openLayer的学习小结
目录
WebGIS引擎–openLayer的学习小结
之前一直以为是一个简单的图层插件,后来在项目中用到了,才发现openLayer是如此的强大。
ol.Map
作为最重要的一个地图类,在创建地图时必须使用,主要格式如下:
var map=new ol.Map({...});{}中主要定义具体的参数,本篇主要介绍的参数有layer、view、control、target。
1、ol.Layer
layer,顾名思义就是图层,一个map类可以有多个layer(图层)。layer和source是一一对应的,主要形式如下:
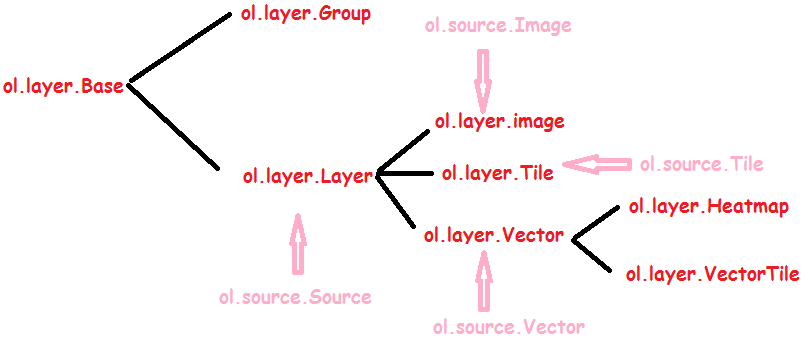
layers: [ new ol.layer.Tile({source: new ol.source.OSM()})]layer和source的层次结构如下图:

可以看出source有三种数据源:Tile、Image和Vector。
Tile:瓦片数据源,大部分的地图都采用这种数据源的图层。(较为复杂)
Image:一整张图片,适用于一些小场景地图。
Vector:矢量数据源,点,线,面等等常用的地图元素(Feature),就囊括到这里面。
重点介绍Tile,其有若干的子类节点。在线服务的:ol.source.BingMaps(Bing地图)、ol.source.OSM、ol.source.Stamen; ol.source.XYZ等。
2、ol.View
地图的窗口,一个map对象只能有一个view视图。主要形式如下:
view: new ol.View({
center: [0,0],
zoom: 10
})其中的center属性适用于设置地图的中心,zoom是图层个数。
view参数可以对地图进行移动,缩放操作,具体需要对其center和zoom属性进行设置。另外center属性可以自定义设置某一个点为地图中心,具体的代码如下所示:
center: ol.proj.transform([XX,XX],source,destnation)source为原坐标的坐标系,destnation为目标坐标的坐标系,目前用的坐标系主要由两种,分别是EPSG:4326(是WGS84坐标系)和EPSG:3857(用于web地图)
3、ol.Control
地图上的控件集合,有下面几种控件类。
– Attribution:右下角的地图信息控件
– FullScreen:全屏控件
– MousePosition :鼠标位置控件,鼠标放置处显示经纬度。
– overviewMap:鸟瞰图控件
– Rotate:指北针控件
– ScaleLine:比例尺控件
– Zoom:缩放控件
– ZoomSlider:缩放滚动条控件
– ZoomToExtent:放大到设定区域控件
而一般在map中定义时采用两种方式。
其一,用ol.control.defauls来配置默认的几个参数,方式如下:
controls: ol.control.defaults({
attribution:false,
rotate:false,
zoom:false
})//默认均不设置其二,自定义控件类设置,方式如下:
controls: ol.control.defaults().extent({
new ol.control.FullScreen(),
new ol.control.ScaleLine(),
...
})//自定义设置4、ol.target
指定地图在页面中具体哪个位置显示。主要形式1如下:
target:'页面元素id'转载自:https://blog.csdn.net/wangjie123end/article/details/76549115



