.608510842637969 ] } },
{ "type": "Feature", "id": 24, "properties": { "name": "石家庄", "id": 34.000000, "lon": 114.478253, "lat": 38.033361, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 114.47825266281612, 38.033361247307013 ] } },
{ "type": "Feature", "id": 25, "properties": { "name": "太原", "id": 35.000000, "lon": 112.483119, "lat": 37.798488, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 112.4831190608968, 37.798487801001173 ] } },
{ "type": "Feature", "id": 26, "properties": { "name": "呼和浩特", "id": 36.000000, "lon": 111.842856, "lat": 40.895807, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 111.84285564844028, 40.895806530184856 ] } },
{ "type": "Feature", "id": 27, "properties": { "name": "天津", "id": 37.000000, "lon": 117.351108, "lat": 38.925801, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 117.35110819484493, 38.925800640164205 ] } },
{ "type": "Feature", "id": 28, "properties": { "name": "沈阳", "id": 38.000000, "lon": 123.296260, "lat": 41.801674, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 123.29626003649942, 41.801674462394054 ] } },
{ "type": "Feature", "id": 29, "properties": { "name": "长春", "id": 39.000000, "lon": 125.261357, "lat": 43.982041, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 125.26135735800531, 43.982040844340744 ] } },
{ "type": "Feature", "id": 30, "properties": { "name": "哈尔滨", "id": 40.000000, "lon": 126.567056, "lat": 45.693857, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 126.56705607814561, 45.693856553844213 ] } },
{ "type": "Feature", "id": 31, "properties": { "name": "北京", "id": 41.000000, "lon": 116.068297, "lat": 39.892297, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 116.06829681327378, 39.892296888653789 ] } },
{ "type": "Feature", "id": 32, "properties": { "name": "香港", "id": 42.000000, "lon": 114.093184, "lat": 22.428066, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 114.09318425169782, 22.428065990916085 ] } },
{ "type": "Feature", "id": 33, "properties": { "name": "澳门", "id": 43.000000, "lon": 113.552554, "lat": 22.184710, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 113.55255358053526, 22.184709710970235 ] } },
{ "type": "Feature", "id": 34, "properties": { "name": null, "id": 44.000000, "lon": 99.584912, "lat": 40.657524, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 99.58491164397843, 40.657523622631167 ] } },
{ "type": "Feature", "id": 35, "properties": { "name": null, "id": 45.000000, "lon": 97.988779, "lat": 33.563385, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 97.98877873041215, 33.563385489660234 ] } },
{ "type": "Feature", "id": 36, "properties": { "name": null, "id": 46.000000, "lon": 88.568590, "lat": 35.839041, "heat": null }, "geometry": { "type": "Point", "coordinates": [ 88.568590370550467, 35.839040726871893 ] } }
]
}
转载自:https://blog.csdn.net/GISShiXiSheng/article/details/50893514