OpenLayers3 学习心得(四)——空间查询
目录
空间查询是GIS的一个重要的功能,根据空间查询可进行专题图分析、统计分析、缓冲区分析以及周边查询等。本实例介绍的查询是基于Image图层的查询,其他图层的查询方法一样。Ol的查询对ogc标准(ogc规范不在本文讨论范围内)查询进行了一定的封装,开发人员同样可以自己根据ogc标准进行要素的属性信息等进行查询。实例很简单,同时也是上述复杂查询的基础,掌握好基础才能进行复杂的工作。
1创建页面
新建名为getImageFeatureInfo的html,页面内容如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>获取image layer的要素信息</title>
<link rel="stylesheet" href="../css/ol.css">
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../css/bootstrap-responsive.min.css">
<link rel="stylesheet" href="../css/layout.css">
<script type="text/javascript" src="../ol3/ol-debug.js"></script>
<script type="text/javascript" src="../goog/base.js"></script>
<script type="text/javascript" src="../plugins/jquery2.1.1.js"></script>
<script type="text/javascript" src="../example/example-behaviour.js"></script>
<script type="text/javascript" src="../example/getImageFeatureInfo.js"></script>
</head>
<body onload="init()">
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<a class="brand" href="./"><img src="../images/logo.png">OL3 Example</a>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row-fluid">
<div class="span12">
<div id="map" class="map"></div>
</div>
</div>
<div class="row-fluid">
<div class="span4">
<h4 id="title">GetFeatureInfo example (image layer)</h4>
<p id="shortdesc">这个例子说明在点击一个wms图片图层时如何使用 wms的GetFeatureInfo方法获取要素信息。</p>
</div>
<div class="span4 offset4">
<div id="info" class="alert alert-success">
</div>
</div>
</div>
</div>
</body>
</html>
2新建名为getImageFeatureInfo的js文件
创建初始函数function init(){},在初始函数中初始化如下几项
初始化图层
首先,新建wms的数据源:
var wmsSource=new ol.source.ImageWMS({
url:'http://demo.opengeo.org/geoserver/wms',
params:{'LAYERS':'ne:ne'},
serverType:'geoserver'
});
其次,创建image图层:
var wmsLayer=new ol.layer.Image({
source:wmsSource
});
初始化地图
设置视图,中心点(0,0),缩放级别1:
var view=new ol.View({
center:[0,0],
zoom:1
});
初始化地图,将初始化的wmsLayer和view赋值给新建的地图:
var map=new ol.Map({
layers:[wmsLayer],
target:'map',
view:view
});
注册地图的单击事件,在单击后获取地图的地理坐标,通过wmsSource.getGetFeatureInfoUrl()方法获取符合ogc标准的url。代码如下:
map.on('singleclick',function(evt){
document.getElementById('info').innerHTML='';
var viewResolution=view.getResolution();
var url=wmsSource.getGetFeatureInfoUrl(
evt.coordinate,viewResolution,'EPSG:3857',
{'INFO_FORMAT':'text/html'}
);
if(url){
document.getElementById('info').innerHTML=
'<iframe seamless src="'+url+'"></iframe>';
}
})
整个初始化函数如下:
function init(){
var wmsSource=new ol.source.ImageWMS({
url:'http://demo.opengeo.org/geoserver/wms',
params:{'LAYERS':'ne:ne'},
serverType:'geoserver'
});
var wmsLayer=new ol.layer.Image({
source:wmsSource
});
var view=new ol.View({
center:[0,0],
zoom:1
});
var map=new ol.Map({
layers:[wmsLayer],
target:'map',
view:view
});
map.on('singleclick',function(evt){
document.getElementById('info').innerHTML='';
var viewResolution=view.getResolution();
var url=wmsSource.getGetFeatureInfoUrl(
evt.coordinate,viewResolution,'EPSG:3857',
{'INFO_FORMAT':'text/html'}
);
if(url){
document.getElementById('info').innerHTML=
'<iframe seamless src="'+url+'"></iframe>';
}
})
}
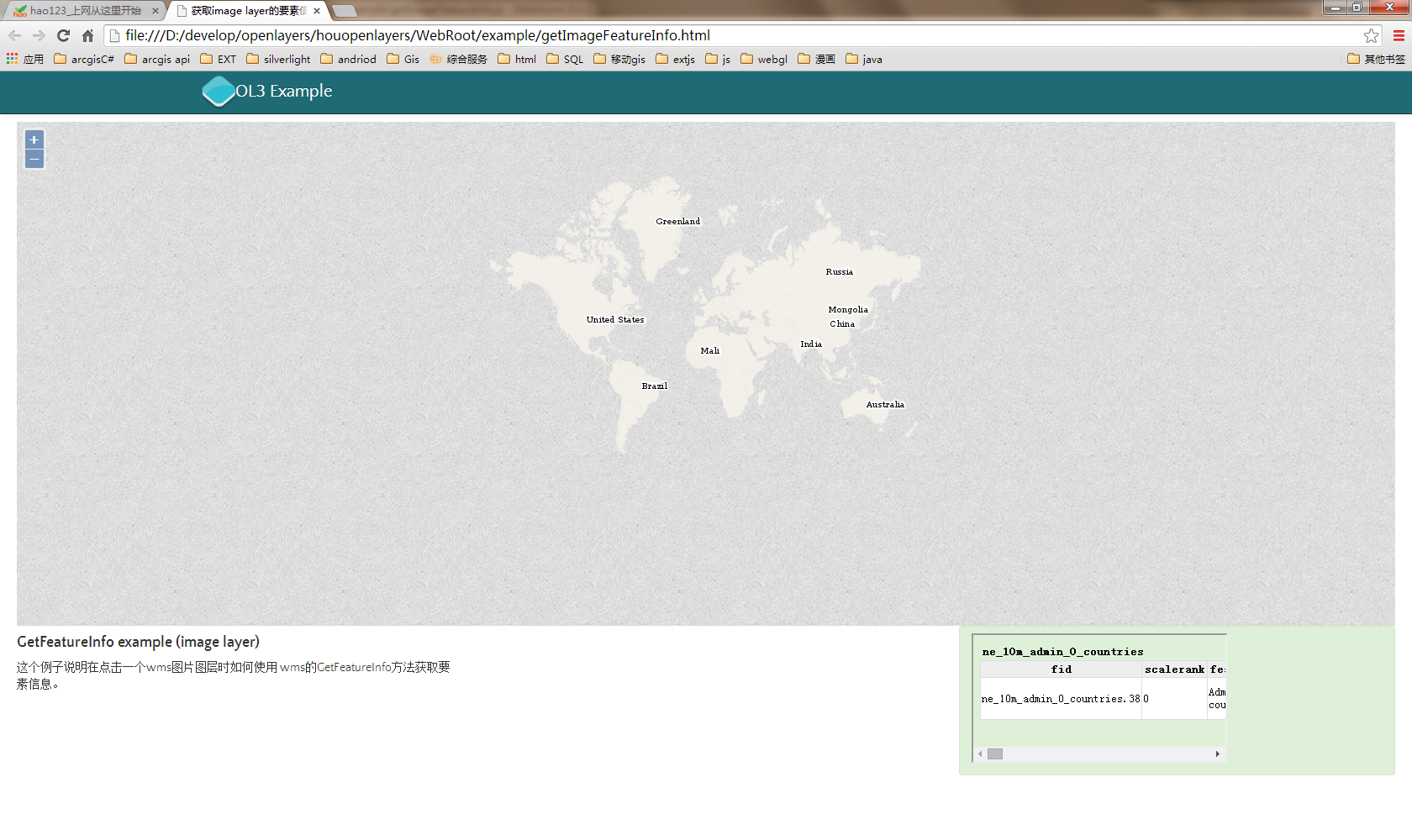
3运行结果
因结果的返回格式是html形式,返回后的结果加载到iframe中,右下角为查询后的内容。

转载自:https://blog.csdn.net/xiaohou66/article/details/41312373