openLayer4动态改变标注图标
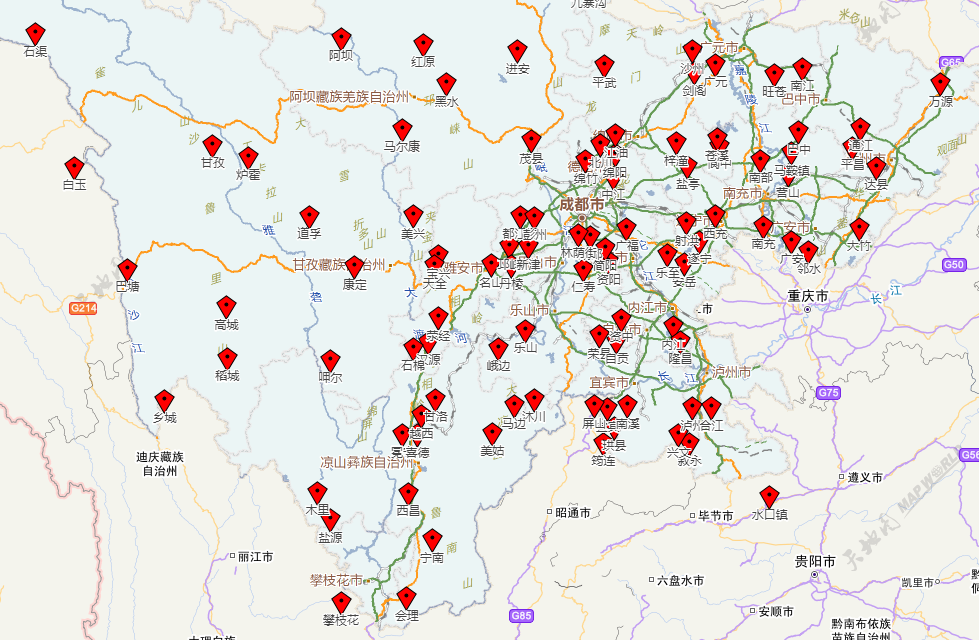
地图上经常需要标出标注,标注点击之后要有相应的变化来达到一定的效果。此实例即在地图上添加图片标注,点击标注,更换标注图片,再点击其他标注,上一个标注恢复原来的标注图片。
/*初始化地图*/
var map;
function initmap(){
map= new ol.Map({
layers: layers,
target: 'mapContainer',
view: new ol.View({
//地图中心坐标
center: new ol.proj.fromLonLat([117.191166, 34.289749],'EPSG:3857'),
zoom: 13//地图缩放级别
})
});
//添加标注
addFeature();
}
/*添加标注信息*/
function addFeature(){
//数据太多,放json里读取,里面是标注的坐标信息
$.get('./featureData.json').done(function(data){
var data = eval(data);
var lon = 0;
var lat = 0;
var romeArr = [];
for(var i=0;i<data .length;i++){
lon = parseFloat(data [i].lon);
lat = parseFloat(data [i].lat);
name = data[i].name;
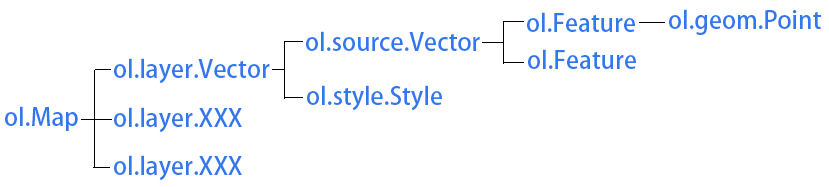
var rome = new ol.Feature({
geometry:new ol.geom.Point(new ol.proj.fromLonLat([lon,lat],'EPSG:3857')),
name:name
});
//标注样式设置
rome.setStyle(new ol.style.Style({
image: new ol.style.Icon(({
crossOrigin: 'anonymous',
scale:0.3, //标注图标大小
src: 'images/vtourskin_mapspot.png'
}))
}));
romeArr.push(rome);
}
//定义select控制器,点击标注后的事件
var select= new ol.interaction.Select();
//map加载该控件,默认是激活可用的
map.addInteraction(select);
select.on('select', function(e) {
/*恢复其他图标样式*/
romeArr.forEach(function(ele){
ele.setStyle(new ol.style.Style({
image: new ol.style.Icon(({
crossOrigin: 'anonymous',
scale:0.3,
src: 'images/vtourskin_mapspot.png'
}))
}));
})
console.log(e.selected); //打印已选择的Feature
/*当前选择的图标变化,在此仅改变了图片路径以显示不同的图标,可以根据自己的需要进行设置*/
var currentRome = e.selected[0];
currentRome.setStyle(new ol.style.Style({
image: new ol.style.Icon(({
crossOrigin: 'anonymous',
scale:0.3,
src: 'images/vtourskin_mapspotactive.png'
}))
}));
});
vectorSource = new ol.source.Vector({
features: romeArr
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
map.addLayer(vectorLayer);
});
}转载自:https://blog.csdn.net/xiaoyuer666999/article/details/77163115